はじめに
ゲームを作る際に背景等をあるパターン画像でタイリング表示(同じ画像を敷き詰めるような表示)したい場合があります。uGUIには簡単にこの処理ができる機能があるため紹介したいと思います。
前提
- Unityのバージョンは5.4.2f2で確認
手順
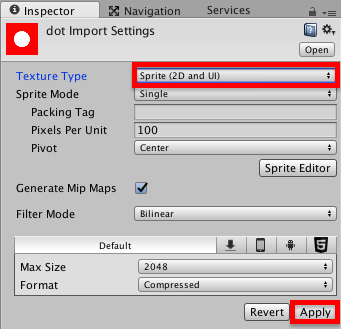
タイリングさせたい画像をUnityプロジェクトにインポートし、Inspectorウィンドウ内の「Texture Type」を「Sprite (2D and UI)」に変更し「Apply」をクリックします。
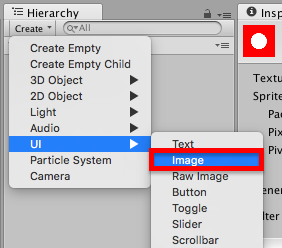
Hierarchyウィンドウ内で「Create」→「UI」→「Image」をクリックするとタイリングさせたい画像を配置するImageオブジェクトが作成されます。別の方法でImageオブジェクトを作成しても構いません。
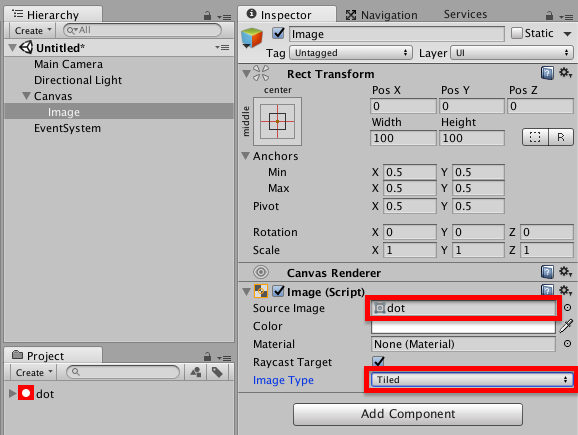
Imageオブジェクトを選択し、Inspectorウィンドウ内のImageの「Source Image」に先ほどインポートした画像を設定し、「Image Type」を「Tiled」に設定します。
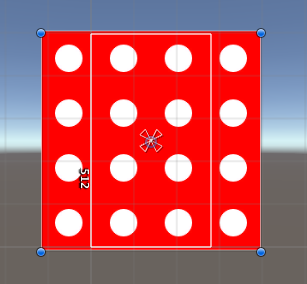
Sceneウィンドウ内で画像の四隅にある青い丸をドラッグして大きさを調整すればタイリング表示を確認することができます。