playwrightとは
Playwrightは、Microsoftによって開発されたオープンソースの自動化ライブラリで、Webアプリケーションのテストを支援します。
複数のブラウザ(Chrome、Firefox、Safariなど)に対応していて
ヘッドレスモード(画面表示なし)とヘッドモード(画面表示あり)の両方で動作します。
Playwrightを使用すると、Webページの自動操作やテストケースの作成が簡単になります。
playwright の使い方
playwright codegenは、ユーザーがブラウザで行った操作を自動的にテストコードとして生成する機能です。
このコマンドを使用すると、特定のWebサイトを開きながらユーザーのアクション(クリックや入力など)を記録し、そのアクションを模倣するPlaywrightのテストスクリプトを生成できます。
生成されたテストコードは、Playwrightのテストとしてそのまま利用することができます。
テストの作成を効率化ができます。
playwright のインストール
インストールにはnodejsが必要です。
下記のコマンドをpowershell等で入力します。
インストールの公式ドキュメント:https://playwright.dev/docs/intro
npm init playwright@latest
基本的な設定でインストールします。すべてEnterで構いません。(イメージ)

chromiumがダウンロードされるので、しばらく待ちます。
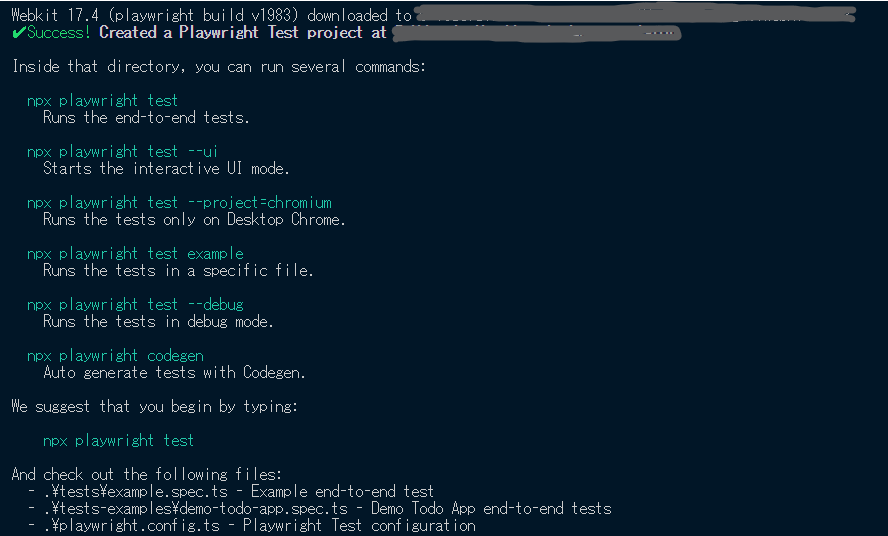
インストールが完了すると下記のように表示されます。
Test generatorの使い方
下記のコマンドをpowershell等から入力します。
npx playwright codegen
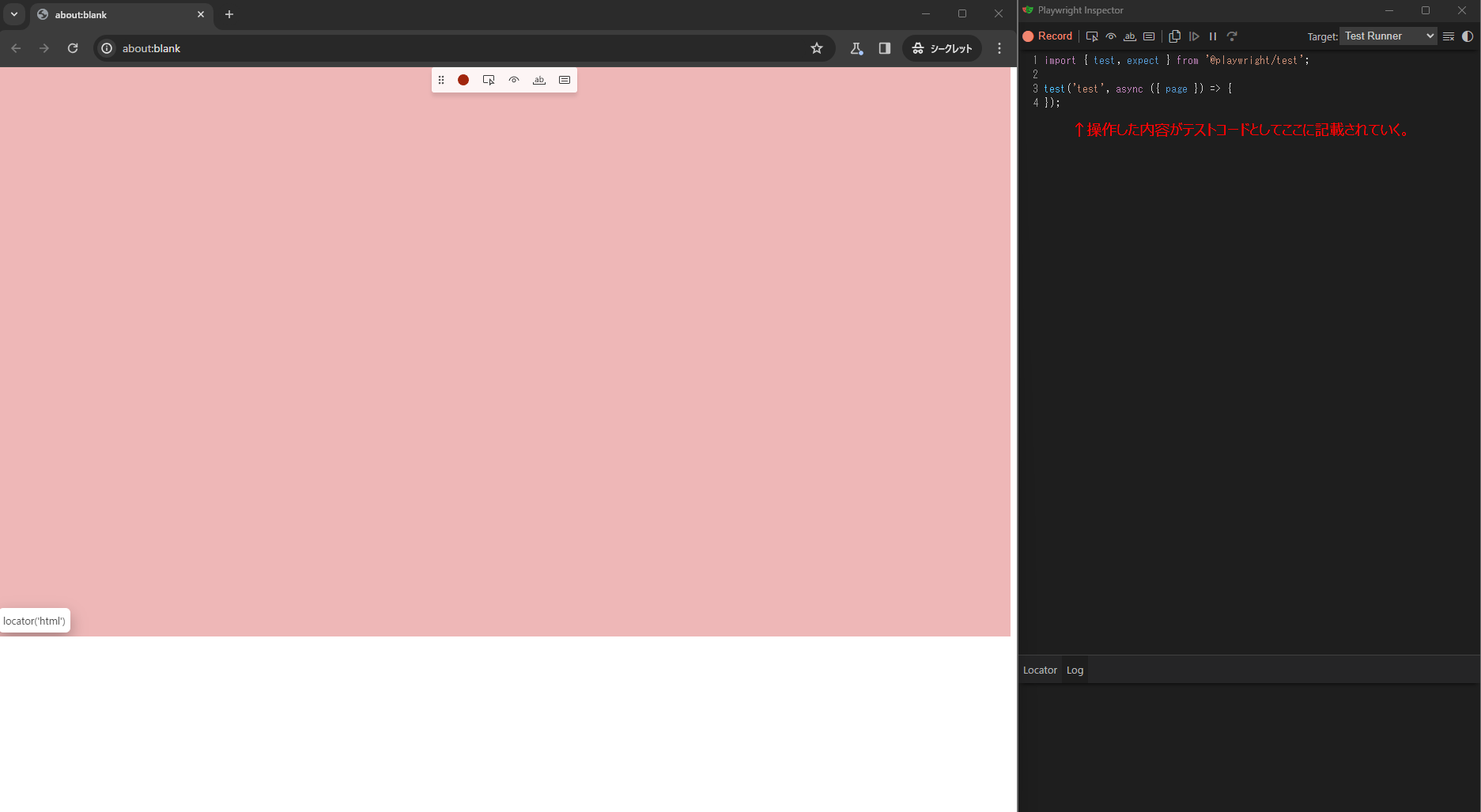
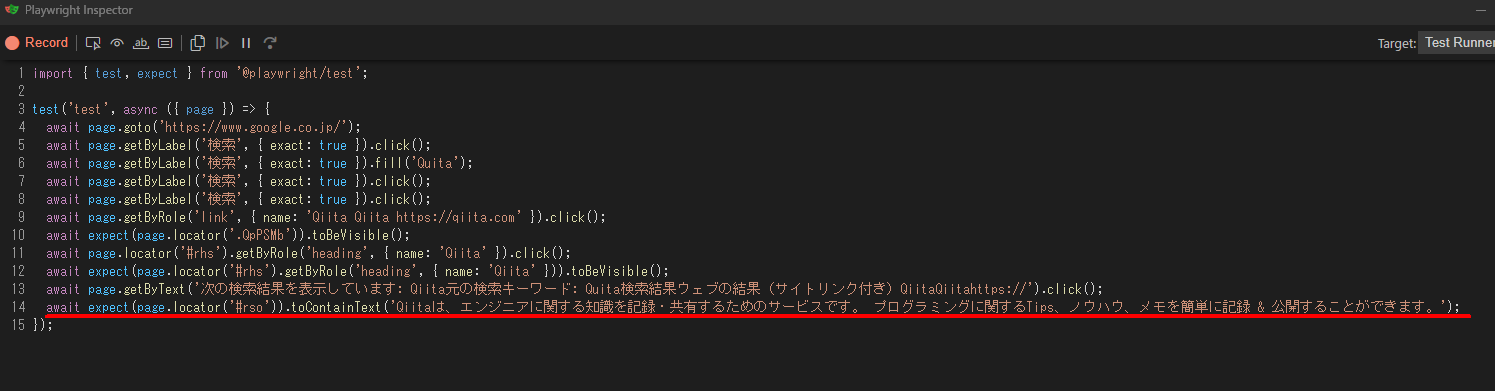
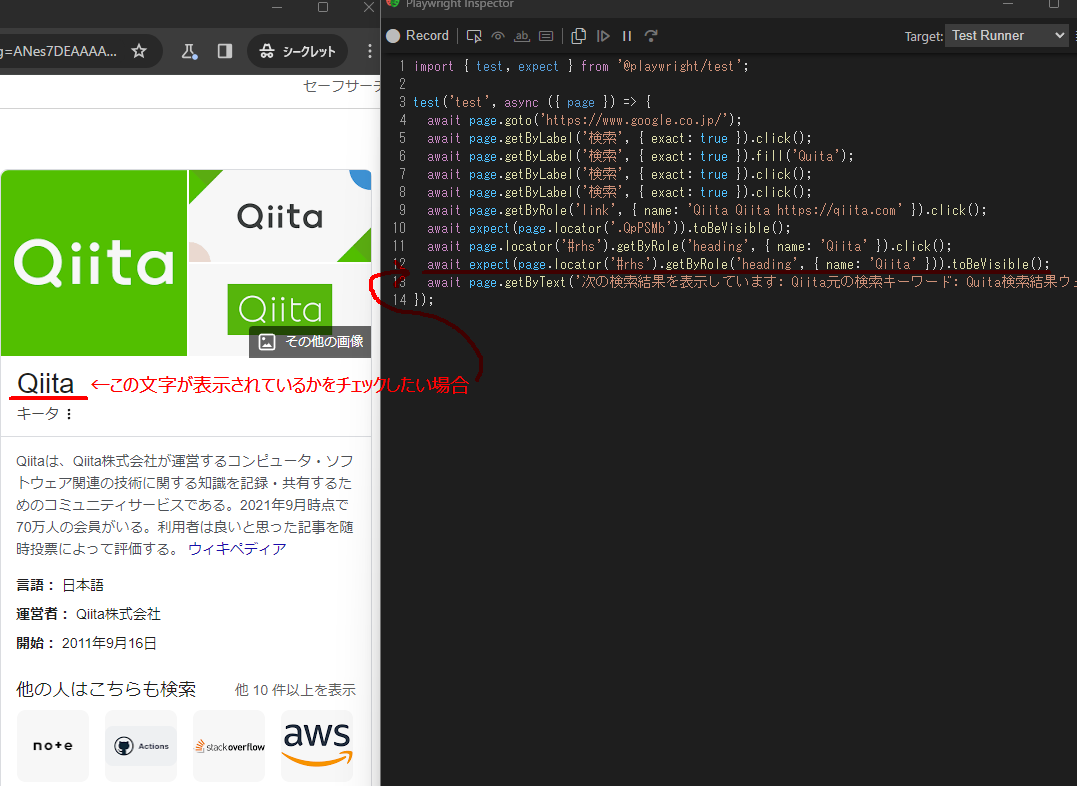
コマンドを実行すると、playwright Inspectorとchromiumが起動します。
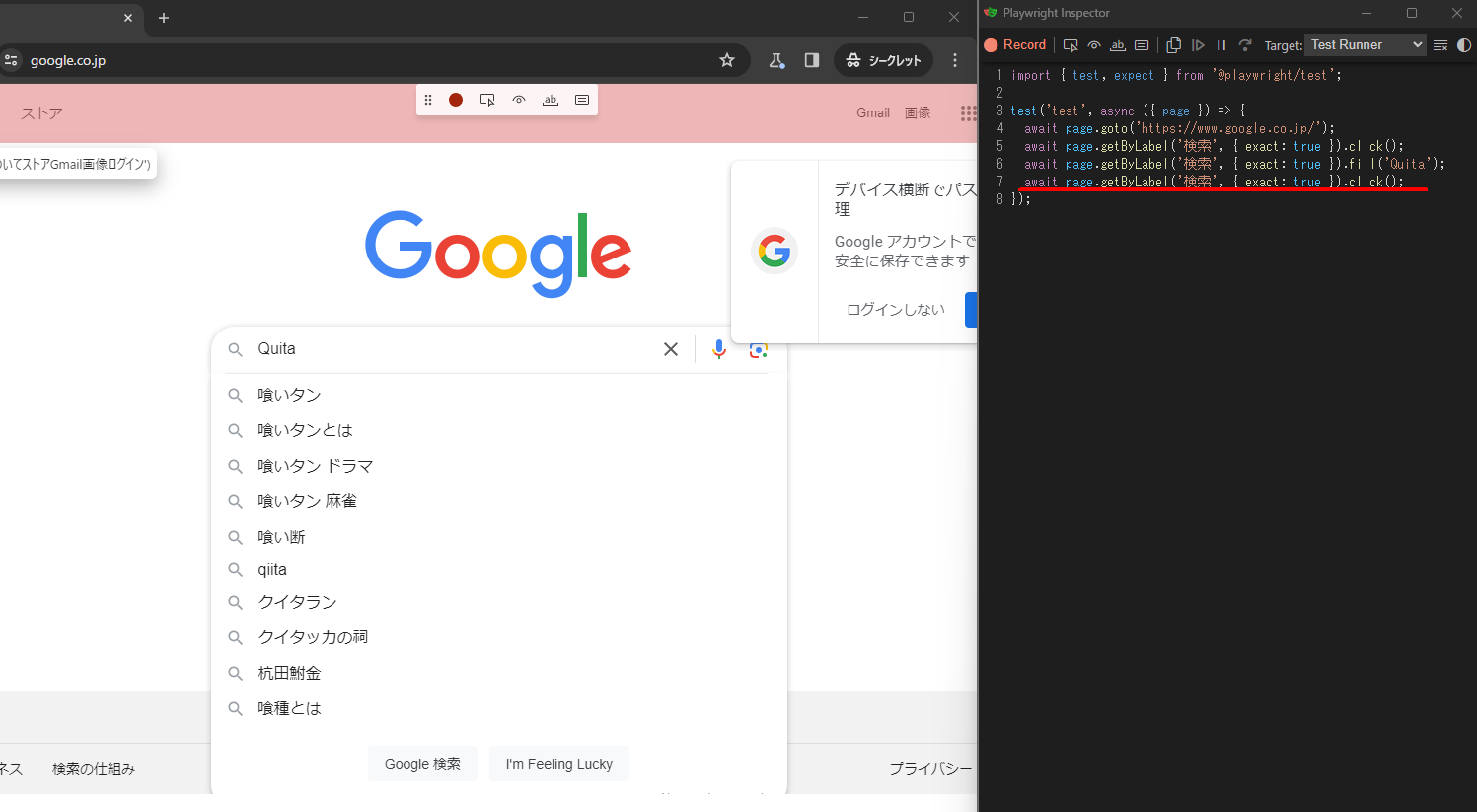
- googleでQuitaと検索した場合の例
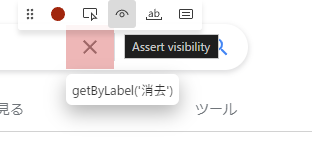
