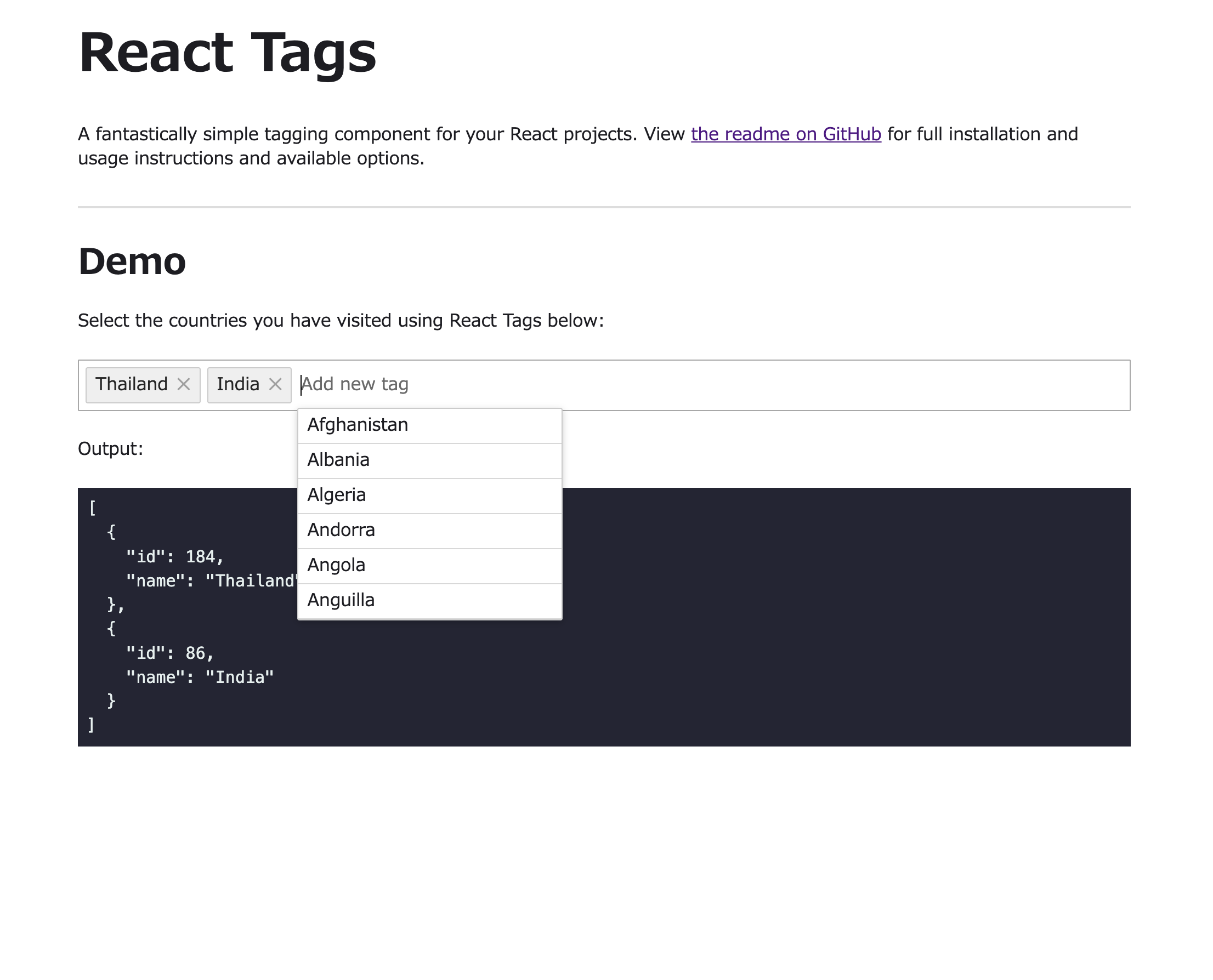
例えばこのサイト。
http://i-like-robots.github.io/react-tags/

