本記事は Figma Advent Calendar 2022 16日目の投稿です。
仕様書を作るとき、あの情報はこのツールで書いたほうが楽、みたいな感じで、あっちこっちに情報が散逸することがありますよね。
かくいう私も、事業会社でデザイナーとPMの狭間みたいな仕事をしていまして、UMLだのデザインだの、複数のツールを跨いで作業をすることが多かったのですが、最近は安定してFigma+Notionで作業をしています。
これはデザイナーなのでFigmaの使い方に慣れている、ということもあるんですが、Figmaの自由度の高さや、Notionの情報統合性の高さ(この辺は後述します)が筆者の仕事範囲と大変に相性が良く、今の所ここがベストという形に落ち着いているので、軽く紹介してみようと筆を取りました。ご興味があれば読んでください。
TL;DR(この記事のあらすじ)
- エンジニア・非エンジニア・社内外いろんな人と話しながらプロダクトを作っている
- 共有が大変なので全てのステークホルダーとの会話をまとめてやりたかった
- アジャイル内製チームなのでガチガチに固めた仕様書を作る必要はない
- 👉 デザインツールで作ってもいいのでは?
- NotionとFigmaを組み合わせて、UMLからデザイン、ビジネスサイドとの相談まで全部集約したら、共有も更新も楽で捗った
- 情報をAll in oneにまとめたら、ビジネスサイドが積極的に協力してくれたり、エンジニアとの意思疎通がしやすくなった
この記事を読むとわかること
- FigmaとNotionで網羅的で更新と共有が楽なドキュメントを作る方法
- 各種ダイアグラムをFigmaで作るときに便利な方法
- おすすめのFigma Plugin / Widget / Templateの情報
- 他の会社のPMがどんなドキュメントを書いているのか
想定する読者
PM >> デザイナー ≧ エンジニア
前提としての情報
単に「Figmaで要件定義のためのUMLも、外部設計のためのデザインも、内部設計のためのERDも全部つくるよ〜〜」という話をすると、ERD書くならデザインツールなんて使わないで、DBMSから自動生成できるツールとか使った方がいいじゃん、みたいな疑問が出るのは重々承知なので、そもそもこの形式に落ち着いた前提事項を書いておきたいと思います。
ざっくりいうと
- 仕様とデザインとTODO管理と各ステークホルダーとの会話をまとめてやりたい
