プログラミングの勉強日記
2020年7月12日 Progate Lv.181
Ruby on RailsⅠ
Ruby on RailsはWebアプリケーション開発のフレームワーク。フレームワークを使うと開発に必要な作業を減らせる。
Railsアプリケーションの準備
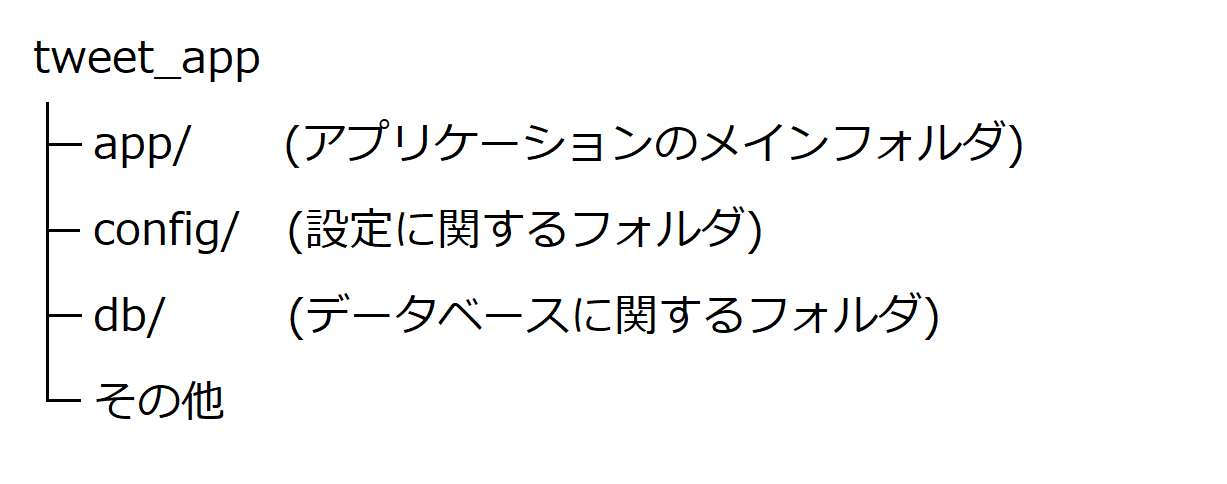
rails new アプリケーション名のコマンドでターミナルを実行。コマンドを実行することで、アプリケーション名と同じ名前のフォルダが作成され、その中の開発に必要なフォルダが用意される。
rails new tweet_app
 # サーバーの起動
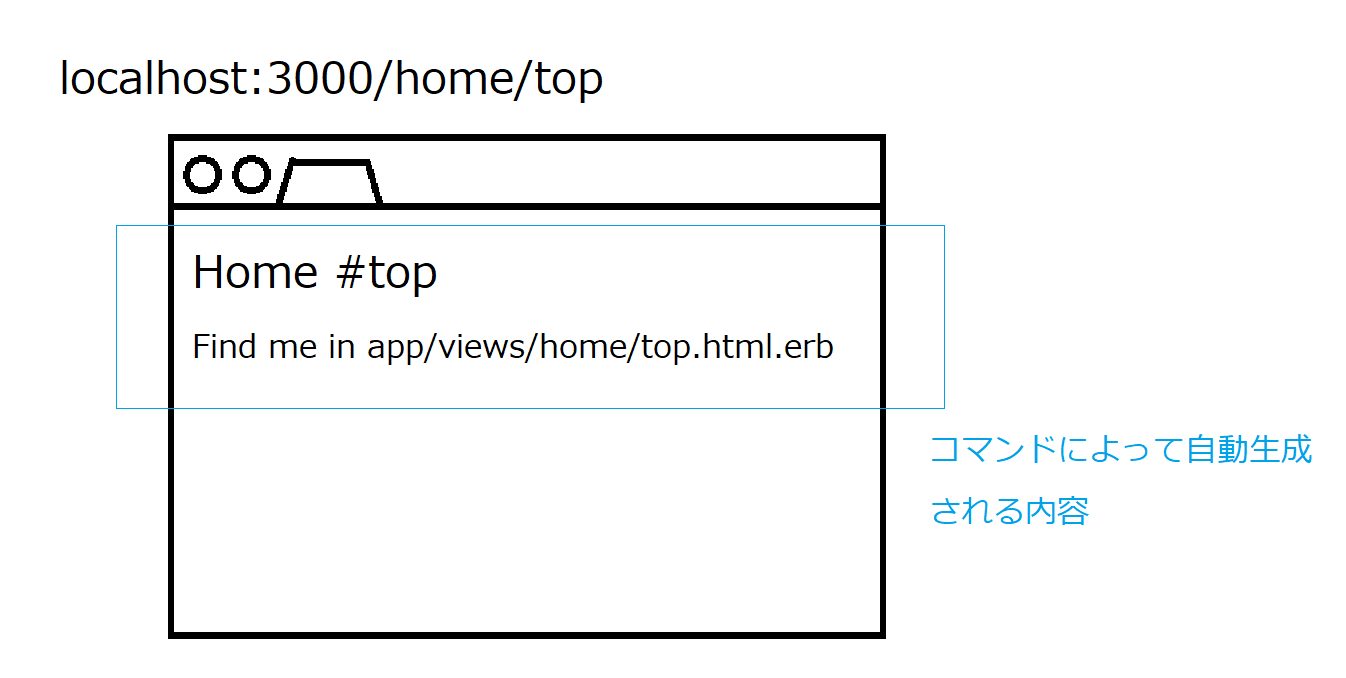
開発中のアプリケーションをブラウザで表示するためにはサーバーを起動させる必要がある。サーバーの起動は`rails server`でコマンドを実行する。サーバーを起動させたあとブラウザで「localhost:3000」というURLにアクセスすると初期画面が表示される。
# サーバーの起動
開発中のアプリケーションをブラウザで表示するためにはサーバーを起動させる必要がある。サーバーの起動は`rails server`でコマンドを実行する。サーバーを起動させたあとブラウザで「localhost:3000」というURLにアクセスすると初期画面が表示される。
トップページの作成
rails generate コントローラ名 アクション名をターミナルで実行。コントローラとアクションについては後で記述する。
今回はrails generate home topでトップページを作成する。このコマンドを実行すると新しいWebページが自動で作られ、「localhost:3000/home/top」のURLにアクセスできる。これを実行することでコントローラとそれに対応したファイルが自動で用意される。同じ名前のコントローラがすでにあるときはこのコマンドは使えない
rails generate home top

