詳しい記事は 別の人が書いたブログに載ってある。
「TiledMapEditorの使い方」2dgames.jp
http://2dgames.jp/2013/08/01/tiledmapeditor/
「【Unity】Tiled Map Editor で作成したデータを読み込む」
http://qiita.com/2dgames_jp/items/64e97d8938961dd97623
じゃあ そっち見ればいい気もする。
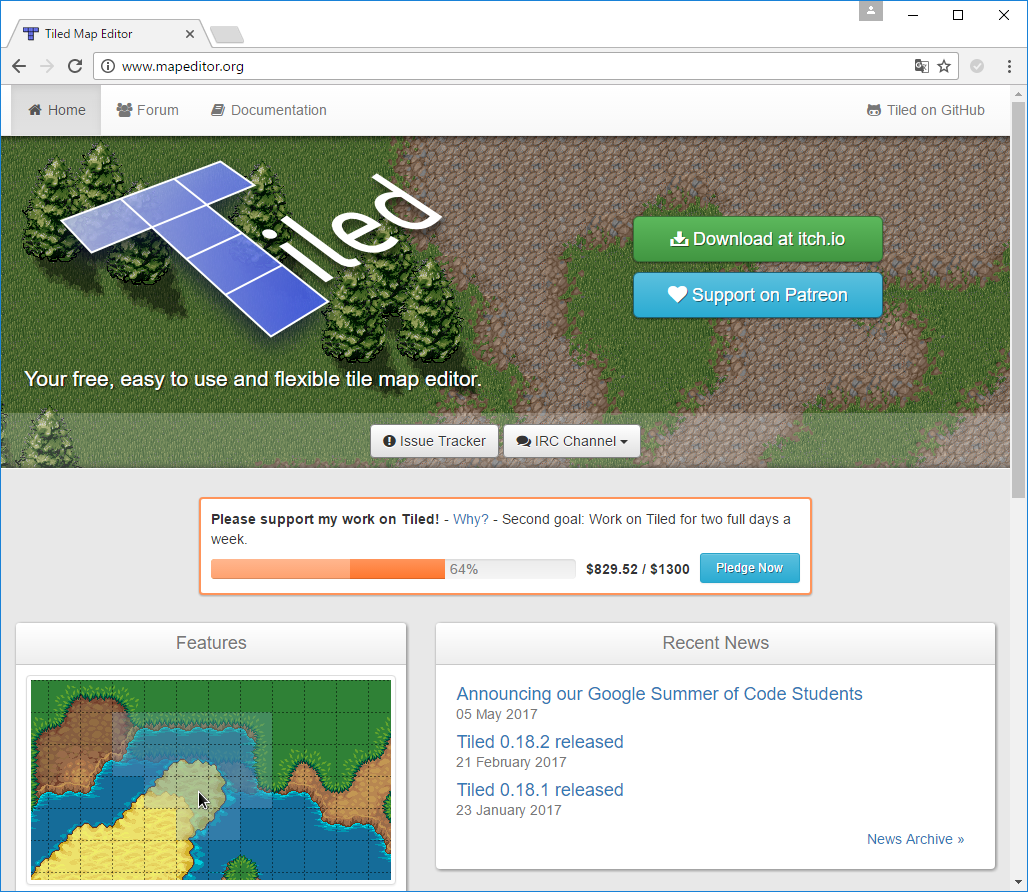
インストールしよう
「Tiled Map Editor」
http://www.mapeditor.org/
ファイルの仕様がオープンなところが魅力的だ。
JSONでの出力にも対応しているので、マップをテキスト通信することもできる。
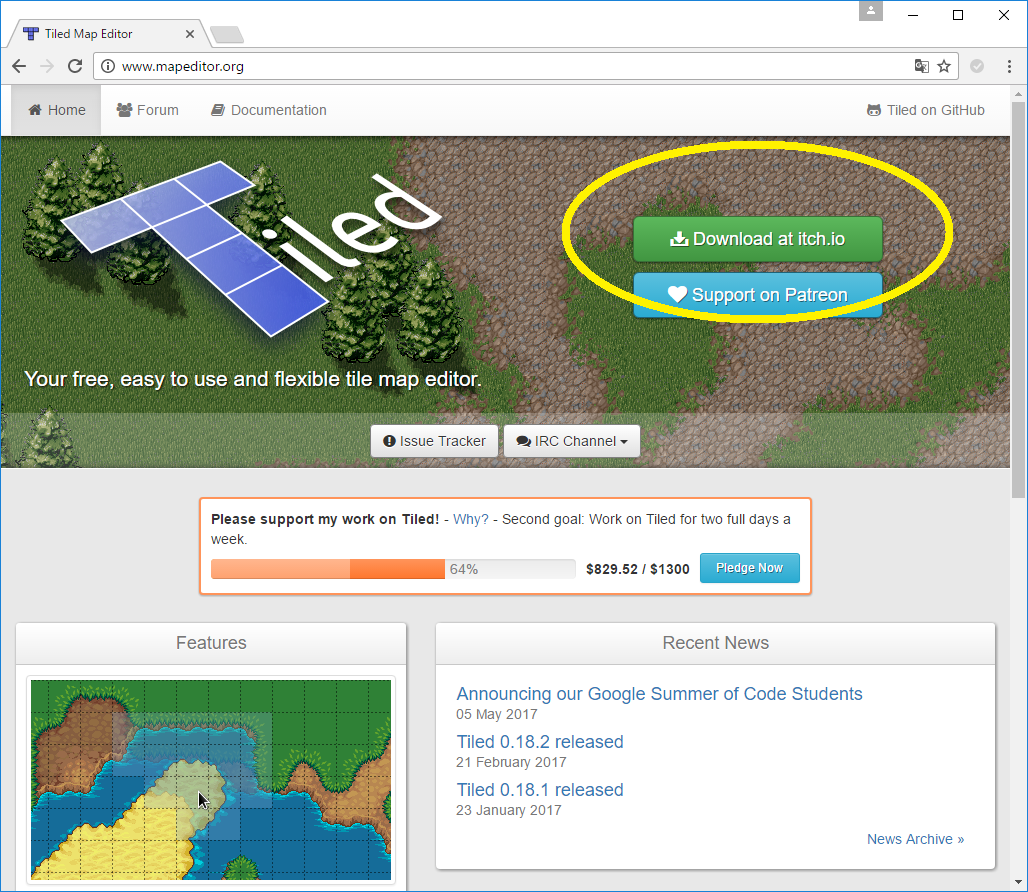
