新しい技術は使わないともったいない!
こんにちは、私は食品検査会社で働く会社員です。
デジタルもITもよくわからぬままにアラフォーになってしまいましたが、
近頃、頑張ってデジタル技術を勉強しています。
今回、簡単に機械学習を行える「 Teachable Machine 」を知り、触ってみることにしました。
モノと情報を簡単に紐づけられるこの技術、どうやって使ったらいいんだ~? と頭をひねった結果、消耗品の在庫記録システム があったら便利かもと思いました。

課題
弊社では3か月ごとに検査で使う消耗品の棚卸をしています。 消耗品ごとに個数と単価、購買先を調べて記録しないといけない ので、若干面倒です。また、検査担当ではないメンバーが棚卸を実施すると、そもそも 物品を見ても名前がわからない !
この課題を解消したいと思いました。
使用したツール
- Teachable Machine
- Node-RED
- LINE Developer
- Make(旧integromat)
- Googleスプレッドシート
作りたかった流れ
Webカメラで消耗品の画像を撮影 → Node-REDにつないだTeachable Machineで判別 → 結果をMakeへ送る → スプレッドシートの単価・購買先リストと照合 → 消耗品の名前、単価、購買先をスプレッドシートに追記&LINEへ送信 → LINEにメッセージが来たら消耗品の個数を入力してLINE Botへ送る → Makeで受信して個数をスプレッドシートに追記 → LINE Botから完了しましたのメッセージが届く )
