まず初めに
皆さん初めまして、のぞみと申します。
私は現在、未経験からのWEBエンジニア転職を目指して、日々学習&転職活動を行なっております。
2024年2月に、運動の習慣化を手助けするゲームフィケーションサービス『トレゴリ』をリリースしました!
「トレゴリ?なんかゴリラに関係するアプリ何かな?」
と思われた皆さん、ご明察です...!
今回の記事では、『トレゴリ』の具体的なサービス内容・開発のきっかけ・使用技術...などについて書きました。
少々長くなっておりますが、是非最後まで読んでいただけると嬉しいです。笑
自己紹介
個人開発のお話に入る前に、少し自己紹介をさせていただきたいと思います🦍
私は地元の高校卒業後、とある製造企業へ入社し生産管理部門の進行長として、約6年間社内製造の進行計画管理に携わってきました。
そんな中で色々あり、エンジニアを目指すべく昨年4月に某プログラミングスクールへ入学しました。
(経緯等については長くなってしまうので、省略させていただきます...笑)
昨年12月まで仕事と学習を両立して行い、現在は退職して学習&転職活動をメインで行なっております。
サービスの紹介
サービス概要
〜 あなたの身体を健康的に。運動習慣定着のための記録・ゲーミフィケーションサービス 〜
『トレゴリ』は、運動内容を登録する事で報酬としてバナナを獲得する事ができ、獲得した『バナナ』を使用する事でランダムなゴリラのイラストをGETする事が出来るサービスです。
運動を継続して沢山のゴリラを集めて友達やSNSで自慢する事で、運動のモチベーションを継続する事が出来るサービスとなっています。
サービスURL
GitHubリポジトリ
サービス開発の背景
ご存知の方もいらっしゃるかもしれませんが、私はあだ名が「ゴリラ」となるくらい筋トレが大好きです。
それもあって、ダイエットや筋トレ事について周囲から相談される事が多々あります。
ですが、最初は意気揚々と始めた筋トレやウォーキングなども「ジム行くんしんどいなぁ...」「運動楽しくないしもう嫌やぁ...」との事で、長続きせずに終了なんて事が...😭
そこで私はふと思ったのです。
「最初から運動そのものを楽しくなるなんて難しいし、運動をする事で得られる楽しみが他にあれば良いんじゃ...?」
そこで、運動を楽しく継続して行う事で、運動の習慣化へ繋げるサービス『トレゴリ』を開発する事としました🦍
サービスの使い方
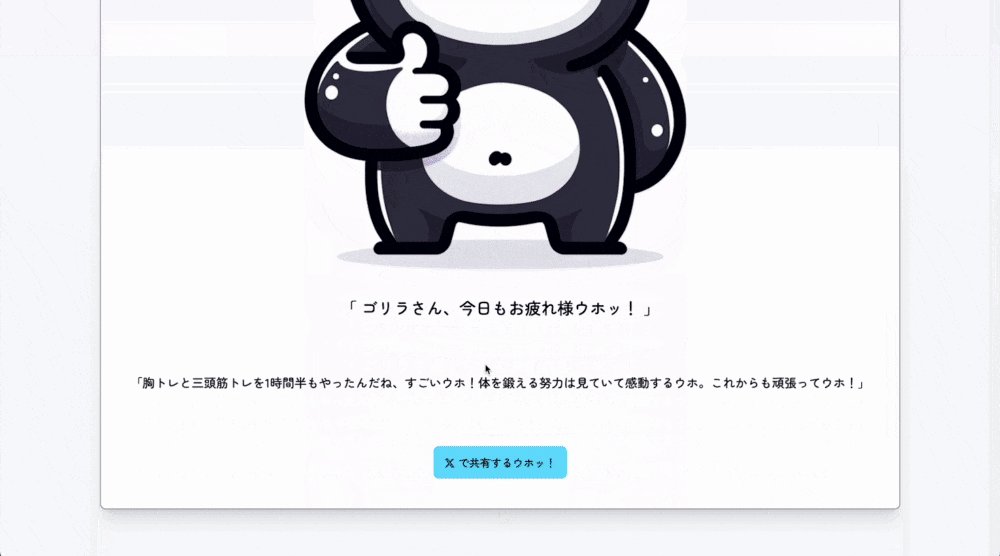
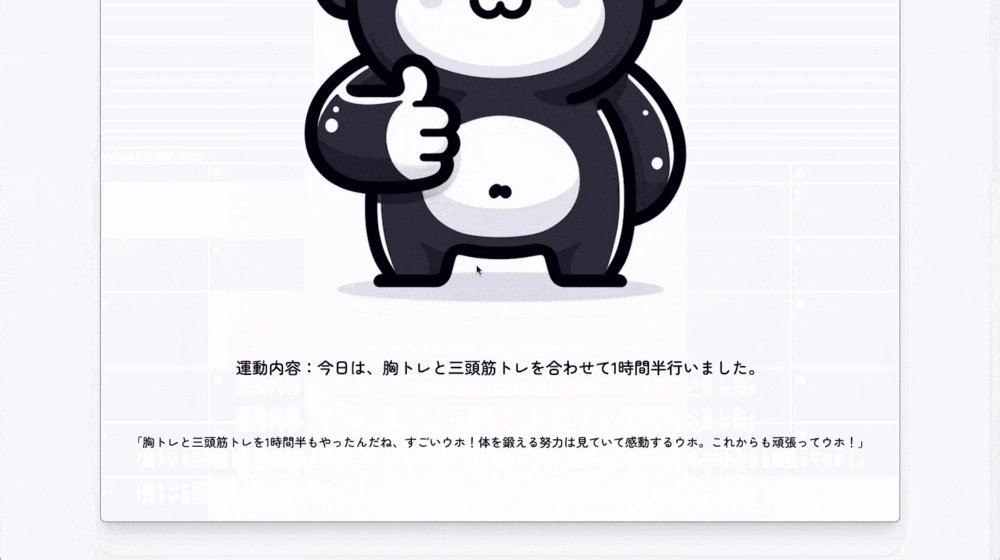
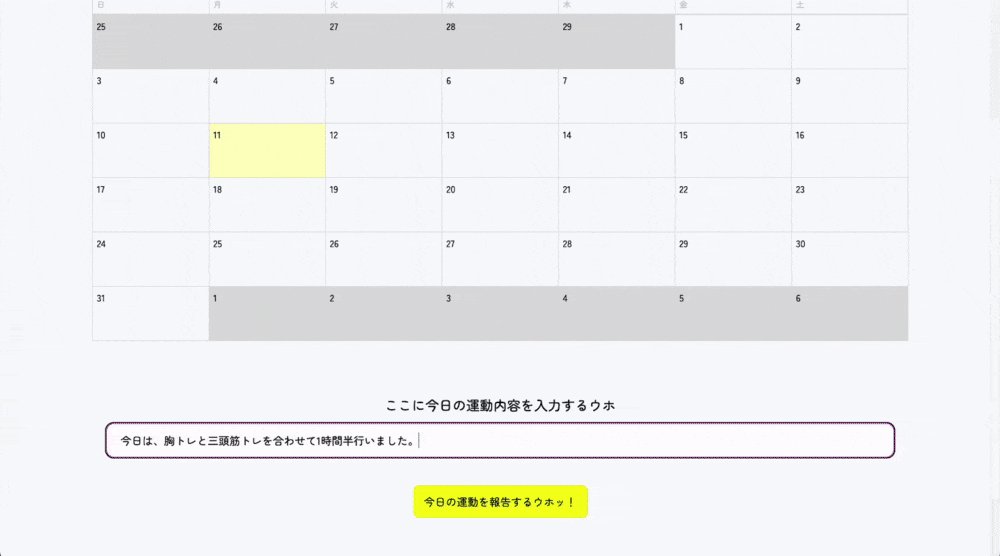
1. 運動内容の報告を行い、労いの言葉を考えてくれる機能
折角頑張った運動、どうせなら誰かに褒めて貰いたいですよね☺️
...という事で!