- ので、共同編集やコメントに適している&自由度の高いツールを使いたい
- 事業会社の開発部でアジャイル開発体制をとっている
- ので、仕様書はあくまで中間成果物である
ご興味がなければ読み飛ばしてください。
筆者の仕事範囲
さて、冒頭で「事業会社でデザイナーとPMの狭間みたいな仕事をしてます」と書きました。キャリアの背景的には受託のPMっぽい仕事(厳密には違うんですが、本旨ではないので割愛します)→事業会社のインハウスデザイナー→現職という感じで、外渉から手を動かす所まで、必要ならなんでもします。
ざっくりいうと、機能の起案をして、経理などの関連部署に相談して、WBS引いて、UML書いて、画面遷移図書いて、それをデザインに起こして、エンジニアと相談して……みたいなことをするだけなんですが、とにかくいろんな粒度の情報を記載し、いろんな人(非エンジニアや社外の人を含む)にわかるように説明せねばならず、誰にでも触れるツールに情報が置いてある、というのが存外大きな要素になってきます。
例えばTodo管理ひとつとっても、社内エンジニアならGithubのissueを作って個別にアサインすればいいだけですが、「連携先の外部組織にAPI追加を依頼する」とか「計上処理について経理と相談する」などといった、外部や非エンジニアへのタスクも含めて管理するとなると、別の手段を取らざるを得ません。
内製開発における仕様書は中間成果物
また、仕様書の話をする上で外せないのは「受託か内製か?」「開発チームが複数に分断しているか?」という観点ですが、弊社の場合は内製プロダクト、かつひとつの開発部内のみでイテレーションを回すアジャイル開発体制です。そのため、我々にとっての仕様書はあくまでも「中間成果物」、全てを隙なくガチガチに固めてウォーターフォールで受け渡すためのものではなく、更新性を担保して情報精度を高めていくためにあります。
情報が更新されることを前提にするなら、基本的には「どこで何がしたいのか」がきちんと伝われば良く、実際にはエンジニアが最終的な詳細設計を詰めていく(し、結局のところ本質的な「詳細設計」はこれらドキュメントではなく実際のコードだと思っている)ので、その礎となるものを作るならFigmaにサッとメモ書きする程度でよかろう、となったわけです。
ということで、さまざな情報を見落としのないよう網羅的に、かつ更新性を持って管理したい…といろいろ試したところ、
結局NotionとFigmaでほとんど全部やるのが楽だわ
