はじめに
メタップスアドベントカレンダー24日目の記事です。
先日、2022/12/9にVite 4.0.0がリリースされました🎉
そこで、DockerとViteを利用して、基本となるtypescriptやsassを
HMR・バンドル・コンパイルできる環境をハンズオン形式で構築していきます
本ハンズオン実施時のバージョン情報
[ ホストOS Mac ]
macOS Monterey 12.5
Docker version 20.10.11
docker-compose version 1.29.2
[ yarn.lock ]
vite v4.0.1
sass 1.57.0
typescript 4.9.4
本ハンズオンのゴール
Vite4 とDockerを使って、Viteの開発サーバーで
TypescriptとSASSを編集して、HMRできる環境を整える
※本ハンズオンでは、reactやvue及び、
プロジェクトごとに判断が必要なprettierやESLintをどう設定するか等は扱いません、
気軽な気持ちでTSとSASSを試せるローカル環境を作ることを目的としています
Viteとは
次世代フロントエンドツールと公式で紹介されていますが、
従来Webpack等で行なっていた作業を爆速で行えるようです
HMRとは
ホットモジュールリプレイスメントの略です、開発時に変更内容を自動検知して
ブラウザに変更した内容を反映させる機能です
Viteには、もちろんこの機能があります
一通り用語については押さえたので、早速ハンズオンを始めていきましょう
1. プロジェクトディレクトリの準備
mkdir adc-vite
cd adc-vite
※adc = advent calendar
2. Dockerfileとdocker-compose.ymlの準備
mkdir -p docker/node
touch ./docker/node/Dockerfile
touch docker-compose.yml
Dockerfileを編集
FROM node:19.2.0-buster
WORKDIR /app
CMD ["node"]
docker-compose.ymlを編集
version: "3.8"
services:
adc-vite-node:
container_name: adc-vite-node
build:
context: .
dockerfile: ./docker/node/Dockerfile
volumes:
- ./:/app
tty: true
ports:
- "3000:3000"
3. Vite のスキャフォールディングを準備
コンテナに入り、Vite関連のリソースをセットアップ
docker-compose build --no-cache
docker-compose up -d
docker-compose exec adc-vite-node /bin/bash
# ProjectNameはviteと入力、あとはVanilla, Typescriptを選択してエンター
yarn create vite
yarn create vite 実行後、下記を実行
cd vite
# 全てのパッケージと依存関係をインストール
yarn
# yarn devせずに一旦Dockerfile等を編集すべくexitしてコンテナから抜けます
exit
# 立ち上げたコンテナはdownさせます
docker-compose down
4. HMRを行うためにいくつかのファイルを追加・修正
下記vite.config.tsをviteディレクトリ配下に追加
import { defineConfig } from 'vite'
export default defineConfig({
server: {
host: '0.0.0.0',
port: 3000,
},
})
docker-compose.yml修正
4173ポートの追加を行なっているのは、yarn previewで立ち上がるプレビュー機能が
4173ポートをデフォルトで利用する為です
プレビュー機能はdistのリソース(yarn build時に作成される公開用途のリソース)を
利用して動作確認をローカルで行える機能になります
version: "3.8"
services:
adc-vite-node:
container_name: adc-vite-node
build:
context: .
dockerfile: ./docker/node/Dockerfile
volumes:
- ./:/app
tty: true
ports:
# Port that can be checked in the browser while using HMR when running yarn dev
- "3000:3000"
# Port that can be checked in the browser while using HMR when running yarn preview
- "4173:4173"
# Start the Vite development server when the container starts
# command: bash -c "yarn dev"
Dockerfile修正
viteディレクトリが作成されているので、コンテナログイン時の作業ディレクトリを、
