SplunkでD3.jsを動作させる例として、Appの「Splunk Web Framework Toolkit」を使ってバブルチャートを表示させる手順を紹介します。
ちなみに、D3をご存じない方には以下のチュートリアルが参考になると思います。
D3 入門|スコット・マレイ
http://ja.d3js.info/alignedleft/tutorials/d3/
ダッシュボードにバブルチャートを表示させる
「Splunk Web Framework Toolkit」のインストール
以下からダウンロードして、Splunkにインストールしてください。
https://splunkbase.splunk.com/app/1613/#/overview
Appの作成
App作成画面から「Try_D3」を作成します(フォルダ名は「try_d3」とします)。
Dashboardの作成
作成したApp「Try_D3」のDashboardで「Bubblechart」の名前で作成します。
サーチ文の作成
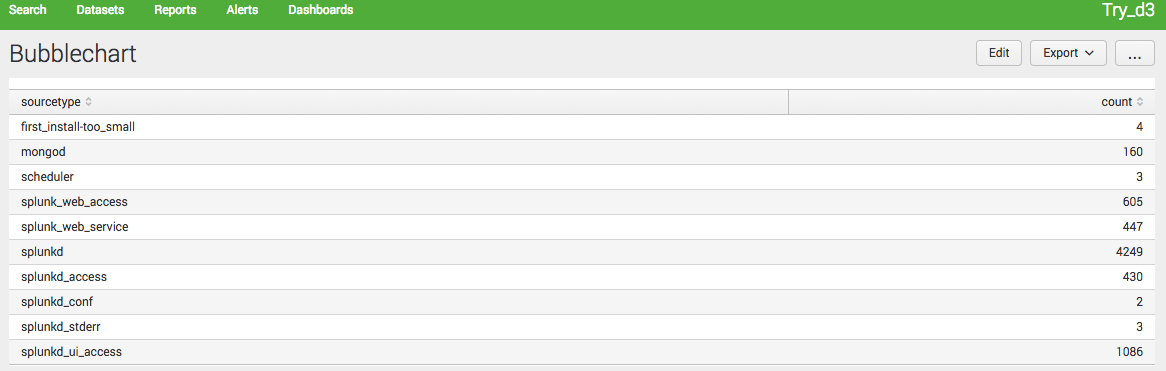
「Bubglechart」のDashboardで「Add Panel」から「Statistics Table」を選択し、以下のサーチ文を入力します。
index=_internal | stats count by sourcetype
すると以下のような画面になります。
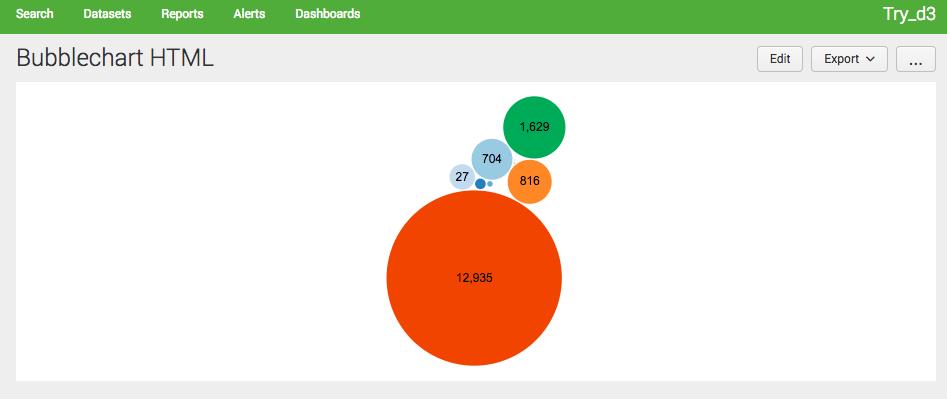
HTMLへ変換
Dashboardsの画面に戻り、「Edit」から「Conver to HTML」を選択します。
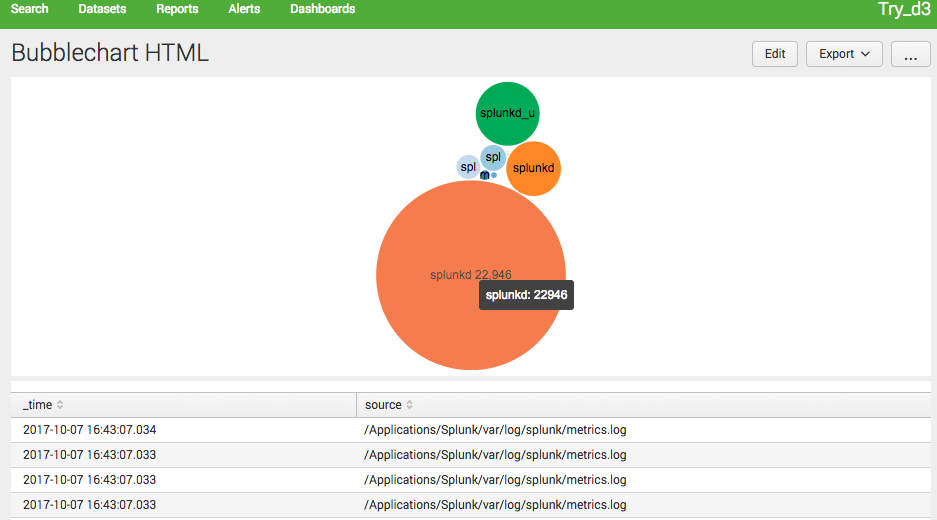
D3.jsライブラリの配置
try_d3配下に"appserver/static"ディレクトリを作成し、その配下に"splunk_wftoolkit/appserver/static/components"をコピーします。
$ mkdir -p /Applications/Splunk/etc/apps/try_d3/appserver/static
$ cp -r /Applications/Splunk/etc/apps/splunk_wftoolkit/appserver/static/components /Applications/Splunk/etc/apps/try_d3/appserver/static/
ライブラリへのパスを通す
以下の記述を見つけ、
// <