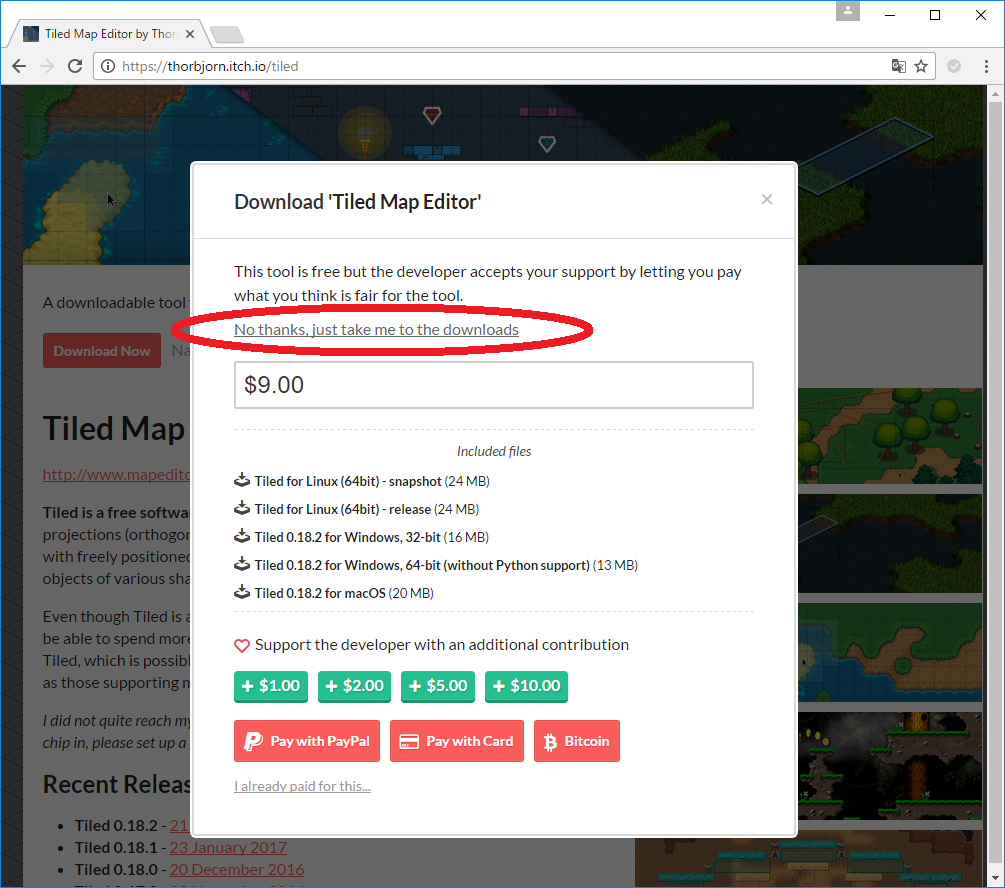
ダウンロード ボタンをクリックしよう。
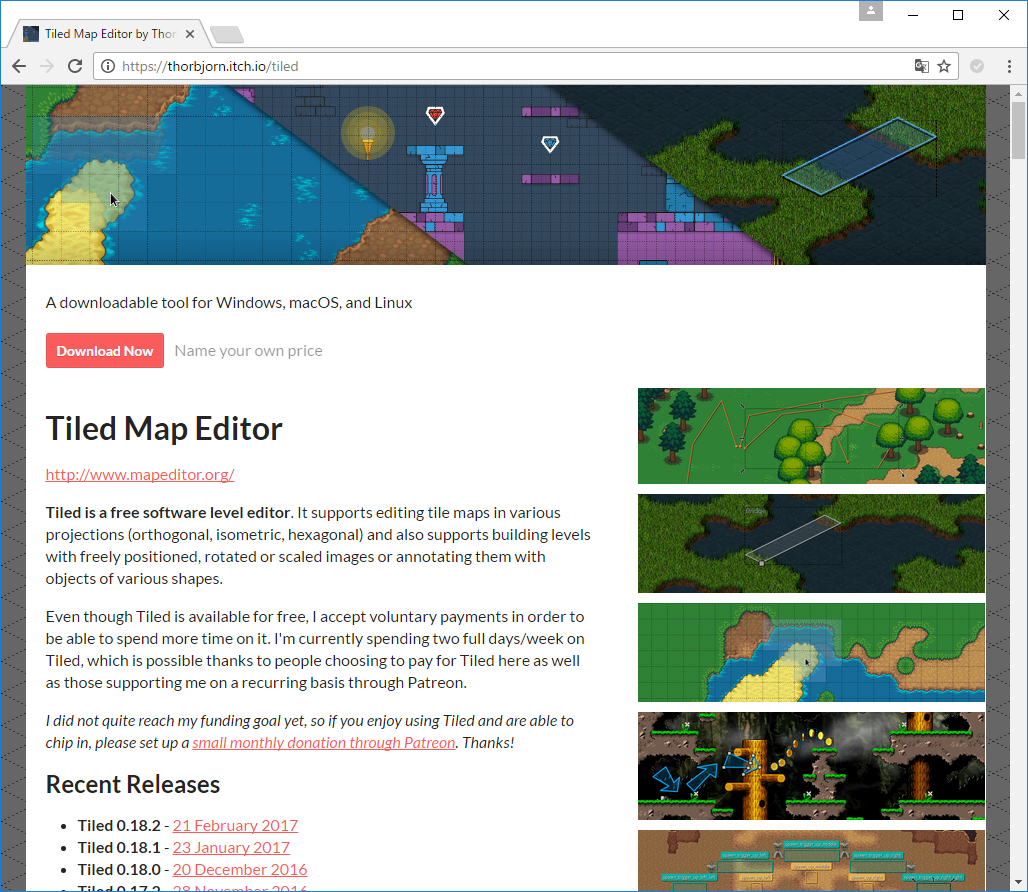
別サイトに飛ぶ。
itch.io というのは インディーズ・ゲームを売ってる海外の有名なサイトだ。
支援を得るために こっちへ飛んだのだろう。
個人のゲーム制作者が お金に結び付けられるインフラがあるのは いいことだ。なんでわたしは ここに参加しないのだろう。
で、お金のある人は 9ドル ぐらい 支援するといい。
この金額は増やすこともできる。
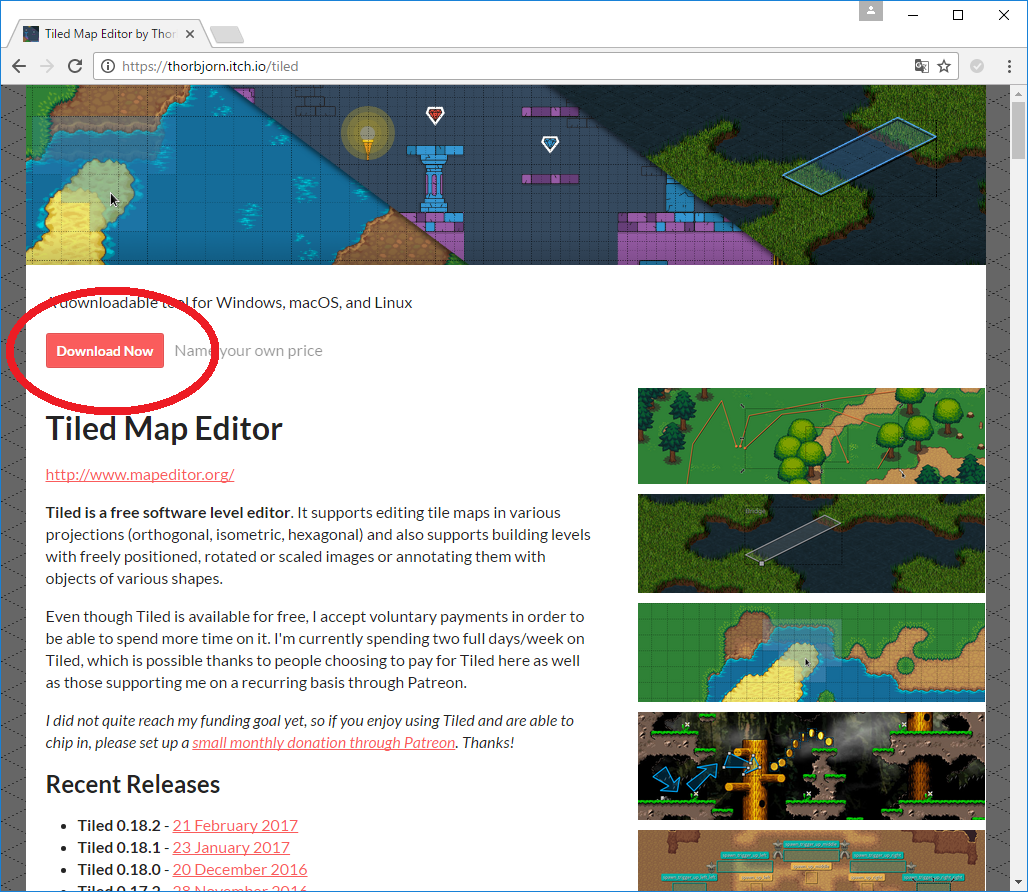
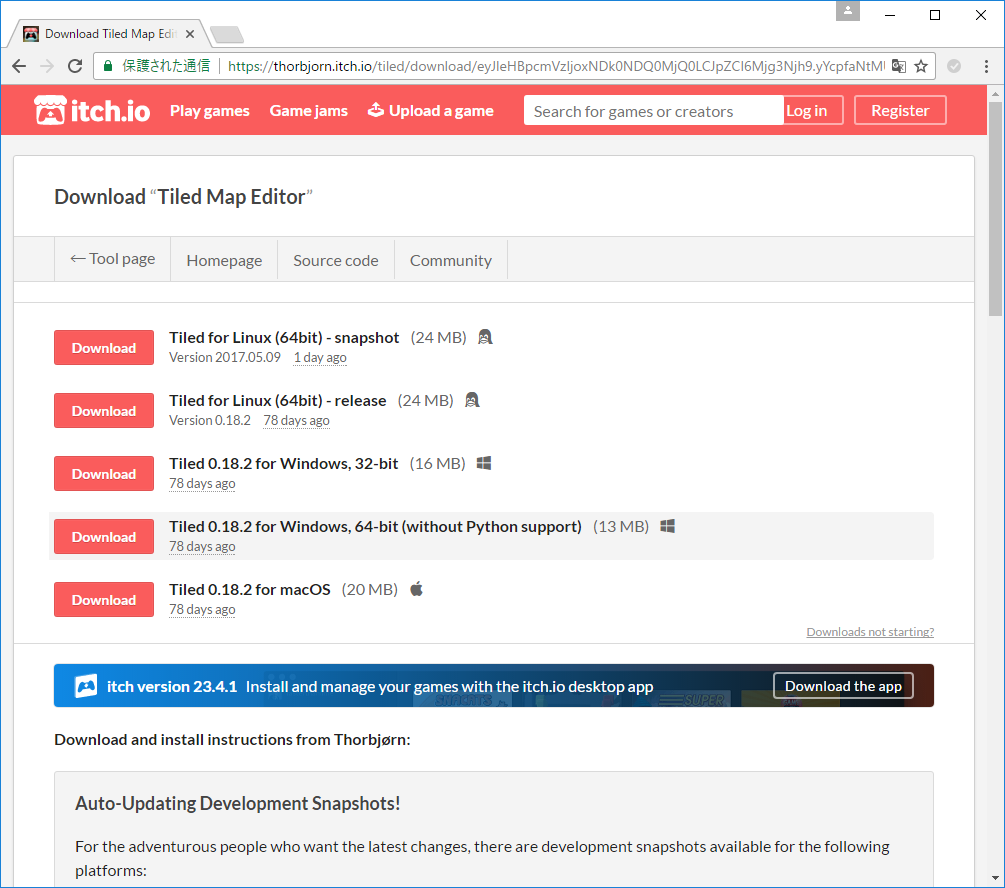
支援せずにダウンロードだけしたい人は 上のリンクをクリックする。
