Increments × cyma (Ateam Inc.) Advent Calendar 2020 の 17 日目は、
Increments 株式会社の @mziyut が担当します!
はじめに
- 最近ハッカソンに参加した際に GitHub Actions を利用し、master(main)ブランチに merge 等新規コミットが行われたことをトリガーに、本番環境に反映されるように設定しました
- この記事では、最短で
firebase deployするまでの手順を記載します
今回用いる環境
% sw_vers
ProductName: Mac OS X
ProductVersion: 10.15.7
BuildVersion: 19H15
% node -v
v12.16.0
また、firebase のプロジェクト作成や、クレジットカード登録1 などはこの記事では記載しません。
Project の準備
- 今回は Firebase にデプロイすることがゴールなので GitHub 上で公開されている Next.js with Firebase Hosting example を利用します
npx create-next-app --example with-firebase-hosting mziyut-advent-calendar-2020
起動確認
- 最低限作成した Project が動作することを確認しておきましょう
cd mziyut-advent-calendar-2020 && yarn dev
.firebaserc の設定
-
Next.js with Firebase Hosting example でプロジェクトを作成した場合
.firebasercのプロジェクト設定が<project-name-here>となっているので適当なプロジェクト名を設定しましょう
{
"projects": {
- "default": "<project-name-here>"
+ "default": "mziyut-advent-calendar-2020"
}
}
GitHub Actions を用いてデプロイする
GitHub Actions についてリンク先を確認してください。
デプロイするためにFirebase tokenが必要となります。
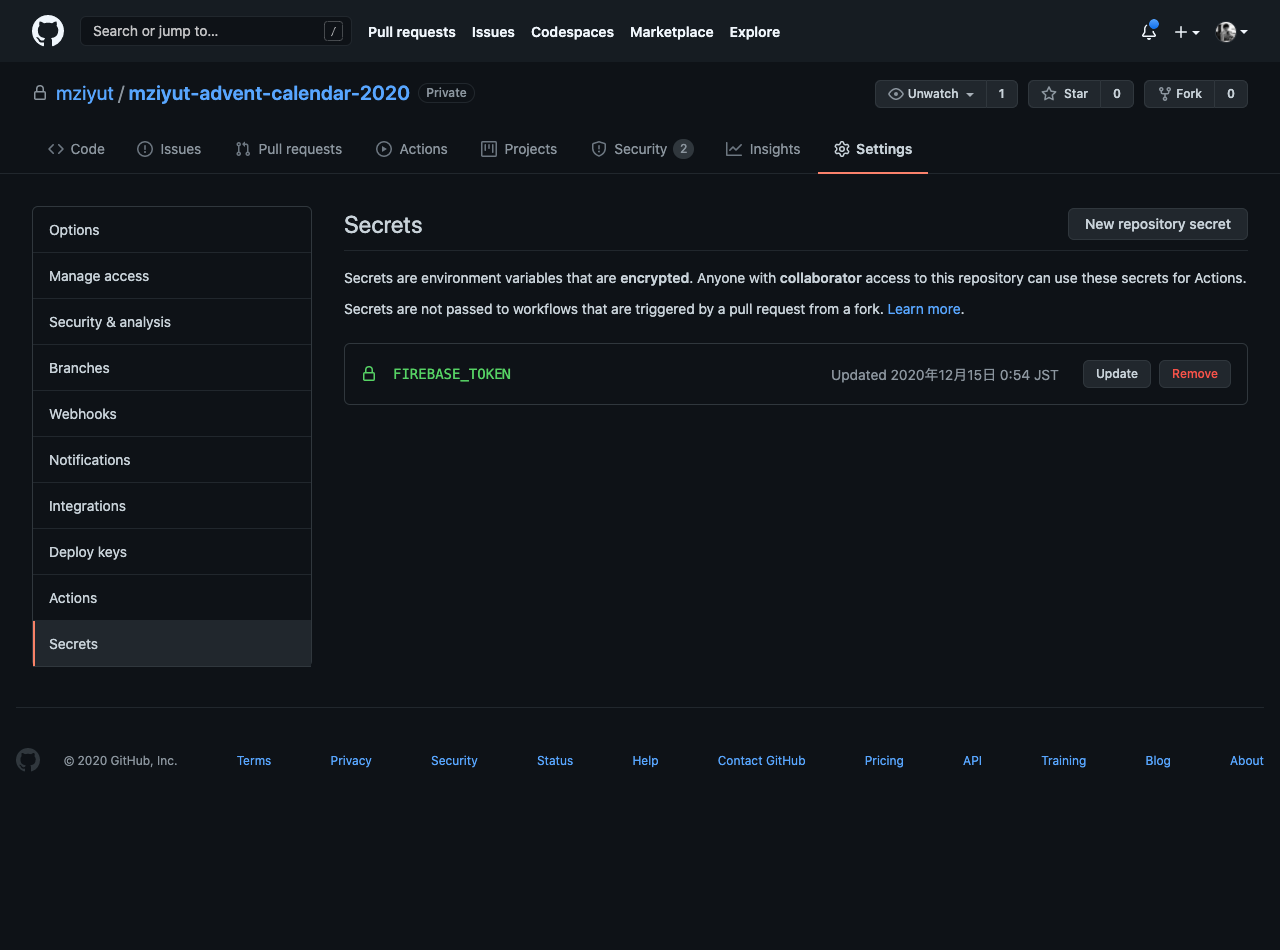
デプロイ用トークン生成と Secrets に登録
Firebase CLI リファレンス - CI システムで CLI を使用する を参照し Token を生成しましょう
生成出来たら https://github.com/<YOUR_NAME>/<YOUR_REPO_NAME>/settings/secrets/actionsにアクセスしトークンを登録しましょう
今回はFIREBASE_TOKENと登録しました。
package.jsonに CI 用のデプロイタスクを定義