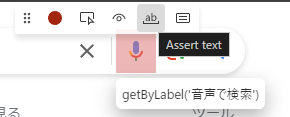
判定したい項目をクリックします。判定用のコードが出力されます。

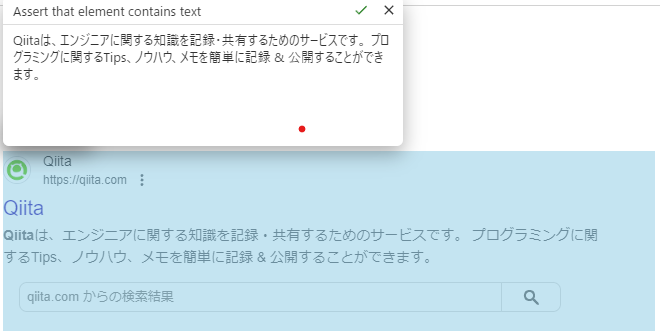
判定したい文言を範囲選択します。
範囲選択後、確認画面が表示されるので✔をクリックします。

応用編
- スクリーンショットをブラウザごとにフォルダ分けして保存する方法
testinfoとscreenshotメソッドを使います。
testinfoからテスト中のブラウザの名称を取得することができます。
実装例
test("testCase", async ({page}, testinfo) => {
const browserType = testinfo.project.name;
// ...テストコードを記載
await page.screenshot({path : 'SS/' + browserType + '/user/profile.png'});
- 画面のサイズ指定
await page,setViewportSize({
width: 800,
height: 600,
});
- 別タブを確認したい時
// ... 別タブを開く操作
// 別タブを指定