と思った 1 ので、今回はその辺りのお話をしていきたいと思います。
仕様書ツールとしてのNotion/Figmaのよさ
ここを丁寧に書くと日が暮れてしまうので、取り急ぎ要点だけ書いた上で、特筆すべき点だけ詳しく書きたいと思います。
FigmaとNotionの組み合わせのいいところ
- 網羅性:仕様書を作るために必要な要件が、NotionとFigmaだけでほぼ全てまかなえる
- 更新性:FigmaとNotionに連携すると、自動で更新がドキュメントに反映される
- 共有性:どちらも公開権限を細かく設定でき、社外とも共有できる
Notionのいいところ
Notionはドキュメント管理ツールです。All in Oneと自身で銘打つだけあって、情報を一元管理するという点において非常に優れた機能を持っています。筆者が特に好んでいるのは以下の点。
- 他の主要サービスと連携できるEmbed機能が充実している(Figmaにも対応)
- Mermaid記法に対応している
- パスワード付きで外部にも公開できる
- ドキュメントを階層構造にできる
- 一覧性・検索性が高い
- 対応しているファイル形式が多い
- メンバーにメンションできる
- 複数人で同時編集できる
Figma / Figjamのいいところ
Figmaはコラボレーションデザインツールです。グラフィカルなデザインにはあまり向いていませんが、アプリインターフェースのようなレスポンシブな画面を作ることや、複数人で同一ファイルを参照することに優れています。
-
ユーザーが独自Pluginを開発できる環境が整っている
- が故に、他のユーザーが開発・配布しているTemplate、Widget、Pluginの恩恵を得られる
- パスワード付きで外部にも公開できる
- AutoLayout機能とDiagram作成の相性がいい
- History機能があり、versionに名前をつけて管理できる
- お高いプランならGitのようにbranchも切れる
- メンバーにメンションできる
- 複数人で同時編集できる
- コメントで議論できる
仕様書を書くうえで便利なところ
どちらにも共通しているのは、
- ブラウザーとクラウドを前提として動いていること
- 拡張性が高く他のサービスとの連携が充実していること
- 公開権限のコントロールを細かく設定でき、コラボレーティブであること
この辺りはローカルでクローズドな作業を前提として開発された往年の諸ツールたちとは、大きく設計思想を異にする部分だなと感じます。
