django-allauthの情報が少ない!
特にLINEの情報は引くほど少ないです。
公式ドキュメントを見ても、LINE Developersへのリンクが張ってあるくらいでした。英語を頑張って読むことすら許されていません。
当然ながらハマったので、気をつけることをメモしておきます。
モジュール周りのインストール
まずはモジュールをインストールしましょう。djangoとdjango-allauthをインストールします。
pip install django
pip install django-allauth
djangoプロジェクトの作成
作成するプロジェクトの名前はline、ログインをするアプリケーションの名前はloginにします。
django-admin startproject line
django-admin startapp login
アプリを作成したらとりあえずdjangoのスタートページにアクセスしてみましょう。
python manage.py runserver
これであとは、http://127.0.0.1:8000/ にアクセスすればこちらのページが表示されるはずです。

プロジェクトの設定とか
ではここから、lineログインを実装していきます。
settings.pyの設定
settings.pyを開き、設定をします。
設定するのは以下の点です。
- 作成した
loginアプリケーションの登録 - django-allauth周りの設定
- login後、logout後のリダイレクトの設定
- 日本語化(いらないと思うけどねんのため)
(省略)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites', #追加
'login', #追加
'allauth', #追加
'allauth.account', #追加
'allauth.socialaccount', #追加
'allauth.socialaccount.providers.line', #追加
]
(省略)
# Internationalization
# https://docs.djangoproject.com/en/2.2/topics/i18n/
LANGUAGE_CODE = 'ja-JP' #変更
TIME_ZONE = 'Asia/Tokyo' #変更
USE_I18N = True
USE_L10N = True
USE_TZ = True
(省略 ここから下は全部追加)
######################################
# Authentication #
######################################
# Don't forget this little dude.
SITE_ID = 1
# ログインのリダイレクトURL
LOGIN_REDIRECT_URL = '/'
# ログアウトのリダイレクトURL
ACCOUNT_LOGOUT_REDIRECT_URL = '/'
AUTHENTICATION_BACKENDS = (
'django.contrib.auth.backends.ModelBackend',
"allauth.account.auth_backends.AuthenticationBackend",
)
SOCIALACCOUNT_PROVIDERS = {
'line': {
'SCOPE': ['profile','openid'],
}
}
ここがハマったところなんですが、Lineログインをするにはscopeの設定が重要らしく、最後のSOCIALACCOUNT_PROVIDERSの設定がないとちゃんと動かなかったです。
urlの追加
lineプロジェクトにアクセスするurlを登録します。
loginアプリとallauthのurls.pyをincludeします。
これで2つのアプリケーションのurlにアクセスすることができるようになります。
from django.contrib import admin
from django.urls import include,path # includeを追加
urlpatterns = [
path('admin/', admin.site.urls),
path('auth/', include('allauth.urls')), # 追加
path('', include('login.urls')), # 追加
]
アクセス用のページの作成
django-allauthはlogin用のviewもtemplateも用意してくれるので、僕らはそれにアクセスればいいんですが、ログインしたことがわかるリダイレクトページとか作りたいのでそれを作ります。
login/urls.pyの作成
urls.pyはstartappコマンドでは作られないので、ファイルを作成する必要があります。
from django.urls import path
from . import views
# set the application namespace
# https://docs.djangoproject.com/en/2.0/intro/tutorial03/
app_name = 'login'
urlpatterns = [
# ex: /
path('', views.top, name='top'),
]
login/views.pyの変更
views.pyはすでにあるのでそのまま使います。
from django.shortcuts import render
# Create your views here.
def top(request):
"""トップ画面"""
return render(request,
'top.html')
表示するtemplatesを作成する
loginフォルダの下にtemplatesフォルダを作成して、その中にtop.htmlを作ります。
中身は簡単で構いません。
<a href="{% url 'line_login' %}">lineでログイン</a>
{% if user.is_authenticated %}
<p>ログイン済</p>
<a href="{% url 'account_logout' %}">ログアウト</a>
{% endif %}
一応解説すると、はじめトップページはlineログイン用のリンクだけがあります。
ログインするとトップページにリダイレクトするようになっていて、トップページはユーザー認証済だと「ログイン済」と表示されて、ログアウト用のリンクが表示されるようになっています。
DBを作成して、スーパーユーザーを作成する
マイグレーションをして、管理サイトにログインするスーパーユーザーを作成します。
python manage.py makemigrations
python manage.py migrate
python manage.py create
python manage.py createsuperuser
ユーザー名 (leave blank to use '*****'):
メールアドレス:
Password:
Password (again):
LINE ログインを作る
次はLINEログインを作りましょう。
まずは次のページにアクセスして、LINEアカウントでログインしてください。
プロバイダーの作成
ログインを進めていくと次の画面に来るので、「新規プロバイダー作成」を押してください。
プロバイダー名を入力して「確認する」を押します。
再確認がされるので、それもOKします。

