簡単なチャットアプリケーションを開発する学習で
Rails、Heroku、CarriaWave 、S3を使用して画像をアップロードした際に
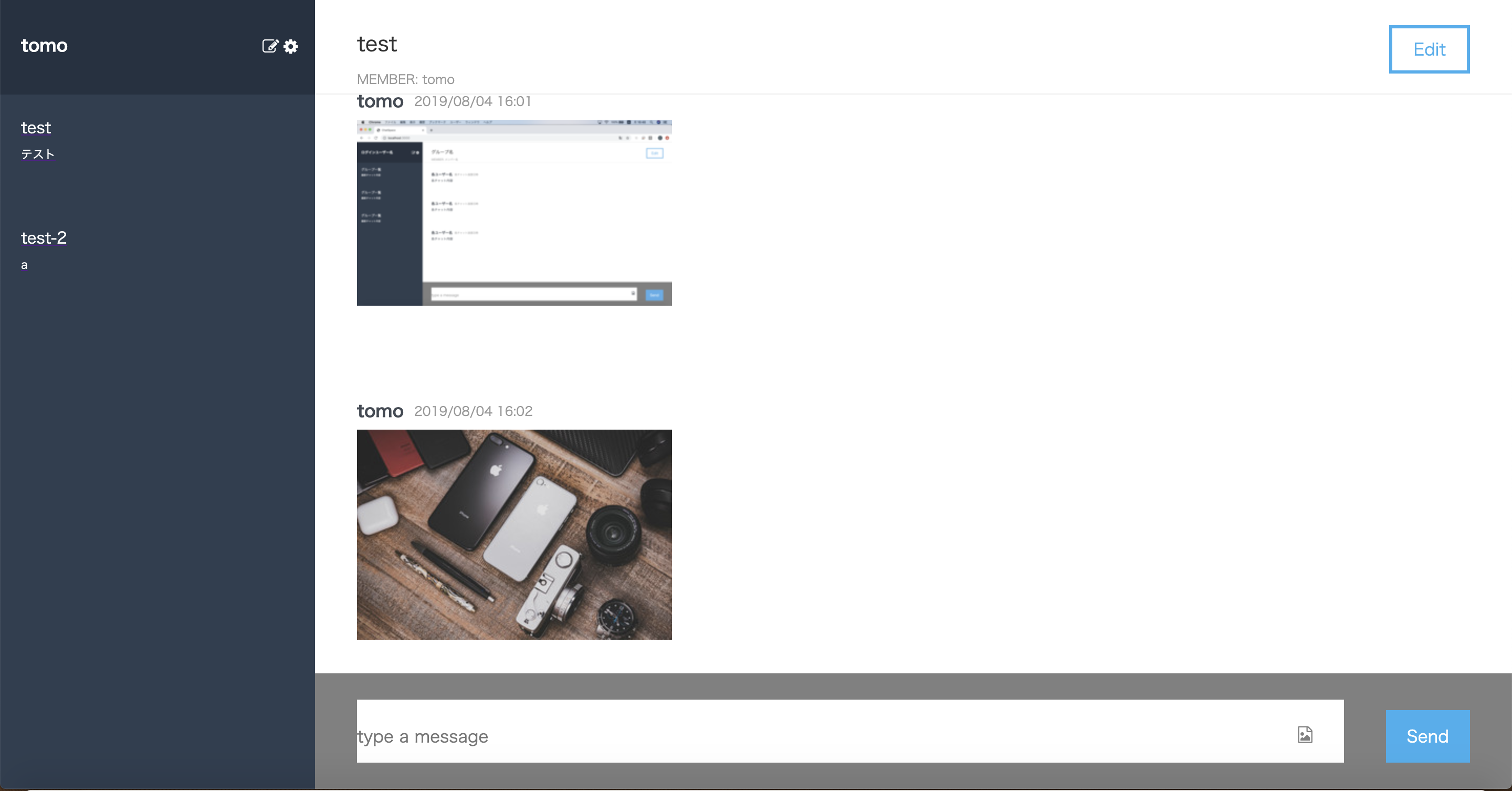
以下のようになり、画像が正しく表示されませんでした

対処した時のことを忘れないように、記事を投稿したいと思います。
原因を探ってみる
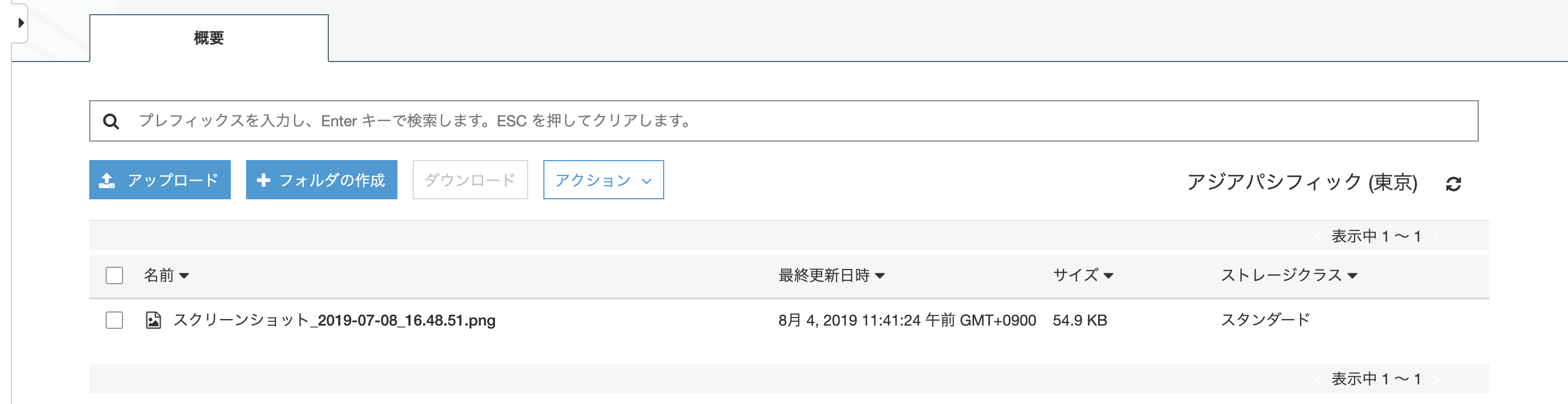
まずは、そもそも画像がAmazon S3の管理画面にアップロードできているのかを確認

問題なくアップロードされていました。
ファイルの記述方法は間違っていないかを確認
require 'carrierwave/storage/abstract'
require 'carrierwave/storage/file'
require 'carrierwave/storage/fog'
CarrierWave.configure do |config|
config.storage = :fog
config.fog_provider = 'fog/aws'
config.fog_credentials = {
provider: 'AWS',
aws_access_key_id: Rails.application.secrets.aws_access_key_id,
aws_secret_access_key: Rails.application.secrets.aws_secret_access_key,
region: 'ap-northeast-1'
}
config.fog_directory = 'バケット名'
config.asset_host = 'https://s3-ap-northeast1.amazonaws.com/バケット名'
end
んー、カリキュラムの指示通りかけてるな
どこが悪いのかさっぱり!
解決方法
キーワードを変えながら検索をしていると同じような問題を書いてあるページを発見しました。
読んでみると、
「原因はconfig/initializers/carrierwave.rb内の、urlの指定が間違っていたからでした。以下のように asset_hostのurlの指定を修正すると、無事にストレージから画像を取得できました。」