input要素をフォーカスするとタグをサジェストされるが、要素を確認しようと、ChromeDevToolを操作すると、サジェスチョンが消えてしまう。

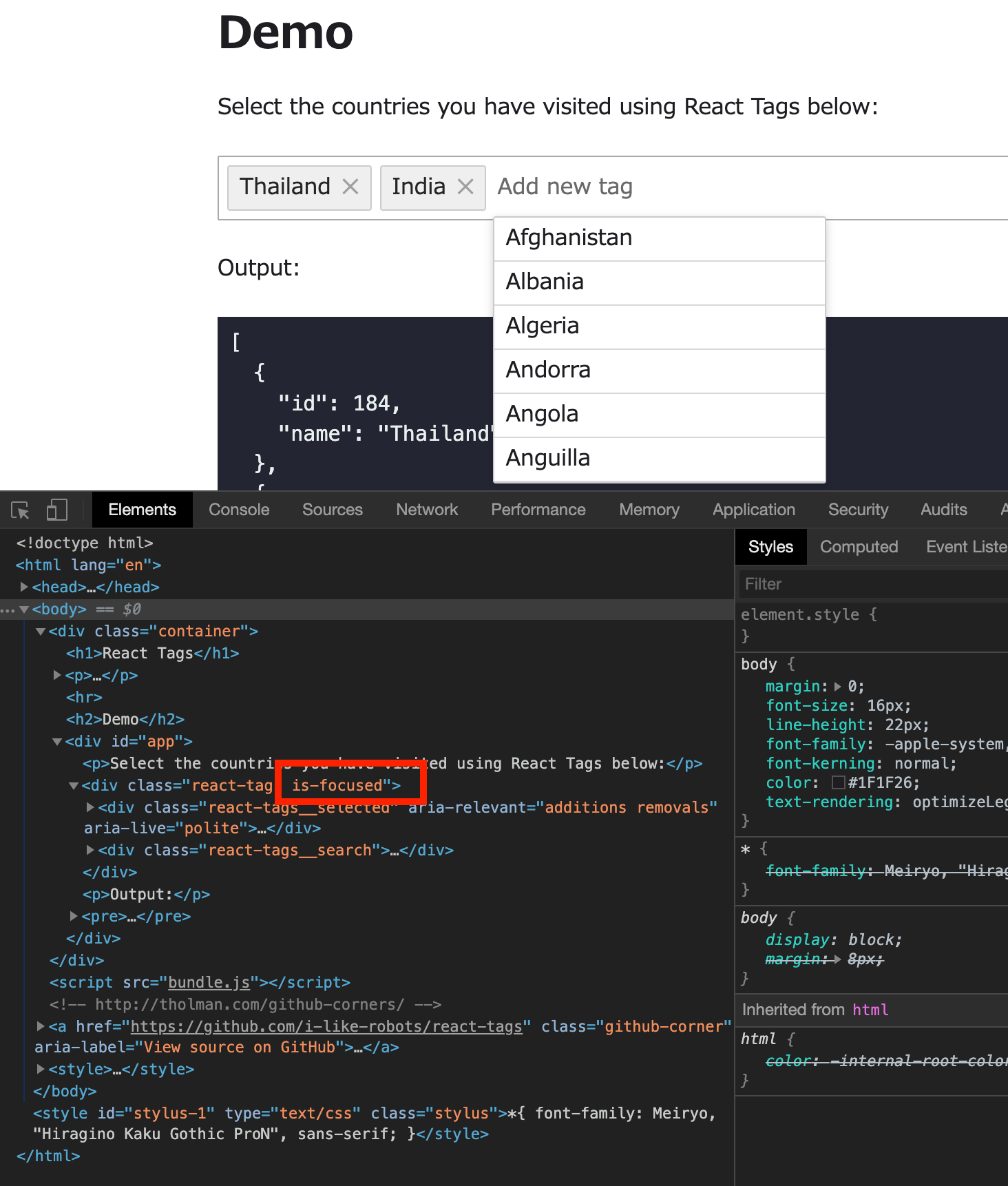
