プログラミング勉強日記
2020年12月16日
LinearLayoutを始めて使ったので、LinearLayoutとは何か・使い方を簡単にまとめる。
LinearLayoutとは
LinearLayout(読み方:「リニアレイアウト」)は、単純なレイアウトの1つで、子要素を縦・横の一列に並べるレイアウトである。android:orientation属性にvertical, horizontalを指定することでそれぞれ縦、横に並べることができる。
LinearLayoutを使って子要素を縦一列に並べる方法
app/src/main/res/layout/activity_main.xmlでレイアウトエディタのデザインから配置することができる。
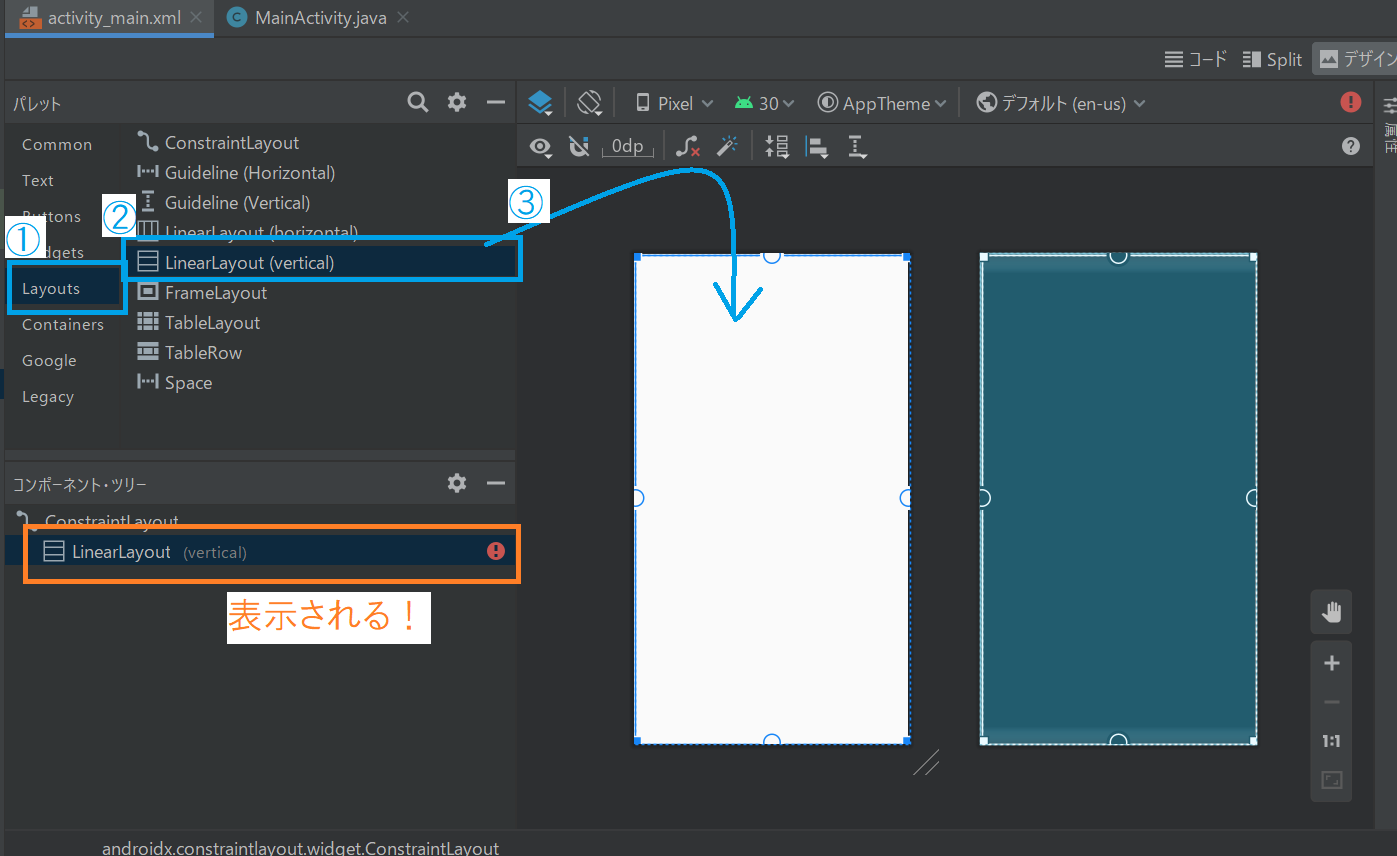
- パレット内にあるLayoutを選択
- LinearLayout(Vertical)を選択
- プレビュー画面にドラッグして配置する
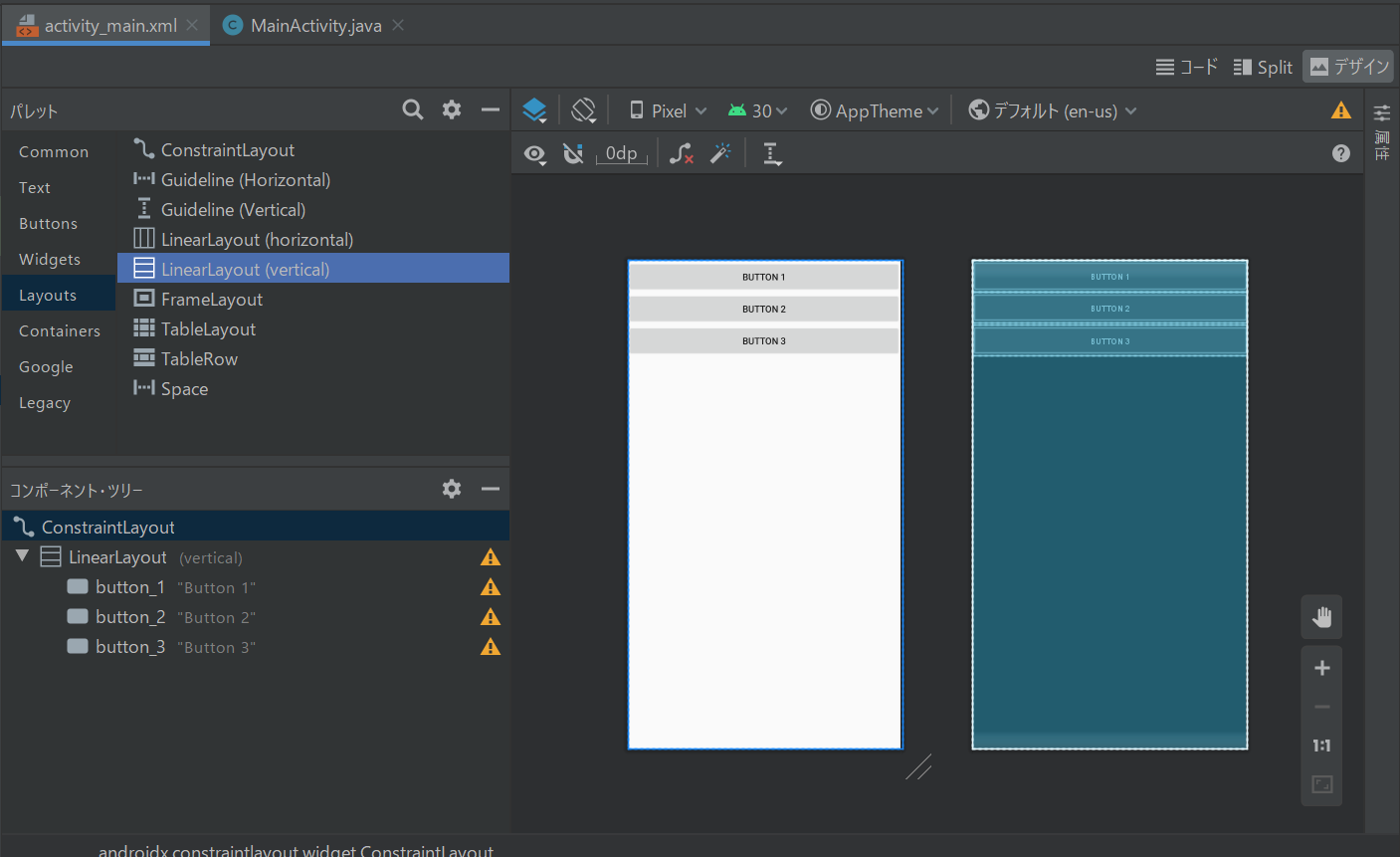
4. 同様にして配置したいレイアウトをプレビュー画面にドラッグする
※この時点ではLinearLayoutにConstraintLayoutの制約がないためエラーが出ている。LinearLayoutに tools:ignore="MissingConstraints"を記述することでエラーを消した。(ConstraintLayoutの制約については昨日の記事で挙げている)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="409dp"
android:layout_height="729dp"
android:orientation="vertical"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp"
tools:ignore="MissingConstraints">
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
要素を横に並べたい場合は、LinearLayout(Horizontal)にする。やることは縦に並べるときと同じ。
参考文献
縦または横一列に要素を並べるリニアレイアウト (LinearLayout)
Androidアプリ開発のLinearLayoutの使い方【初心者向け】