const newtab = await page.context().waitforEvent('page')
await newtab.waitforLoadState("networkidle");
await newtab.isVisible('role=heading[name"ログインしてください"]'); //例
- 画面に表示されている内容によって、動作を切り替えたい時。
isVisibleメソッド等で、画面の状態をチェックして、その結果をif文などで条件分岐する。
// ログインしてくださいと画面に表示されている(例)の時
// ログイン用のコードに切り替える。
const login = await newtab.isVisible('role=heading[name"ログインしてください"]'); //例
if(login){
//...ログイン用のコードを書く等
}
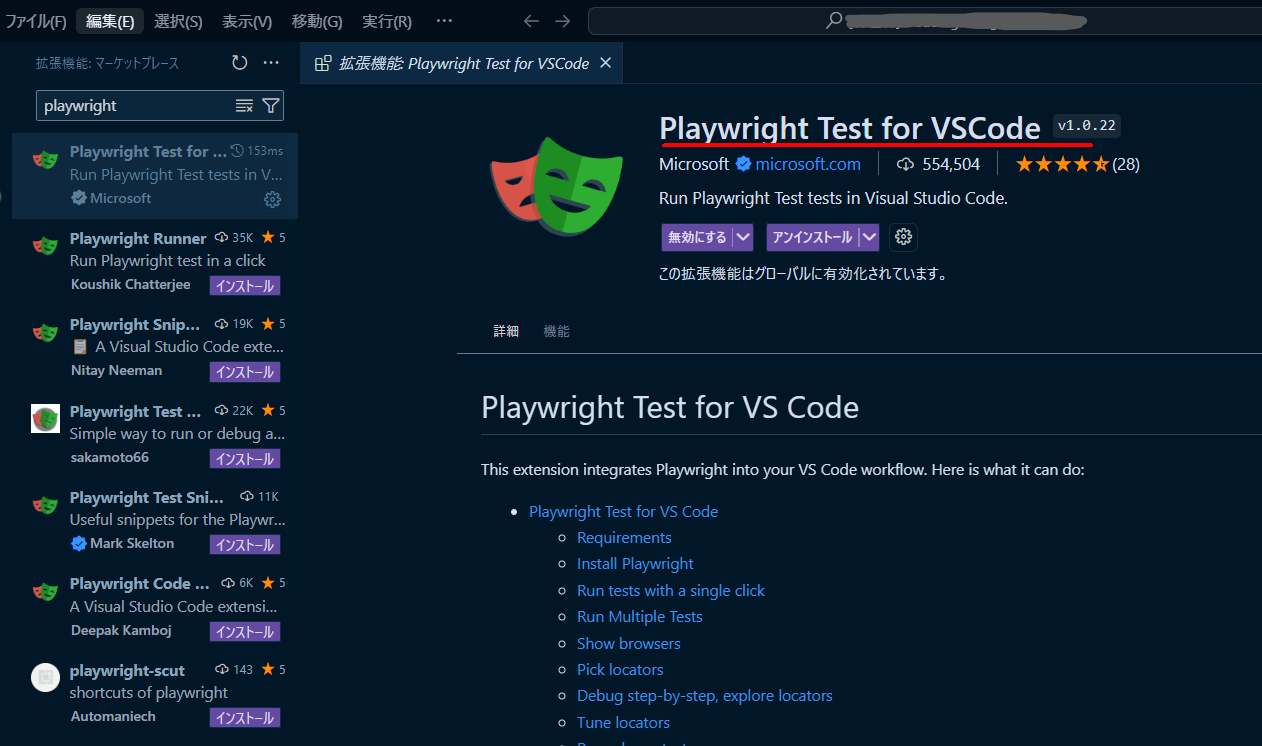
VSCodeのプラグイン
Inspector上に表示されるコードをリアルタイムで録画できたりVSCode上から、作成したテストケースを簡単に実行できるプラグインがあるので、こちらを活用するほうが良いかも。
