普通のパターン
普通、ルビはこんな感じで振る。
<p><ruby>吾輩<rt>わがはい</rt></ruby>は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番<ruby>獰悪<rt>どうあく</rt></ruby>な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。</p>
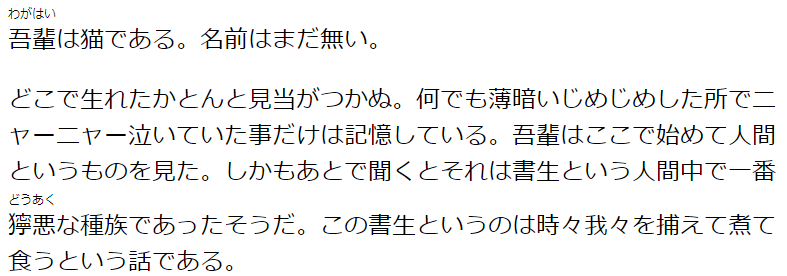
すると、こうなる。
ルビが入ることで行間が変化して、いまいち格好悪い。そして一部のブラウザ(Chromeなど)ではルビの位置をCSS微調整することができず、使いにくい。
別の方法を考える
そこで、<ruby>タグを使わないで以下のようにHTMLを組んでみる。
<p><span data-ruby="わがはい">吾輩</span>は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番<span data-ruby="どうあく">獰悪</span>な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。</p>
そしてCSSは、こう。
[data-ruby] {
position: relative;
}
[data-ruby]::before {
content: attr(data-ruby);
position: absolute;
top: -1em;
left: 0;
right: 0;
margin: auto;
font-size: 0.5em;
}
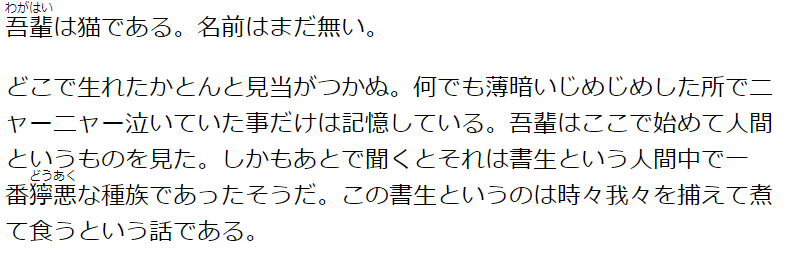
すると、こうなる。
下から2行目の「獰悪」にルビが振られているが、行間が変化していないので、見栄えも悪くない。そのかわり行間は多めに撮っておいたほうが良さそう。ルビの位置もCSSで微調整することができる。
HTMLを変えたことで文書の意味も若干変わるが、まぁ単なる難読文字の場合、文書構造上、ルビはいらないだろうから、あまり気にしない。
音声ブラウザが読み間違えるような場合を懸念する場合は少し冗長だけども、以下のようにしておけば良いかもしれない(まぁこのあたり JavaScript で自動化しても良いだろう)。
<ruby data-ruby="はにゅう">羽生<rt>はにゅう</rt></ruby>結弦
vs.
<ruby data-ruby="はぶ">羽生<rt>はぶ</rt></ruby>善治
[data-ruby] {
position: relative;
}
[data-ruby]::before {
content: attr(data-ruby);
position: absolute;
top: -1em;
left: 0;
right: 0;
margin: auto;
font-size: 0.5em;
}
/* 以下追加 */
rt {
display: none;
}
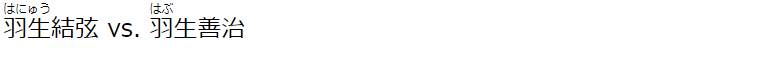
すると、こうなる。
どうでしょうか?
【補足】CSSの記述の意味
-
content: attr(属性名)そのタグの指定属性の値を content として指定できる。 -
position: absolute; top: -1em;疑似要素によって挿入されたルビの位置をルビを振りたい対象の文字列の行の上端より -1em の場所にする。絶対配置の基準として、疑似要素の親要素に対してposition: relativeを指定しておく。 -
left: 0; right: 0; margin: auto;こうすると左右中央揃えになる。