はじめまして。むっそと申します。
私はソフトウェアエンジニアとしては約5年間くらい働いているのですが、エンジニアブログをつくったことがなく 「そろそろインターネットの情報を使う側から作る側にならんとな...」 ということで、記事投稿を始めてみました。
誤字とか色々ミスる可能性がありますが、優しく見守っていてください。。コメントなどもいただけるとうれしいです。
デバッグの大切さ
ソフトウェアエンジニアとして働いていると、プログラムの思わぬ挙動によるエラーとの闘い(デバッグ)になります。そしてどのような言語、技術を使っているにしても「この1行がなにをしているのか」を理解することから全てが始まると私は思っています。
千里の道も一歩からですね。
(変数や関数のネーミングから雰囲気でソースコードを読んでしまうことはありますが...)
デバッグ環境をちゃんと整えてあげることで
→1行単位でなにをしているか理解できる
→トライアンドエラーを繰り返すことができる
→全体のコードや機能を理解できる
→機能追加などが容易にできる
→アウトプットが多くなってエンジニア自身の成長を高速化できる
という感じの流れになれば 勝ち!! と思ってます。
※仕事で出会うコードはどうしようもないほどのク〇コードだったりするので、上記の流れのように簡単にはいかないこともあります。
どうやってデバッグするのが良いのか
大企業や中小企業なども含めて開発現場ではC++やTypeScript/Pythonなどの言語の違いや、Docker/VM、オンプレミス/クラウドなど環境の違いがあったりします。そのようなカオスな状況で 「とりあえずどの言語や環境でもそれなりにデバッグ機能が使えるエディタ/IDE」 として使えるのが VSCode です。
VSCodeがあればPython extension for Visual Studio Code、Remote Developmentなどの拡張機能をいれて、ごにょごにょやればローカル環境で開発を進めることができます。便利すぎです。作ってくれてありがとうの気持ちです。
個人的な経験からバックエンドはPython、ウェブアプリケーションは主にTypeScript/React、モバイルアプリケーションは主にExpo/TypeScript/React Nativeで開発を行なっているので、私のVSCodeの設定周辺を共有したいと思います。おまけとして最近興味を持っているRustの設定についても書いてあります。
ローカル環境設定
以下の環境にて動作を確認しています。
OS: MacOS Big Sur version 11.6
メモリ: 8GB
チップ: Apple M1
Python VSCode設定(バックエンド)
.vscodeフォルダ内ファイル
// 詳細なパラメータ設定解説は公式サイトを参照ください
// https://code.visualstudio.com/docs/python/debugging#_set-configuration-options
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
// pyenvやanacondaなどのインタープリターのパスを指定
"python": "full/path/to/the/python/interpreter",
"cwd": "${fileDirname}",
// デバッグ実行時に渡したい環境変数を書いてあげる
"env": {
"PYTHONPATH": "path/to/python/path"
}
}
]
}
{
// VSCodeのtest discoveryでテストファイルを認識できるように設定する
// https://code.visualstudio.com/docs/python/testing#_test-discovery
"python.testing.unittestArgs": [
"-v",
"-s",
".",
"-p",
"test_*.py"
],
// unittestを使用しているのでunittestEnabled": trueにしている
"python.testing.pytestEnabled": false,
"python.testing.unittestEnabled": true,
// mypyの静的型チェックを入れる(ここは好みでいれてください)
"python.linting.mypyEnabled": true,
}
おすすめVSCode拡張機能
Python extension for Visual Studio Code
-> Pythonの基本的な機能を使うならまずこれ
Visual Studio IntelliCode
-> コード補完をAIがアシストしてくれます。便利です
Jupyter Extension for Visual Studio Code
-> 機械学習系の開発時にjupyter notebookで開発したいときに使える
Rainbow CSV
-> CSVが見やすくなる
Python Test Explorer for Visual Studio Code
-> unittest/pytestに対応しており1つ1つのテスト実行でのデバッグも可能なので、テストのデバッグも簡単になってすごく便利です。

