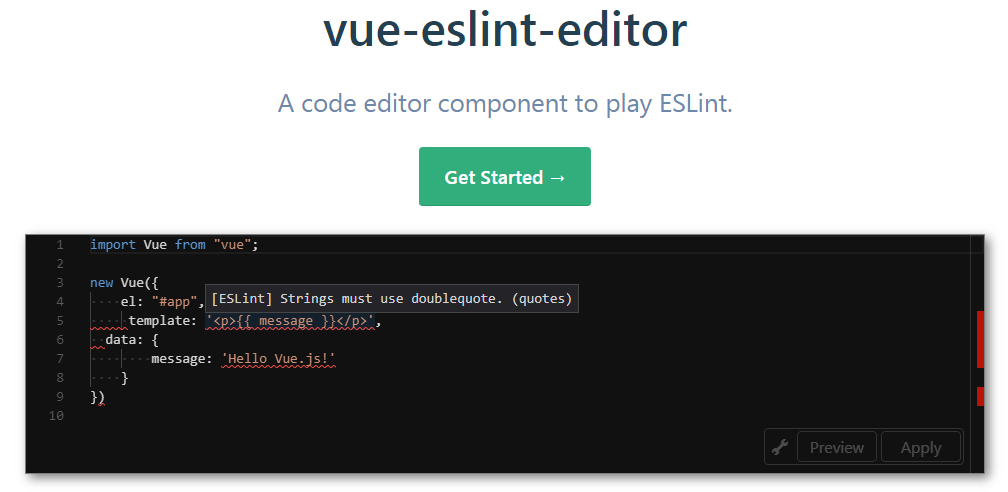
ESLint プラグインを作って公開するときにドキュメントに組み込んでおくと、ブラウザ上で動作確認できて便利です。例えば、eslint-plugin-es や eslint-plugin-eslint-comments のドキュメントではこのコンポーネントが使われています。
例: eslint-plugin-es/no-optional-catch-binding
💿 インストール
npm 等を使ってインストールします。
$ npm install vue-eslint-editor
📖 使い方
<vue-eslint-editor> コンポーネントには linter, config, code の 3 つの属性を与える必要があります。
| Name | Description |
|---|---|
linter |
実際にリントするための Linter オブジェクトです。ブラウザで動作する Linter オブジェクトを作るためには、eslint4b パッケージを使うと便利です。 |
config |
Linter オブジェクトに渡す ESLint の設定です。 |
code |
エディタに表示するソースコードです。 |
<template>
<eslint-editor
:linter="linter"
:config="config"
:code="code"
/>
</template>
<script>
import EslintEditor from "vue-eslint-editor"
export default {
components: { EslintEditor },
/* 中略 */
async mounted() {
// Linter は大きいので非同期で読むと良い。
const { default: Linter } = await import("eslint4b")
this.linter = new Linter()
},
}
</script>
<style>
/* omitting */
</style>
完全なサンプルコードとして eslint-playground.vue があります。
そして、Webpack 等の Dynamic Imports をサポートしているバンドラを利用して下さい。
(<vue-eslint-editor> は、まずコードを固定文字列で表示しつつ、エディタ実装部分を非同期で読み込んでから表示し直します)
const path = require("path")
const VueLoaderPlugin = require("vue-loader/lib/plugin")
module.exports = {
entry: {
index: "src/index.js",
},
output: {
filename: "[name].js",
path: path.join(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.vue$/,
loader: "vue-loader",
},
],
},
plugins: [
new VueLoaderPlugin(),
],
}
VuePress で使う場合
今のところ、VuePress の SSR ビルドにはバグがある1ので相対パスで利用する必要があります。
import EslintEditor from "../../../node_modules/vue-eslint-editor"
📚 より詳しいドキュメント
API References を参照下さい。