はじめに
Studio by WordPress.com は Automattic, Inc が公開しているツールです。
以前 WordPress の開発環境だと wp-env や wp-now を使っていましたが Studio が新たに公開されていたので Studio を使って WordPress の開発環境を設定してみました。
Studio のインストール
Studio by WordPress.com はサイトから インストーラーをダウンロードします。
もし Mac かつ Homebrew を利用している場合は下記コマンドでもインストールすることができます。
> brew install --cask wordpresscom-studio
==> Downloading https://cdn.a8c-ci.services/studio/studio-darwin-arm64-v1.2.2.app.zip
############################################################################################################################################################ 100.0%
==> Installing Cask wordpresscom-studio
==> Moving App 'Studio.app' to '/Applications/Studio.app'
🍺 wordpresscom-studio was successfully installed!
Studio の起動
インストールした Studio を起動します。
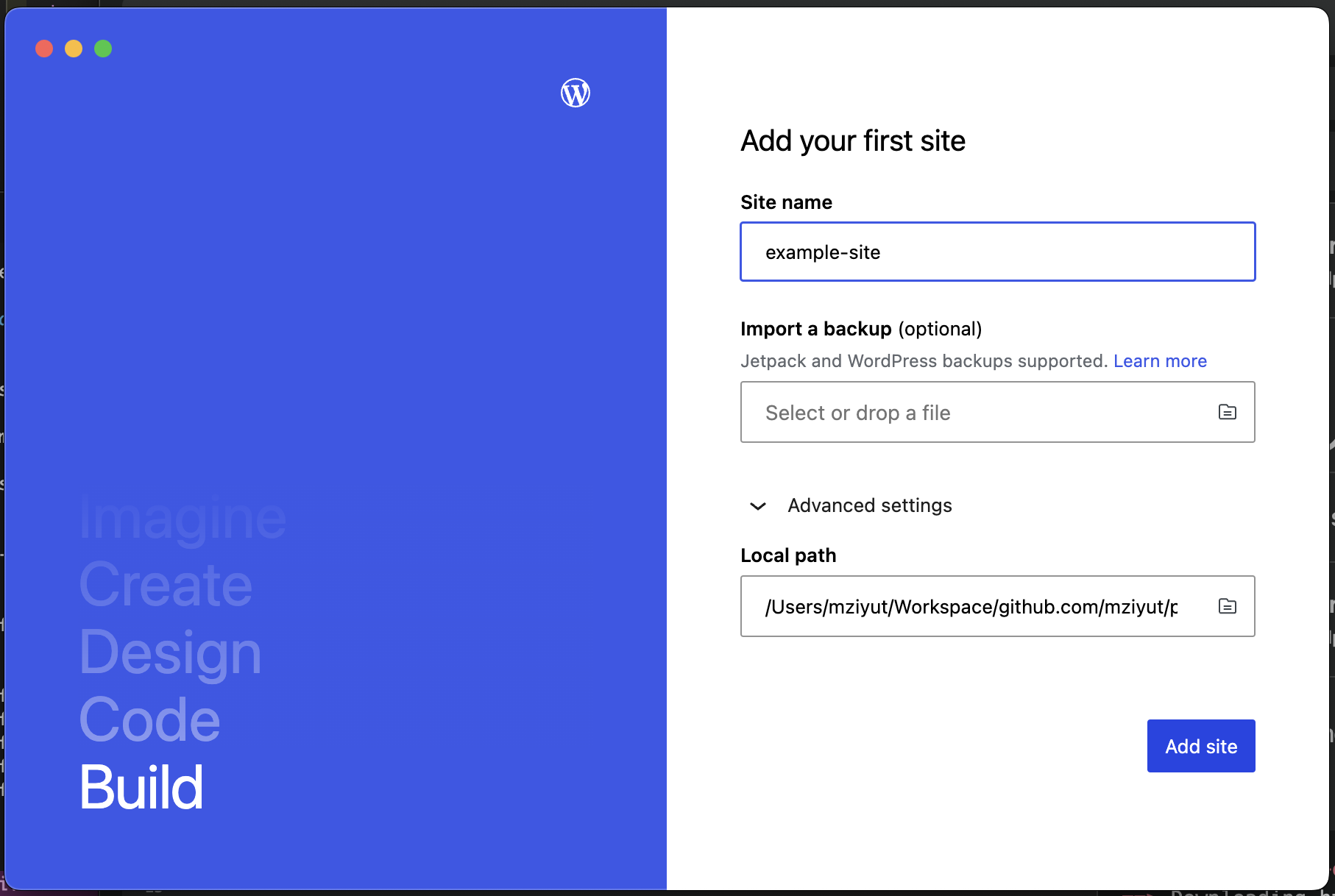
起動後、 Site name を設定し 「Add Site」をクリックすれば追加完了です。
もし、WordPress のファイルを展開する場所を選択したい場合は、 Advanced Settings を開き Local path を定義することで、指定のパスに WordPress のファイルが展開されます。
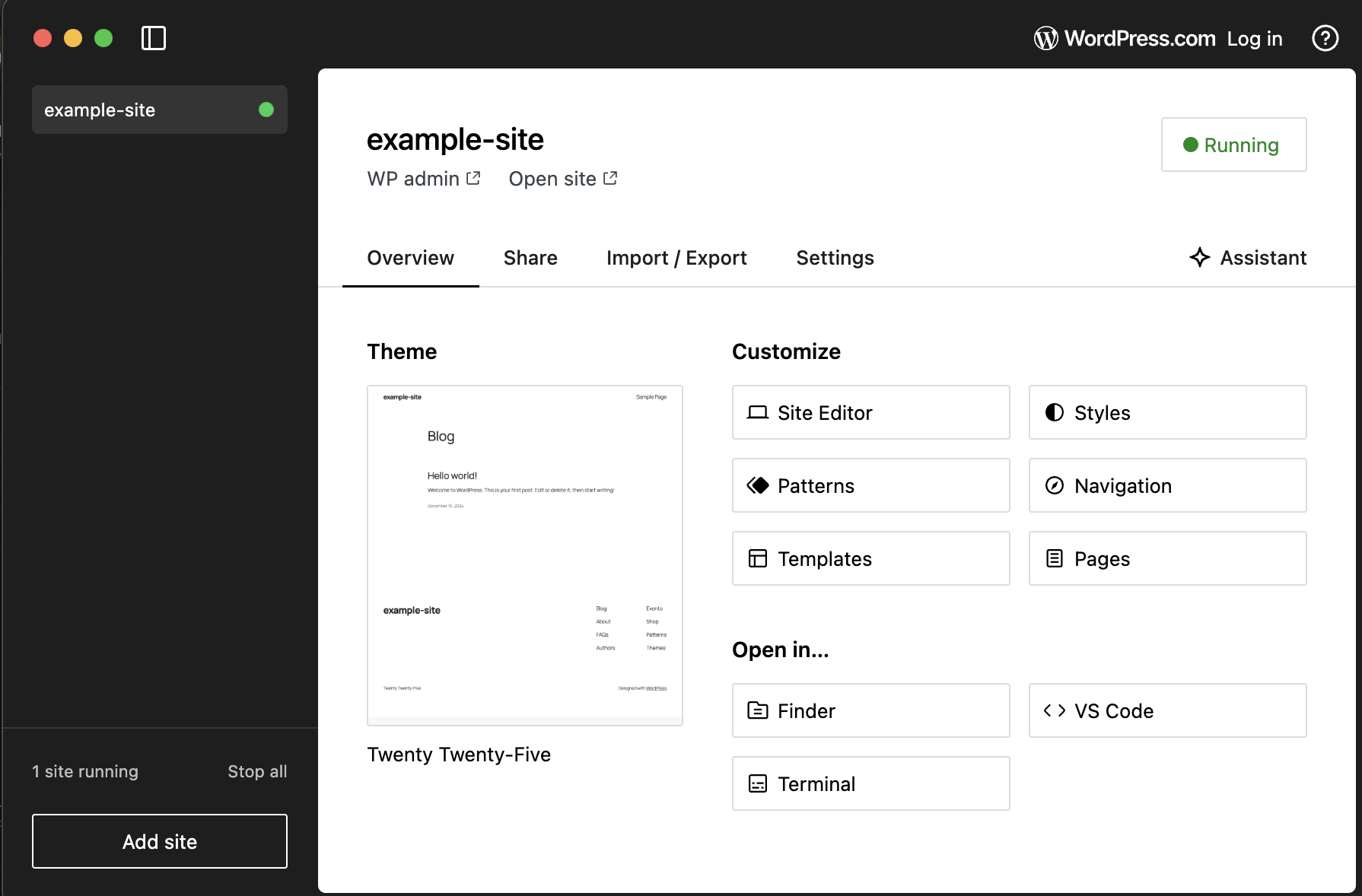
追加後は下記のような画面に切換わり、 WP admin 等ブラウザ上から確認することができます。
また、 WordPress.com のアカウントにログインすることでプレビュー用の URL 発行も行うことができました。
最後に
Studio by WordPress.com は wp-env のように Docker を必要としないなど開発環境を簡単に構築することが出来るツールでした。
一方で、テーマの変更等は WP admin 上から行うことを想定しているような印象を持ちました。(もちろん手元のエディタを開いて変更することは可能です。)
ツールにはメリットデメリットがもちろん存在するので、どのような開発を行うかで使うツールを選択できると良いかと。
Ref