これによって両者でスムーズに情報を行き来させることが可能なほか、外部とのやりとりも同じツール上で行えます。後述しますが、FigmaのFrame内の情報を更新すると、Notion側にembedした内容も自動で更新してくれるので、ドキュメントの更新負荷が非常に低くなります。(さすがに外部用のファイルは分けざるを得ませんが)
また、両者にはそれぞれ「ドキュメントとして得意ではない」領域があります。
Notionにおいては描画の自由度の低さ、Figmaにおいては情報の一覧性・検索性の低さなのですが、お互いがお互いをうまく補っており、組み合わせることでおおよそほぼすべての要件を網羅できます。とても相性がいいですね。
NotionとFigmaを組み合わせる
ここからが本題です。
これらを組みあわせて、スクリーンショットを更新するクソみたいな日々とおさらばしましょう。手順としてはシンプル。
ざっくり手順
- Notionページを作る
- Figma CommunityでUMLやワイヤーフレーム、ERDの雛形を探す
- Figmaでぽちぽちして作りたいものを作成する
- FigmaでEmbedしたい対象をFrameで囲み、Frameを Copy as link
- NotionにPaste as Previewで貼り付け
- NotionのMermaidも併用するといいよ
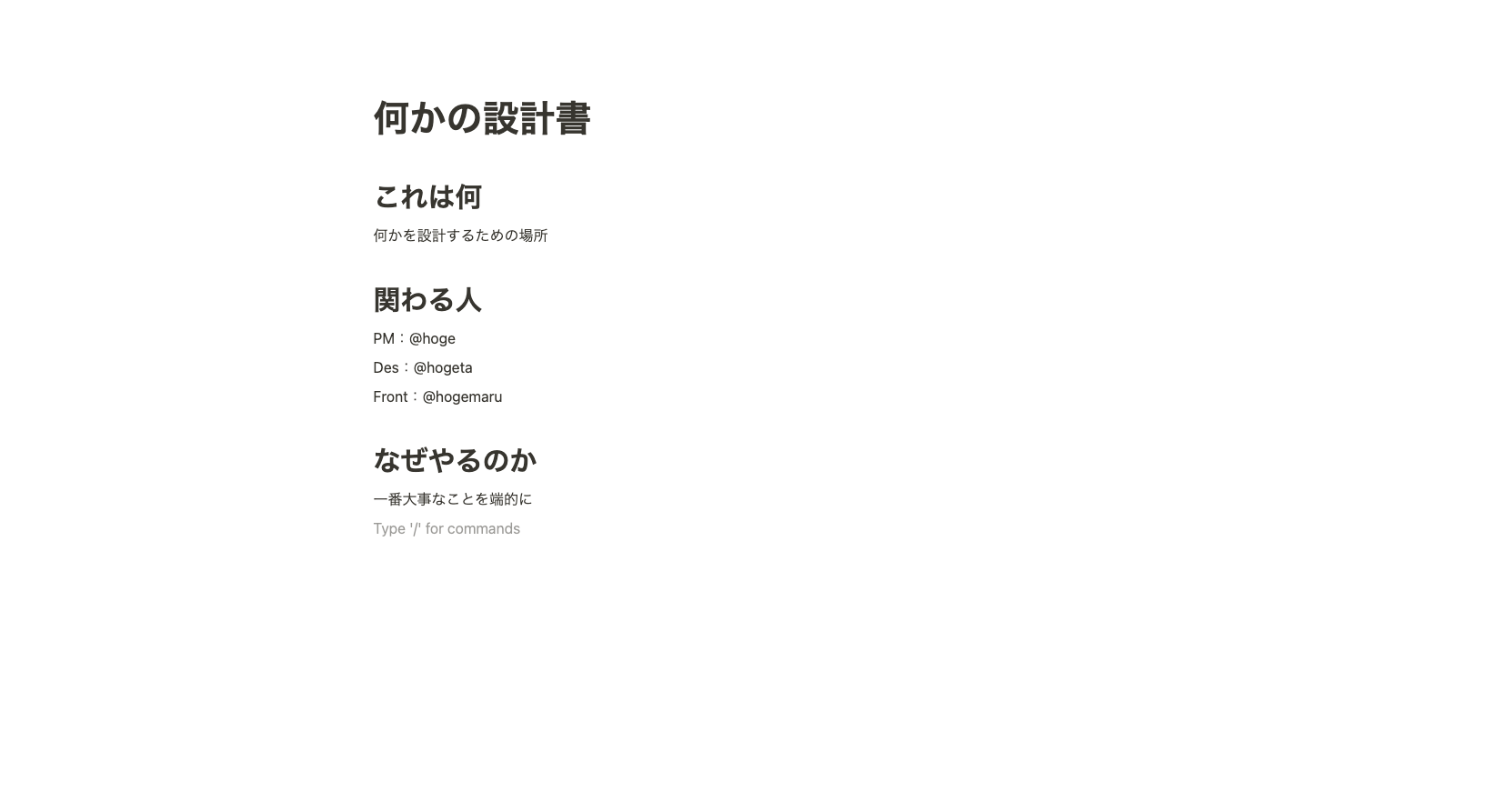
1. NotionでベースのPageを作る
ここはただPageを作るだけです。最初期の要件定義はテキストベースなはずなので、なんとなく設計できるくらいやりたいことが固まるまで、情報を集めたり頭を回したりします。ちなみに私はこの段階の頭の整理にインセプションデッキを使うのが好きです。デザイナーの頭の回し方に合っている感覚があります。
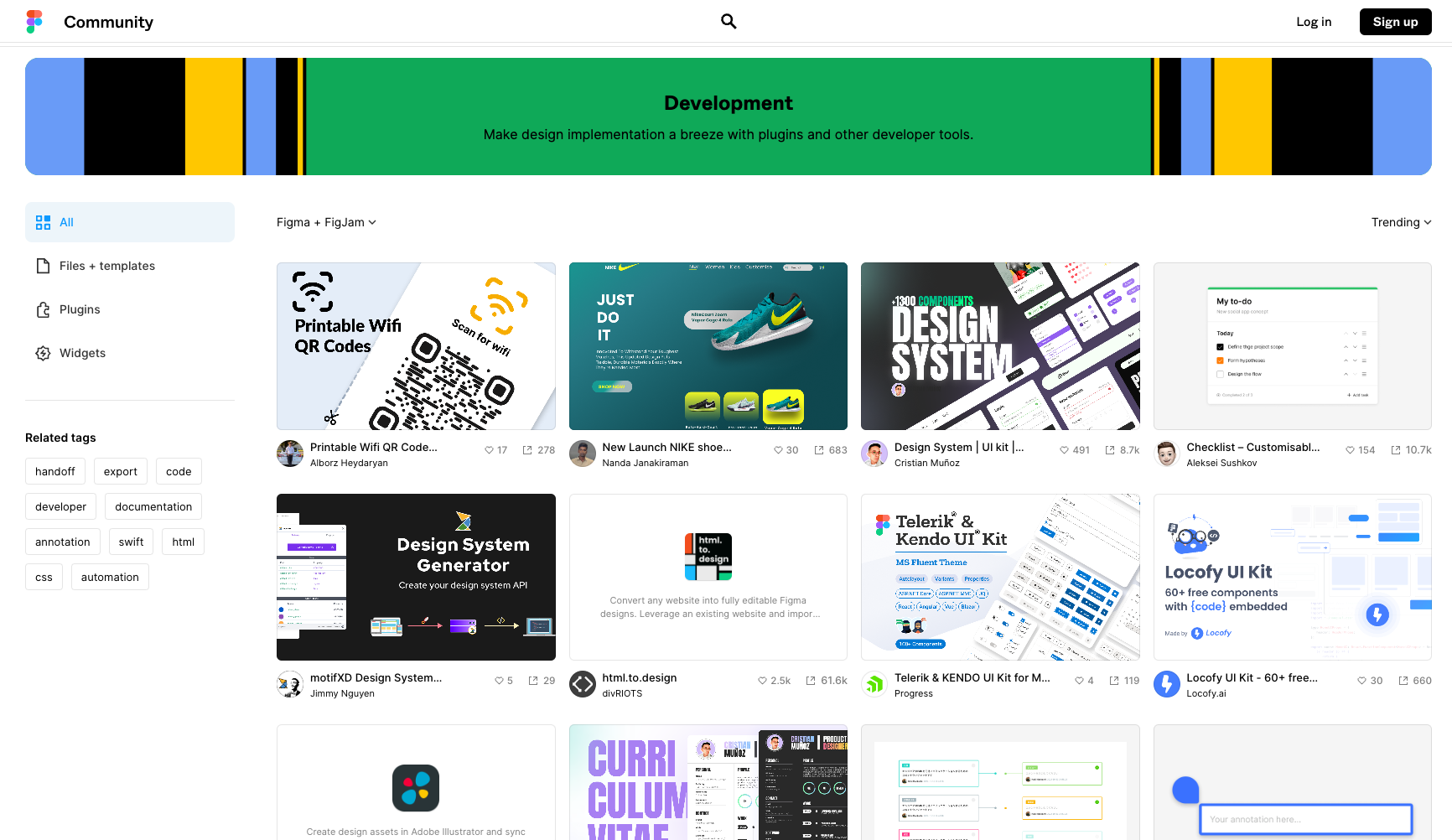
2. Figma Communityで雛形を探す
なんとなく作りたいものが固まってきたら、Figmaに移動します。シーケンスやワイヤーフレームを書いて実際のユースケースを考え始めるのですが、これを一から作るとちょっと手間ですよね。