運動の内容に応じた『労いの言葉』を考えてくれる機能を実装しました!
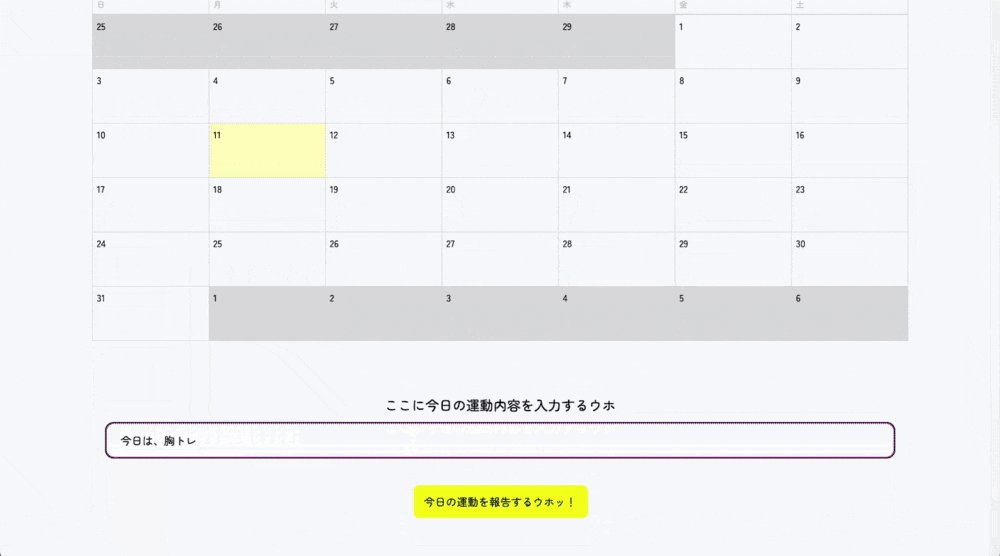
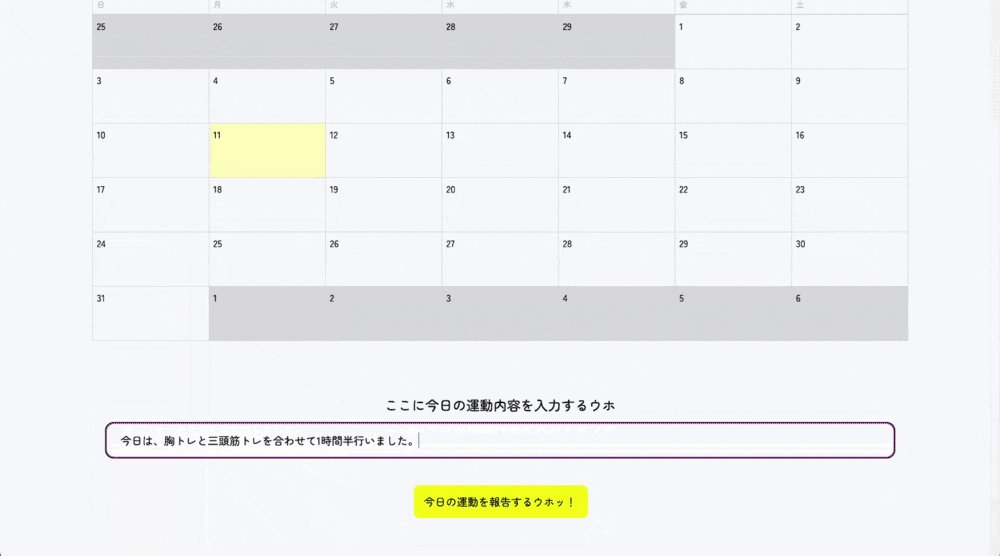
具体的には、その日行った運動の内容をフォームに入力して送信する事で、入力した運動内容に対する『労いの言葉』が作成されるようになっています。
運動内容の報告については、「筋トレを1時間くらい〜」や「2駅分歩いた〜」などざっくりした内容でも労いの言葉を考えてくれるようにしているので、運動にあまり慣れていない方でもお手軽に使用する事が出来る機能となっています🦍