(https://remonote.jp/rails-production-carrierwave-s3-error より引用)
carrierwave.rbの書き方ミスとのこと
カリキュラムの書き方を信じるのもよくないですな
以下のようにコードを修正しました
require 'carrierwave/storage/abstract'
require 'carrierwave/storage/file'
require 'carrierwave/storage/fog'
CarrierWave.configure do |config|
config.storage = :fog
config.fog_provider = 'fog/aws'
config.fog_credentials = {
provider: 'AWS',
aws_access_key_id: Rails.application.secrets.aws_access_key_id,
aws_secret_access_key: Rails.application.secrets.aws_secret_access_key,
region: 'ap-northeast-1'
}
config.fog_directory = 'バケット名'
config.asset_host = 'https://s3-ap-northeast1.amazonaws.com/バケット名' #url間違い
config.asset_host = 'https://バケット名.s3.amazonaws.com' #このように修正
ふぅ・・なんとかなりました
最後に
いかがでしたでしょうか?
初投稿なので読みづらかったり分かりづらい点もあるかと思います。
コードの書き方は変わっていくので常に追っていかないといけないなと改めて思いました
同じエラーで悩んでいる人の助けになれたらいいなと思います
参考元
「本番環境でCarrierWaveでS3にアップロードした画像が表示されない問題」の対処
https://remonote.jp/rails-production-carrierwave-s3-error