Figmaには Figma community という投稿プラットフォームがあり、ここに他のユーザー達が作成したUMLやワイヤーフレームの雛形があるので、使えそうなものがあればぜひ活用しましょう。デザイン的な操作に慣れていない方には、Figma公式が配布しているFigjamのDiagram Templateが使いやすくておすすめです。
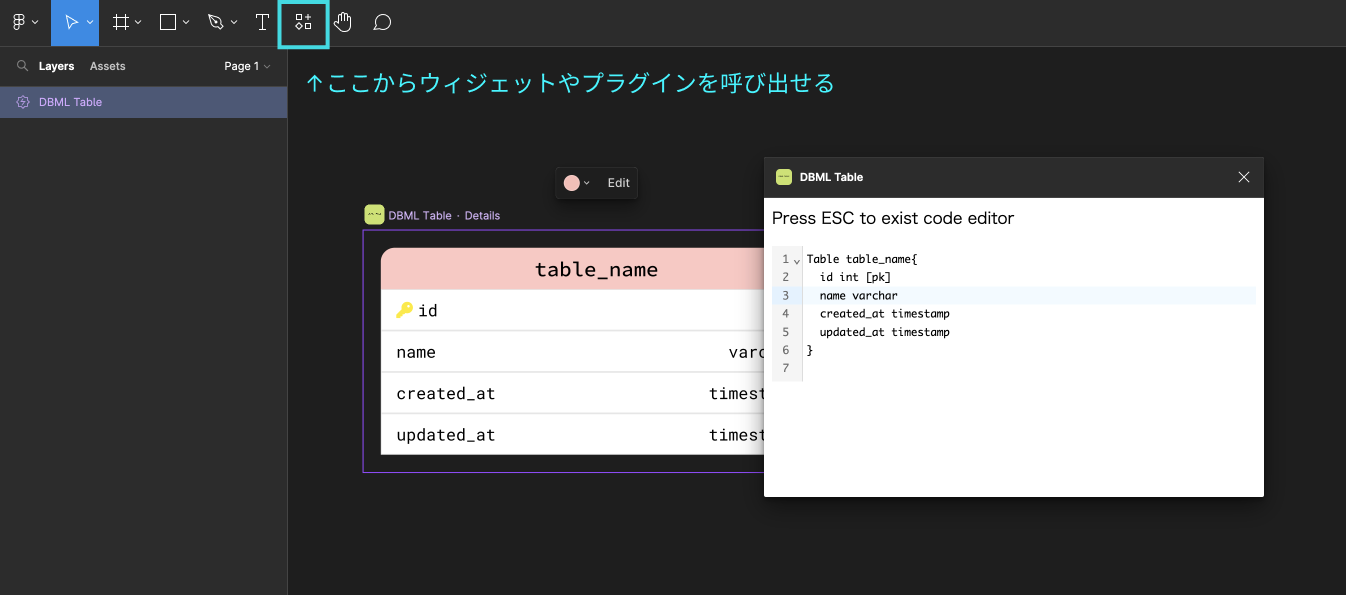
初めの頃はCommunityで検索してDuplicateするのがわかりやすいですが、PluginやWidgetはワークスペースの左上のボタンから呼び出すこともできます。以下の画像では直接DBML TableのWidgetを呼び出して、マークアップで中身を書き換えています。
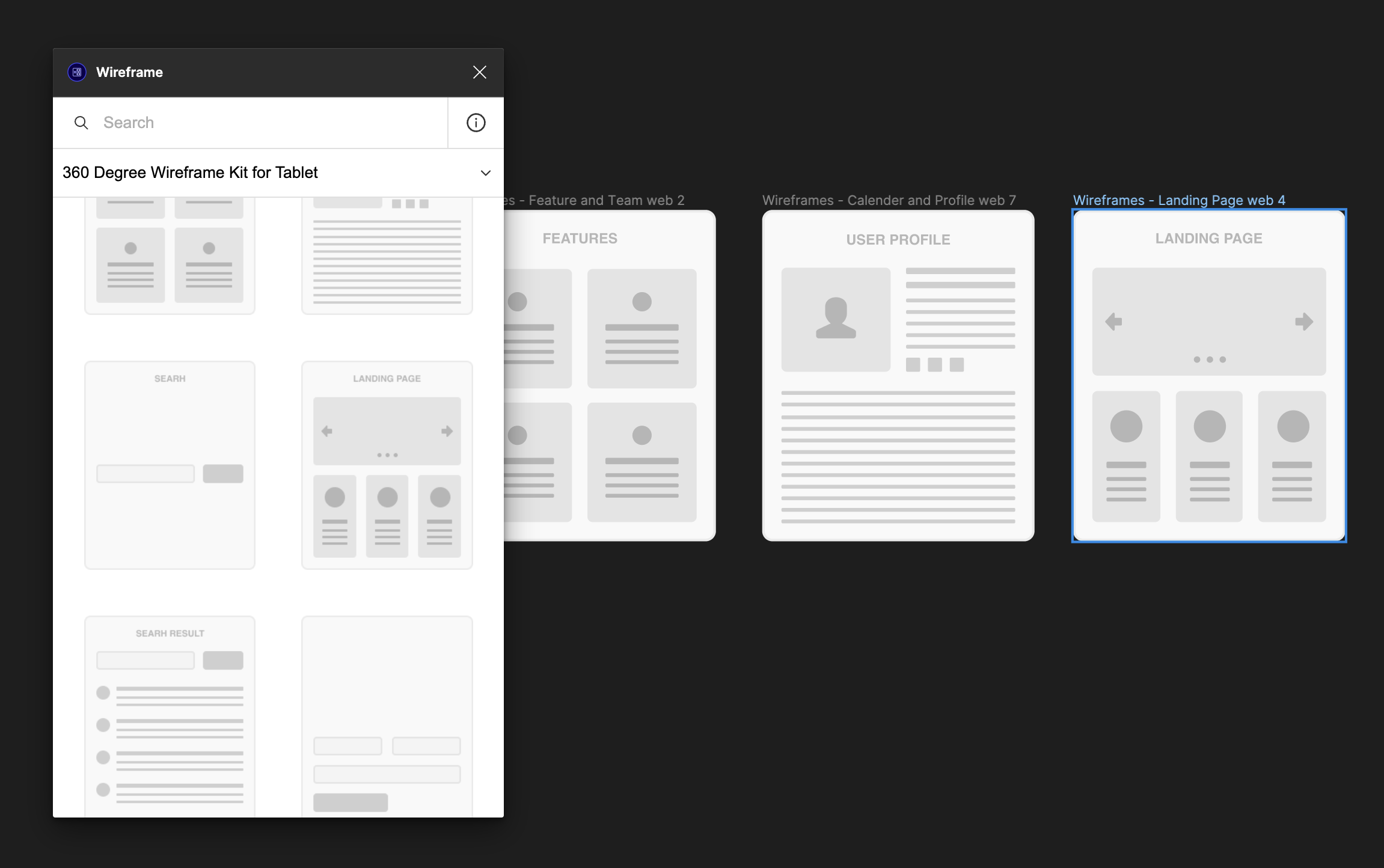
私自身はデザイナーなのであまり使いませんが、ワイヤーフレームを自動生成してくれるPluginもあります。
3. FigmaでDiagramを作成する
あとはテンプレートを使ったり自分でいじったりしながら、ぽちぽちして作りたいものを作ります。FigmaでUMLを作る上で便利なのは、autolayout機能と各種Pluginですね。
autolayoutはコンテンツに応じて自動的に幅を調整してくれる機能で、paddingを設定できたり、コンテンツを入れ替えることができます。HTML/CSSを扱う方であればどういうものか理解しやすいと思いますが、この動画だと、真ん中のクラスのオブジェクトを上下に入れ替えているのはautolayoutの挙動によるものです。
また、動画の右側でクラスをgrabすると矢印が追従していましたが、Draw ConnectorというPluginを使うとこのような追従コネクターを設定できます。おすすめのPluginやTemplateについては記事の後半でご紹介します。
といってもこんな面倒なことをするのは新機能を作るときくらいで、既存機能にちょろっと追加するくらいなら、graphvizで吐き出した画像をベタッとそのまま貼り付けて、適当にコメントを入れたりするだけでいいと思います。重要なのは 「参照できるところに情報があり、更新性を保てる」 ことなので、かけるコストと対価が見合わなければ丁寧に書くのはやめましょう。
4. FigmaのFrameをCopy as link
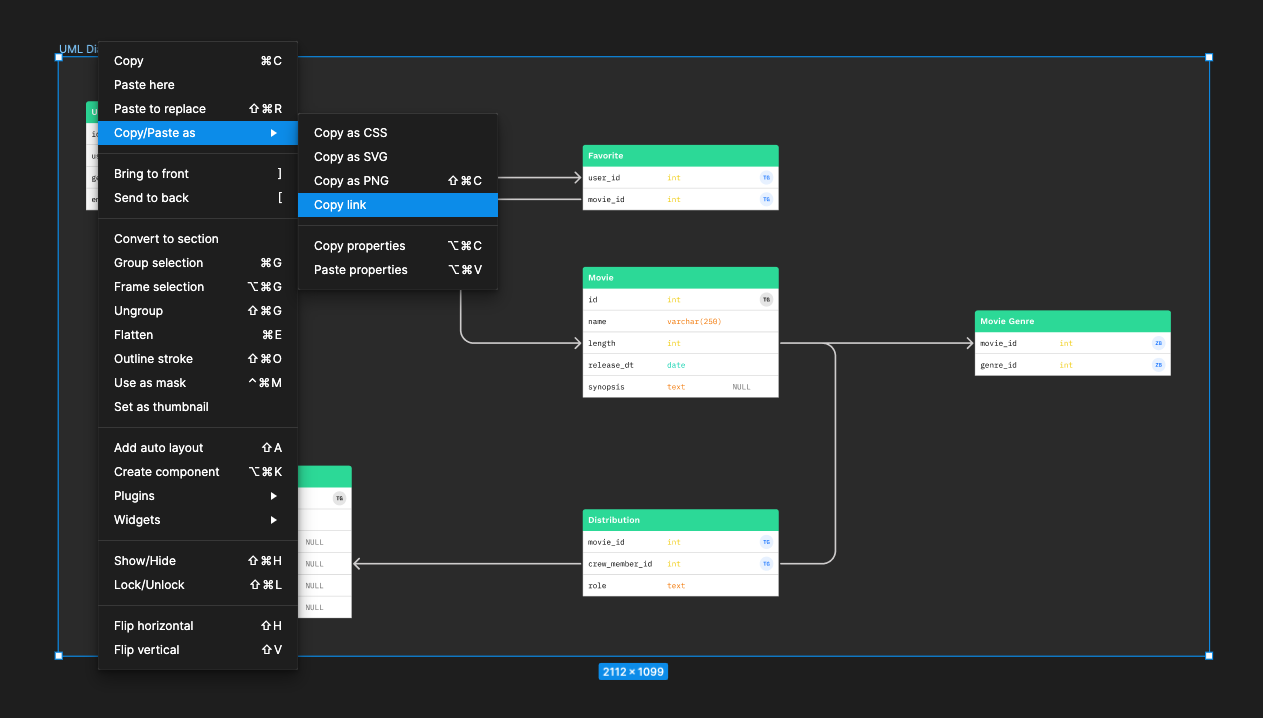