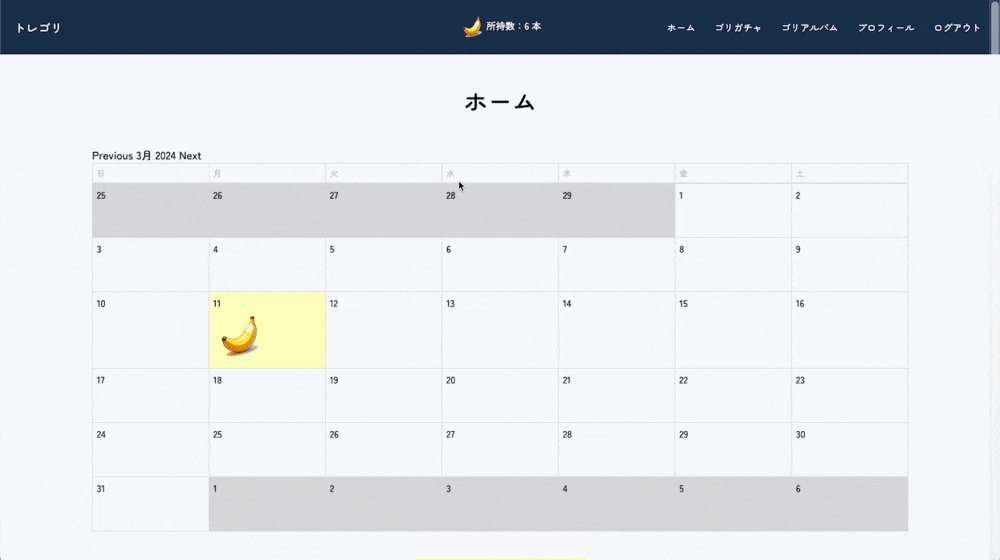
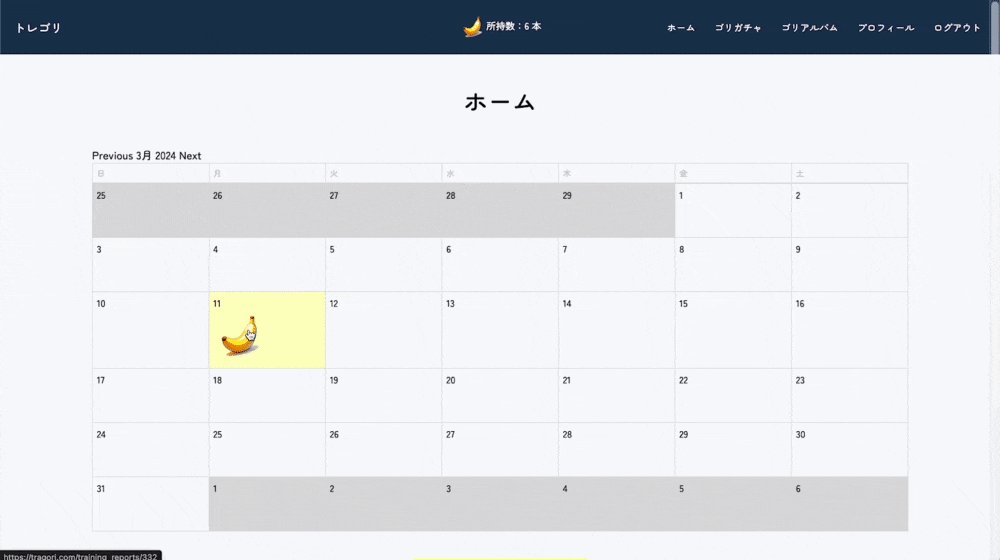
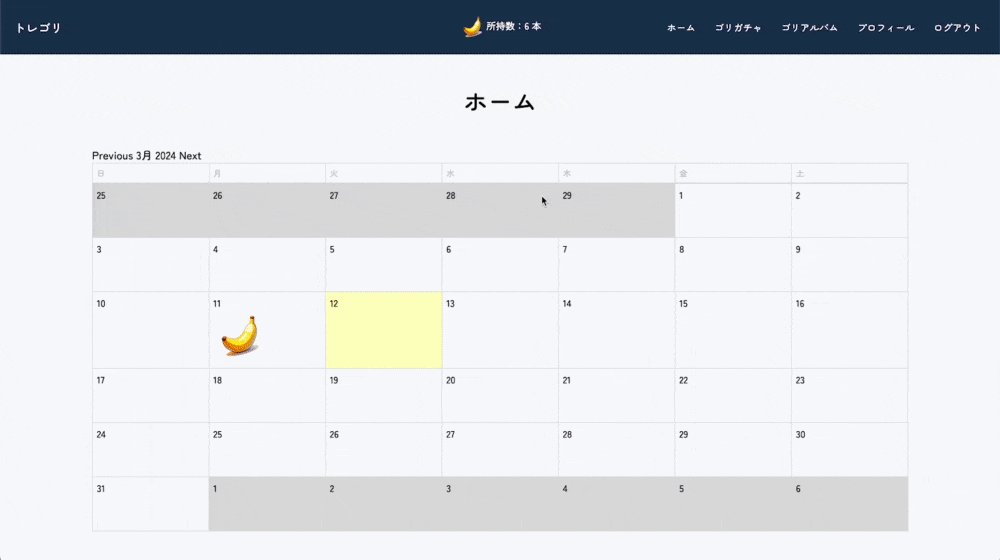
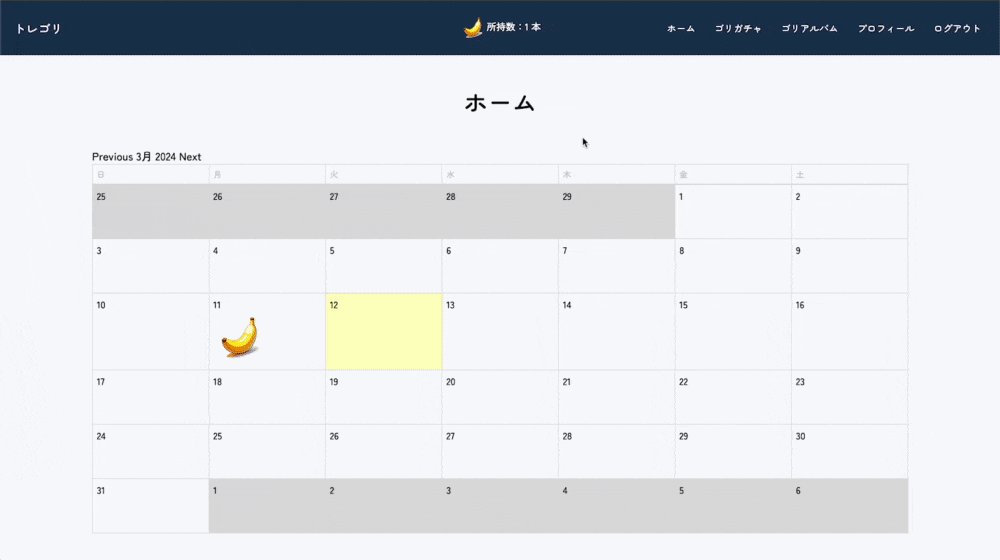
2. 過去の運動内容・ 労いの言葉を確認出来る機能
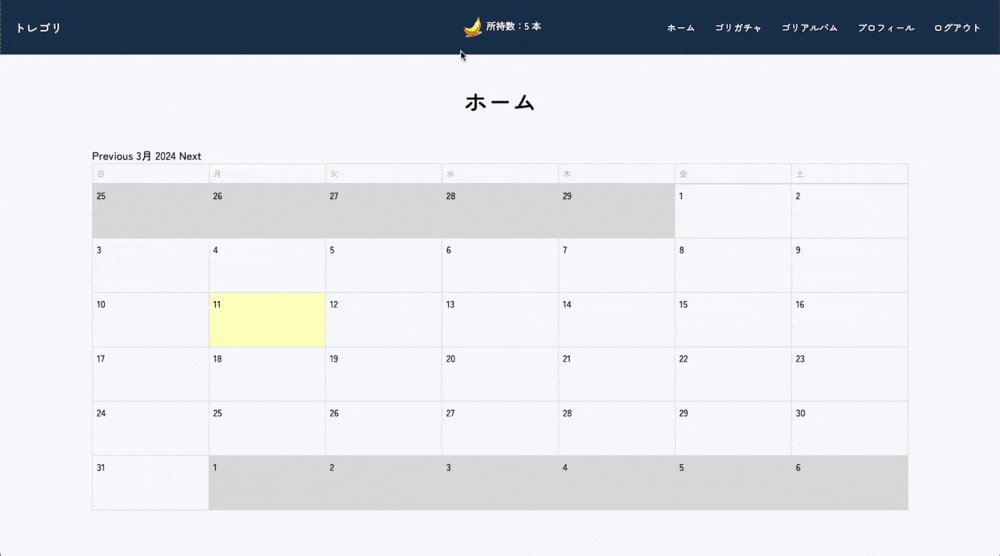
過去に入力した運動の内容や労いの言葉については、ホーム画面のカレンダー上にマークされる🍌をクリックする事でいつでも確認する事が出来るようになっています。