ダウンロード・ボタンを押すと インストーラーのファイルを入手できるので、インストールするといい。
起動しよう
ちゃんと 国際化を意識したプログラムになっているのか 日本語で表示されている。
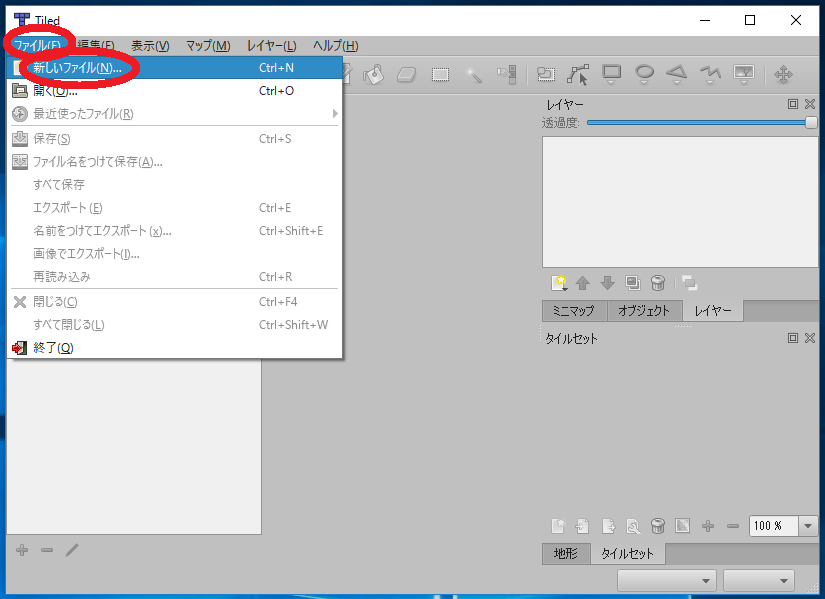
メイン・メニューから [ファイル] - [新しいファイル] をクリック。
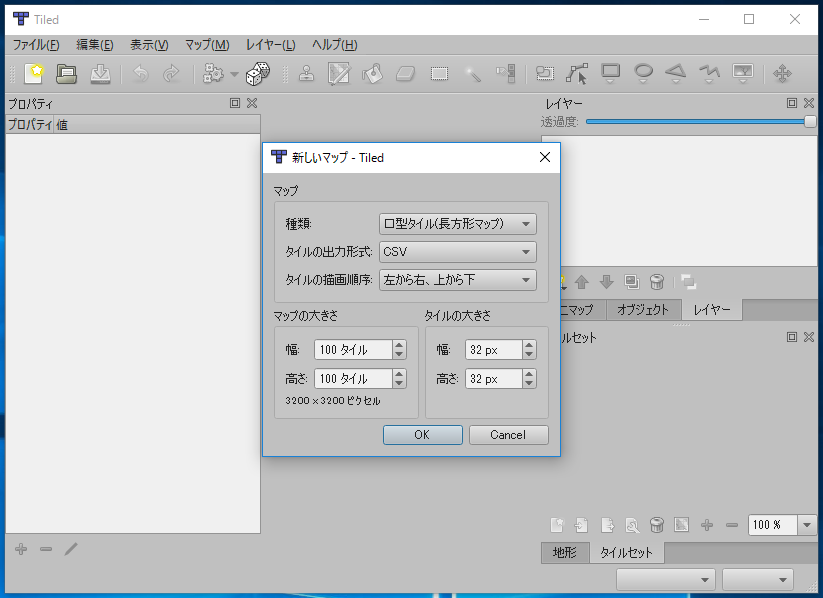
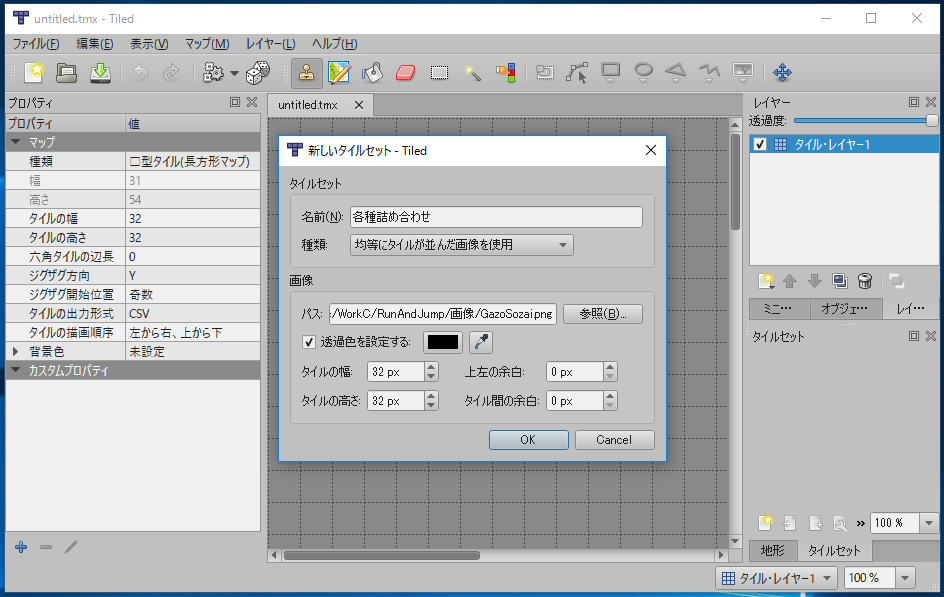
マップの大きさなどを指定できるので、設定して [OK]ボタンをクリック。
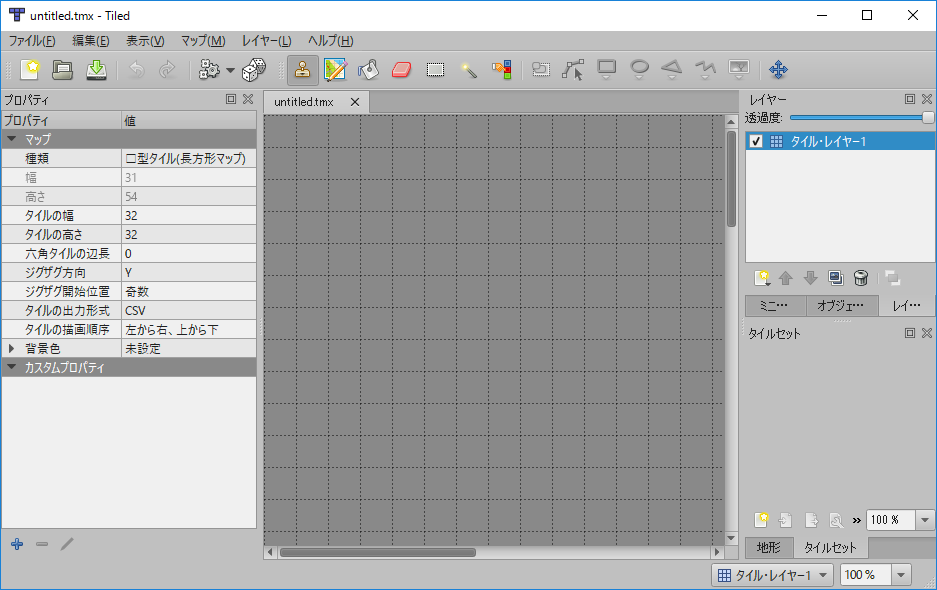
タイルを置く画面が出た。
で、タイルセットも無いんで 持ち合わせの画像を使う。
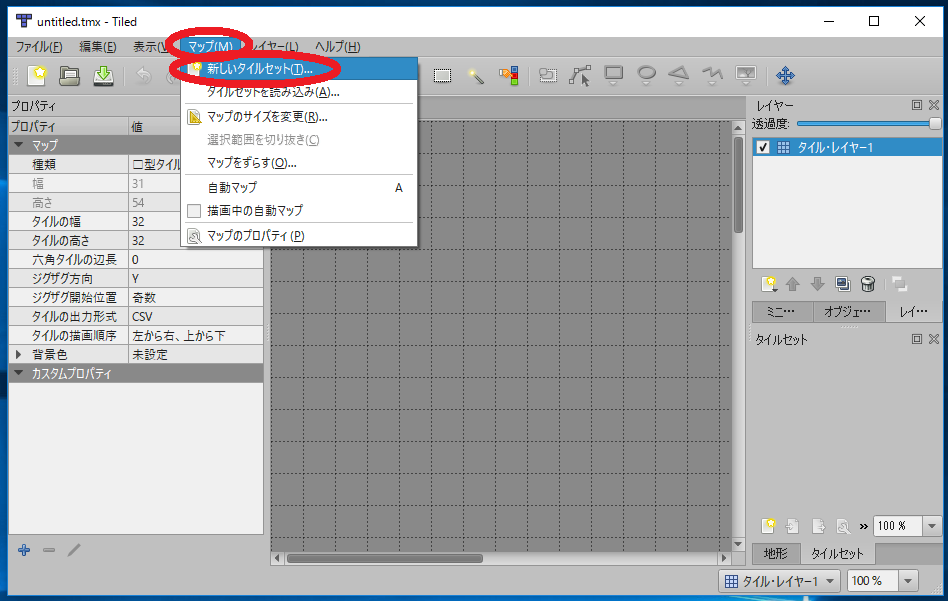
