本記事は、Microsoft Azure Tech Advent Calendar 2022 10 日目 の投稿です。
はじめに
Azure Functions はイベント駆動型で何かしらの処理を行うことに適したサービスとなっております。例えば、HTTP リクエストが到達した際(HTTP)、ある時刻に到達した際(タイマー)や キューにメッセージが入った際(Queue, EventHubs etc.)のイベントに対しての処理が必要となります。イベントに対してどのような処理内容を実施したいのかについては、アプリケーションコードとして記載することができるため、比較的自由度が高いと考えております。
今回は、何かしらのイベントが来たら、ブラウザ操作をしたいというモチベーションのもと、やってみた系の記事としてご紹介できればと思います。
Selenium と Azure Functions
ブラウザを自動的に操作をするライブラリとしてひとつ有名なのは、Selenium になります。多くのプログラミング言語にて利用することができ、Web アプリケーションの UI テストの自動化を実装することが出来ます。Selenium を Azure Functions で利用する際に、Azure Functions で提供されている Windows や Linux のランタイムでは使用することができず、Google Chrome 自体や Selenium を動作するための Chrome Driver といったライブラリ、バイナリをインストールする必要があるため工夫が必要となります。
以下の Microsot Q&A サイトでは同じ悩みを持ったユーザからの投稿があり、Selenium を Azure Functions で使用する方法としては、カスタムコンテナを使用することになります。
This should indeed be possible with a Custom Container since you can install all required dependencies and not run into limitations of the shared environment where functions usually run on.
