はじめに
この記事はUnity 2 Advent Calendar 2016の24日目の記事です。
以前の投稿でUnity Cloud Buildのビルド結果をSlackに通知する方法を紹介しましたが、他のチャットツールでもUnity Cloud BuildのWebhookを利用することで同様のことを実現することが可能です。(ただし、チャットツール側のWeb APIが利用可能であることが条件)
今回はAtlassian社のHipChatにUnity Cloud Buildのビルド結果を通知する方法を紹介したいと思います。
前提条件
- Unity Cloud Buildの基本設定が完了していること
- HipChatのアカウント/チームを作成済みであること
- PHPが動作するサーバの準備が完了していること
設定方法
HipChatの設定
HipChatに通知するために通知先のroomの作成/設定をします。なお、手順はアプリ版、Web版ともほぼ変わらないため好みの方から操作してください。
HipChatの左側にある「Create a room」をクリックし、通知先のRoomの情報を入力します。今回はRoom名を「Unity Cloud Build」としておきますが、任意のRoom名でかまいません。「Room name」を入力したら「Create room」ボタンをクリックします。
上記の手順で作成したRoomの右側にある「Add integrations」をクリックします。
Unity Cloud Build用のカスタムインテグレーションを作成するために、画面左上にある「Build your own integration」をクリックします。
カスタムインテグレーション用の名前を入力し「Create」ボタンをクリックします。今回は「Unity Cloud Build」としておきますが、任意の名前でかまいません。
インテグレーションが正しく設定されていることを確認するために画面中央にある「Try it!」ボタンをクリックしてみましょう。(すぐ上にあるcurlコマンドでも確認できます)
設定が正しく完了していれば以下のようにHipChatに通知されます。
ここまででHipChatの設定は完了です。「Send messages to this room by posting to this URL」に表示されているURLは後の手順で使用するため控えておいてください。
PHPスクリプトのデプロイ
Unity Cloud Buildから送られてくるデータをHipChatに通知するためのPHPスクリプトを準備しておきました。PHPが動作するサーバ上にデプロイしてください。
<?php
$url = 'YOUR HIPCHAT ENDPOINT';
// Get ’X-UnityCloudBuild-Event' http header
$event = $_SERVER['HTTP_X_UNITYCLOUDBUILD_EVENT'];
switch ($event) {
case 'ProjectBuildQueued':
$color = 'yellow';
$title = 'Build queued';
break;
case 'ProjectBuildStarted':
$color = 'yellow';
$title = 'Build started';
break;
case 'ProjectBuildRestarted':
$color = 'gray';
$title = 'Build restarted';
break;
case 'ProjectBuildSuccess':
$color = 'green';
$title = 'Build success';
break;
case 'ProjectBuildFailure':
$color = 'red';
$title = 'Build failed';
break;
case 'ProjectBuildCanceled':
$color = 'gray';
$title = 'Build canceled';
break;
default:
$color = 'red';
$title = 'Unexpected event';
break;
}
$json_string = file_get_contents('php://input');
$obj = json_decode($json_string);
$project_name = $obj->projectName;
$dashboard_project = $obj->links->dashboard_url->href . $obj->links->dashboard_project->href;
$build_target_name = $obj->buildTargetName;
$dashboard_log = $obj->links->dashboard_url->href . $obj->links->dashboard_log->href;
$build_number = $obj->buildNumber;
$platform = $obj->platform;
$started_by = $obj->startedBy;
// format message
$message = <<<EOM
<table>
<tr>
<td>
<b>$title</b><br>
<a href="$dashboard_project">$project_name</a> - <a href="$dashboard_log">#$build_number</a><br>
</td>
<td>
<b>Target</b><br>
$build_target_name
</td>
</tr>
<tr>
<td>
<b>Platform</b><br>
$platform
</td>
<td>
<b>Started By</b><br>
$started_by
</td>
</tr>
</table>
EOM;
$data = array(
'color' => $color,
"message" => $message,
'notify' => true,
'message_format' => 'html',
);
$content = http_build_query($data);
$options = array('http' => array(
'method' => 'POST',
'content' => $content
));
$contents = file_get_contents($url, false, stream_context_create($options));
2行目の'YOUR HIPCHAT ENDPOINT'の部分はHipChatの設定の最後の手順で控えておいたURLに変更してください。
$url = 'YOUR HIPCHAT ENDPOINT';
Unity Cloud Buildの設定
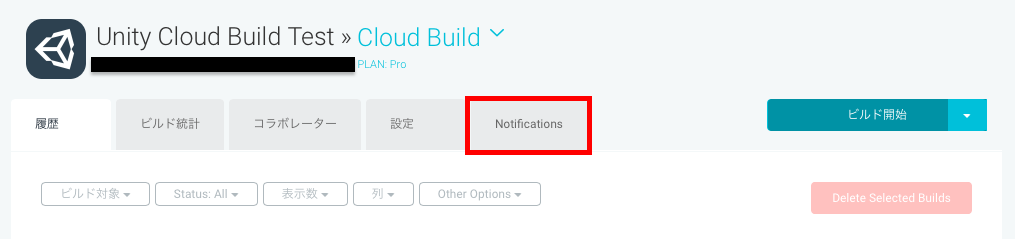
プロジェクトのCloud Buildのページにある「Notifications」タブをクリックします。
画面右側にある「Add New」ボタンをクリックし、Webhookの設定を行います。
URLにPHPスクリプトのデプロイ先を入力し「Next: Save →」をクリックします。
なお、サポートされている通知イベントは以下の通りです。必要に応じて調整するようにしましょう。
| イベント | トリガ条件 |
|---|---|
| ProjectBuildQueued | ビルドがキューに入ったとき |
| ProjectBuildStarted | ビルドが開始されたとき |
| ProjectBuildRestarted | 内部エラーが発生し、ジョブがリスタートされたとき |
| ProjectBuildSuccess | ビルドが正常終了したとき |
| ProjectBuildFailure | ビルドが異常終了したとき |
| ProjectBuildCanceled | 実行中のビルドがキャンセルされたとき |
画面右上の「ビルド開始」ボタンをクリックするとビルドが始まります。

設定が正しく完了していれば、以下のようにHipChatに通知されます。

なお、通知する内容はUnity Cloud BuildのSlack通知に似せて作ってみましたが、PHPスクリプトを修正することでカスタマイズ可能です。