[マップ] - [新しいタイルセット] と進む。
さっきの画像を選ぶ。透過させたい色もスポイトで選ぶことができる。
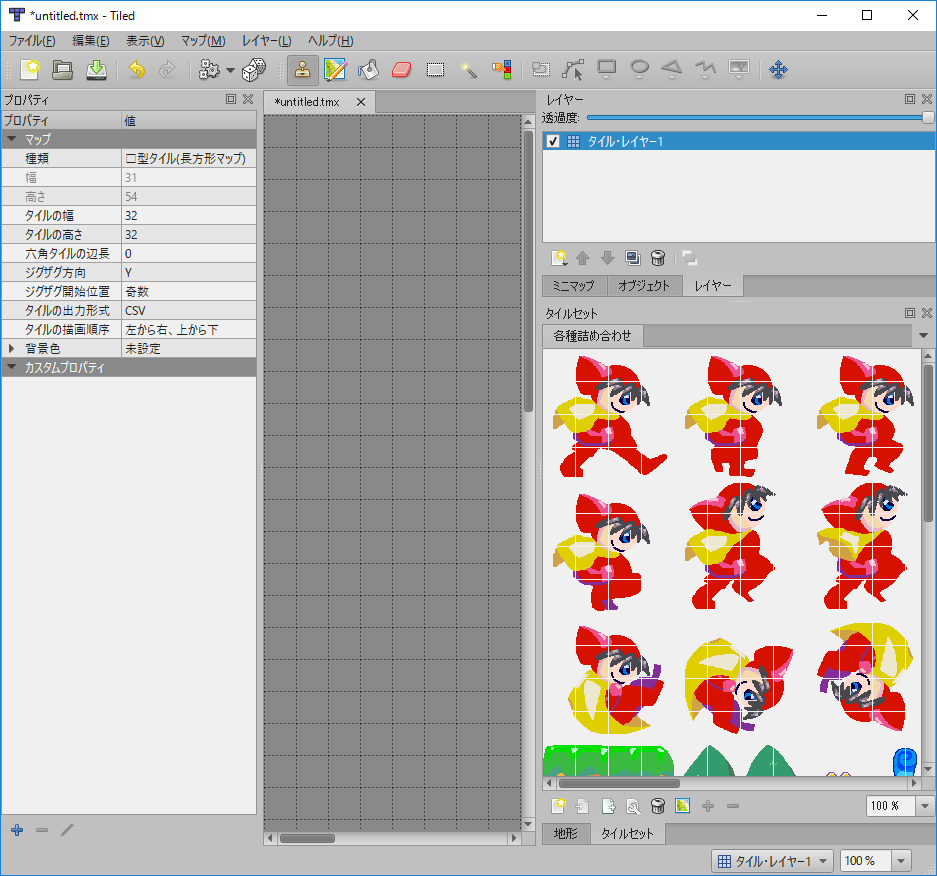
さっきのタイルセットが右下に出ている。
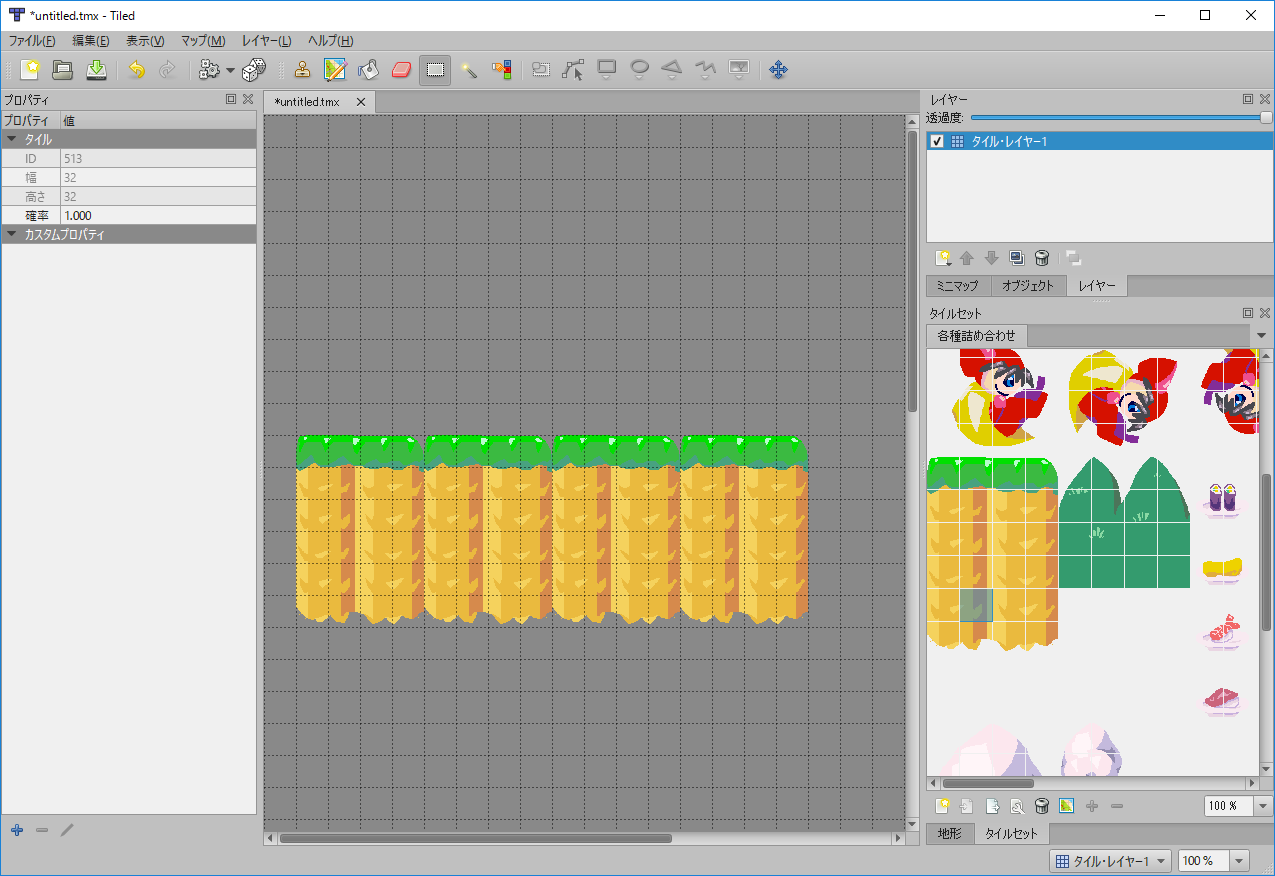
右下のタイルセット欄を マウスで ドラッグ&ドロップし矩形を作ると、
真ん中の 方眼紙 の上にマウスカーソルを持ってきたときに 置く ことができる。
[ファイル] - [保存] から保存すると「.tmx」という拡張子になるようだ。なんの略だろうか。タイルマップか。
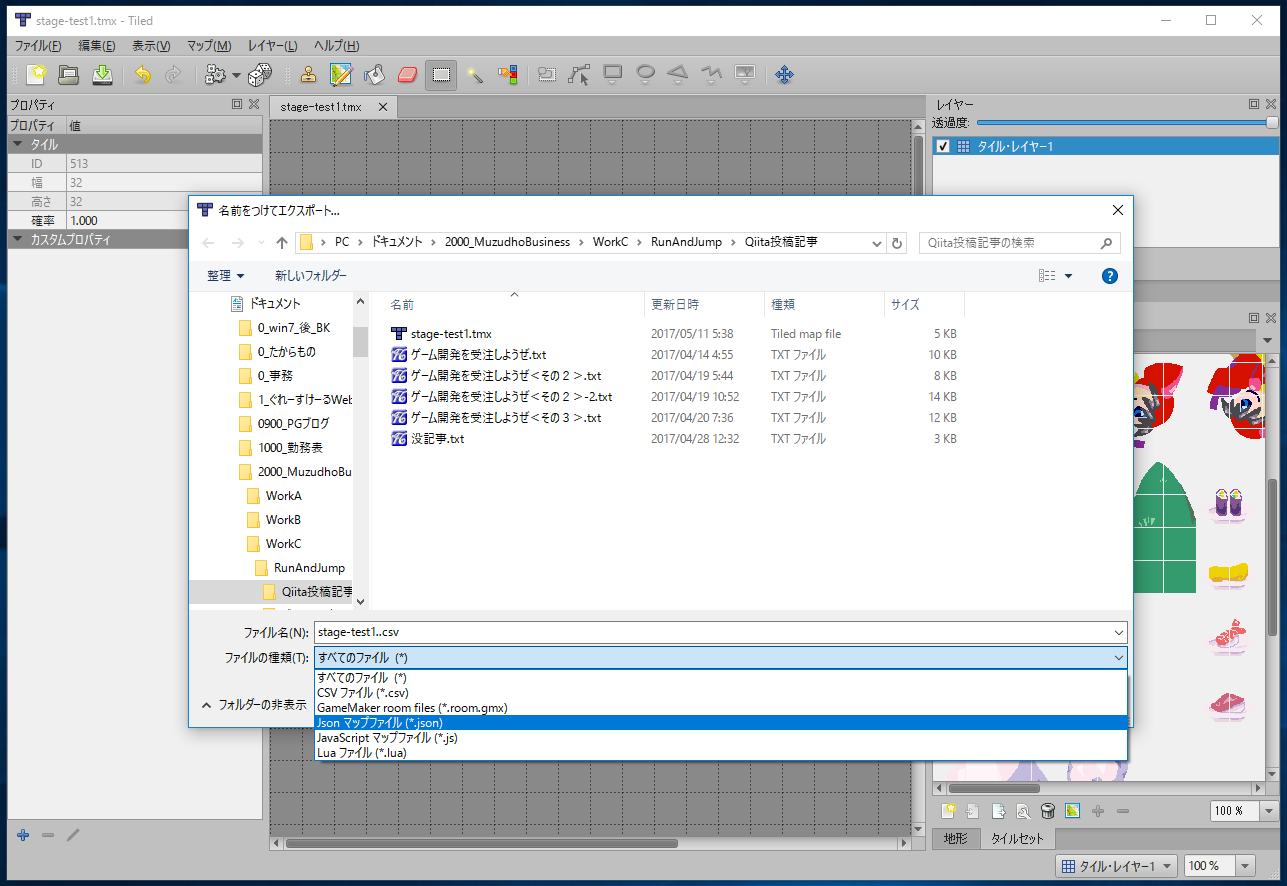
それとは別に [ファイル] - [エクスポート] をクリックすると、いくつかの形式で出力できるようだ。
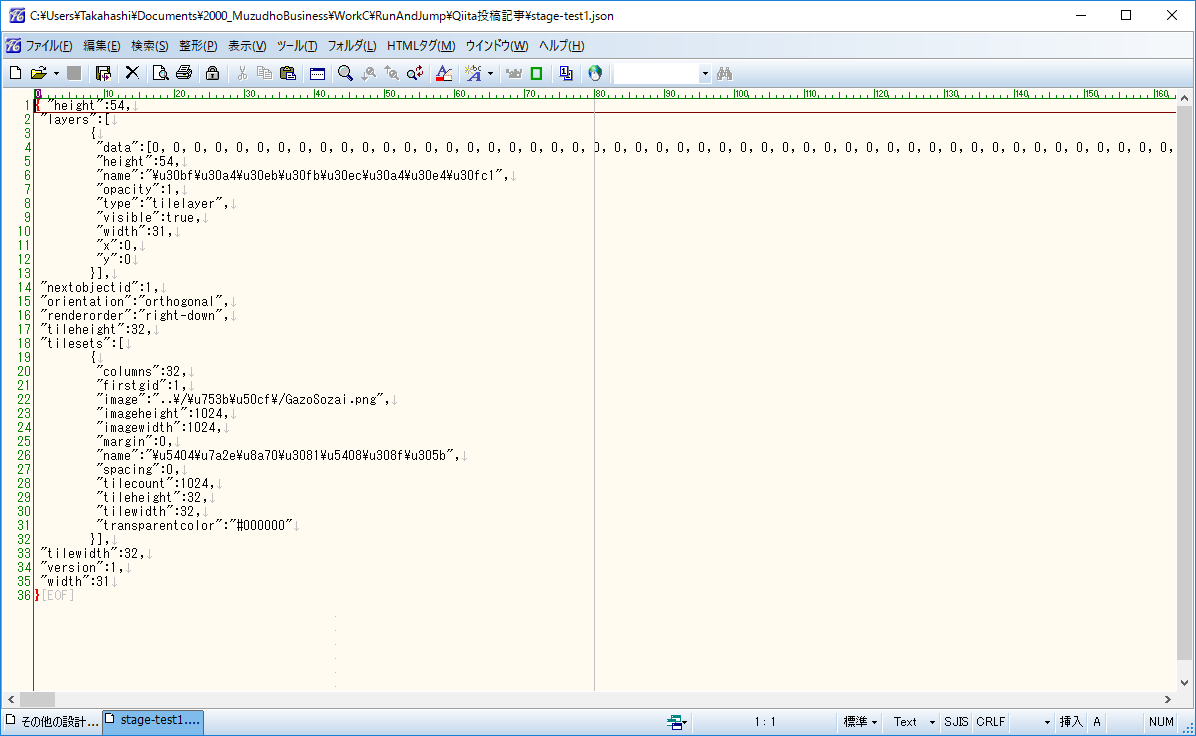