[余談] 実現しているユーザがいないか探してみる
個人的には車輪の再発明というよりかは、あるものから改善をしていきたかったので、Azure Functions で Selenium を動作してブラウザ操作を行っているユーザを探したところ、お近くの方がカスタムコンテナで実現しているリポジトリを発見しました。しかしながら、クローンしたリポジトリ内のサンプルコードは正常に動作しなかったので若干のデバッグ作業をしておりました。
紆余曲折した結果、単純に Selenium のバージョンを上げると使われていない構文が存在していたため修正とプルリクエストを送りました。現在は Azure Functions ランタイムバージョン 4 の Python 3.10 として動作を確認済みです。
https://github.com/rebremer/azure-function-selenium/pull/5

実際にやってみた
開発者の方が公開している Azure CLI ベースでの検証方法の記事もありますためこちらもご参照ください。以下の検証方法は主に Azure Portal を使用しております。
Azure リソース作成
Azure Function(関数アプリ)リソース作成
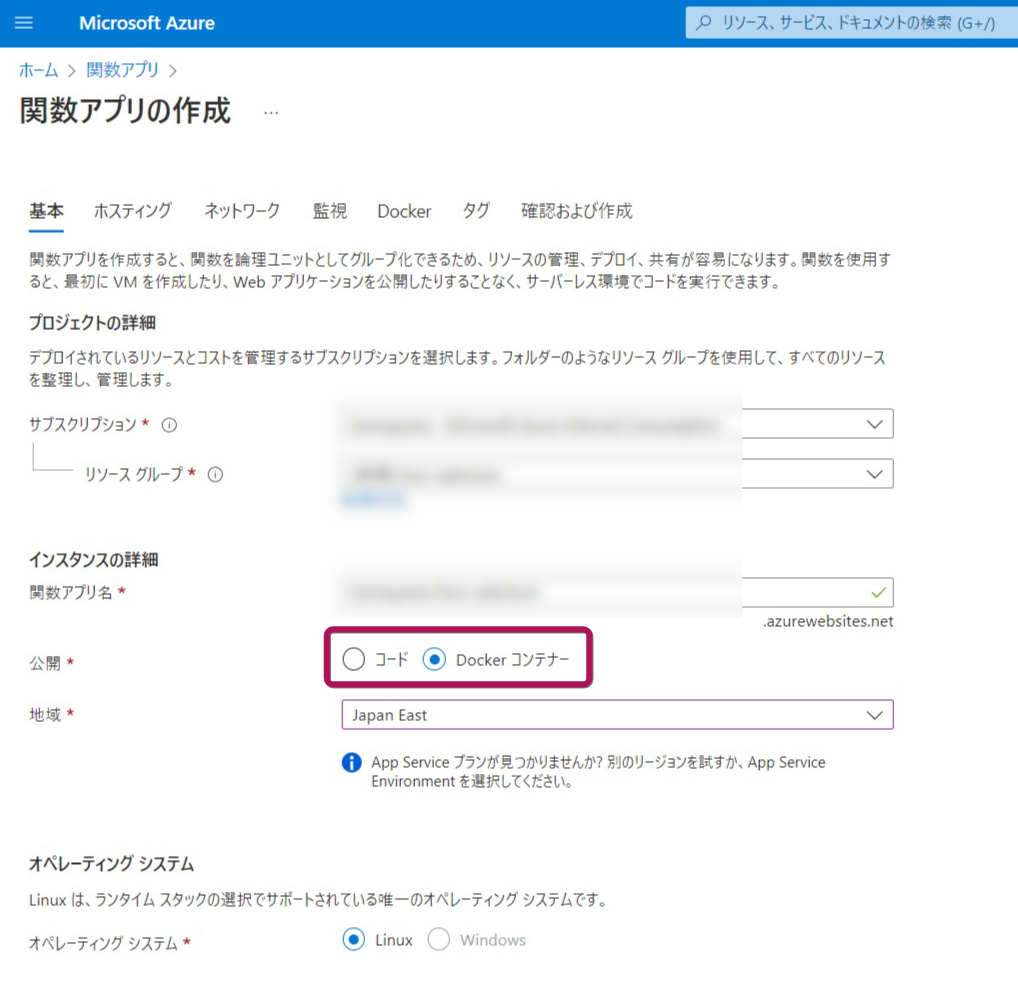
Azure Portal 画面より Azure Functions のリソース作成を行います。関数アプリ > +作成 移動すると以下のスクリーンショットが表示されますので、公開は Docker コンテナー とオペレーティングシステムは Linux と指定します。

Azure Functions のカスタムコンテナで使用できるプランは、App Service プラン または Elastic Premium プランとなり、今回はイベントドリブンでスケールは必要はないと考えているので、App Service プラン(Premium V3)として、Azure Functions のリソースを作成いたしました。