ビュー(view)
ページの見た目を作るためのHTMLファイル。ブラウザとRailsのやりとりの中でRailsからビューが返され、ページが表示される。rails generate controller home topを実行すると、viewsフォルダの中に「homeフォルダ」と「top.html.erb」というファイルが作成される。

<h1>Home#top<h1>
<p>Find me in app/views/top.html.erb</p>
このtop.html.erbを編集することで表示する内容を変更できる。
コントローラ(controller)
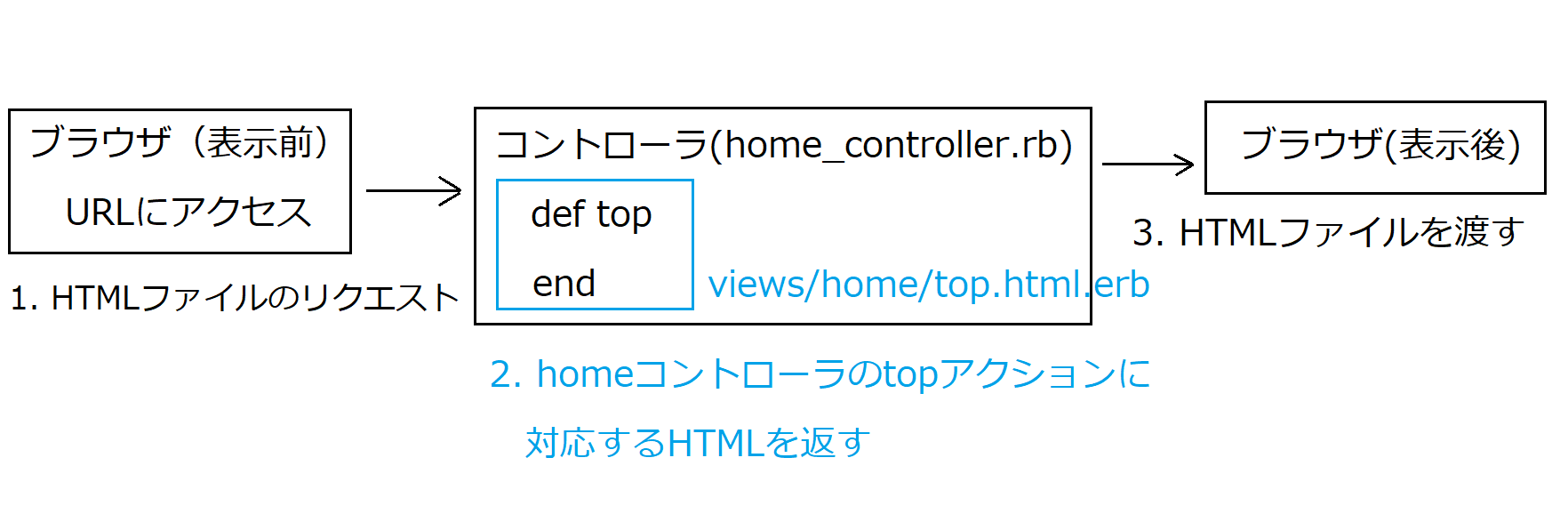
ページを表示するとき、Railsの中ではコントローラを経由してビューをブラウザに返す。rails generate home topを実行すると、「home_controller.rb」というコントローラのファイルが形成され、ファイルの中にtopメソッドが追加される。コントローラ内のメソッドをアクションという。

class Home Controller < ApplicationController
def top
end
end
アクション
ブラウザに返すビューをviewフォルダの中から見つけ出す役割を担っている。コントローラと同じ名前のビューフォルダからアクションと同じ名前のHTMLファイルを探してブラウザに返す。