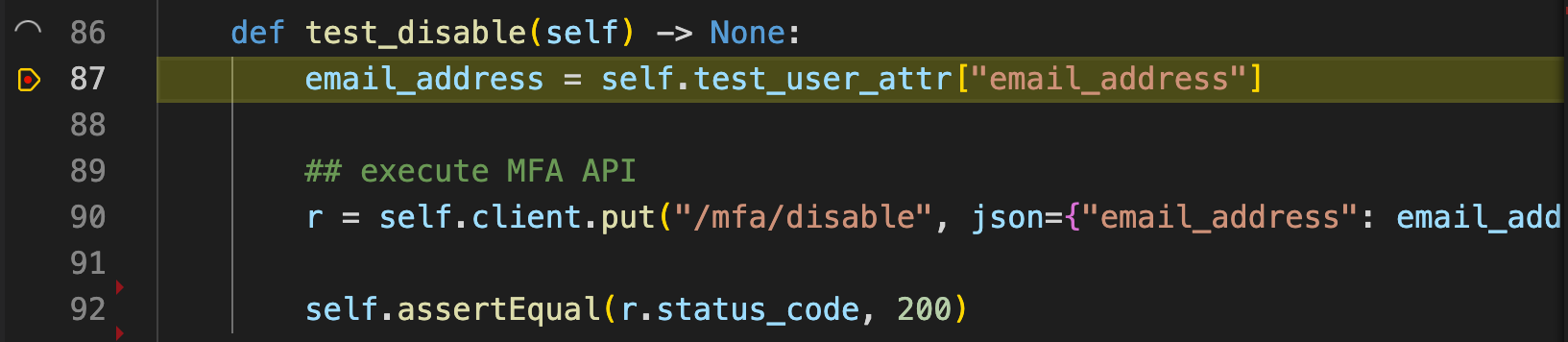
デバッグ確認
どのような変数や関数がメモリ上にあるのか見えるのって良いですね。

TypeScript/React VSCode設定(ウェブアプリ)
.vscodeフォルダ内ファイル
デバッグの開始(fn + F5)時にpreLaunchタスクとしてtasks.jsonの内容が実行されて、その後にlaunch.jsonの内容が実行されます。
// 詳細なパラメータ設定解説は公式サイトを参照ください
// https://code.visualstudio.com/docs/nodejs/reactjs-tutorial
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "start",
"label": "preLaunch npm start",
"detail": "react-scripts start",
"group": {
"kind": "test",
"isDefault": true
},
"isBackground": true,
"problemMatcher": {
"owner": "custom",
"pattern": {
"regexp": "ˆ$"
},
"background": {
"activeOnStart": true,
"beginsPattern": "Compiling...",
"endsPattern": "Compiled .*"
}
}
}
]
}
// 詳細なパラメータ設定解説は公式サイトを参照ください
// https://code.visualstudio.com/docs/nodejs/reactjs-tutorial
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"preLaunchTask": "preLaunch npm start",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///./*": "${webRoot}/src/*"
}
},
]
}
おすすめVSCode拡張機能
Prettier - Code formatter
ESLint
Formatting Toggle
-> コードを正しく綺麗に書くために必要なlinter/formatter機能を選択すれば良いでしょう。
Bracket Pair Colorizer
-> 老眼でjsonの深いネストを見るのが辛い時はこれでネストが見えやすくなります
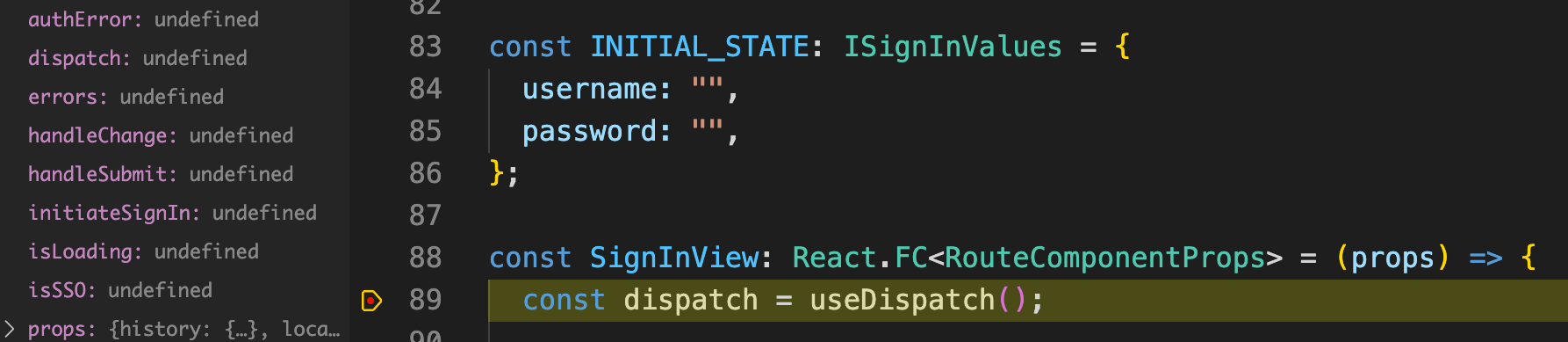
デバッグ確認
どのような変数や関数がメモリ上にあるのか見えるのって良いですね(2回目)

Expo/TypeScript/React Native VSCode設定(モバイルアプリ)
.vscodeフォルダ内ファイル
// 詳細なパラメータ設定解説は公式サイトを参照ください
// https://marketplace.visualstudio.com/items?itemName=msjsdiag.vscode-react-native#debugger-configuration-properties
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug in Exponent",
"request": "launch",
"type": "reactnative",
"cwd": "${workspaceFolder}",
"platform": "exponent",
"expoHostType": "lan"
},
]
}
おすすめVSCode拡張機能
React Native Tools
-> React Nativeのデバッグに便利
Expo関連のデバッグはローカル環境構築でつまづきがちなので以下を参照ください。
https://marketplace.visualstudio.com/items?itemName=msjsdiag.vscode-react-native#expo-applications
デバッグ確認
デバッグの開始(fn + F5)時にVSCodeからデバッグ用のQRコードが出力されます。
Android Emulator/iOS Simulator上でもデバッグは可能ですが、私はiPhoneやAndroidの実機でQRコードを読み込んで動作確認しています。
実機でExpoを起動して実機を物理的に振りまくると、下記の画面が下から出てきますので 「Debug Remote JS」 を選択するとPCのVSCodeと実機が連動するので、好きな位置でブレークポイントを配置します。


