プログラミングの勉強日記
2020年8月9日 Progate Lv.226
前回の記事に引き続きHerokuを扱う。
前回までにRailsアプリケーションをHeroku上で公開することができた。
目標
今回はすでにローカルでCarrierWaveを用いて画像の投稿ができるので、それをHeroku上でもできるようにする。
現在、Cloudinary環境においてCarrierwaveで画像をアップロードしようとすると以下のエラーが出てしまう。
「We're sorry, but something went wrong.
If you are the application owner check the los for more information.」

方法
0.5. Herokuにクレジットカードを登録する
Cloudinaryと連携するためには、クレジットカードを登録する必要がある。(無料で行える)
こちらからログインをする。以下の手順に従ってクレジットカードを登録する。
1. Account Settingsをクリック

2. Billingタブをクリックし、Add Credit Cardをクリック

3. カード情報を登録する

1. HerokuとCloudinaryを連携する
HerokuとCloudinaryを連帯するためのアドオン(追加機能)を追加する。Herokuのブラウザからでもコマンドからでも追加することができる。
コマンドで追加する場合
$ heroku addons:add cloudinary:starter
ブラウザから追加する場合
こちらから登録する。
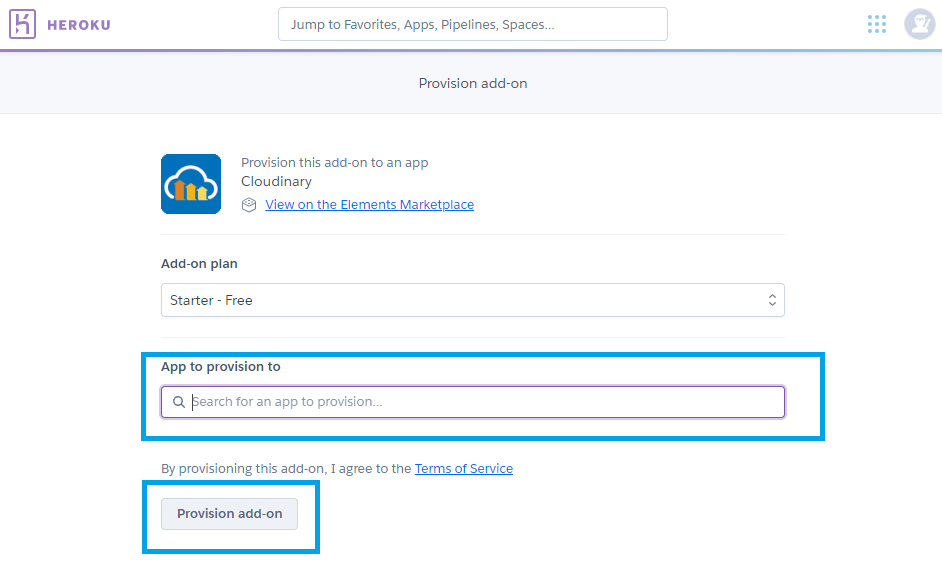
1. Install Cloudinaryをクリック

2. Add to provisio toにサービス名を入力し、Provision add-onをクリック

2. アップローダーファイルの編集
このアップローダーファイルはCarrieawaveを使って画像をアップロードするための設定ファイル。
# 変更前
if Rails.env.production?
include Cloudinary::CarrierWave
CarrierWave.configure do |config|
config.cache_storage = :file
end
else
storage :file
end
# 変更後
# if Rails.env.production?
include Cloudinary::CarrierWave
#CarrierWave.configure do |config|
#config.cache_storage = :file
#end
# else
#storage :file
# end
感想
Railsのバージョンが5.1.7だったので、バージョンをアップデートしたりmaster.keyを使ってみたり、Gemfileを変えたり、ビューファイルを変えてみたり、様々なことをしたが、クレカの登録が必要だった。
最初にターミナルでheroku addons:add cloudinary:starterを実行したときに英語の文章をちゃんと読んでいなくてクレジットカードを登録する必要があるのにもかかわらず、それを飛ばしてしまってたのが大きな原因であった。
基本的には、ローカルでCloudinaryとCarrierWaveを用いて画像を投稿する機能ができていれば、上記のようにすればHeroku上で問題なく動いた。
ここまでするのに多くの時間を費やしてしまったが、勉強になった。
参考文献
Heroku + Cloudinary環境でCarrierwaveで画像アップロード
We're sorry, but something went wrong.If you are the application owner check the logs for more information.でハマる。