プログラミング勉強日記
2021年3月19日
SkyWayでビデオチャットアプリを作る方法はいくつかのサイトに載っていたが、Herokuでデプロイするのが大変だったので、記事に残しておく。
開発環境と前提条件
- Windows10
- Node.jsが入ってる
- npmコマンドが使える
- Herokuのアカウント登録がある
ビデオチャットアプリを作る
1. SkyWayの登録・ログインする
こちらから無料で始めるをクリックして、会員登録をする。
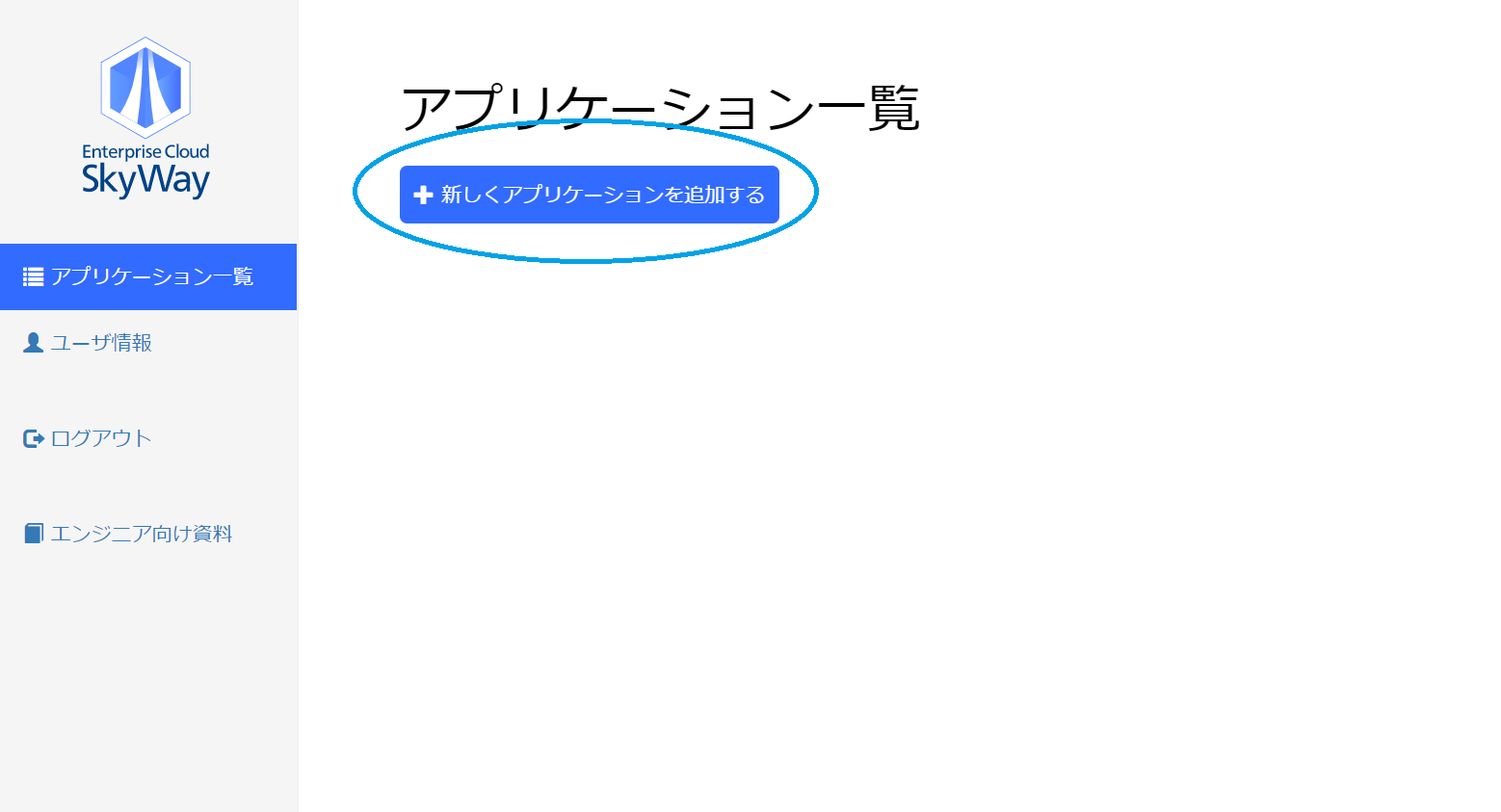
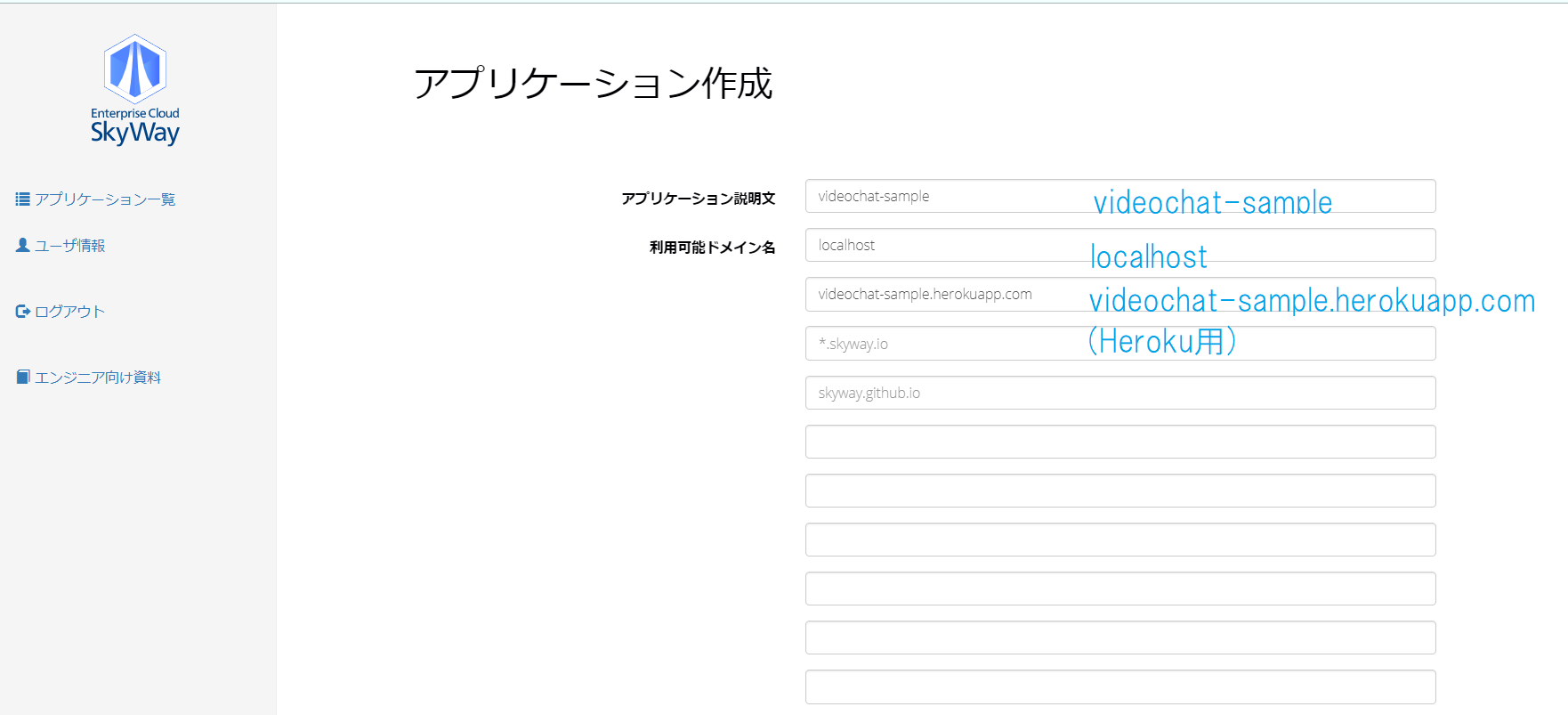
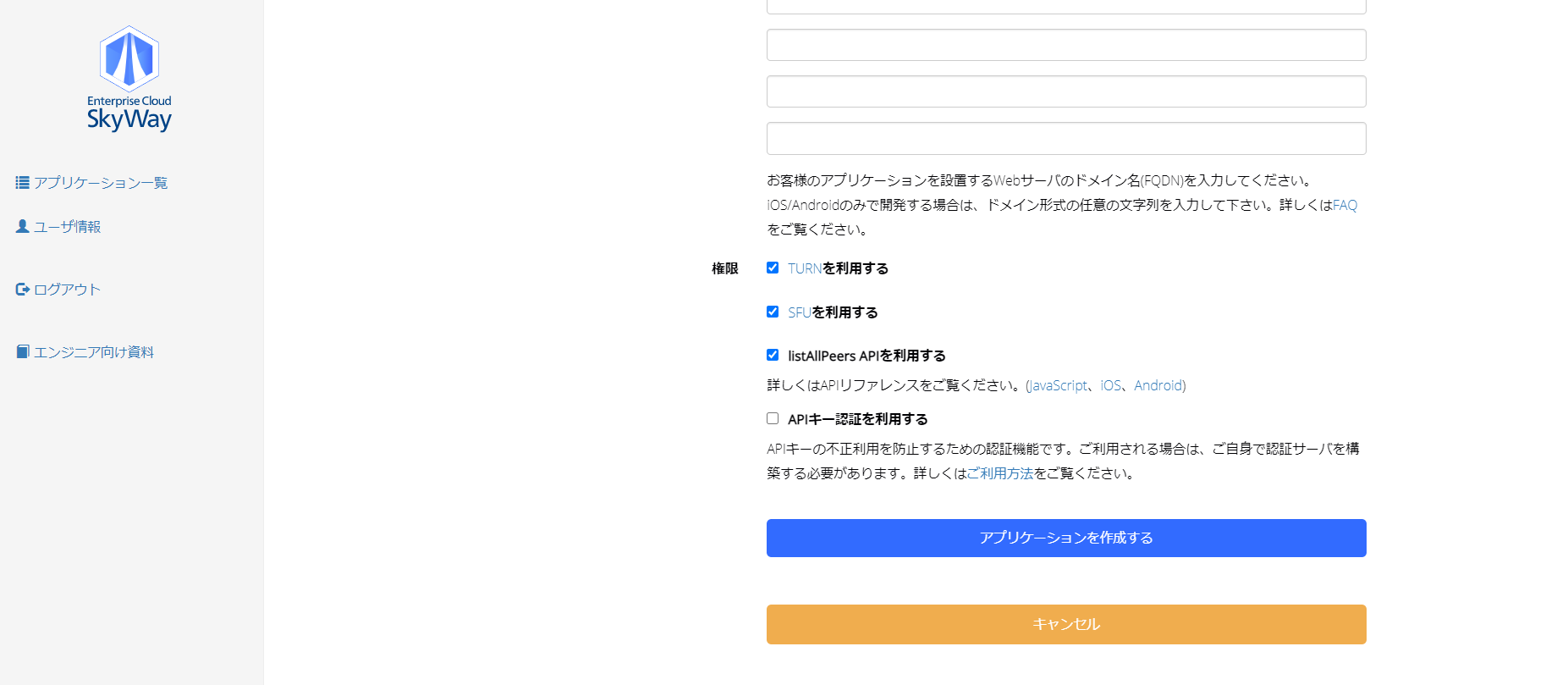
2. SkyWayでアプリケーションを作成する
アプリケーション説明文にvideochat-sample, 利用可能ドメイン名にlocalhostとvideochat-sample.herokuapp.comを入力する。
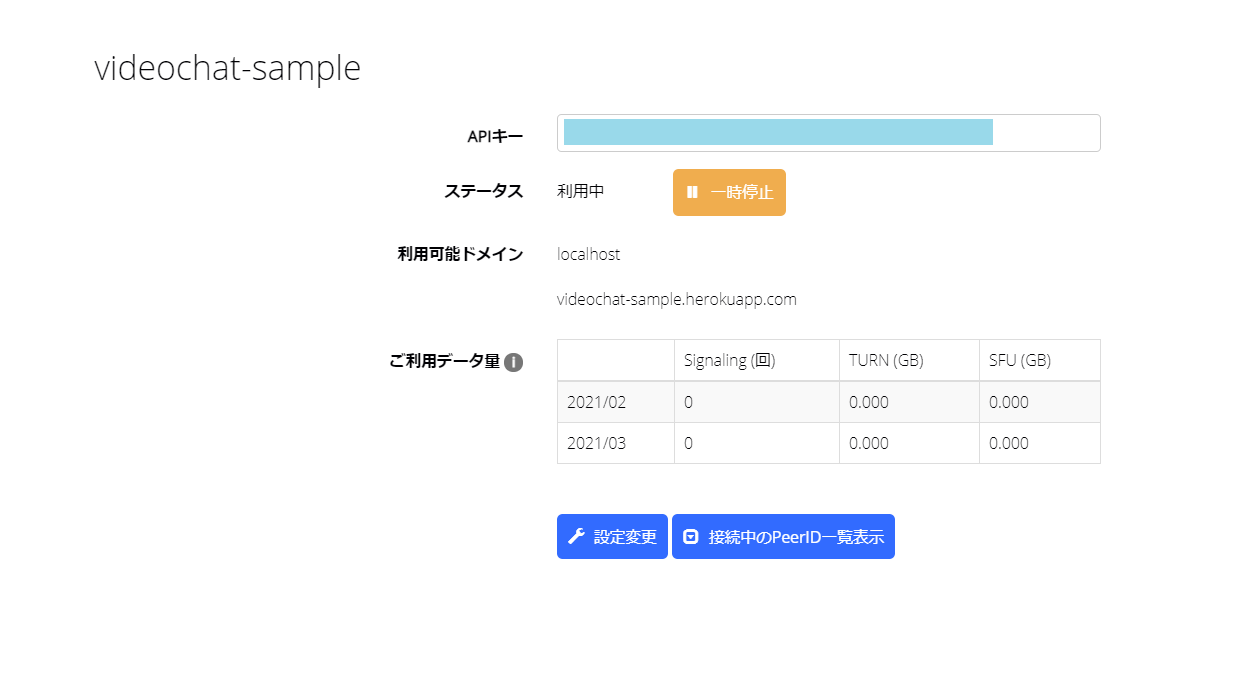