実機画面でブレークポイントを配置した画面までいくとVSCodeがちゃんと動きます。実機とVSCodeがぬるぬる連動して面白いです。
どのような変数や関数がメモリ上にあるのか見えるのって良いですね(3回目)

Rust VSCode設定(おまけ)
速度的に早くて安全ということで今注目のRustですが、Rust VSCode設定についても載せておきます。個人的にRustの学習には 「実践Rustプログラミング入門」 がすごくおすすめです。基本から組み込みまで網羅されていて作ってくれてありがとうという気持ちでいっぱいです。
実践Rustプログラミング入門
実践Rustプログラミング入門のサンプルプログラム
https://github.com/forcia/rustbook
.vscodeフォルダ内ファイル
// 詳細なパラメータ設定解説は公式サイトを参照ください
// https://github.com/vadimcn/vscode-lldb/blob/v1.6.10/MANUAL.md#starting-a-new-debug-session
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
// 例として実践Rustプログラミング入門のサンプルプログラムをgit cloneして5章(5-2)のCargo.tomlを指定
"cargo": {
"args": [
"build",
"--manifest-path=rustbook/ch05/5-2/Cargo.toml"
]
},
"args": [],
"cwd": "${workspaceFolder}"
}
]
}
おすすめVSCode拡張機能
Rust support for Visual Studio Code
-> Rustの基本的な機能を使うならまずこれ
CodeLLDB
-> RustのデバッグはLLDBが使えます
Better TOML
-> Rustの設定をTOMLファイルを作成するときに便利です
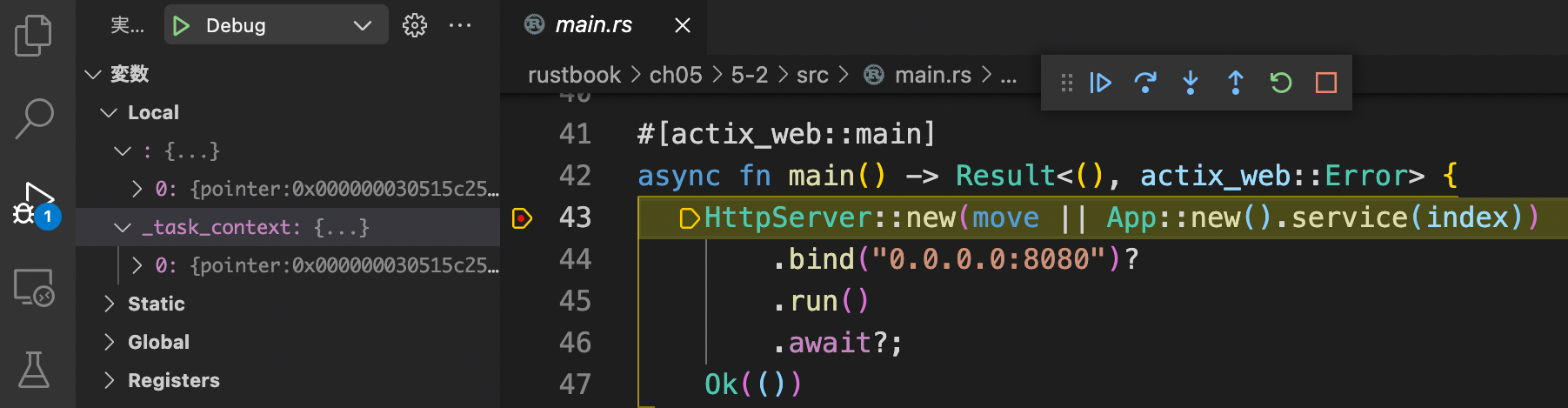
デバッグ確認
どのような変数や関数がメモリ上にあるのか見えるのって良いですね(4回目)

あとがき
今回はVSCodeでのデバッグを中心に書いてみたのですが、今後フロントエンドからバックエンド的な内容まで好奇心の赴くままに書いていきたいなぁということでインターネット芸人として役に立つ記事作成に邁進したいと思います。
ちなみに私がブログなどを通じて、インターネットに貢献したいと思えたのは下記の田中 泰延氏の著書や堀元見氏の作るコンテンツに感銘を受けた影響なので、影響を受けてみたい人はぜひチェックしてみてください!
読みたいことを、書けばいい。 人生が変わるシンプルな文章術
-> 文章に抜け感があって大阪人のセンスが光ってて大好きになりました。
「文字がここへ連れてきた」って私も言ってみたい...エンジニアブログは私をどこへ連れ出してくれるだろうか。
堀元見氏 twitter
教養(インテリ)悪口本
-> ゆる言語学ラジオやインテリ悪口本など良質なコンテンツを作る意識が高くてクリエイターとして尊敬しています。