ある程度形が見えてきて、ドキュメントとして残したくなったら、対象をFrameで囲い、右クリックから "Copy/Paste as" --> "Copy link"を選びましょう。クリップボードにFrameのパラメーター情報の入ったURLがコピーされます。

5. NotionにPaste as Previewで貼り付け
さっきコピーしたリンクをPreview形式で貼り付けると、パラメーターに応じて該当のFrameのPreviewが表示されます。Figmaの親ファイルを更新するとPreviewも自動更新してくれるので、いちいち手動でドキュメントを変更せずに済み、大変便利です。

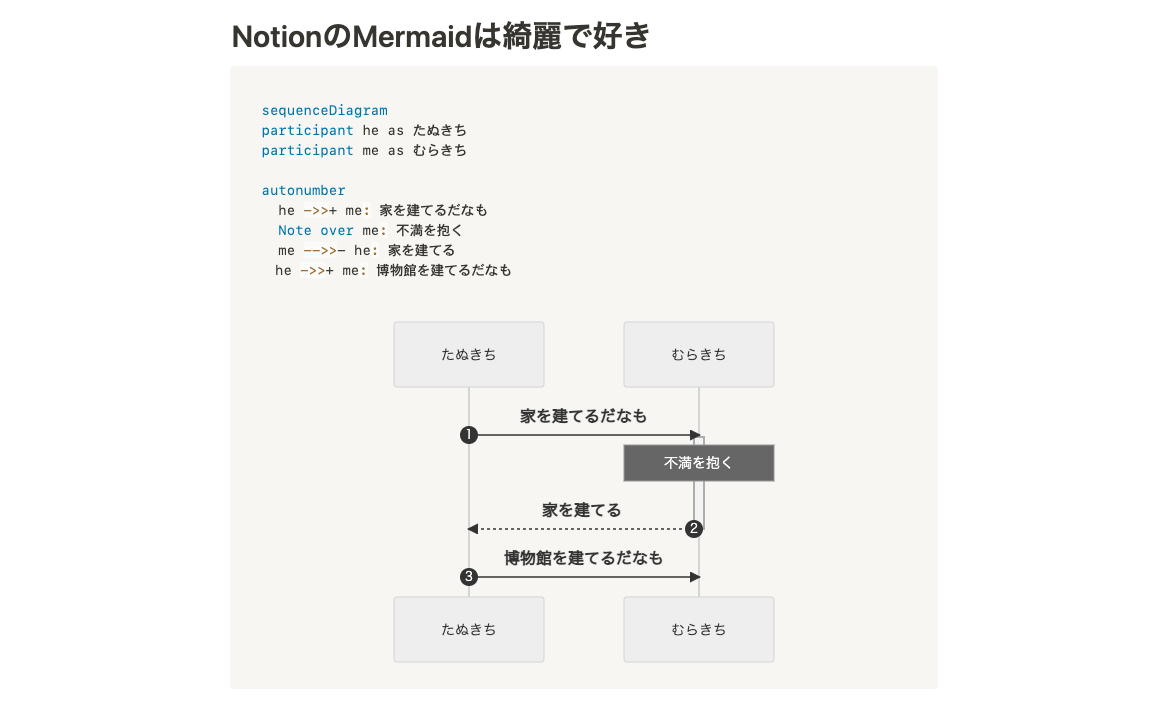
6. Mermaidも併用するといいよ
実はすべてのUMLをFigmaで書いているわけではなく、NotionがMermaid記法(テキストでグラフやチャートを描けるMarkdown記法)に対応しているので、これもよく使っています。Qiitaにも対応してますね。書けばいい感じにDiagramを生成してくれるので、かなり便利です。シーケンスなんかはこっちで書いた方が楽かもしれない。
Notionで書いたシーケンスを逆にFigmaに埋め込むことは現状できないので、パワープレイでスクリーンショットをバチンと貼り付けています。Widgetとかで連携できるのであればしたいですね。
Mermaidで書いた方が楽な時とFigmaで書いた方が楽な時とあって、ここは自分でも明文化しているわけではないんですが、「確定した単純な構成図」を書くならMermaid一択だな〜と思っています。一方で留意事項の多い状況や、相談事をするのには向いてないので、複雑な相談が必要な機能はFigmaで作ることが多いように思います。
実際のファイルに置いているもの
実ファイルは全体的に機密情報すぎるので載せられないのですが、以下のようなものを置いています。
Figma側 (embedでNotionにも貼る)
ビジュアライズが大きな力を発揮するタイプの資料
- ロードマップ
- 製造や物流、人的オペレーションなど、システム外も含めた一連の流れ
- 各種仕様(簡易的なシーケンス図やERDなど)
- 画面遷移、ワイヤーフレーム、デザインなどのインターフェース
- 経理処理のための月次フローのメモ
Notion側
テキストで書いた方が速いものや、検索性を高めたい資料
- 要件定義
- 各ステークホルダーとの議事録
- WBS
- 開発外Todoの管理
- 議事録や細かい経緯の備忘録