アプリを作成するとAPIキーを取得できる。
3. GitHubからサンプルコードを入手する
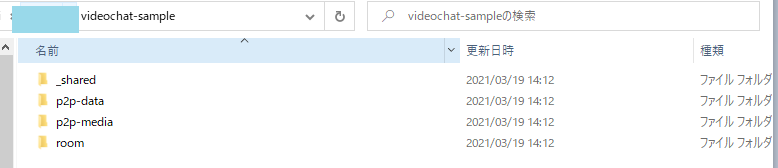
SkyWayで作成したアプリケーション説明文と同じ名前のフォルダを作る。
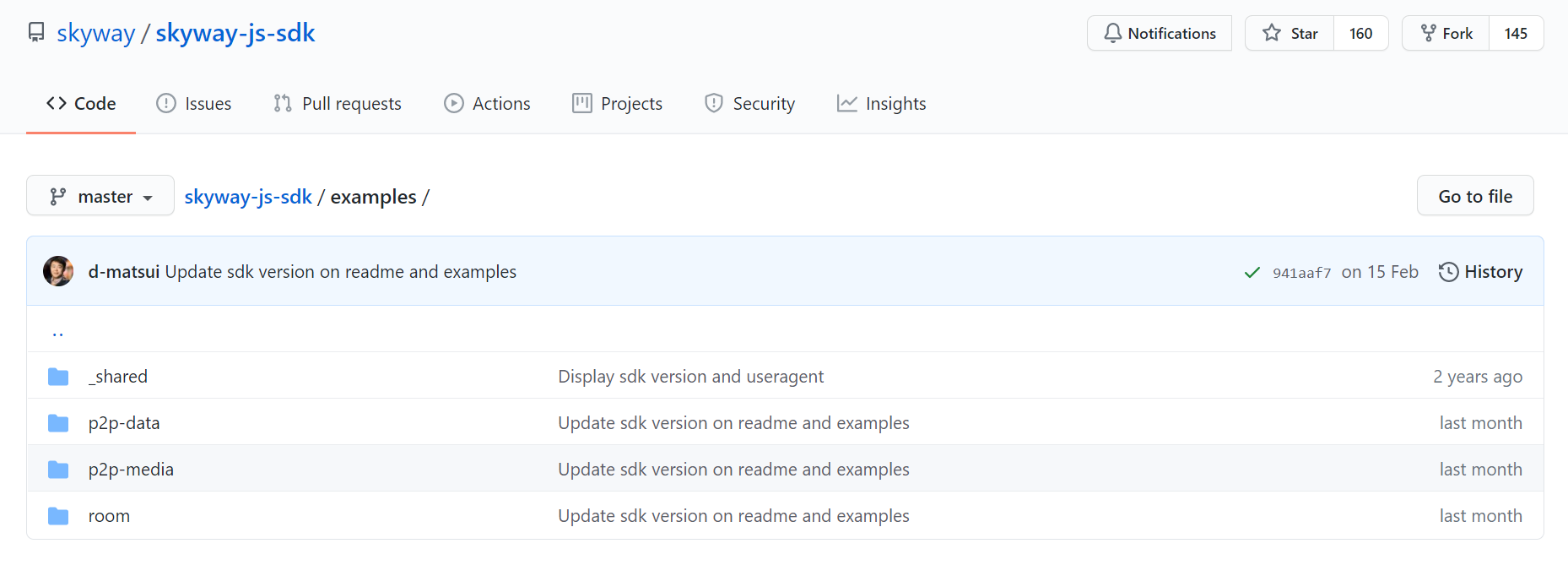
SkyWayの公式のGitHubからサンプルコードを取得し、作ったフォルダに入れる。
4. ローカルで動かす方法
_shared/key.jsの中身をSkyWayで取得したAPIキーを入力する。
window.__SKYWAY_KEY__ = '<YOUR_KEY_HERE>';
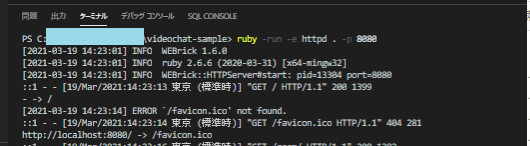
コードを保存してるディレクトリの中でローカルサーバを立ち上げる。
$ ruby -run -e httpd . -p 8080
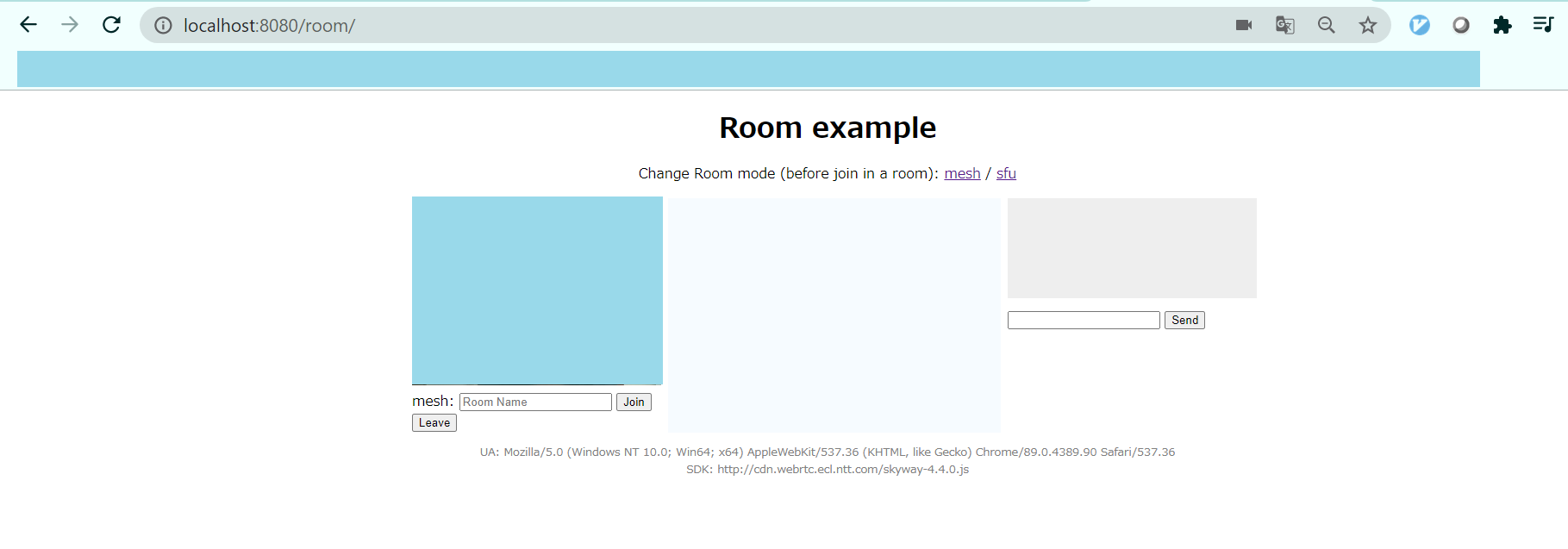
ブラウザでlocalhost:8080にアクセスすると、以下のようにビデオチャットが作成されてる。