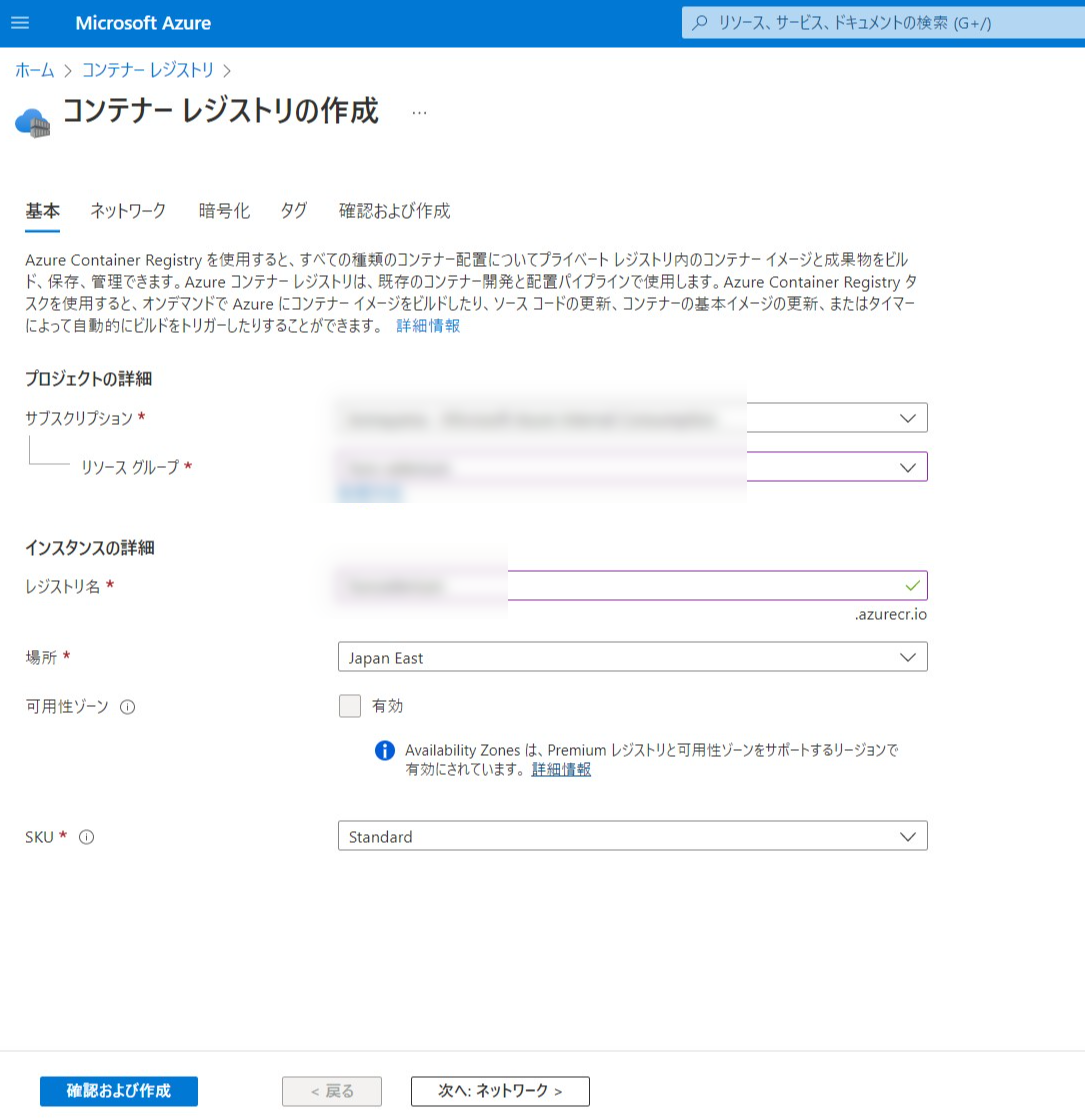
Azure Container Registry (ACR)リソース作成
カスタムコンテナのイメージを格納する Azure Container Registry のリソースを作成します。リソースグループの指定とレジストリ名、リージョン(場所)を指定し作成ボタンを押下します。

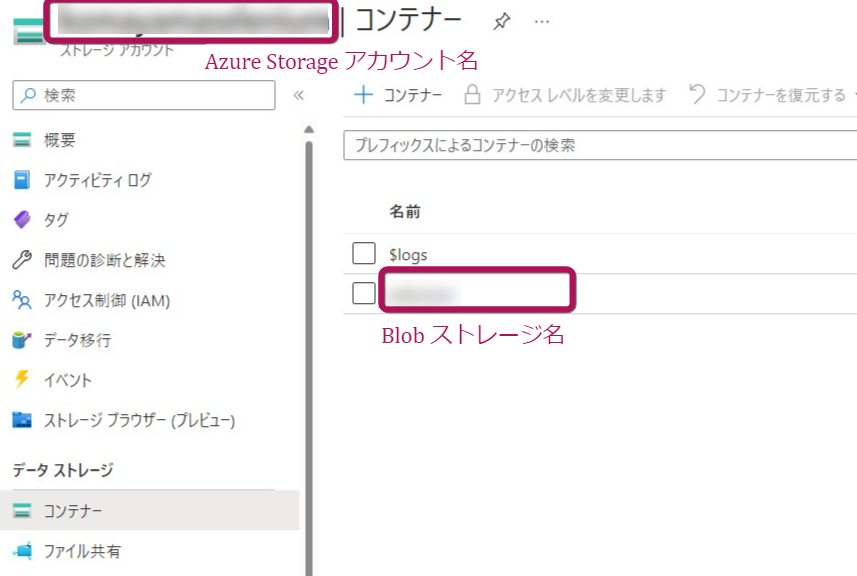
Azure Storage アカウントリソース作成
カスタムコンテナ内の HTTP トリガーやタイマートリガーの関数コードアプリケーション内の処理では、Selenium にて取得した内容を Azure Storage アカウント内の Blob ストレージへ保存を行います。そのため新規にリソース作成を行い、Azure Functions のアプリケーション設定へ指定をするため、Azure Storage アカウント名と Blob ストレージ名の値をクリップボード等にて保存します。
ローカルでの検証
Selenium をインストールする設定が記載している Azure Functions のカスタムコンテナ(Dockerfile) プロジェクトをローカル環境にて動作するために、以下の git clone コマンドを使用します。
$ git clone git@github.com:rebremer/azure-function-selenium.git
あらかじめ、Docker CLI をインストールしていただき、Dockerfile が存在するファイルのパスにて docker build コマンドを実行し Docker イメージの作成を行います。Google Chrome、Chrome Driver や Python の pip ライブラリのインストールに時間がかかりますため数分間待ちます。
$ docker build --tag <registry-name>.azurecr.io/<image-name>:latest .