こういうis-focusedみたいなそれっぽいクラスをいじって表示できればいいが、だめな時は方法を調べるのがめんどくさい。
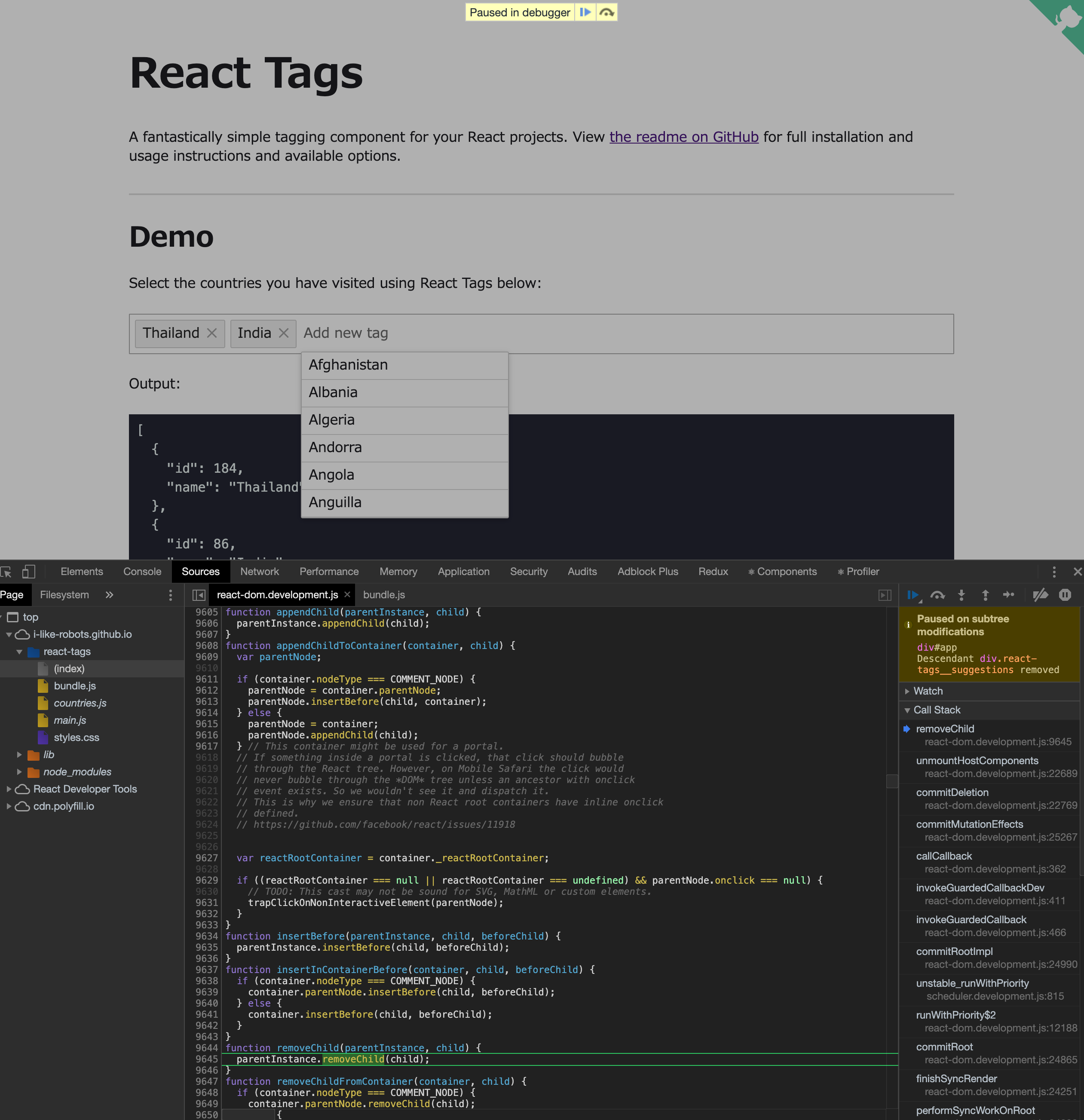