Herokuを使ってデプロイする方法
1. expressをインストールする
ディレクトリの中で下記コマンドを入力
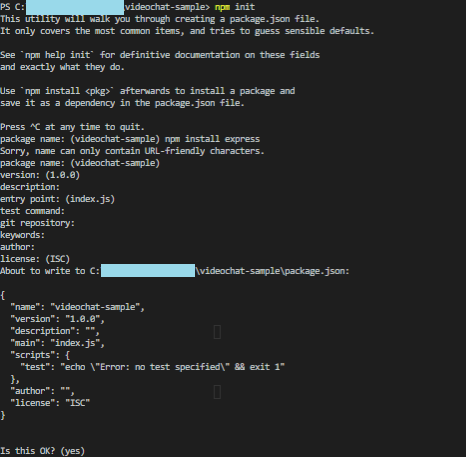
$ npm init
$ npm install express
色々聞かれるが全てEnterで問題ない。expressのインストールが終了すると、package.jsonとpackage-lock.jsonが作成される。

{
"name": "videochat-sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"dotenv": "^8.2.0",
"express": "^4.15.3"
}
}
2. app.jsファイルを作成する
ディレクトリ直下にapp.jsファイルを作成する。
var express = require('express');
var app = express();
app.use(express.static('public', { hidden: true }));