インストール手順は公式ドキュメントにあったので下記を参照してください。
https://playwright.dev/docs/codegen
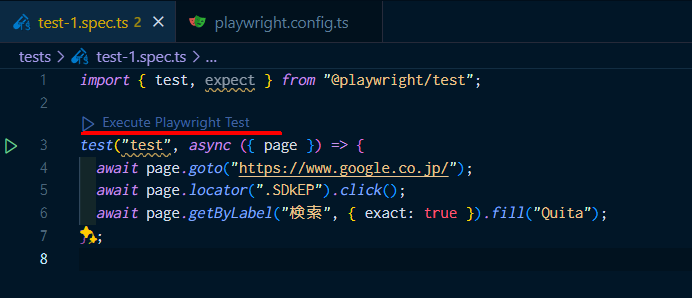
VSCode上からTest generatorを呼び出すことができて
リアルタイムにファイルに書き込みながら、テストコードを作ることができます。
起動時にエラーになる場合
Test generator起動時に下記のようなエラーが表示される場合、chromium起動時の起動オプションでエラーになっている可能性が高いです。
実際に、chrome.exeをエラーログと同じオプション指定で起動しようとすると立ち上がらない場合は、いくつかオプションを消してみて、起動を試してください。
Error: t.parse: Target page, context or brower has been closed
Browser logs:
<launching> xxxx.chrome.exe --disable-field-trialconfig --disable-background-networking --enable-features=NetworkService......