ルーティング(routing)
Rails内ではコントローラを経由してビューを返しているが、ブラウザとコントローラをつなぐ役割を担うのがルーティング。ページが表示されるまでにルーティング→コントローラ→ビューという順番で処理される。
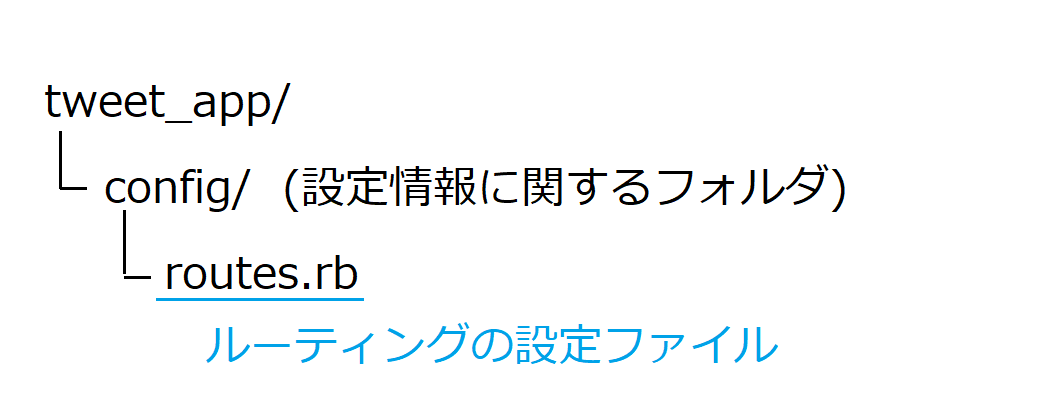
ルーティングは「config/routes.rb」に定義され、get "URL" => "コントローラ名#アクション名" という文法で書かれる。これによってブラウザから「localhost:3000/home/top」というURLが送信されたときにhomeコントローラのtopアクションで処理されるようになる。ルーティングに記述されていないURLにはアクセスできない。

Rails application.routes.draw do
get "home/top" => "home#top"
end
ルーティングの変更
ルーティングを書きかえることでトップページのURLを変更することができる。URLを変更しても"コントローラ#アクション"の部分が変わらない限りコントローラのアクションに対応するビューフォルダの内容がブラウザに表示される。
Rails application.routes.draw do
get "home/top" => "home#top"
end
URL:localhost:3000/home/top
Rails application.routes.draw do
get "top" => "home#top"
end
URL:localhost:3000/top
「localhost:3000」(後に/がこないURL)に対応するルーティングは`get "/" => "コントローラ名#アクション名"でURLに"/"を指定する。
Rails application.routes.draw do
get "/" => "home#top"
end
URL:localhost:3000
新しいページの追加
新しいページを追加するためには、自動で生成されていたルーティング、コントローラ(アクション)、ビューを自分で用意する必要がある。
すでに作られているルーティングとコントローラのファイルにコードを書き足す。
Rails application.routes.draw do
get "/" => "home#top"
get "about" => "home#about"
end
class HomeController < ApplicationController
def top
end
def about
end
end
ビューを追加するためには、home/の中に手動で「about.html.erb」を追加する。
CSSファイルの場所
CSSファイルは「app/assets/stylesheets」フォルダに入っている。rails generate controller home topコマンドを実行したときにCSSファイル(home.scss)も自動生成される。(SCSSはCSSを拡張したもので、CSSを効率的に書ける)stylesheetsフォルダの中に保存されているファイルにコードを書けば、すべてのビューにCSSが適用される。
画像の保存場所
publicフォルダに保存しておくと、<img src="/画像名">のように画像名を指定するだけで簡単に画像を扱える。
リンクの作成
リンク作成のためには<a>タグでテキストを囲み、href=""の中にURLを指定する必要がある。このhrefの中身をルーティングのURL部分と同じにすることで簡単にリンク先を指定できる。
<a href="/">Topページ</a>
<a href="/about">aboutページ</a>
Rails application.routes.draw do
get "/" => "home#top"
get "about" => "home#about"
end