ためしに JSON 形式で保存してみよう。
こんな風になるのか。
「TMX Map Format」
http://doc.mapeditor.org/reference/tmx-map-format/
ドキュメント(仕様書)も公開されていた。とても素晴らしい。
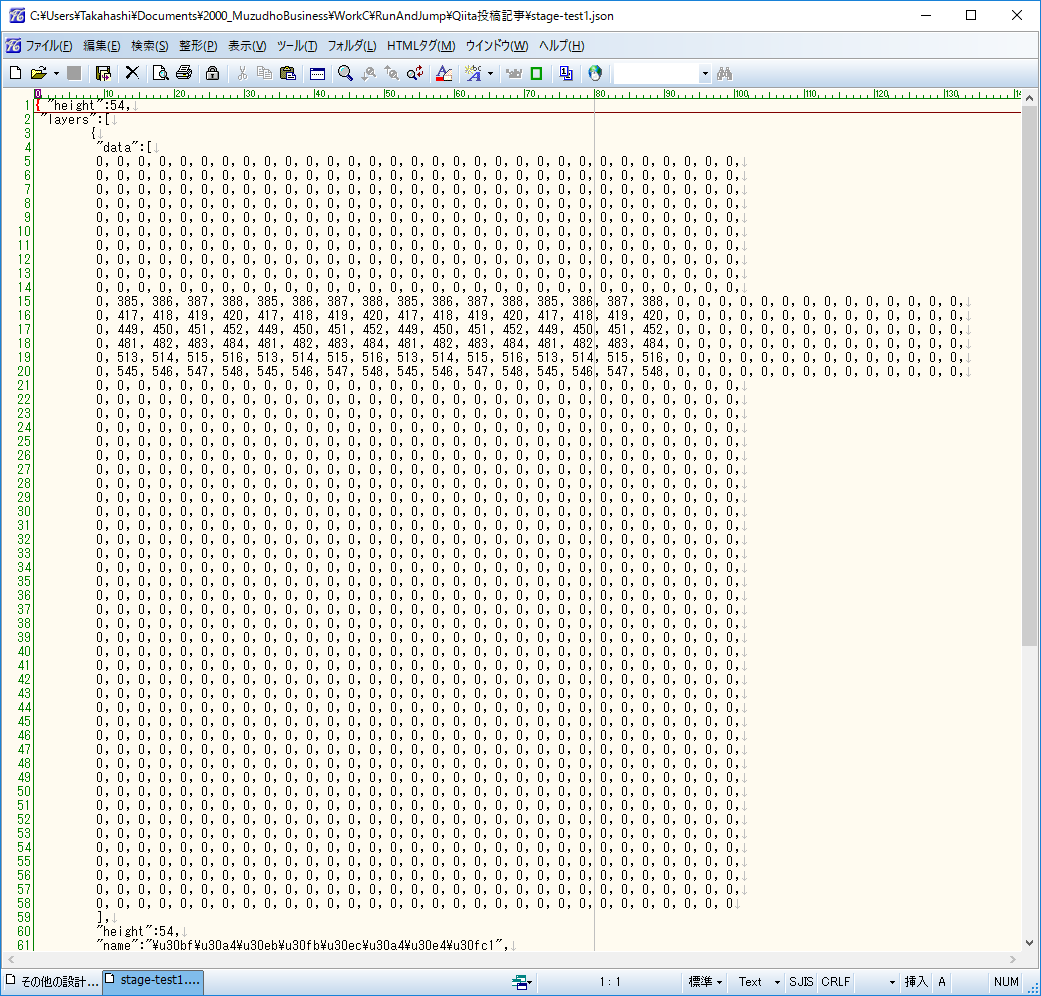
詳しく書かれていないが実装を見ると、
タイルセットの左端を1として、テキスト読み順で 385番目のタイルを置く、みたいな感じのようだ。
Unity でこれをどうやって読込むかなんだが、他の人が書いた記事も参考にしよう。
「Unity5.3でJsonを扱うまとめ」
http://qiita.com/toRisouP/items/53be639f267da8845a42
C# の機能だけでなく、Unity が提供している機能も探す範囲に入れる。