- API仕様書
- テスト、QAのための簡易的な試験項目(ここもあくまでQAエンジニアへの共有のためで、実際の項目は別ツールで管理)
- Figma側には置けない拡張子の関連データ(3Dファイルなど)
情報をAll in oneにまとめるメリット
All in oneなドキュメントには賛否両論あると思うのですが、筆者の体感で言えば、デザイナーとエンジニアと非エンジニア(経理や広報、営業チーム、カスタマーサポート)が同じファイルを参照してコメントし合える環境は、情報の共有性・透明性が担保されて非常にスムーズです。
① ビジネスサイドとの協業
ビジネスサイドとの関わりにおいては、事前に実装環境に近い画面を見せることで、営業チームが前もって販売戦略を検討したり、カスタマーサポートチームがFAQを作成したり、経理が監査法人と協議してくれたりと、率先して動いてくれるので助かります。開発部とビジネスサイドは意識しないと分断しがちなので、ビジュアルに強いFigmaを噛ませることによって、良い架け橋になってくれていると感じています。
もう少し組織規模が大きければ、プロトタイプを作ってユーザビリティテストを走らせてから開発……のようなプロセスを踏めば、よりきめ細かい協力体制が組めるのですが、今時点ではコストとベネフィットの見合いで、「仕様書やFigmaをいつでもビジネスサイドが見れる状態にしておく」くらいがベストだなと感じています。
②エンジニアやデザイナーとの協業
エンジニアに対しては、基本的には私が作ったものをテックリードに見せて叩いた後、実装するエンジニアにエスカレーションする形式を取っています。その際、これはあくまで仕様の叩き段階であることを明示し、実際に詳細設計→実装する際は各自で作業、最終的なドキュメントはコード内に残してもらっています。
デザインに関して言えば、自分がデザイナーとして実働する際にも、デザイン中「あ、この情報どっかに持たせなきゃいけないな」とか「ここの処理って非同期でいけるんだっけ」などの未検討事項が出ることがあります。そのあたりは適宜エンジニアと会話しながら作るんですが、デザインファイルと簡易的なDiagramが同じ画面に置かれていると相談しやすいですし、頭も回しやすく便利です。
③外部組織との協業