カレンダーがバナナで埋まっていく事で、「あぁ〜、私こんなに頑張っているんやなぁ...!」と達成感を感じる事が出来るので、運動継続のモチベーションを維持しやすくなるかと思います🔥
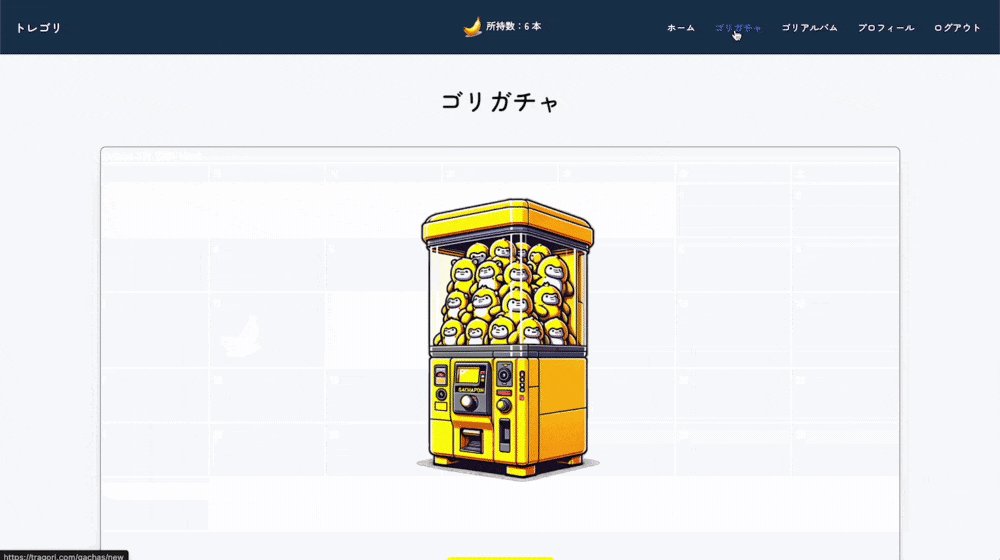
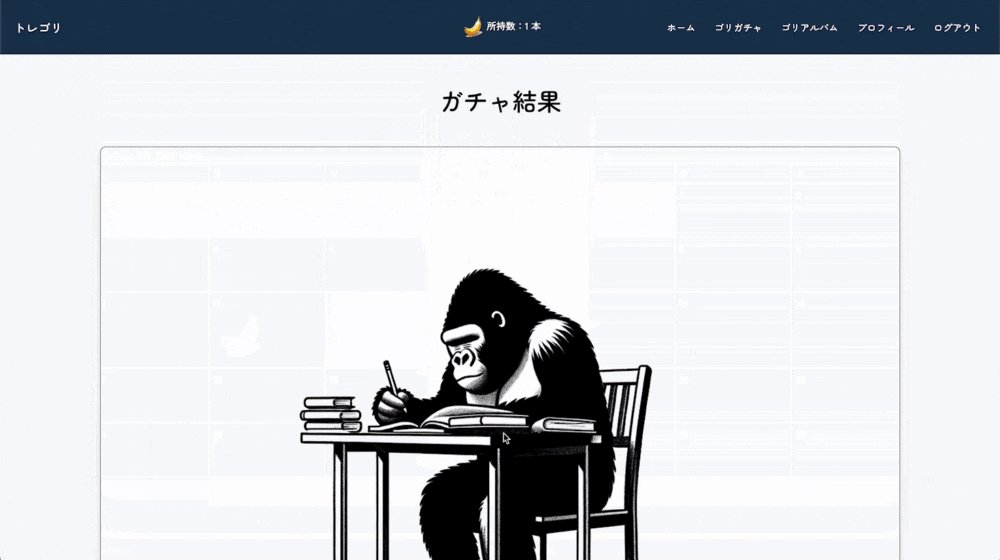
3. ガチャ機能
運動内容の報告を行う事でバナナを1本獲得する事が出来ます!(ソシャゲで言うガチャ石みたいなものです笑)
このバナナを5本集める事で『ゴリガチャ』を一回引く事が出来ます。
ガチャからはランダムにゴリラのイラストをGETする事が出来るようになっています。
