zendeskサポートの日時表記
zendeskサポートは
「お客様から問い合わせを頂いてから、どれだけの時間で解決できるか」
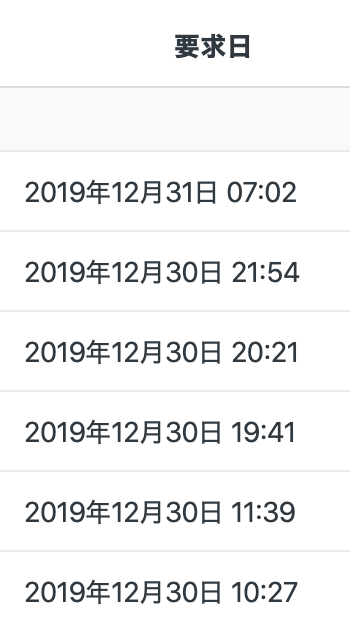
というようなことに焦点を当てている(それだけじゃないんだけどさ)サービスツールなので、日時表記がこんな感じです。


表示させた時点から1週間以内は、曜日もしくは昨日今日という表記になっています。
「表示させた時点から」なので、同じ一週間前でもX曜日12:18 と xx月yy日という表記がごっちゃになったりします。
その表記に、マウスオーバーさせると本来の年月日時分秒表記が表示されます。

大元の表記は持っているので、それに書き換えてしまおうというのが趣旨です。
tampermonkeyのインストール
ブラウザの拡張機能のtampermonkeyをインストールします。
インストール方法やスクリプトの入れ方は検索すると出てくるので割愛します。
javascriptで表記を書き換える
設定で変更できるんじゃないかと思ったのですが、どうもそこら辺の設定は無さそうでした。
web上での表記を変更するにはjavascriptが楽ちんなので、javascriptで書き換えることにします。
調べると、標準の表記はタグネーム「time」のitem.innerTextに入っていて、大元の年月日時分秒はitem.titleに入っていることがわかりました。
titleの値ををinnerTextに入れてあげればいいはずです。
// ==UserScript==
// @name zen_time_change
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://companyname.zendesk.com/agent/*
// @grant none
// ==/UserScript==
(function() {
function renderEvent(){
var datetime = document.getElementsByTagName('time');
for(var i=0;i<datetime.length;i++){
datetime.item(i).innerText = datetime.item(i).title;
}
}
setInterval(renderEvent,1000);
})();
1秒に一度画面内をごっそり書き換えてます。
自分のところで使えるようにするには、7行目の@matchのところの「companyname」のところを自分の管理するzendeskサポートのURLに書き換えてください。

レンダリングコストが高いので、「そういう表記になっていなかったら書き換える」ほうが良いかもしれませんが、最近のCPUパワーなら特段問題は無さそうです。
これを入れることで、チケット内の日時表記も同じように年月日自分秒に書き換わるようなので、zendeskサポートのダッシュボード全体で年月日時分秒表記になります。