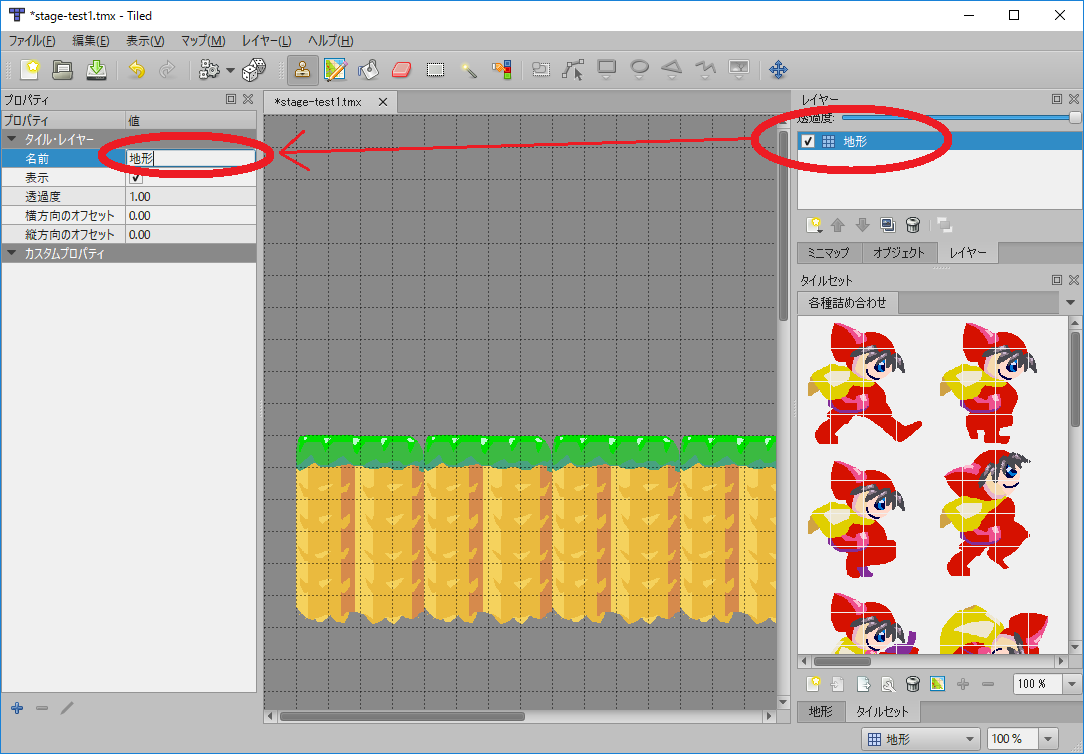
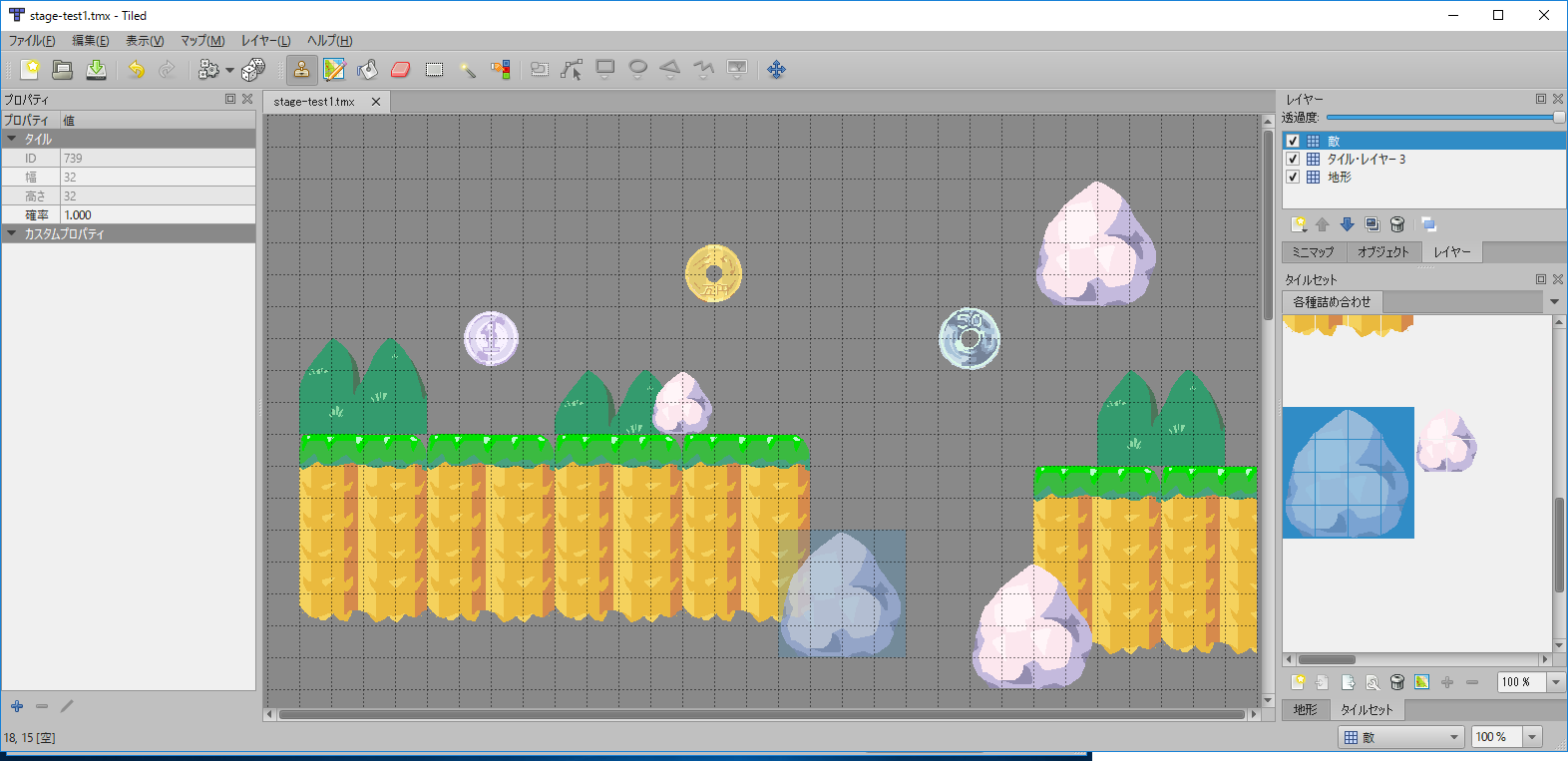
地形レイヤーと、アイテム・レイヤーを分けてみよう
レイヤーの名前を変えよう。
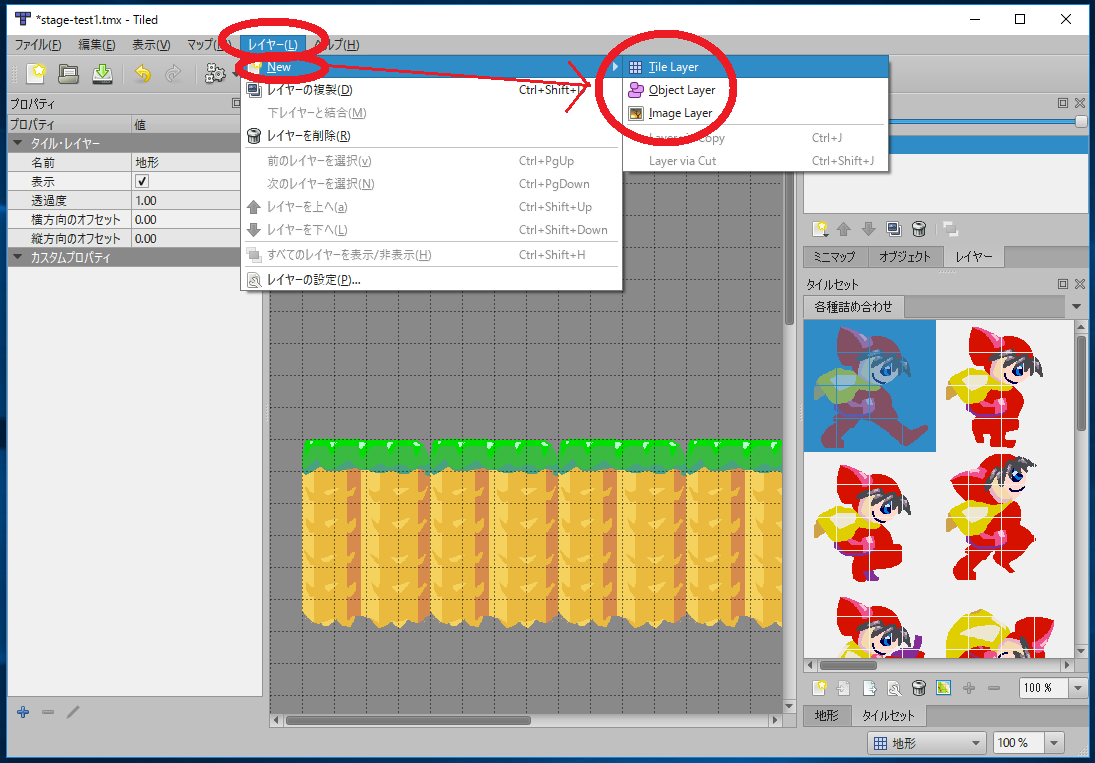
新たに追加するレイヤーも、タイル状に置くもの、方眼紙の目を気にせず置くもの、など3種類から選べるようだ。
とりあえず 最初は タイル だけでやってみて、文句言われたら 仕様を広げよう。
1画面分だけ見ると いい感じなんだが、いったいどれぐらいの広さにすればいいんだろうか?
横幅を256タイルに広げると、Tiled Map Editor が強制終了して落ちてしまった。
やはり 2区間つなげ式 でや
るか。
プログラマー的には 8の倍数 でやりたいところだが、
たたき台の初期設計で 細かく詰めてもしかたない。