【毎日運動をしてバナナを集める → ガチャを引いてゴリラのイラストを集める】
まるでソシャゲを遊ぶような感覚を味わう事が出来るので、『運動そのもの』では無く『ガチャを引く』事を楽しみに運動を継続する事が出来るかと思います☺️
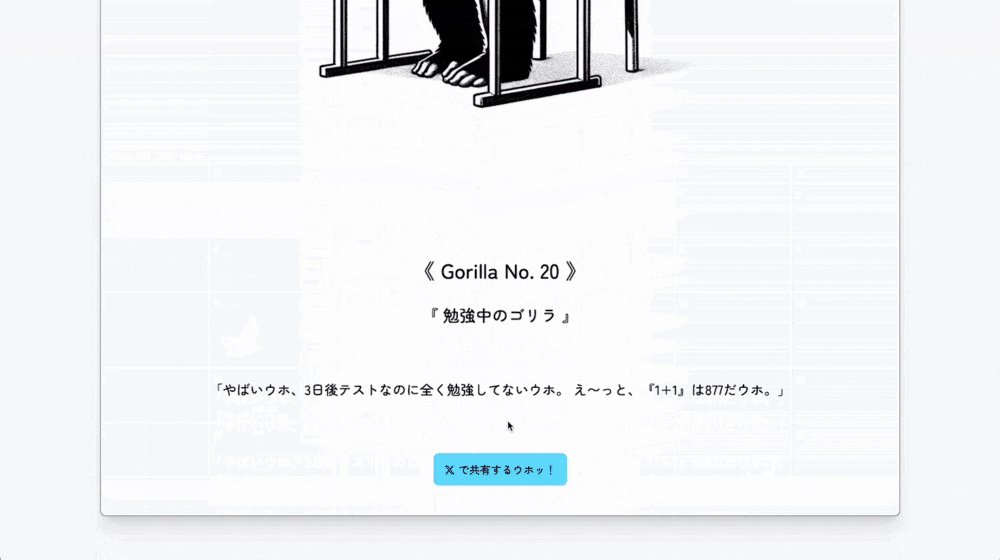
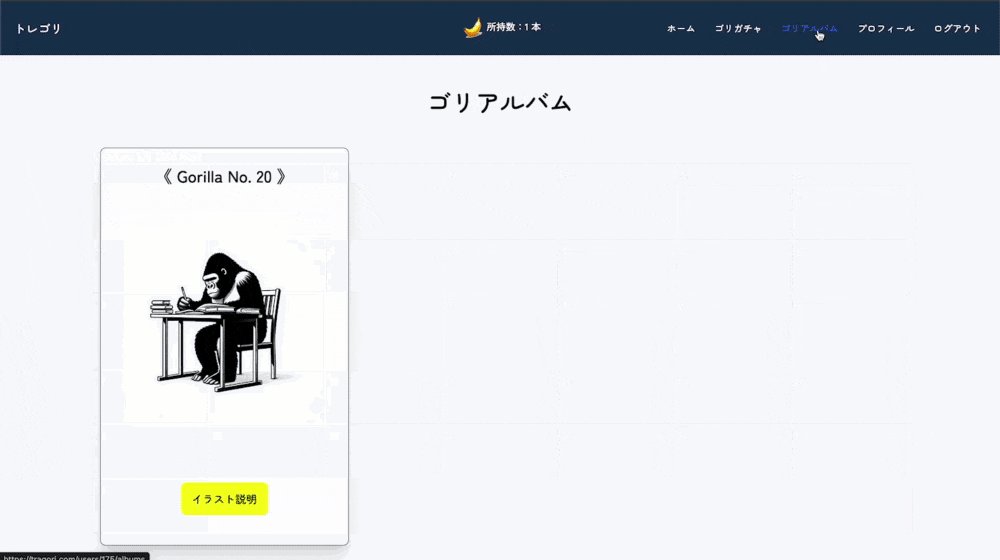
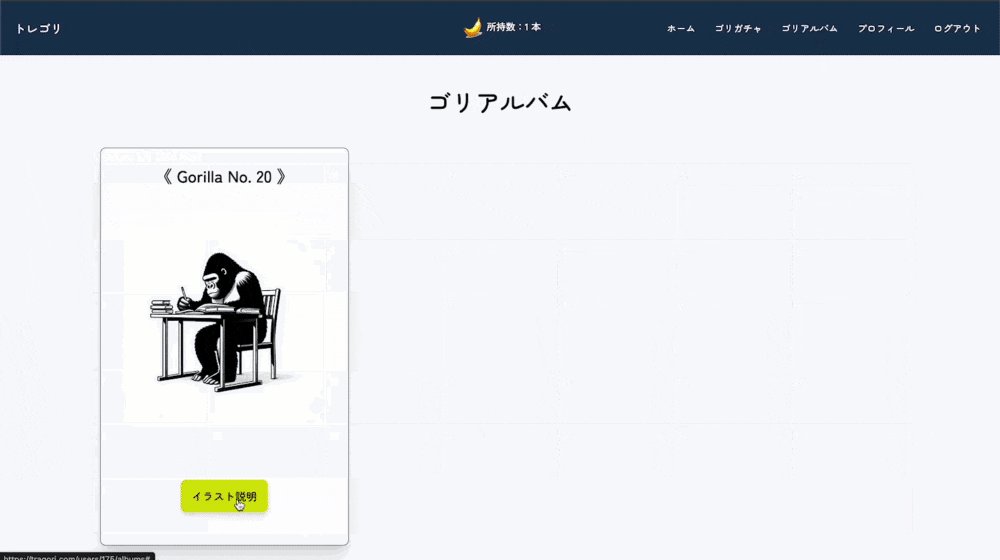
4. アルバム機能
「ガチャから排出されたイラストは確認出来へんの?」
ご安心下さい、取得したイラストをいつでも確認する事が出来るように、『アルバム』を設けております!
