プログラミングの勉強日記
2020年6月29日 Progate Lv.148
ポートフォリオ作成中
前回作成したwebページの調整をしている
目標物
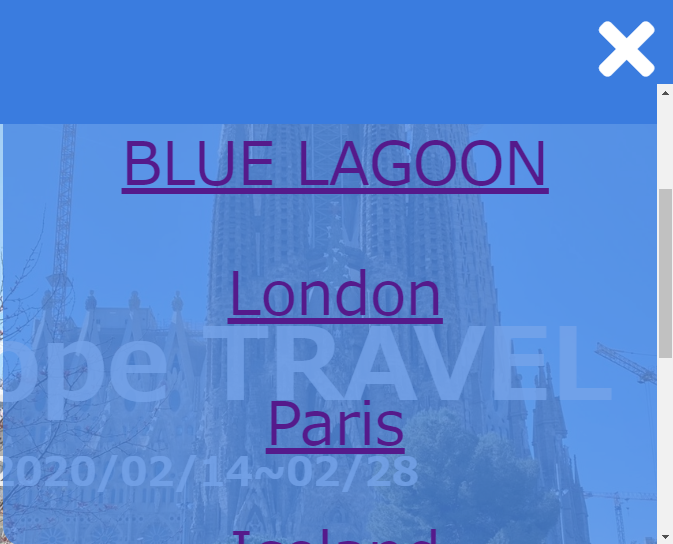
アコーディオンメニューでスクロールをできるようにしたい。メニューはz-indexで最前面に表示されるようになっている。


コード
HTMLファイル
<div class="navigation">
<span class="fas fa-bars naviTop"></span>
<nav>
<ul>
<li><a href="#iceland">Iceland</a></li>
<li><a href="#aurora">Aurora</a></li>
<li><a href="#blueLagoon">BLUE LAGOON</a></li>
<li><a href="#london">London</a></li>
<li><a href="#paris">Paris</a></li>
<li><a href="#iceland">Iceland</a></li>
<li><a href="#spain">Spain</a></li>
<li><a href="#map">Map</a></li>
<li><a href="#food">Foods</a></li>
</ul>
</nav>
</div>
overflow-y: scroll;でスクロール機能を追加できる。このときにheightを指定する必要がある。
しかし、height: 100%;で縦幅を指定してもうまくできない。そのため、今回はvhという単位を利用した。(widthはnwで指定した)
vw(viewport width):ビューポートの幅に対する割合
vh(viewport height):ビューポートの高さに対する割合
(ビューポート(viewport)は表示領域のこと)
cssファイル
nav{
height:90vh;
overflow-y: scroll;
width:70vw;
display:none;
background-color:rgba(58, 124, 223,0.7);
border-radius: 20px;
margin-top:80px;
}
参考文献
https://tips.adrec-dept.com/html-css/208/
https://dev.classmethod.jp/articles/css-length-viewport/