新規チャネルの作成
無事プロバイダーが作成されたら、新規チャネルを作成します。
今回やりたいのはLINEでのログインなので、LINEログインを選択します。

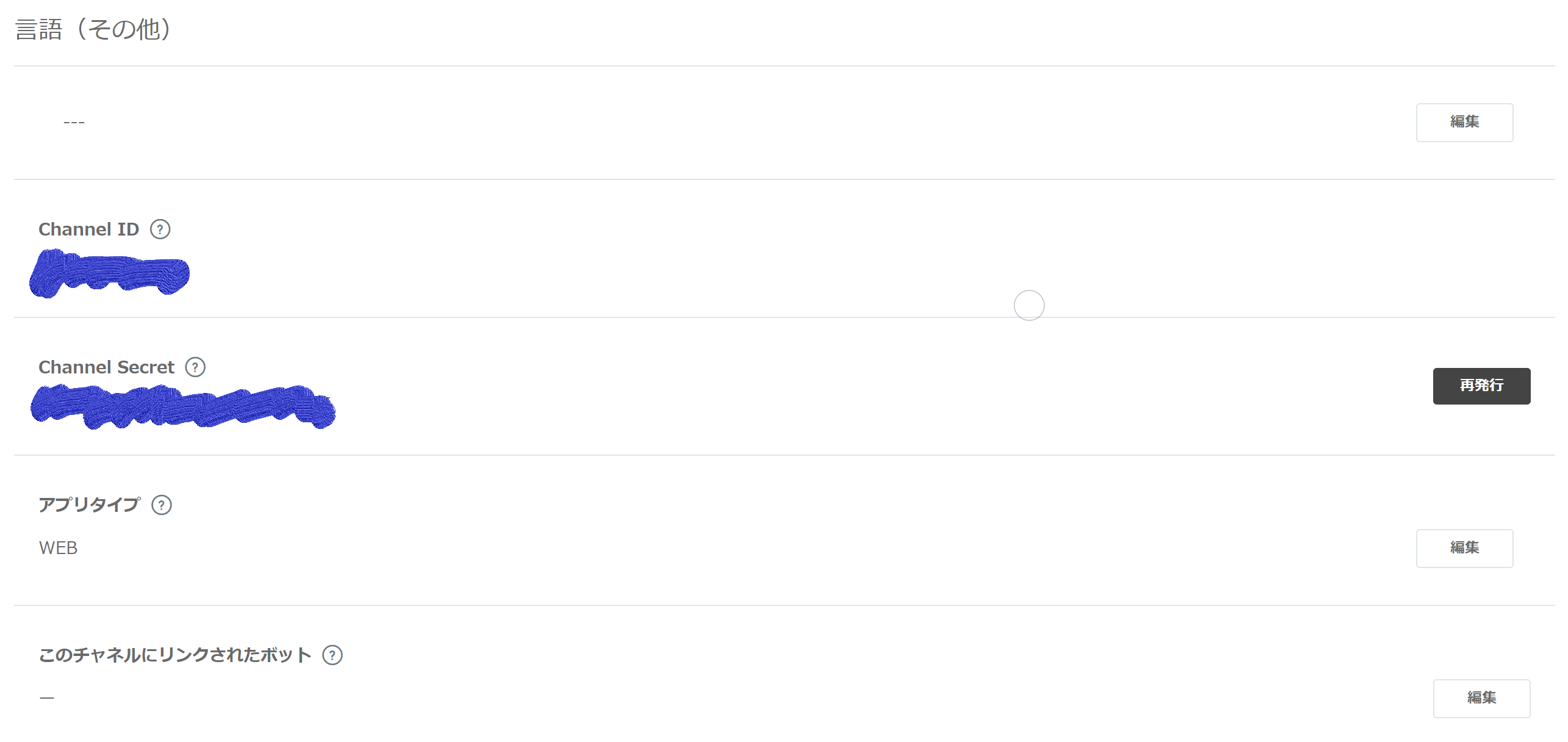
「任意」となっている箇所以外を埋めたら作成できます。
今回使うのはこちらのChannel IDとChannel Secretです。あとから使いますので覚えておいてください。

Webログインのリダイレクト先の設定
次はWebログインのリダイレクト先を設定します。
作成したWebアプリからLINEログインをすると、LINEに処理が移るのですが、ログインを終了したあとにWebアプリ側に処理を戻すときのアクセス先の設定です。
今回はlocalhostにサーバーを建てるので、http://127.0.0.1:8000/auth/twitter/login/callback/に設定します。

ここまで終われば、ひとまずLINEDeveloperでの設定は終わりです。
LINEログインをDjangoの管理サイトに登録する。
さあ、最後の一息です。
Djangoの管理サイトにアクセスして、外部アカウントのSocial applicationsへアクセスします。
アクセスしたら右上にある楕円形のSOCIAL APPLICATIONを追加を選択して、新しいアプリケーションの選択画面を表示します。

プロバイダーのプルダウンからLineを選択します。
Client idにLINE DevelopersのChannel IDを、Secret keyにLINE DevelopersのChannel Secretを設定します。
そしてSitesの欄でexample.comを選択し、矢印を押して選択されたsitesに移動しましょう。(ちょうど画像のようにするイメージです)
いざアクセス!
さあ準備は整いました!
まずはrunserverコマンドで、localhostにサーバーを立てましょう。
python manage.py runserver
lineでログインをクリックすると、LINEログインのページに飛ばされます。

ログインを押すと、もとのWebアプリにコールバックされて、LOGIN_REDIRECT_URLに設定したパス(ここではトップページにリダイレクトしています)に飛ばされます。
トップページが表示され、ログイン済の表示と、ログアウト用のリンクが表示されていると思います。
おわり
ひとまずこれでdjango-allauthでLINEログインを実装することができました。
ぜひ自分で使っているWEBアプリに組み込んでみてください。