アルバム画面を開くことで、現在自分が取得しているイラストの一覧を確認する事が出来ます。
また、『詳細ボタン』をクリックと各イラストの詳細をモーダルウィンドウで表示するので、ストレス無くイラストを確認する事が出来るようになっております☺️
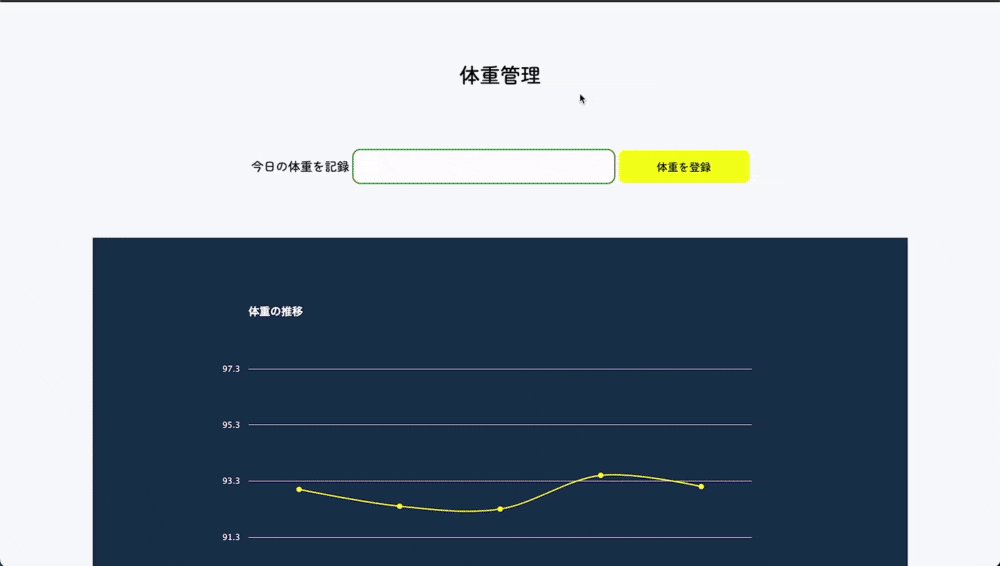
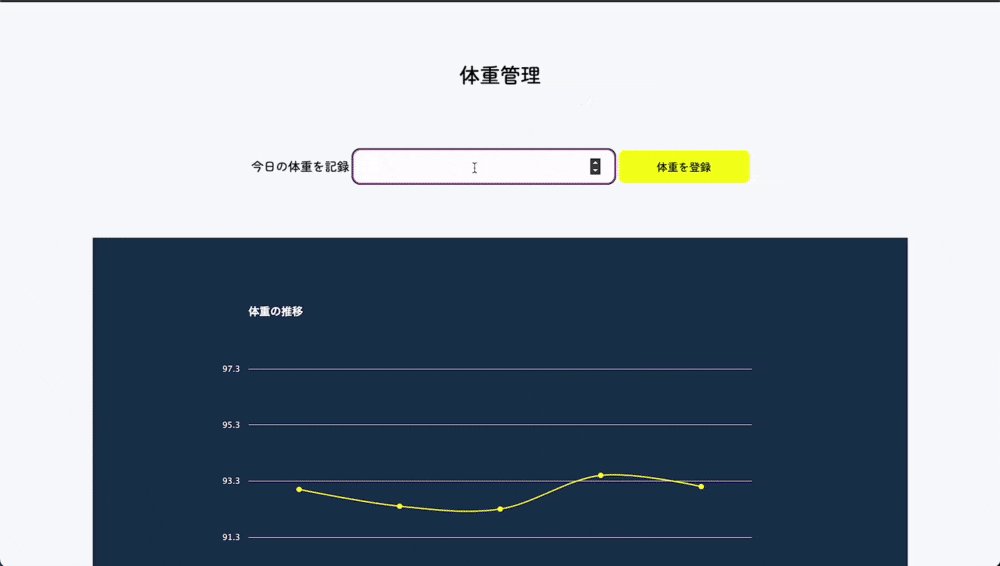
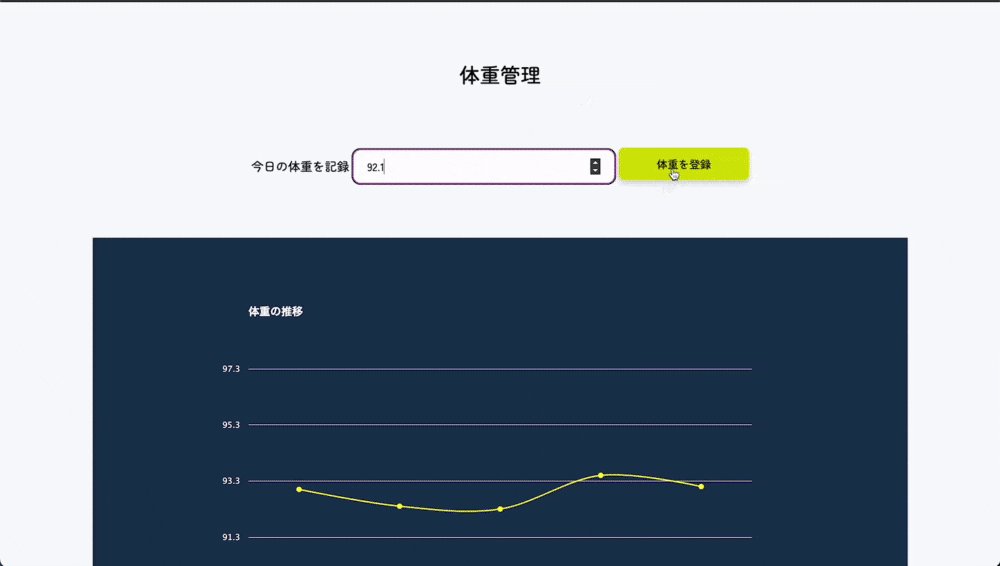
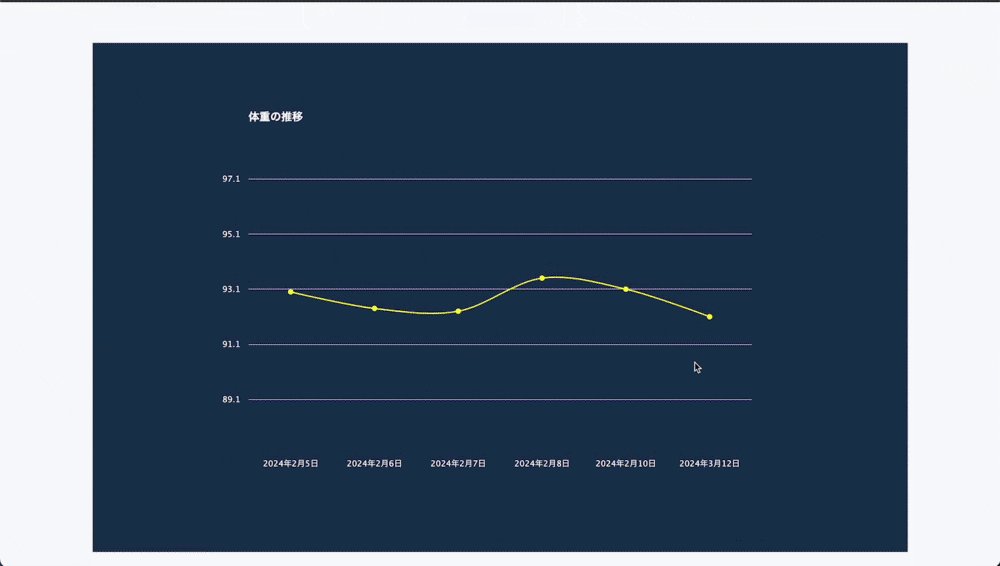
5. 体重記録機能
ログイン後、プロフィール画面にて『目標体重』『現在の体重』を記録する事が出来るようになっています。
また、入力した体重の増減を日々確認する事が出来るように、折れ線グラフを表示しております。
技術構成について
使用技術
| カテゴリ | 技術内容 |
|---|---|
| サーバーサイド | Ruby on Rails 7.0.6・Ruby 3.2.2 |
| フロントエンド | Ruby on Rails・JavaScript |
| CSSフレームワーク | Tailwindcss + daisyUI |
| Web API | OpenAI API(GPT-4)・Google API・LINE Developers |
| データベースサーバー | PostgreSQL |
| ファイルサーバー | AWS S3 |
| アプリケーションサーバー | Fly.io |
| バージョン管理ツール | GitHub・Git Flow |
技術選定について
- 今まで
Ruby on Railsを中心とした学習を行ってきたため、今回の個人開発については今まで学習してきた内容の復習や未使用のGemを経験するためにもRuby on Railsを選択しました。 - フロントエンドにおいて
