OSや端末ごとに条件分岐して値を変更したり、表示するテキストを変更する必要があったので、記載していきます。
を参考に進めていきます。
概要
Platform.OS
- OSをenumで管理しています
Platform.isPad
- iPadかどうかを、boolean型で返します
Platform.select
- The config parameter is an object with the following keys:
- android (any)
- ios (any)
- native (any)
- default (any)
上記のパラメーターを指定することによって、開いている環境によって条件分岐をすることができます。
実装
Platformをインポート
import { Platform } from 'react-native';
環境による表示変更
{Platform.OS === 'ios' && <Text>iOS用のコンテンツ</Text>}
{Platform.OS === 'android' && <Text>Android用のコンテンツ</Text>}
- デバイスのOSがiOSの場合、
<Text>iOS用のコンテンツ</Text>が表示されます - デバイスのOSがAndroidの場合、
<Text>Android用のコンテンツ</Text>が表示されます - 条件分岐を使って、デバイスごとに異なるコンテンツをレンダリングしています
{Platform.isPad && <Text>iPad用のコンテンツ</Text>}
- デバイスがiPadである場合、
<Text>iPad用のコンテンツ</Text>が表示されます。
const number = Platform.select({
ios: '1',
android: '2',
default: '3',
});
-
Platform.select()メソッドを使用して、プラットフォームごとに異なる値を設定しています -