16:9 のアスペクト比だとして、
ヨコ 32 タテ 18 をおよその1画面として 上下3スクリーン、
32x54 を1区画として 4分音符に倣って 左右 4スクリーン を1区間 としてみよう。
だから 1区間 128×54。
レイヤーも2つにした。これならいけるようだ。
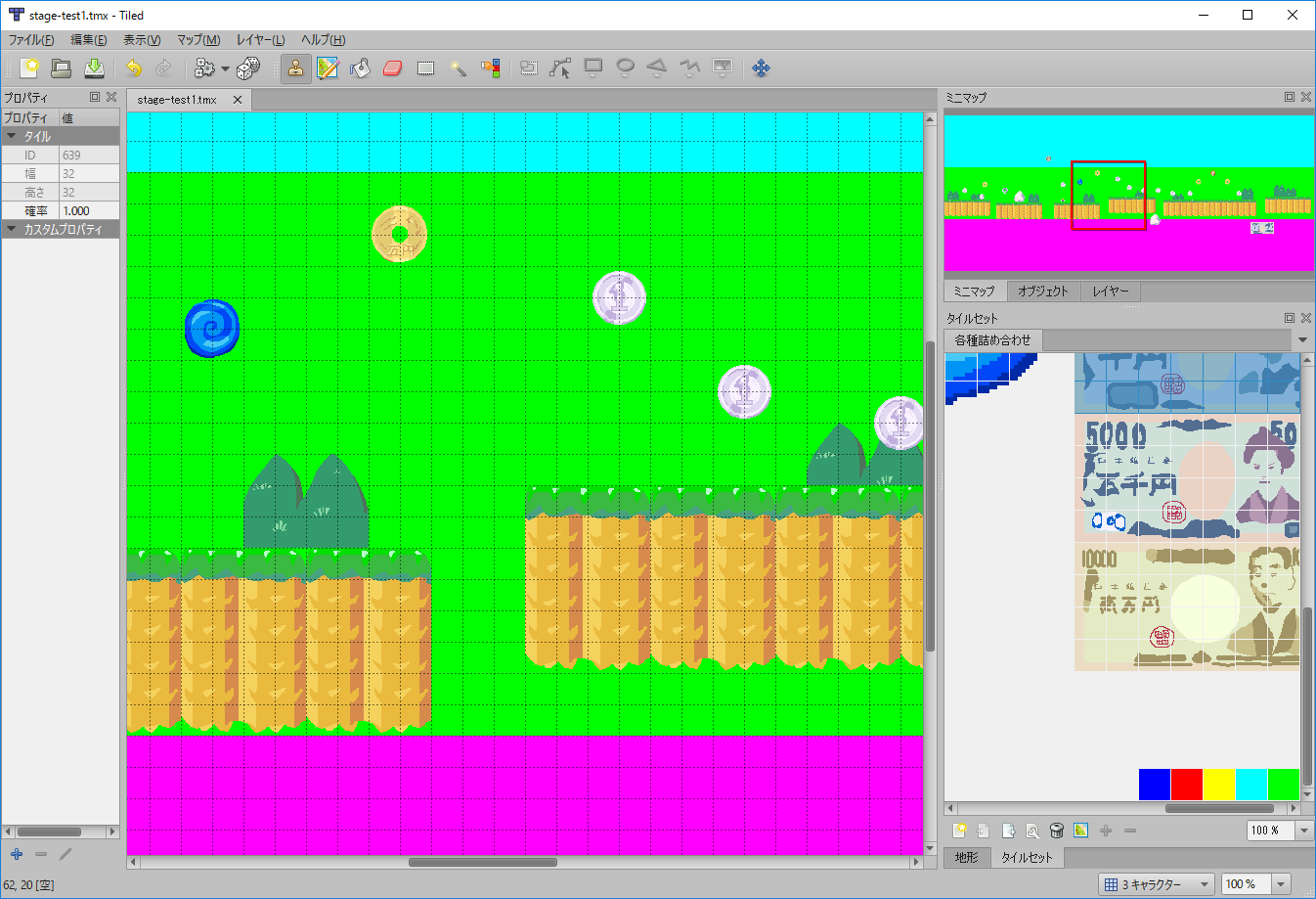
いかにも開発中な、仮の画面を作る
レイヤーを1つ追加して、水色、黄緑、マゼンタのタイルを置いてみた。
補助線を引いておくと 制作の助けになるし、見ている方も わかりやすい。
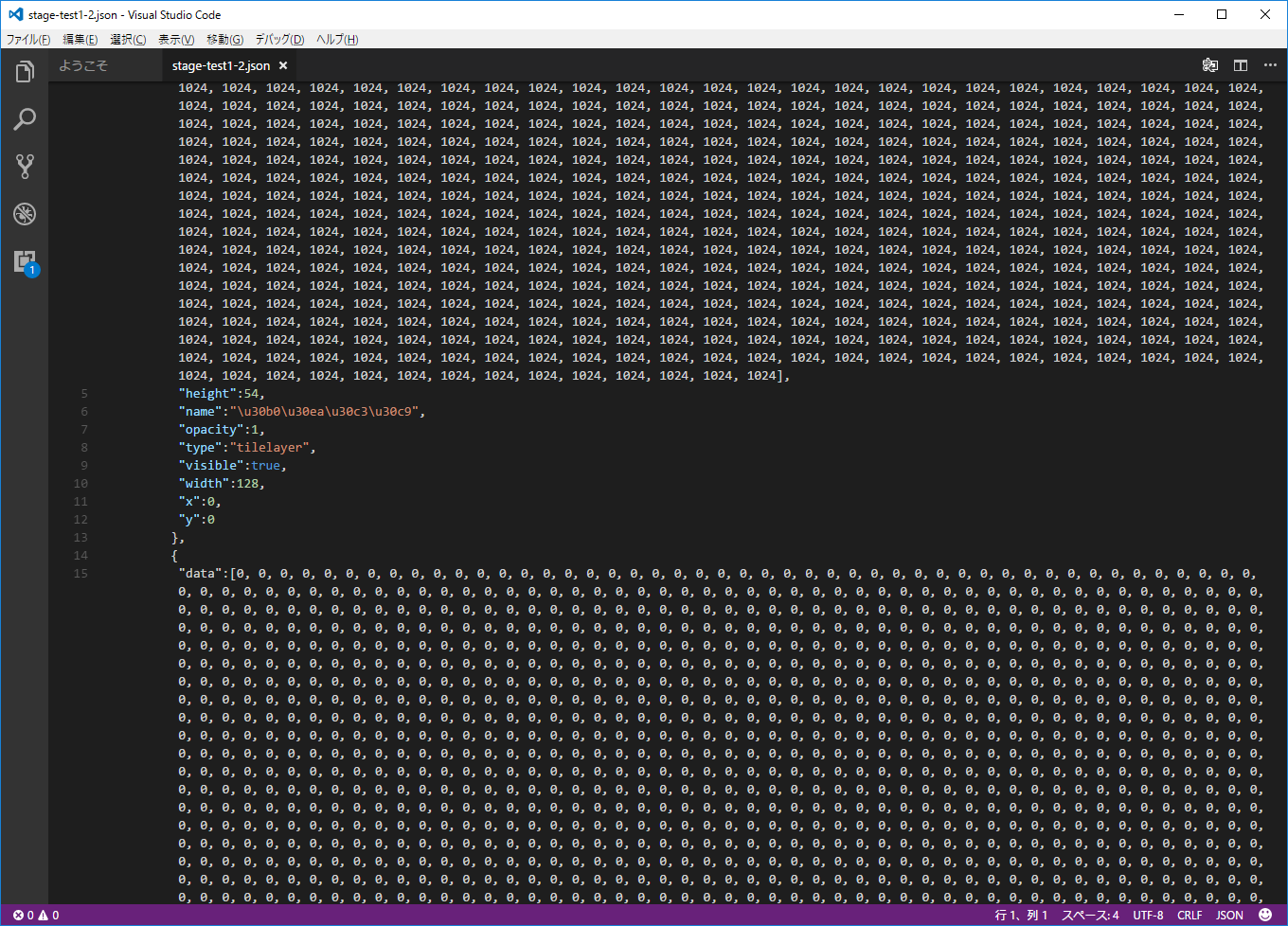
JSON を見よう
まあ、こうなるよね。
で、わたしの仕事は 設計図、設計書 を書くことだった。
この JSON も、どういう仕様なのか 書いて提出しないといけない。