Reactを使用すると言う選択肢もありましたが、就業中且つ短期間での開発を目標としていたので、今回に関しては技術スタックを複雑化せずに開発を行うこととしました。 - デプロイ環境に関しては、コスト効率良く、且つセキュリティを維持しながらデプロイメントが可能である
Fly.ioを使用する事としました。Fly.ioはメモリ使用量などのリソースによって料金が発生する仕組みなので、個人開発のような小規模なWebアプリであれば、ある程度コストを削減しつつデプロイを行う事が出来ると考え選択しました。
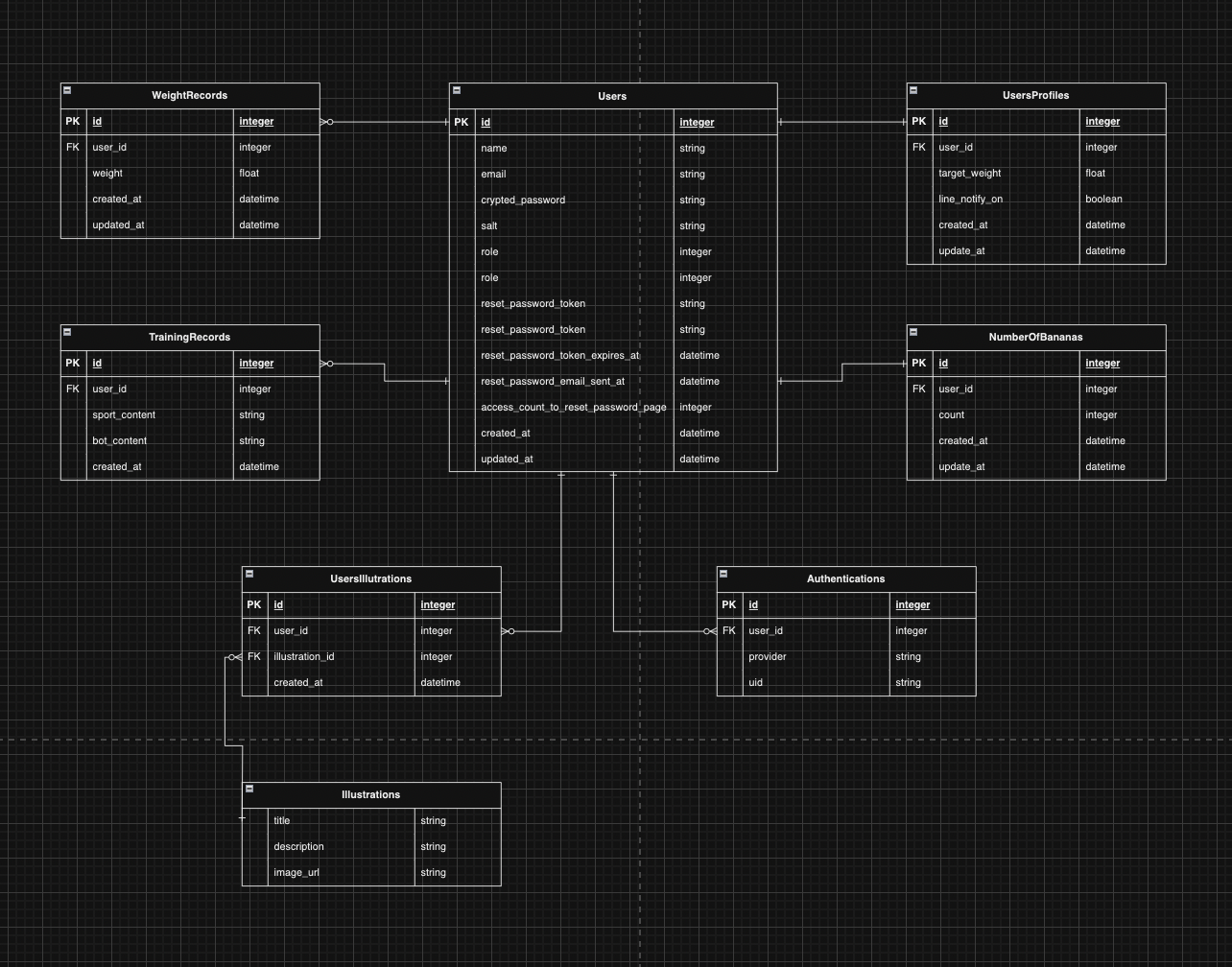
ER図
こだわりポイント
ユーザビリティ向上のための機能改善
今回私が作成したアプリは、OpenAI APIを用いた『労いの言葉』の作成がメイン機能となっております。
そのため、この箇所においてユーザーが少しでもストレスフリーにサービスを使用できるように機能改善に注力しました。
この改善内容について、順に説明していきたいと思います🗣️
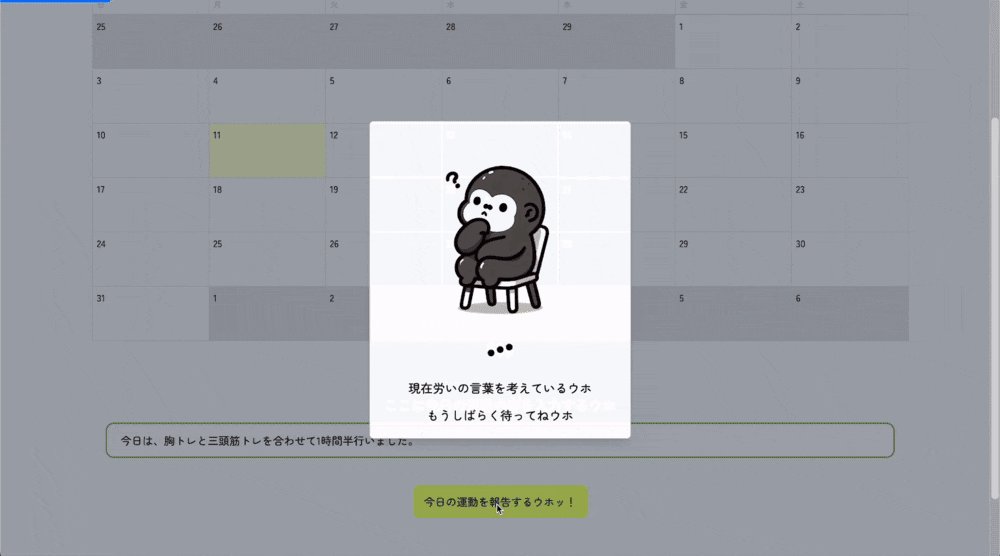
1. レスポンス待ち時間をストレスフリーに
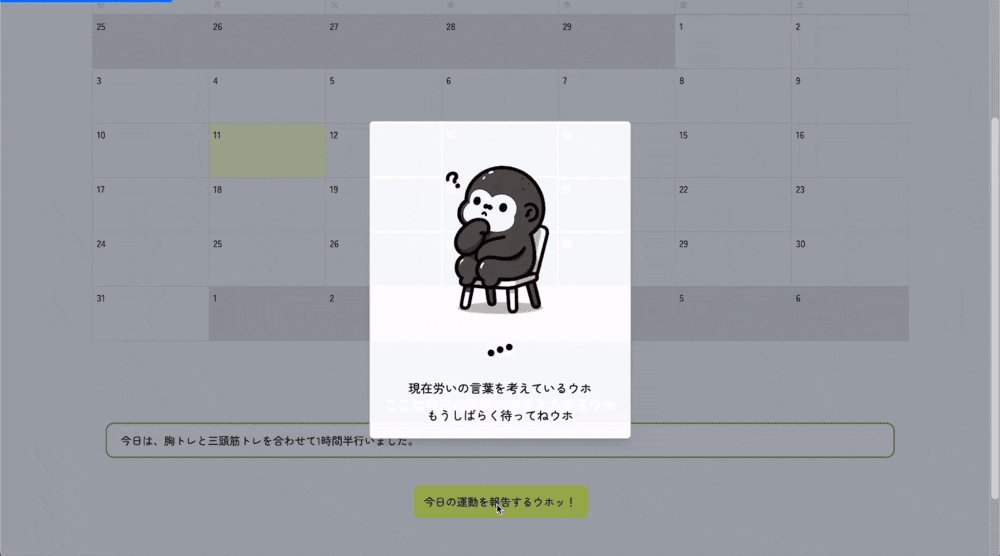
まず1点目は、運動内容を入力してOpneAIへリクエストを送信後、レスポンスが返ってくるまでの間は
『労いの言葉を生成中』
というモーダル画面を表示するように実装を行いました。
このように実装する事で、サーバーがリクエストを受け取り処理中であることを、ユーザーに明確に伝える事が出来ます。
そうする事で、ユーザーがレスポンスを受け取るまでの待ち時間の間の不安の軽減・操作の防止に繋がっております。
「えっ、これってほんまに言葉考えてくれてるん...?」
と言うような不安を抱かなくて良いので、ストレスなくサービスを使用出来るようになっております☺️
ちなみに、このモーダルウィンドウの表示については Hotwire の Stimulus を用いて実装しております。
2. エラーハンドリングのカスタマイズ
2点目は、OpenAI APIとの通信におけるエラーハンドリングのカスタマイズを行いました。