app.listen(process.env.PORT || 8080);
3. フォルダを整理する
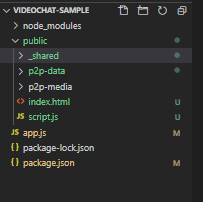
ページにアクセスしたときにすぐにチャット画面が開くように、ディレクトリの中を整理する。publicフォルダを作成し、_shared, p2p-data, p2p-media, roomをpublicの中に入れる。roomフォルダの中にあるindex.htmlとscript.jsをpublic直下に置く。
文章だとわかりにくいので、以下の写真のようになるようにする。
階層を変えたので、public/index.htmlのパスを変更する。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>SkyWay - Room example</title>
<link rel="stylesheet" href="_shared/style.css">
</head>
<body>
<div class="container">
<h1 class="heading">Room example</h1>
<p class="note">
Change Room mode (before join in a room):
<a href="#">mesh</a> / <a href="#sfu">sfu</a>
</p>
<div class="room">
<div>
<video id="js-local-stream"></video>
<span id="js-room-mode"></span>:
<input type="text" placeholder="Room Name" id="js-room-id">
<button id="js-join-trigger">Join</button>
<button id="js-leave-trigger">Leave</button>
</div>
<div class="remote-streams" id="js-remote-streams"></div>
<div>
<pre class="messages" id="js-messages"></pre>
<input type="text" id="js-local-text">
<button id="js-send-trigger">Send</button>
</div>
</div>
<p class="meta" id="js-meta"></p>
</div>
<script src="//cdn.webrtc.ecl.ntt.com/skyway-4.4.0.js"></script>
<script src="_shared/key.js"></script>
<script src="script.js"></script>
</body>
</html>
ここで再度ローカルで動くか確認してみてください。
node app.js
4. Herokuにログインする
Git Bashで以下のコマンドを入力すると、ブラウザが開くのでログインする。
$ heroku login
5. Herokuでアプリを作成する
今までと同じ名前でアプリを作成する。
$ heroku create videochat-sample
6. Herokuにデプロイする
$ git init
$ git add .