作成をした Docker イメージをローカル環境にて実行するために、以下の docker run コマンドを実行します。
$ docker run -p 8080:80 -it <registry-name>.azurecr.io/<image-name>:latest
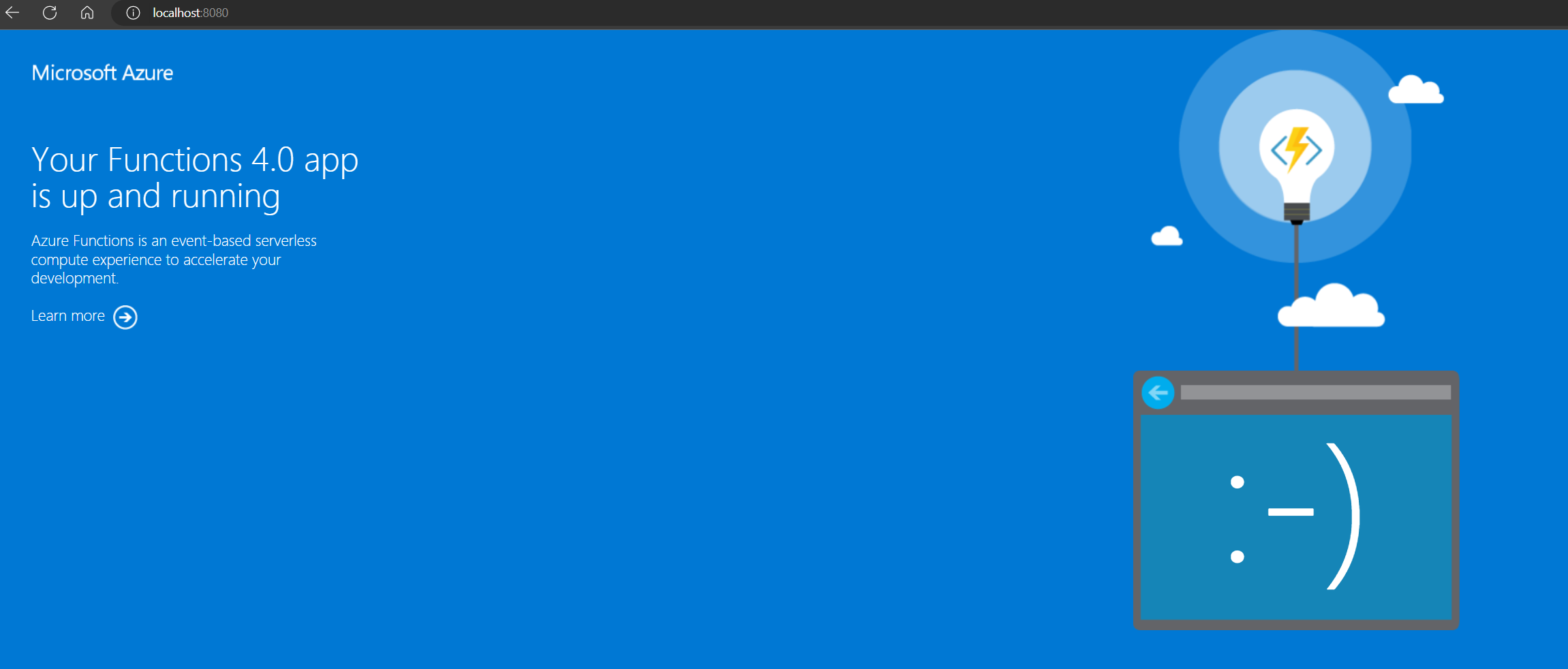
ブラウザにて localhost:8080 アドレスへ接続を行い、以下のスクリーンショットの通り表示されている場合には正常に Azure Functions ホストが起動しております。

Azure Container Registry (ACR) へ Docker イメージを保存
az acr show コマンドを実行して、レジストリの資格情報を取得します。このコマンドの JSON 出力からは、レジストリのユーザー名と共に 2 つのパスワードが得られます。
$ az acr credential show --resource-group <myResourceGroup> --name <registry-name>