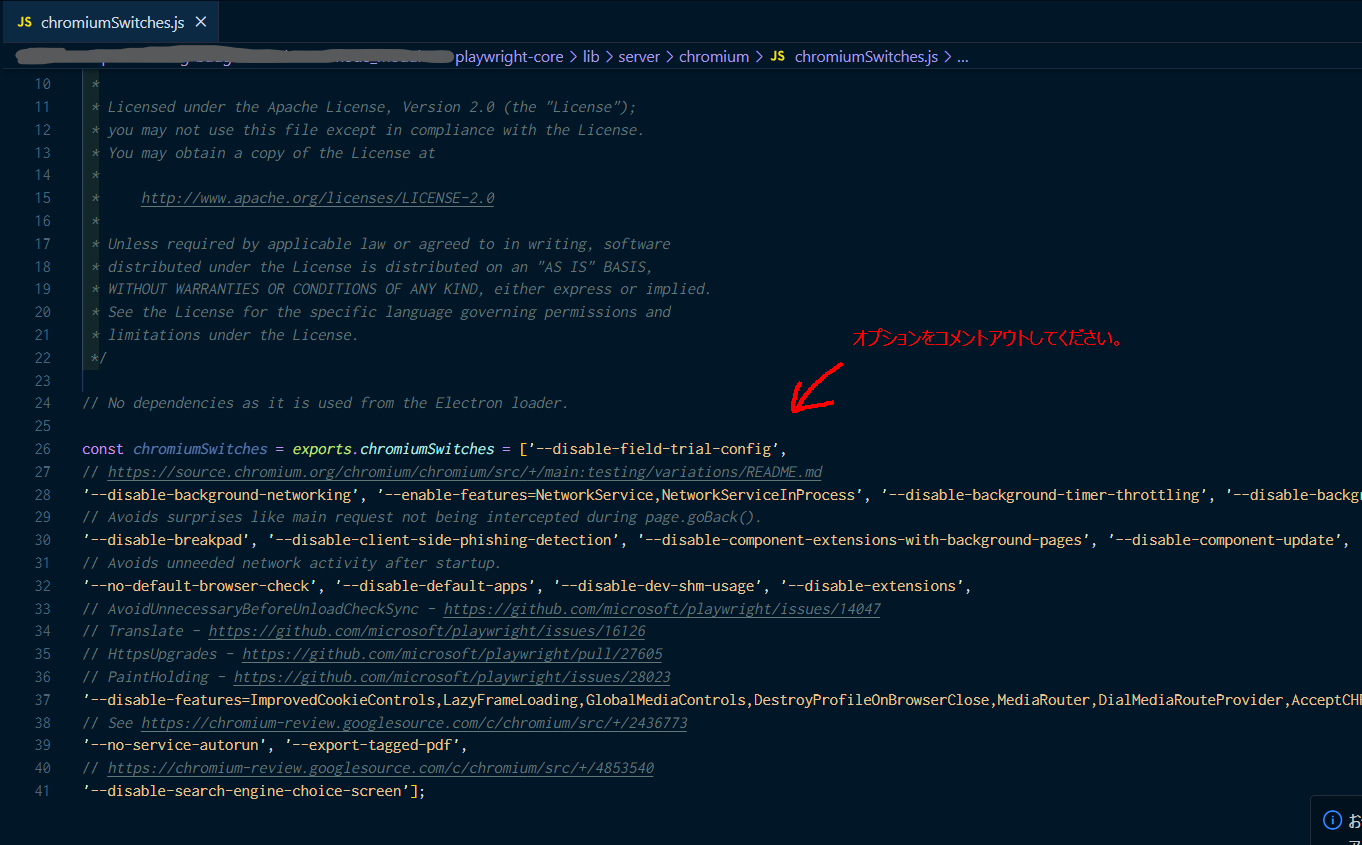
起動を妨げているオプションが分かったら、プロジェクトのフォルダ内にある
node_moduleフォルダ内のファイルを修正します。
node_module\playwright-core\lib\server\choromium\choromiumSwitches.js
自分の場合は--disable-extentionsを無効にすることで起動することが出来ました。

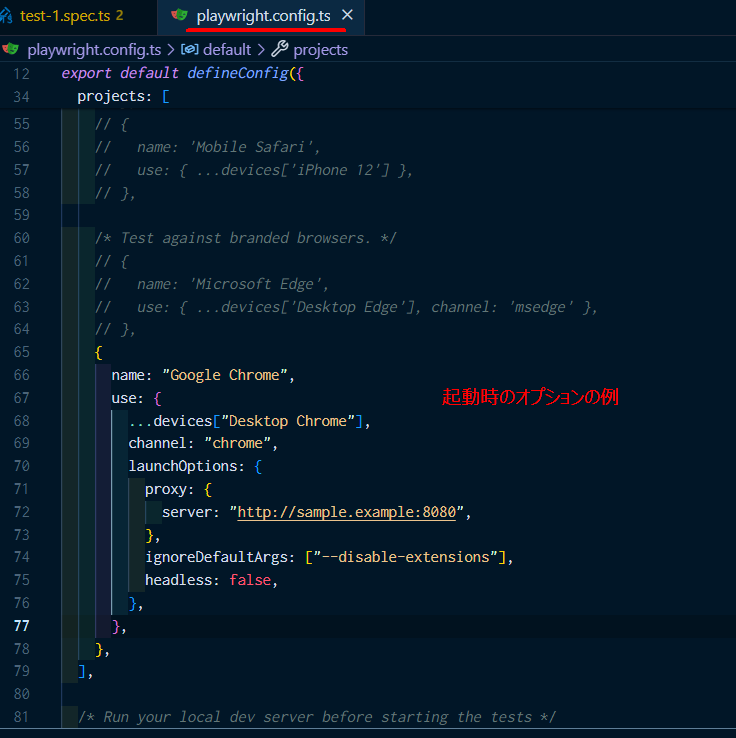
起動時のオプション指定
起動時のオプション指定は、playwrightのプロジェクト内に、playwright.config.tsがあるので、そのファイルで指定します。
プロキシなども設定できます。
playwright.config.ts内の*projectsセクションで設定されているブラウザは