yarnコマンドが実行できるviteディレクトリに変更します
FROM node:19.2.0-buster
- WORKDIR /app
+ WORKDIR /app/vite
CMD ["node"]
Dockerfileを変更したので、コンテナ再ビルド
docker-compose build --no-cache
5. ここまでの作業で、ディレクトリ構成を確認
adc-vite/
|
├ docker/
| └ node/
| └ Dockerfile
├ vite/
| ├ node_modules/
| | └ *
| ├ public
| | └ vite.svg
| ├ src
| | ├ counter.ts
| | ├ main.ts
| | ├ style.css
| | ├ typescript.svg
| | └ vite-env.d.ts
| ├ .gitignore
| ├ index.html <- vite's default entry point
| ├ package.json
| ├ tsconfig.json
| ├ vite.config.ts
| └ yarn.lock
|
└ docker-compose.yml
6. 動作確認
それでは、Viteの開発サーバーを立ち上げてHMRの動作確認していきましょう
# コンテナ起動
docker-compose up -d
# コンテナにログイン
docker-compose exec adc-vite-node /bin/bash
# コンテナ内で実行(Viteの開発サーバーを起動)
yarn dev
localhost:3000にアクセスすると、無事Viteの画面が確認できました

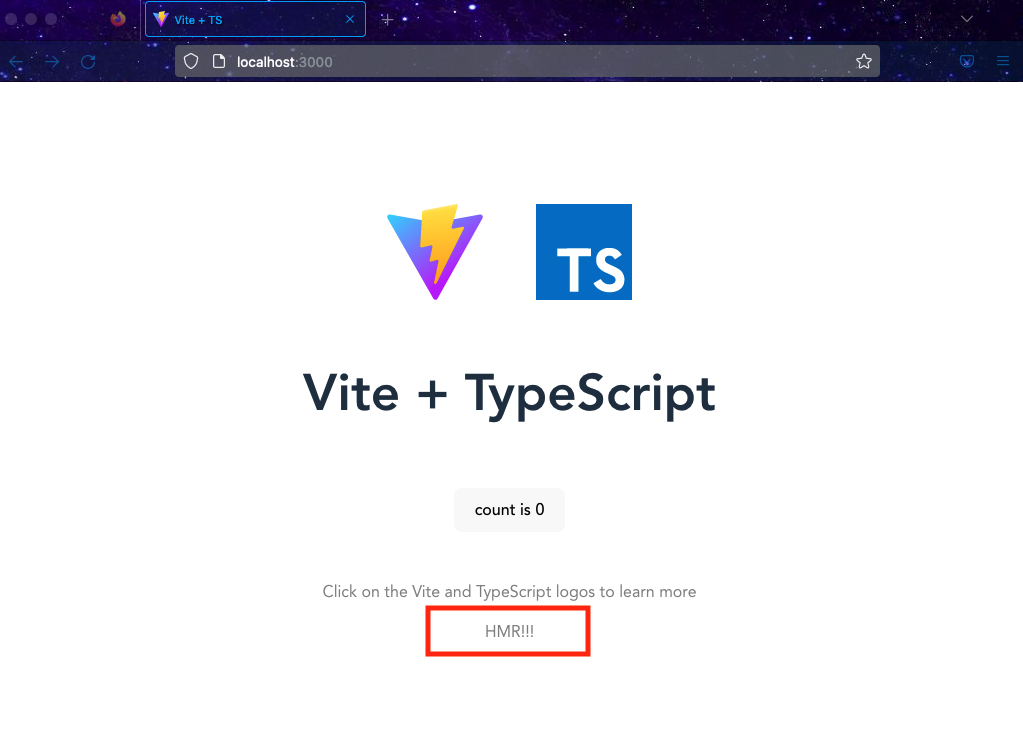
試しに、main.tsあたりを編集してみると、無事ブラウザ上に変更した内容が、
反映されました、これで実際にHMRを行えていることが確認できました

Control+cでyarn devの実行を停止させたら、次に
# distディレクトリに公開用のリソースが作成されます
yarn build
# distに作成された公開用リソースの確認をローカル上で行えます
yarn preview
yarn preview後にブラウザで確認、(※yarn preview では、HMRは行われないようです)
また、yarn previewはdist内に作成されたリソースが利用されるようです、
yarn devよりも、公開する形に近いものの確認を行うための機能と想定しています
6. ViteからSassを扱えるようにします
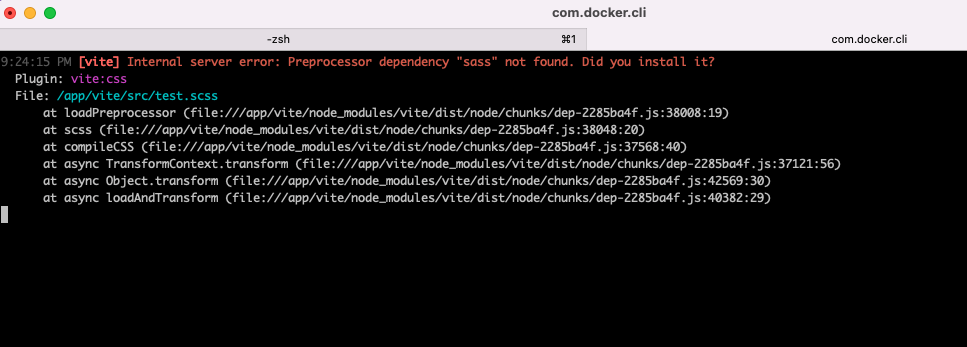
まずデフォルトではSASSのコンパイルができないことを確認していきましょう
まずは、デフォルトでsassがコンパイル出来ないことを確認します
以下ファイルを変更します
import './style.css'
+ import './test.scss'
import typescriptLogo from './typescript.svg'
import { setupCounter } from './counter'
document.querySelector<HTMLDivElement>('#app')!.innerHTML = `
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://www.typescriptlang.org/" target="_blank">
<img src="${typescriptLogo}" class="logo vanilla" alt="TypeScript logo" />
</a>
<h1>Vite + TypeScript</h1>
<div class="card">
<button id="counter" type="button"></button>
</div>
<p class="read-the-docs">
Click on the Vite and TypeScript logos to learn more
</p>
</div>
`
setupCounter(document.querySelector<HTMLButtonElement>('#counter')!)
以下SCSSファイル追加
$bg_theme_color: orange;
body{
background-color: $bg_theme_color;
}
以下コマンドを実行
yarn dev
デフォルトの状態だとViteでSassがまだ扱えない状態であることが、なんとなく分かりましたね
Control+c押下後に、コンテナにログインしている状態かつ、viteディレクトリにいる状態で、
下記を実行します
yarn add --dev sass
これで、SASSを解釈してコンパイルできるようになりました
もう一度viteの開発サーバーを起動させてみましょう
yarn dev
本ハンズオンは以上になります、作成したコンテナ環境が
何かの役に立つことを祈っております、今回ハンズオンで作成したものは
Githubで公開しております
https://github.com/mp-kmurahata/adc-vite
拙い文章で恐縮ですが、ここまで読んでいただきありがとうございました🍀