レジストリのユーザー名とパスワードの値をコピーを行い、docker login コマンドを使用して、コンテナー レジストリにサインインします。
$ docker login <registry-name>.azurecr.io --username <registry-username>
docker push コマンドを使用してレジストリにイメージをプッシュ(保存)します。
$ docker push <registry-name>.azurecr.io/<image-name>:latest
az acr repository list コマンドを使用して Docker イメージのプッシュが成功したことを確認します。
$ az acr repository list -n <registry-name>
Azue Functions での設定
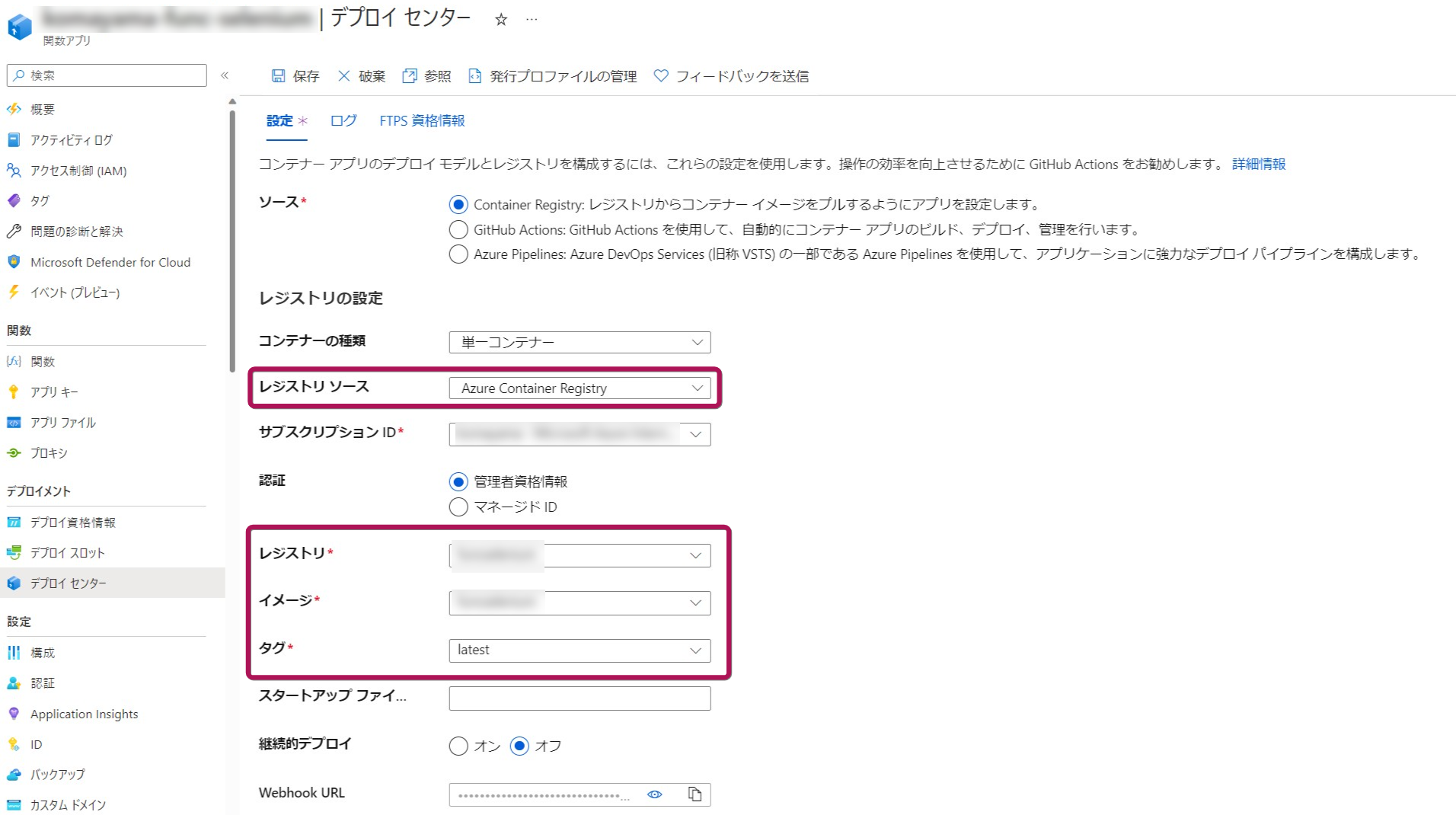