デプロイ時に実行するコマンドは以下です。
firebase deploy --token "$FIREBASE_TOKEN"
そのままでも使用することは出来ますが workflow に簡単に乗せることができるようにpackage.jsonに定義していきましょう。
"serve": "npm run build && firebase emulators:start --only functions,hosting",
"shell": "npm run build && firebase functions:shell",
"deploy": "firebase deploy --only functions,hosting",
+ "deploy:token": "firebase deploy --only functions,hosting --token ${FIREBASE_TOKEN}",
"logs": "firebase functions:log"
},
"dependencies": {
workflows の定義
「デプロイ用トークン生成と Secrets に登録」と「package.jsonに CI 用のデプロイタスクを定義」で設定した内容を元に workflows を定義していきます。
name: Deploy to firebase
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [10.x]
steps:
- uses: actions/checkout@v2
- name: yarn install
uses: borales/actions-yarn@v2.0.0
with:
cmd: install
- name: yarn run deploy:token
uses: borales/actions-yarn@v2.0.0
with:
cmd: deploy:token
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
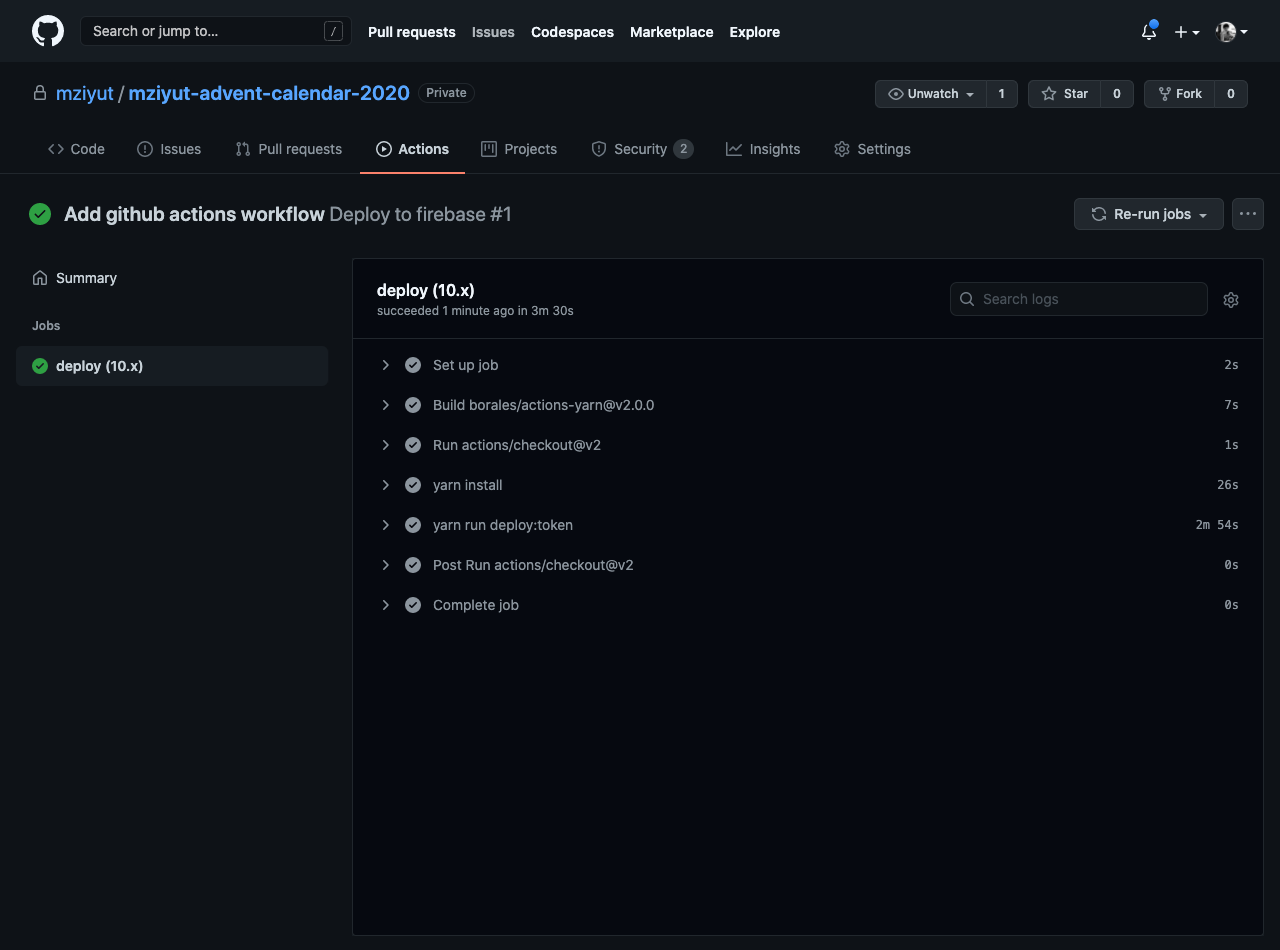
上記内容を記述したら GitHub の master(main)ブランチに Push しましょう。
Actions の画面から workflow の状態を確認することが出来ます。
まとめ
今回はサンプルプロジェクトを GitHub Actions を使い Firebase にデプロイするまでを記載しました。
実際に使ったコードは、mziyut/nextjs-github-action-deploy-sample に Push しておきました。
最後に
Increments × cyma (Ateam Inc.) Advent Calendar 2020の 18 日目は@mi-no がお送りします!!
-
使用する Node バージョンによって異なります。 ↩