iosキーが存在する場合、androidキーが存在する場合、どちらの条件にも当てはまらない場合は、defaultキーで指定された値が選択されます -
defaultキーはWebブラウザで設定されます
<Text>{number}</Text>
環境ごとに異なる値が入ったnumber関数を表示しています。
上記を実装し、スタイルを整えたサンプルコードを添付しておきます。
サンプルコード
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, Platform } from 'react-native';
const number = Platform.select({
ios: '1',
android: '2',
default: '3',
});
export default function App() {
return (
<View style={styles.container}>
<Text>共通のコンテンツ</Text>
{Platform.OS === 'ios' && <Text>iOS用のコンテンツ</Text>}
{Platform.OS === 'android' && <Text>Android用のコンテンツ</Text>}
{Platform.isPad && <Text>iPad用のコンテンツ</Text>}
<Text>{number}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
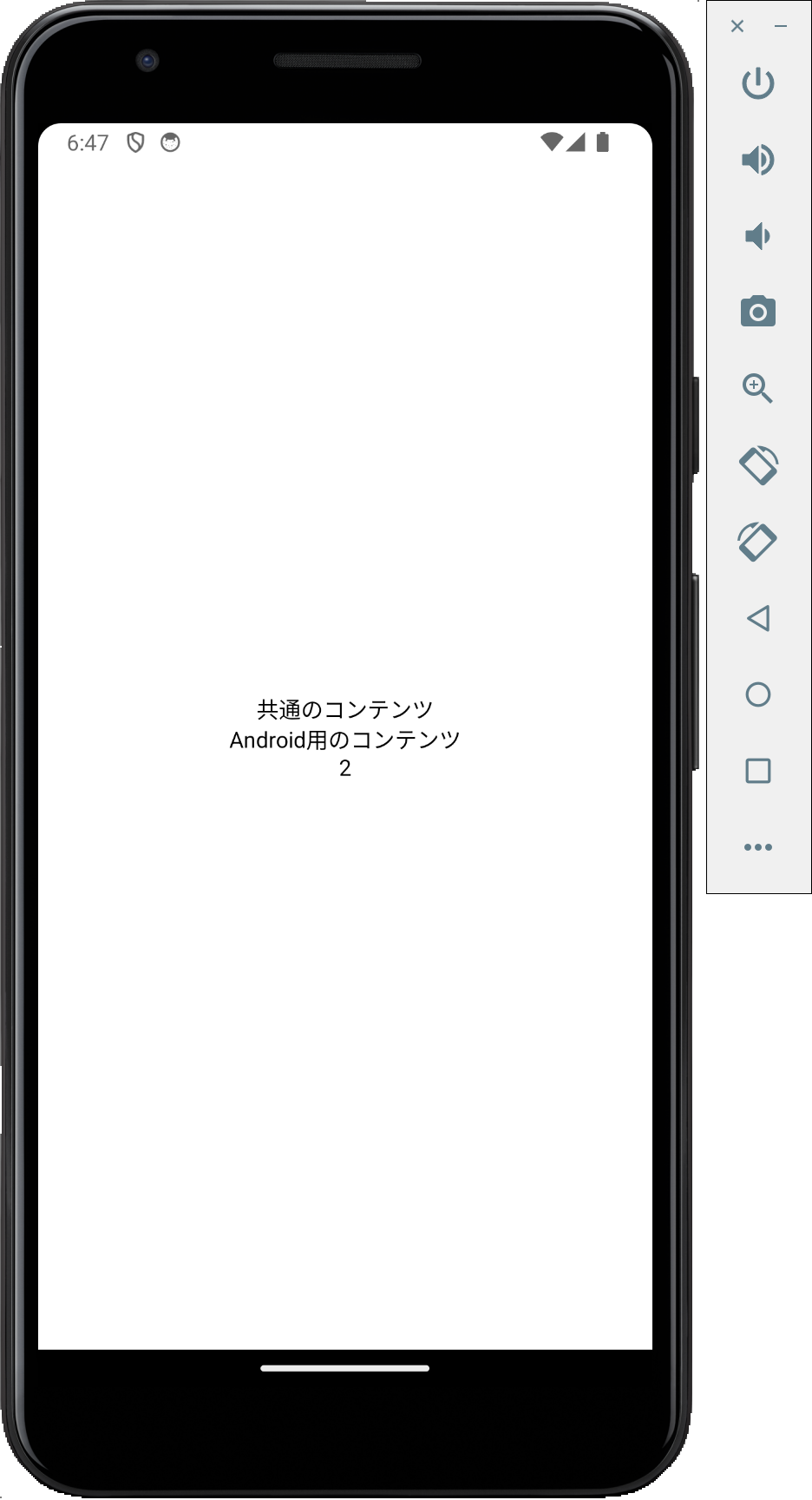
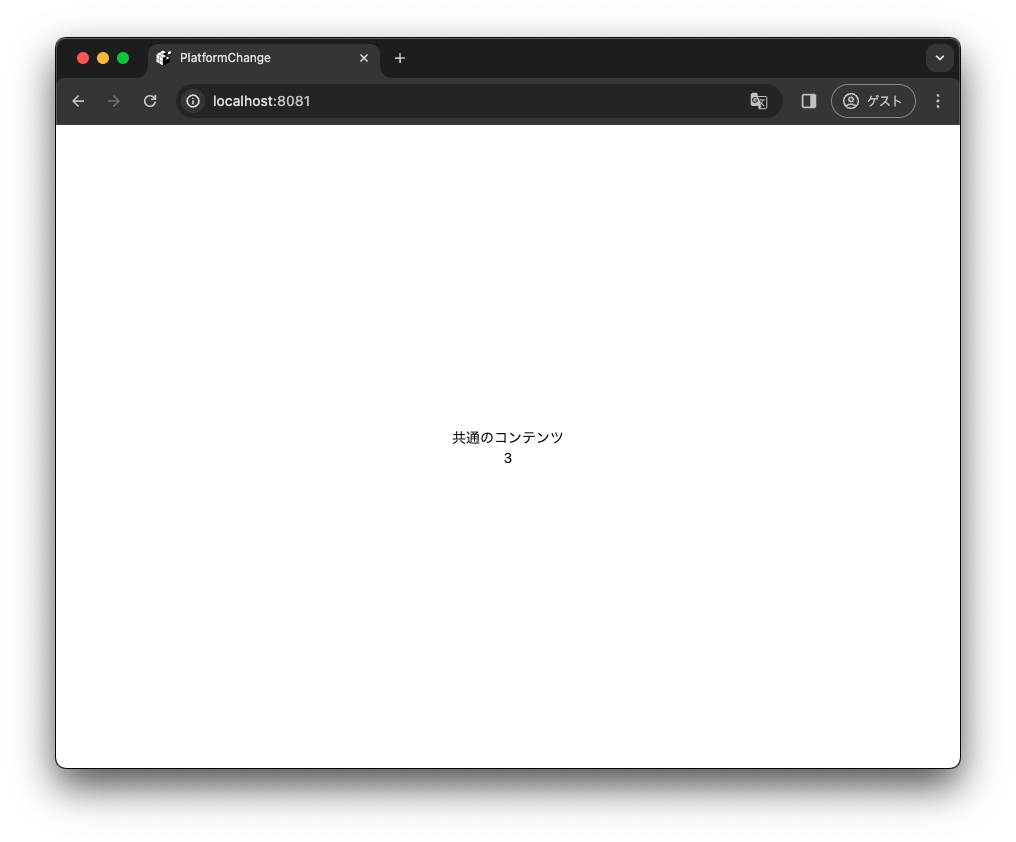
挙動確認




iOS,Android,iPad,ブラウザで、環境ごとに異なった表示を行うことができました👏
最後に
他にも良い方法があれば、コメントいただけると大変うれしいです。
良かったと思ったら、いいねやTwitterのフォローよろしくお願いいたします!
個人でアプリを作成しているので、良かったら覗いてみてください!