ACR へプッシュした Docker コンテナを Azure Functions にて動作をするために Azure Portal 画面の左ブレードメニューの デプロイセンターより、レジストリソースを Azure コンテナレジストリとし、レジストリ、イメージ、タグを選択して、上部メニューの保存ボタンを押下します。
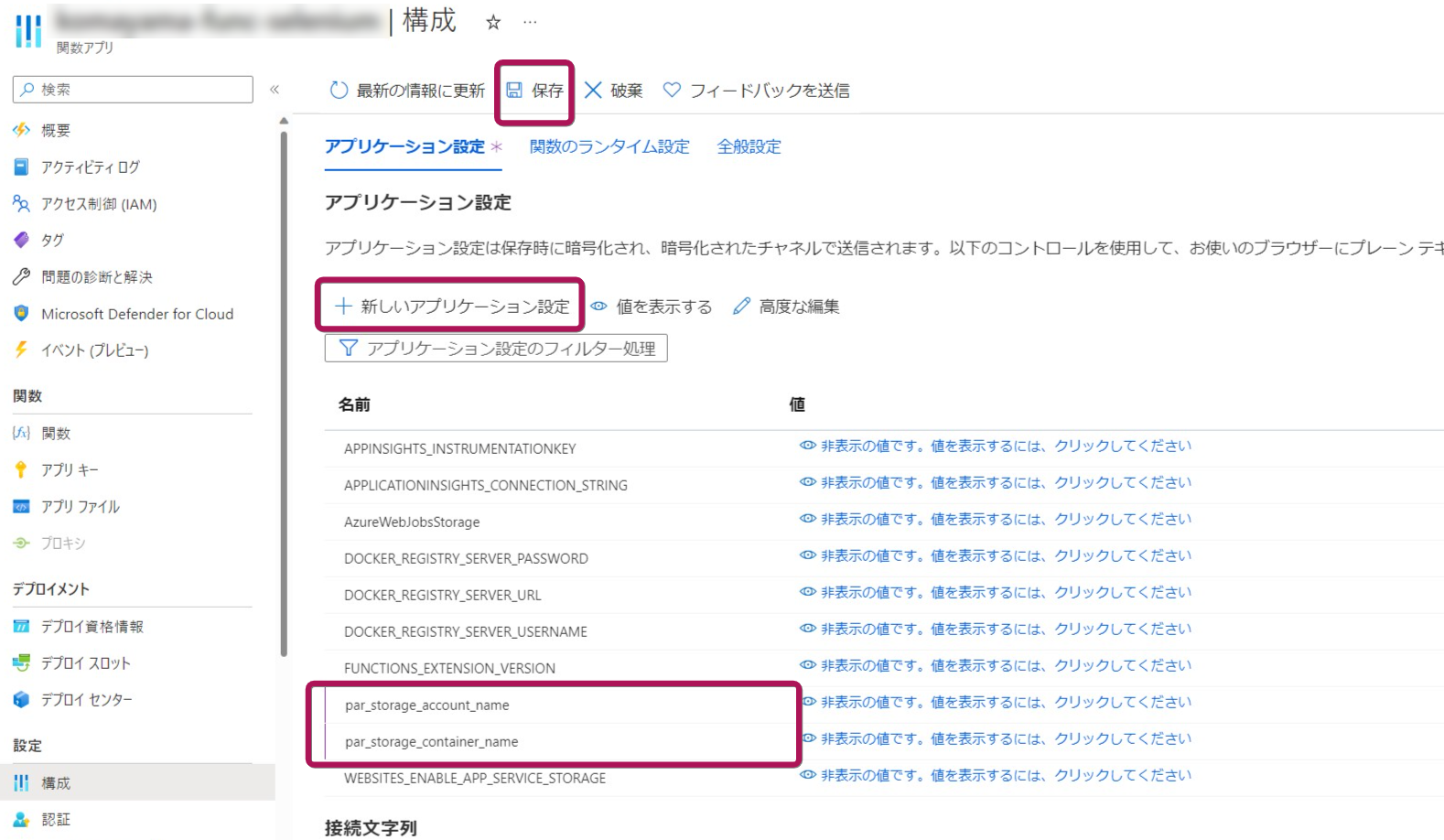
サンプルコードは Selenium にて取得方法した結果を Azure Storage アカウントの Blob ストレージへ保存を行うため、クリップボード等にてコピーしていた値を Azure Portal 左ブレードメニューの 構成 > アプリケーション設定 > + 新しいアプリケーション設定 から追加をします。
par_storage_account_name : Azure Storage アカウント名
par_storage_container_name : Blob ストレージ名
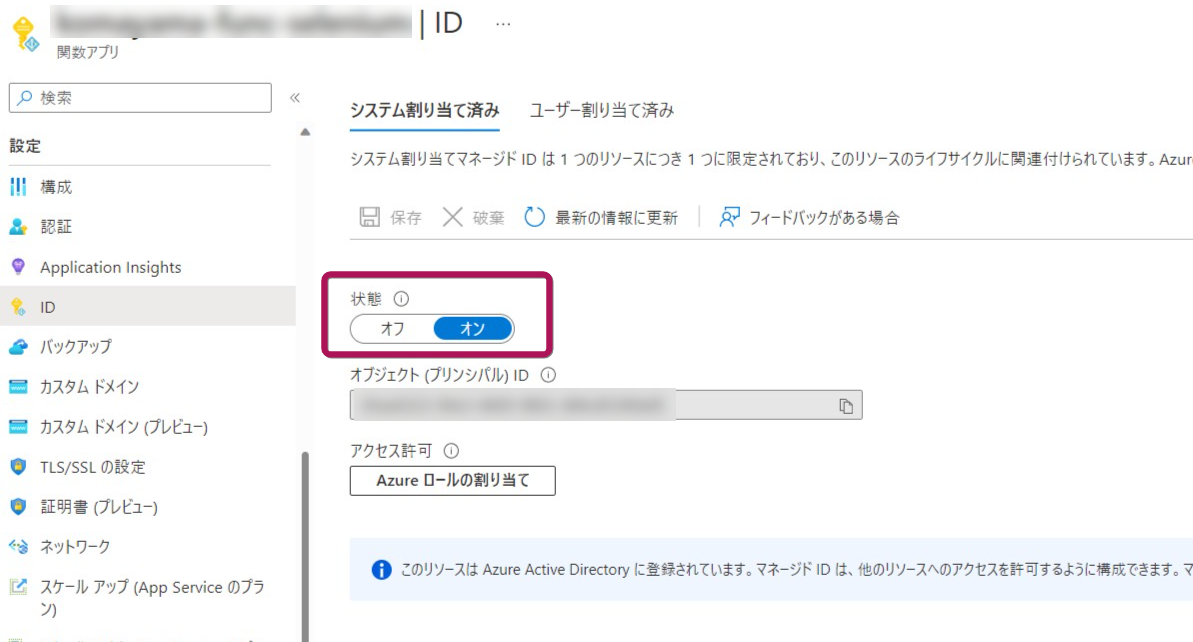
