やったねt
※追記
投稿してしばらくして世間を見てみると Microsoft から 「Visual Studio Code」という
クロスプラットフォームのエディタが発表されていてエディタの戦火は広がるばかりだなと思いました…。
Brackets1.3がリリースされました!!...で?
どんなもんなんでしょうか、見て行きませう。
Brackets DLページ
はじめに
Brackets を使うだけの人向けの投稿ですので、
API 使ってどうのこうのする人はリリースノートとか見てください!
公式ブログ
Release Notes: 1.3 · adobe/brackets Wiki · GitHub
ちなみにこの投稿、だいたいリリースノートに書いてあることです...。
更新内容
コマンドラインから実行できるようになった
Command Line Arguments · adobe/brackets Wiki · GitHub
アップデートしてそのままでは使えないので下記方法で導入します。
導入方法
Brackets を起動して下記の操作を実行します
-
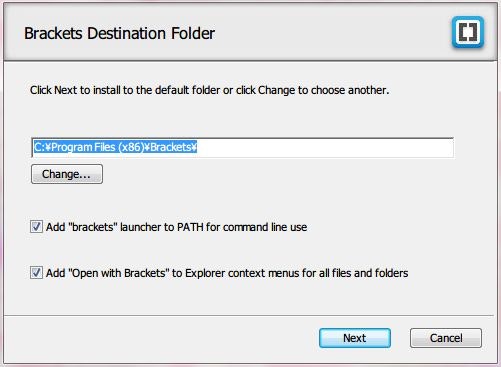
Windows
インストーラ実行時に「Add "brackets" launcher to PATH for command line use」のチェックを
入れたままにしておくこと(デフォルトで入っています)

コードの折りたたみ機能がデフォルトで使えるようになった
他のエディタでもあるHTMLなどの折りたたみ機能です。
なんで今まで入れ忘れていたんだって叫びたくなるくらいお便利な"元"拡張機能です。
今回のアップデートでデフォルトの機能として使用できるようになりました。
元の作者のPatrick Oladimeji さんに感謝...!
https://github.com/thehogfather/brackets-code-folding
この"元"拡張機能を使用したことがなかったのでざっくり確認してみたところ、
HTML(XML)はもちろんJava, PHP, JavaScript, CSS, JSON, Markdownは使用できたので
他の言語もだいたい使用できるのではないかと思います。
Perl, YAML(さすがに...?)は反応せずでした。
Markdownにまで対応しているのか。とんでもないヤツや...

ちなみにこれ、テンプレートエンジン系の ".tpl" だとか ".tt", ".tx" などの場合、
デフォルトでは折りたたみ機能が動いてくれないようです。
ただ、シンタックスハイライトをHTMLにすると折りたたみ機能が動作してくれるので、
テンプレートエンジンが見づらくて大変!という思いもせずに済みます。
正常性レポート送信をするようになった
解除する場合はメニューの ヘルプ > 正常性レポート でポップアップするウインドウの
「Bracketsの使用方法に関する情報を匿名で共有します」のチェックを外せばOK
※とはいえどんな情報が送信されるかプレビューされてるし、
ソースコード持って行かれるわけでもないし、多少貢献したほうがいいのかなーと思います
Angularが色々捗る修正が入った
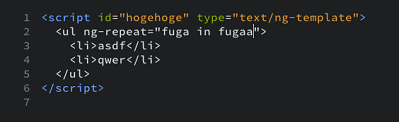
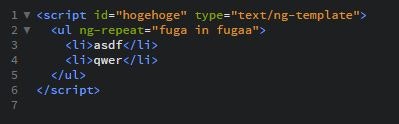
script タグ内で書くAngularのテンプレートがただのテキストになってたのが不便じゃコラ!
ってことだったらしく(?)、その修正が入ったみたいです。
おかげさまでテンプレート内のHTMLの修正が捗るようになりました。
https://github.com/adobe/brackets/pull/10666
Before
After
安定性とか言語対応とか
- Windowsのスクロール速度が1.0時代に戻った
- 細かい不具合が直った
- 色々翻訳が更新された
まとめ
るつもりは特にありません
最初はスルーしてしまったエディタなのですが、プラグインの開発などがかなり活発らしく、
いつの間にか常用エディタとして不足ないものになっていたというのが正直な感想です。
さらに言えば、Photoshopなどの各種Adobeのツールとの連携機能もあるらしく、
私はエディタとしてしか知らないので、まだ見ぬ機能もたくさんあるようです。
ライブプレビューなどと合わせてまだまだ進化していきそうなのでこれからに期待!
UnEditorにあるシンタックスハイライトの独自定義みたいなものが簡単に作れる機能があれば
更に色々捗るような気がします。はい、ものすごく私的なことです。
というわけでこれからもありがたーく使わせていただきます!
ここまでお読み下さりありがとうございました!
余談
BracketsのMinimapのプラグイン、Minimap内にたまに画像が出てくるんですが...。
ライブプレビューできちゃってるんじゃないかなこれ...w