テスト実行時にすべて起動される*ので、テストするブラウザを指定したい場合は、このファイルでオプション指定してください。
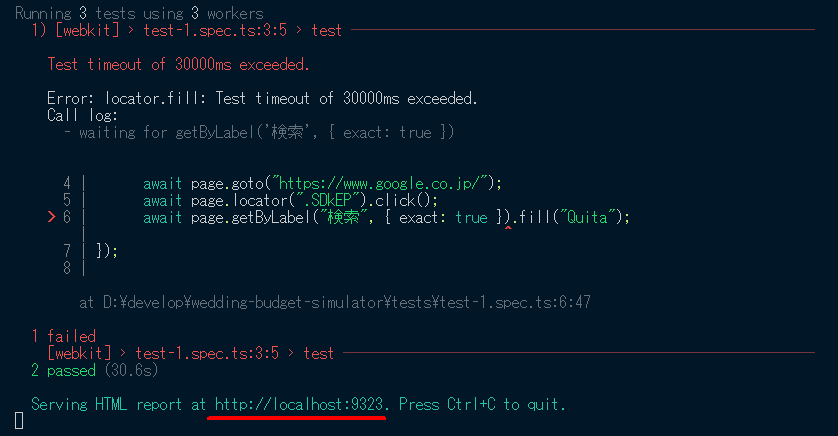
テスト実行方法
playwright testRunner プラグインがある場合は、VSCodeのエディタ内から実行できます。

コマンドから実行する場合は下記のコマンドで実行できます。
npx playwright test <テストファイル名>.spec.ts -g "<テストケース名>$"
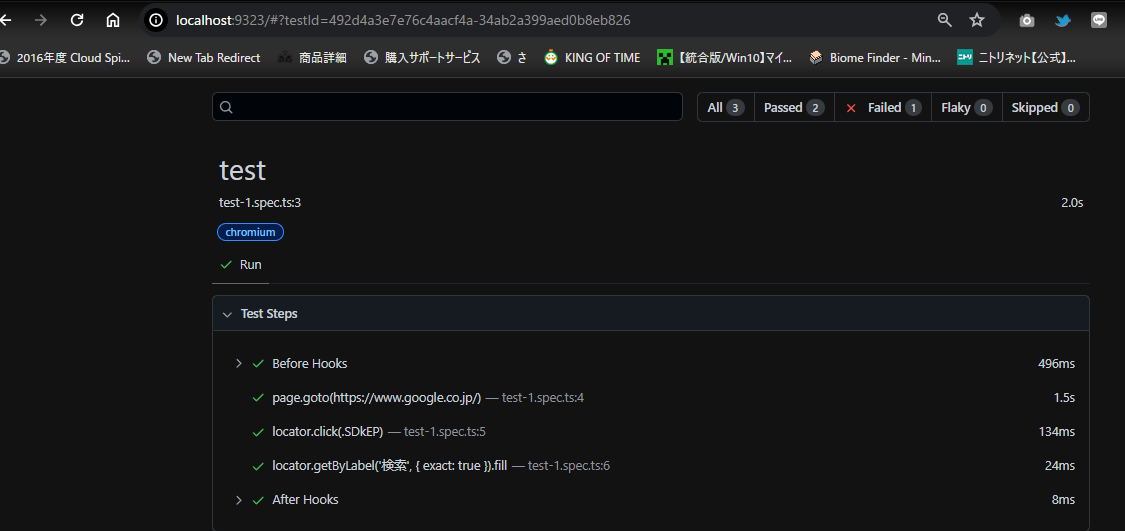
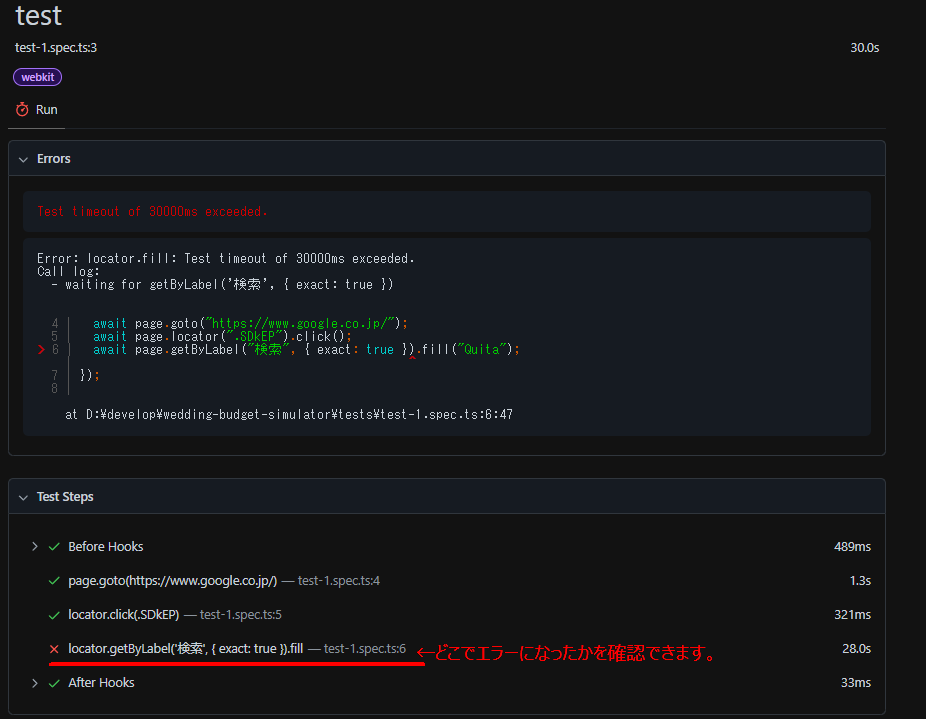
テスト実行結果
テスト後に、localhost:9323にアクセスするとテスト結果を見ることができます。
codegenコマンドの便利な起動オプション
- URLを指定して起動
npx playwright codegen https://www.google.co.jp/
- 画面サイズを指定して起動
npx playwright codegen --viewport-size=1920,1080 https://www.google.co.jp/
便利なところ
- 複数のブラウザ(スマートフォンのブラウザも含む)も一つのテストケースで同時にテストできる。(playwright.config.tsで、各種ブラウザの設定が可能です。)
- エビデンスも残せる。
- 画面に特定の要素や、文言が見えているかのチェックと、表示されている文字列に対してのチェックが簡単にできる。
- nodejsが入っていれば、どこでもフリーで使用できる。
- Jestと組み合わせると、Unitテストとも併用できる。
- 事前にテストコードを作っておくことで実際に運用テスト工程の工数を半分以下にできた。