Azure Functions から Blob ストレージへ保存を行うには、マネージド ID を有効にする必要があるため、Azure Portal 画面の左ブレードメニューの ID より状態を オン にして保存ボタンを押下します。
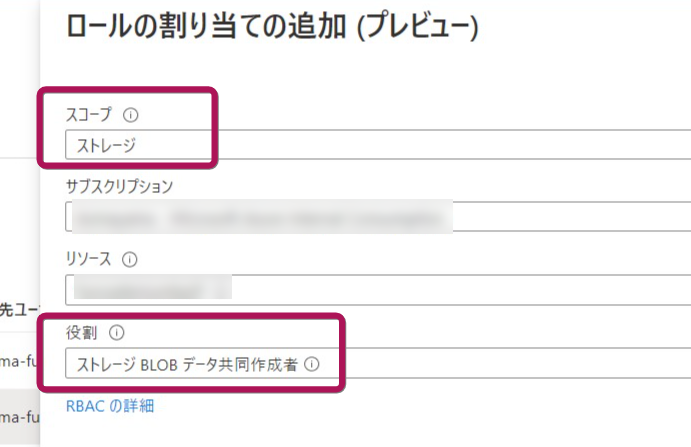
次に有効にしたマネージド ID を Azure Storage アカウントへ接続をするための割り当てを実施します。上記のスクリーンショットより、Azure ロールの割り当て ボタンを押下し、+ ロールの割り当ての追加 から、スコープを ストレージ として対象リソースを選択、役割を ストレージ BLOB データ共同作成者 を指定します。
実行結果
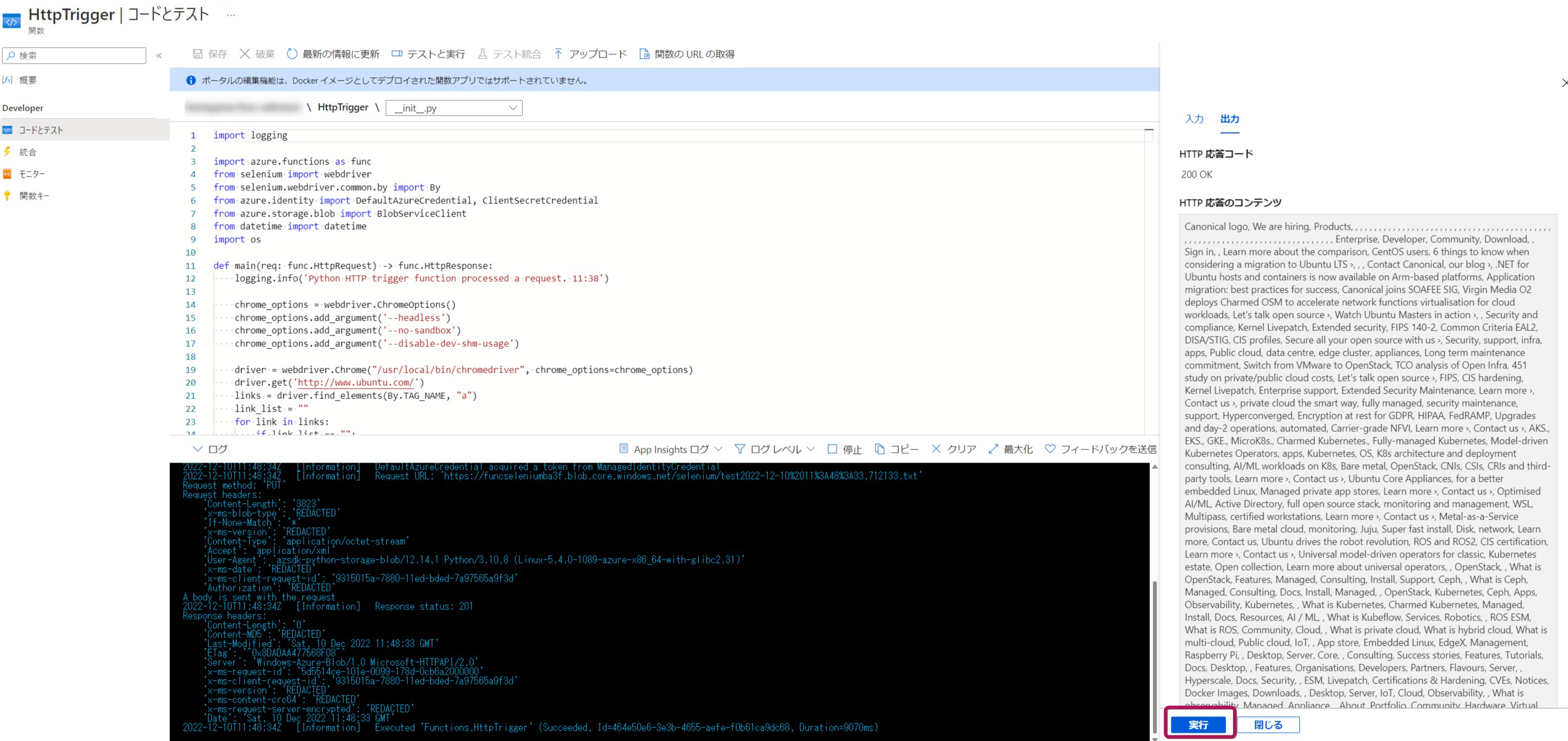
Azure Portal 画面の 関数 > HttpTrigger > コードとテスト > テストと実行 から実行ボタンを押下していただくことで HTTP リクエストを送信することが出来ます。HTTP 応答のコンテンツでは、http://www.ubuntu.com/ へ接続した際の HTTP レスポンスメッセージが返却されていることを確認することが出来ます。