もう少しシンプルに言いますと、『HTTPステータスコードに応じたエラー内容の捕捉』についてカスタマイズを行いました。
例えば、運動内容を報告しようとした際にOpenAIサーバー側でエラーが発生したとしましょう。
この場合、API側でリスクストの実行が出来ないためレスポンスを返すことが出来ませんよね?
となると、アプリ側ではエラーが発生する事となるのですが....この場合単にエラー画面を表示してもユーザー側としては
「えっ何この画面...エラー画面みたいやけどどうすれば良いん?」
となっちゃいますよね💦
ユーザー側からすると、エラー画面の表示のみでは以下のように考える筈です。
- 次に一体どのような対処を行えば良いのか
- そもそも自分が対処すべき内容なのか?
この際に、HTTPステータスコードに応じたエラー内容を補足しフラッシュメッセージを表示するように改善を行いました。
このように実装する事で、アプリ使用中に発生したエラーに対してどのように対処すべきかを、ユーザーが把握しやすいようになっております。
詳しいロジック等の実装方法については別記事にてまとめておりますので、そちらをご覧ください🙇♂️
開発期間
- MVPリリース:1ヶ月半
- 本リリース:MVPリリース後、約1ヶ月弱
MVPリリース開発に関しては就業中での開発のため、初期段階での開発計画を2ヶ月間に設定し、計画を巻き返す事を目標に実装を行いました。
最後に
今回初めて、0からWEBサービスを開発する事が出来ました!
機能的には思った通りのものを実装できましたが、蓋を開けば...
「ここ、もう少しシンプルにロジック組む事が出来そう...」「この部分、冗長的になっとるがな...」
とまだまだ改善する余地有りです...💦
今回のアプリ開発を通して、改めて他者貢献を目に見える形で実現する事が出来る嬉しさや、自分の知らない新たな知識について学習していく事の楽しさを実感する事が出来ました。
少々長くなってしまいましたが、最後まで読んでいただきありがとうございました🦍