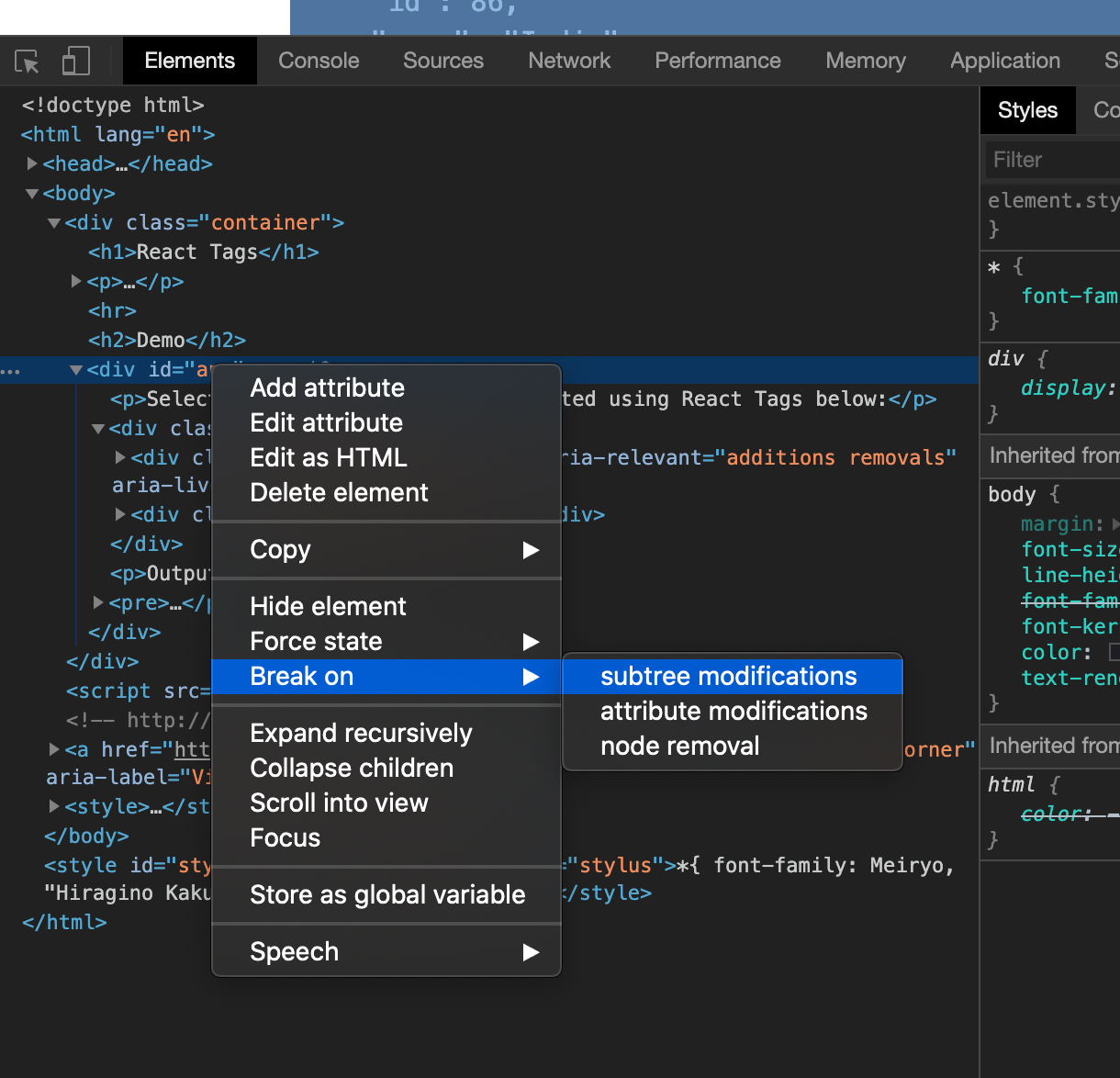
Break on > subtree modifications機能が使えそう。

子要素のHTMLが変わるときにJSを止めてくれるので便利。