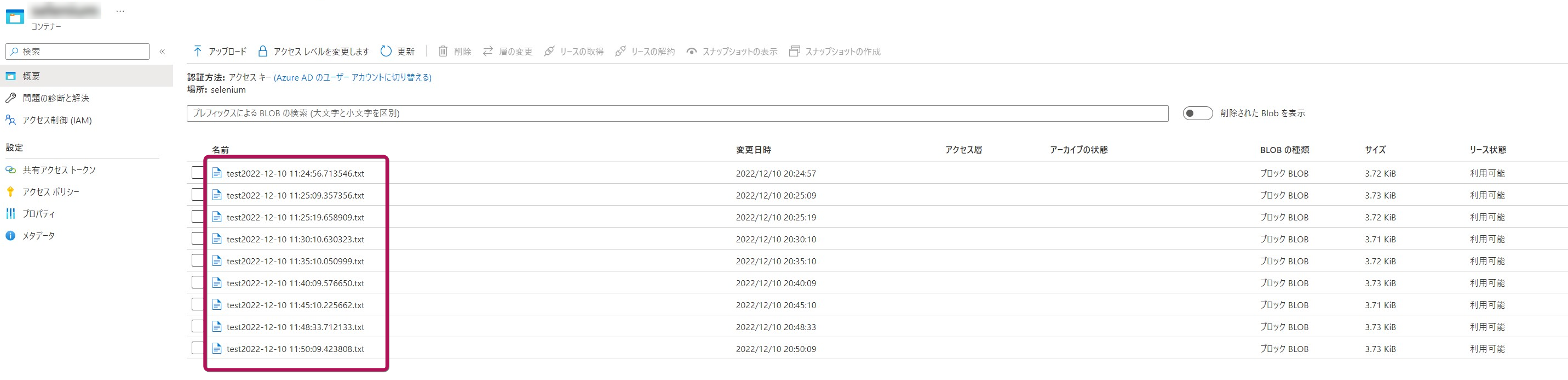
HTTP トリガーやタイマートリガーの関数コードの実行結果は、Azure Functions のアプリケーション設定にて指定した Azure Storage アカウント内の Blob ストレージへ txt ファイルとして保存されていることを確認することが出来ます。
まとめ
今回は Azure Functiosn を使用して、ブラウザ操作をしてみたいというモチベーションからカスタムコンテナを使用して検証してみました。カスタムコンテナを使用することで Azure Functions が提供していないライブラリやバイナリを入れることができるため比較的に自由度は高くなったという印象でした。HTTP トリガーやタイマートリガーのイベントは Azure Functions ホスト側で用意されているため、Selenium の環境構築とアプリケーション処理の記述になるため、ブラウザ操作にも集中出来そうかと考えております。