「JSON Map Format」bjorn/tiled
https://github.com/bjorn/tiled/wiki/JSON-Map-Format
ググるのが好手で、仕様は 多分、開発者が書いてくれたのだろう。
日本語訳ぐらいして 提出物とするか。
もちろん 右クリックして[日本語に翻訳]。
あと、一次情報に当たると **「ほかにもこんな方法がある」**的なヒントがあるのも 省かれずに書いてあったりする。
それより お札ばっかり映っている画面もどうなのか。無難なスクリーンショットにしておこう。
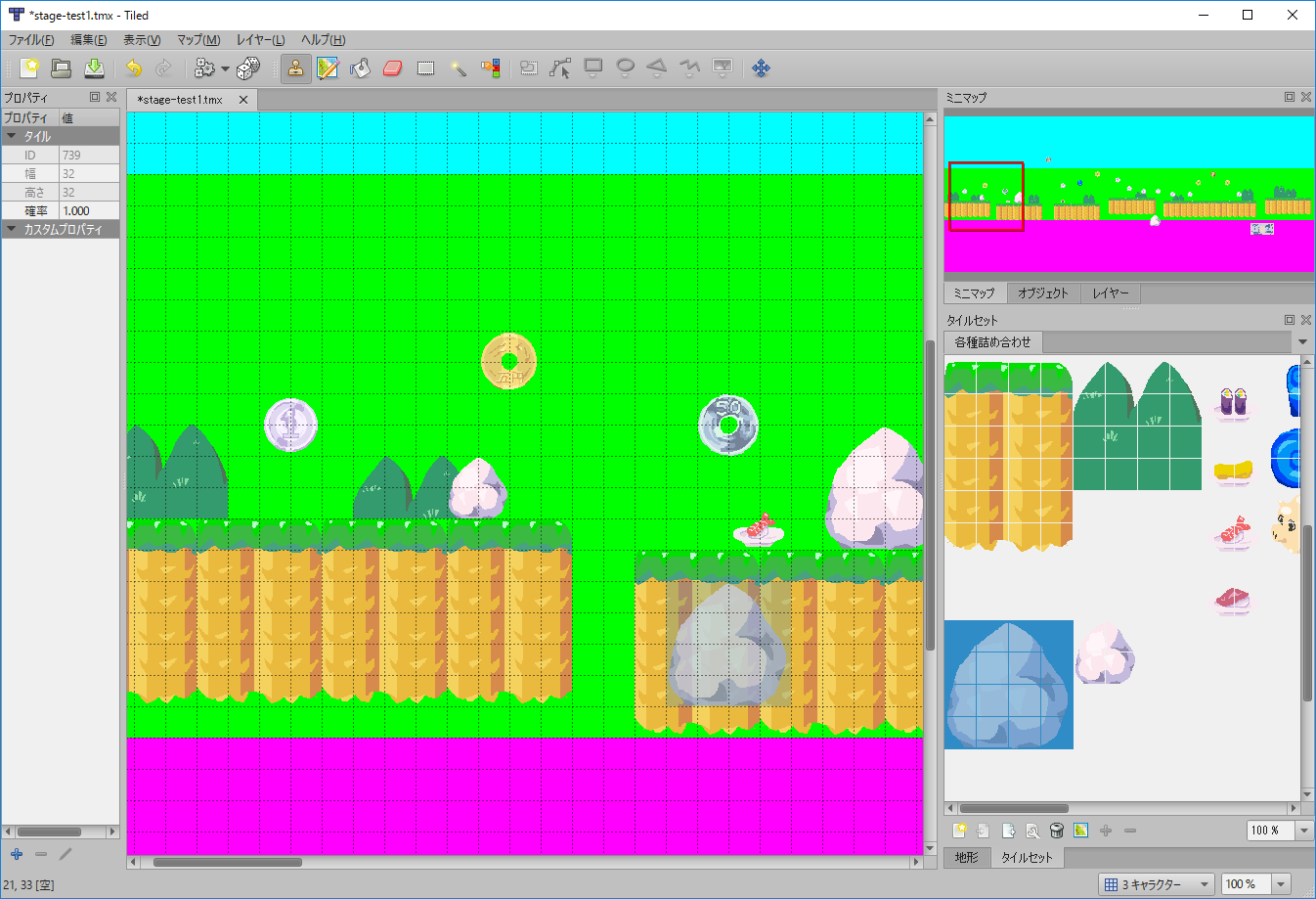
こんな感じでゲーム画面を開発できますよ、というスクリーンショットを撮らないといけないのだった。
あと、地形なんだが、「沈む」とか そういったことに対応するには「オブジェクト」にする必要があると思うんだが、言われたら対応しよう。
おわり。