また、外部企業との連携に際しても、2022年の中旬からFigmaでパスワード付きのファイルを共有できるようになったことで、使用用途が大幅に拡大しました。例えばRFP資料をFigmaファイルで作成したり、提携先のエンジニアに「デザイン途中のAdminインターフェースのモックアップ」を見せながらAPI設計を検討したりと、柔軟なやりとりが実現できています。
仕様書におすすめのFigma Plugin / Widget
先述した通り、FigmaにはFigma Communityという投稿プラットフォームがあり、かつTypeScript(もしくはJavaScript)さえ書ければユーザーが独自にプラグインを開発できる環境が整っているため、公式以外にもさまざまな便利なツールが開発・公開されています。
私がFigma上でドキュメントを書いたり、メンバーとコラボレートする上で便利だと思ったPluginやWidgetを、最後に軽く貼り付けておこうと思います。
Plugin
追従する矢印で、簡単にフローやシーケンスが書けるDraw Connecter
テキストの検索と一括置換ができる Find and Replace
Frameに任意のPrefixをつけて命名できるUltra Renamer 2
実装前にちょっとしたデモ用のモックアップを作って欲しいと言われた時のためのMockup
非日本語話者のエンジニアとのやり取りでめちゃ役に立ってくれたDeepl translate
Widget
DBをテキストで書いてグラフィカルに描画できるDBML Table
ワークスペースにちょっとしたコメントを残すことができるAnnotation Sticky Notes
おわりに:仕様書はやっぱり中間成果物
冒頭でも書いた通り、仕様書もデザインデータも中間成果物。あくまで意思決定の土台に過ぎない(※特に事業会社においては)ので、開発工程がなるべくスムーズに進むことが一番大事です。
私自身、かつていわゆるJTCでウォーターフォール案件のPM業をしていた時は、全く別の方針でドキュメントを書いていました。(というかツールや方式を選べるような環境ではなかった。Figma?Git?なにそれおいしいの?)
Jiraでもmiroでもパワポでもkeynoteでもzenhubでも、手段に拘泥せず、環境や適性、一緒に仕事をするメンバーによって最適なツールを選ぶのがベストだと思っています。これを読んだ方の意思決定において、一つの参考になれば幸いです。
その他 :
一緒に仕事をするエンジニア・デザイナーをめちゃめちゃ募集しています。ご興味があればぜひお声かけください。
-
2022年11月時点の感想 ↩