$ git commit -m "create app"
$ git remote add heroku https://git.heroku.com/videochat-sample.git
$ git push heroku master
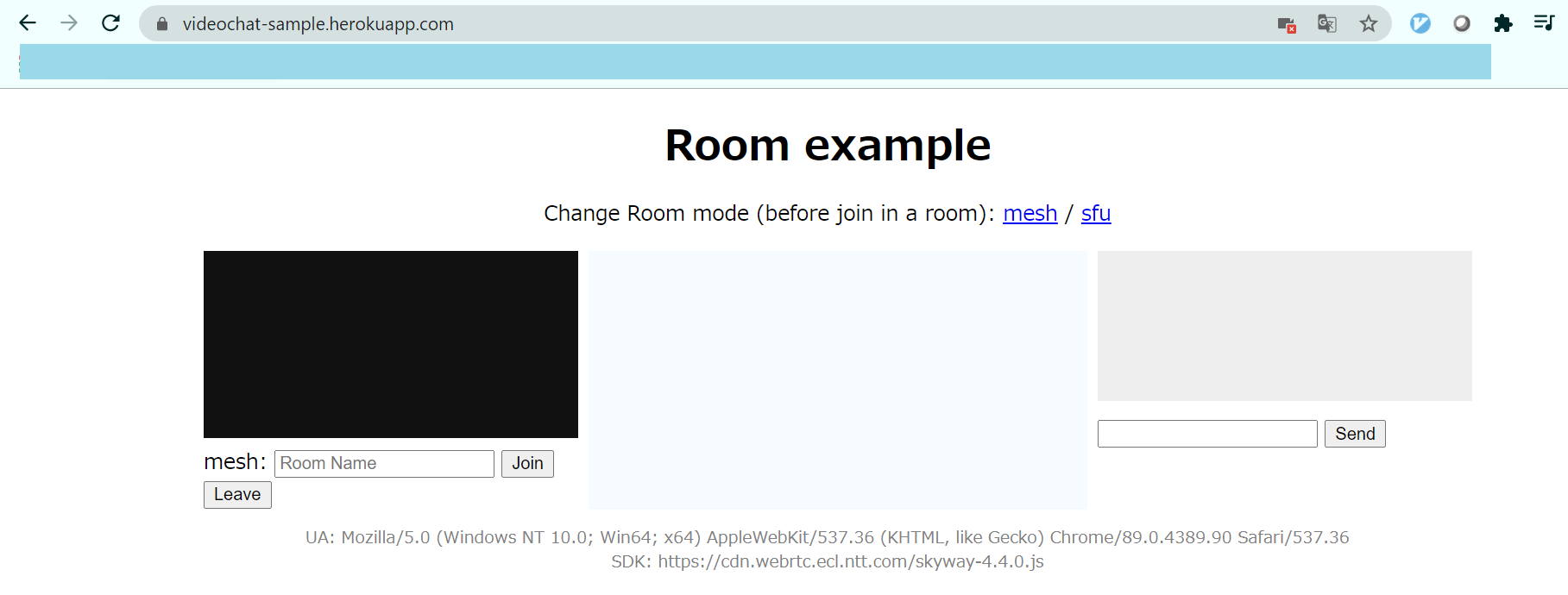
https://videochat-sample.herokuapp.com/にアクセスすると表示される。このとき、httpsのsを入れることを忘れないように!
最後に
4日間かけてアプリを作成してデプロイしたのをまとめた。アプリ名(今回ならvideochat-sample)を全て統一することが重要なので、スペルミス等注意が必要。
ただ、この方法だと誰でもAPIキーを見れてしまうので、環境変数に入れてうまく隠す必要がある。APIキーを隠す方法もできたら記事に書こうと思う。
もう1度手順を踏んでやっていたがエラーがあって何度かやり直したので、これだけではいけないかもしれないです…何かありましたらコメントください!
最後まで読んでいただき、ありがとうございました。
参考文献
【爆速!】5分でビデオチャットを構築する
WebRTC Platform SkyWay
SkyWayを使って多人数ビデオチャットを作ってみた