なお、今回は残念ながら、取り消し線の部分の実装はできませんでしたので、こうやったらできなかったよの試行錯誤の記録としてお読みください。
2022.6.7追記 赤文字部分の実装にこぎつけました!
完成品の動画
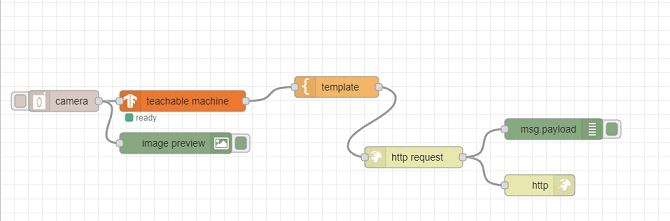
Node-REDの様子
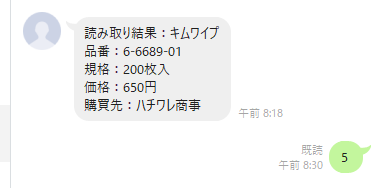
LINEの様子
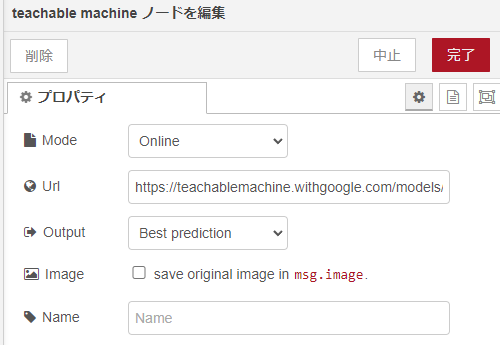
Teachable Machine
消耗品3種類のデータセットを作りました。
(Teachable Machineの詳しい使い方は下記の参考資料を参照ください。)
Node-RED
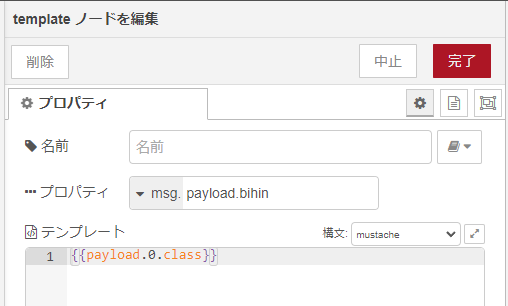
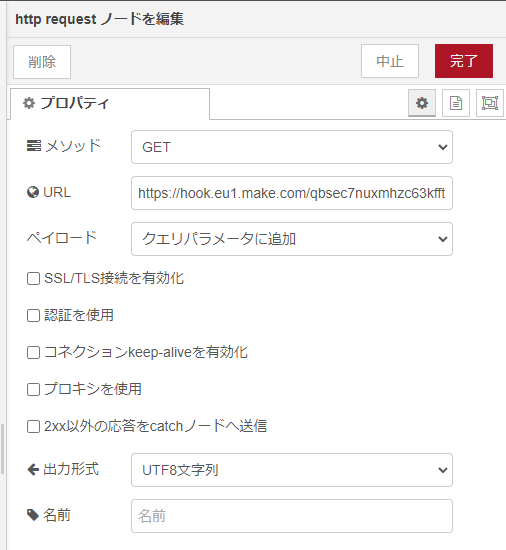
各ノードの設定を表示(折りたたみ)
Make
うまくいかなかったときの試行錯誤の記録(折りたたみ)
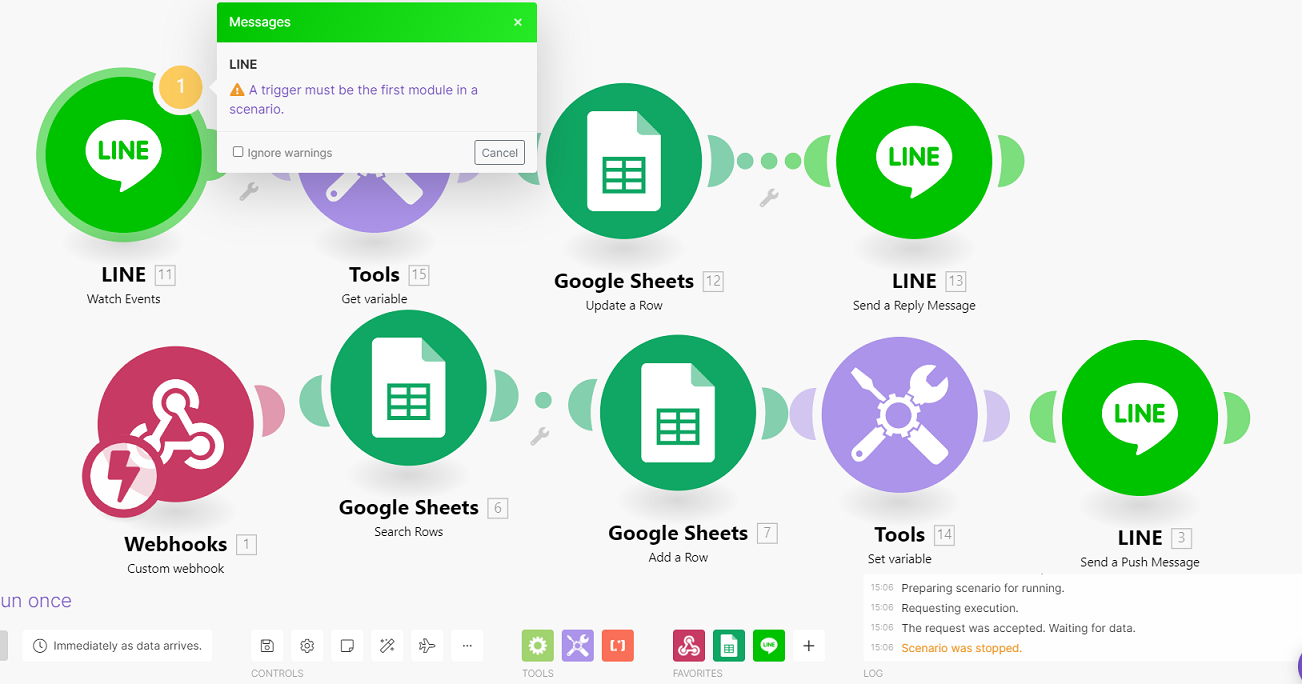
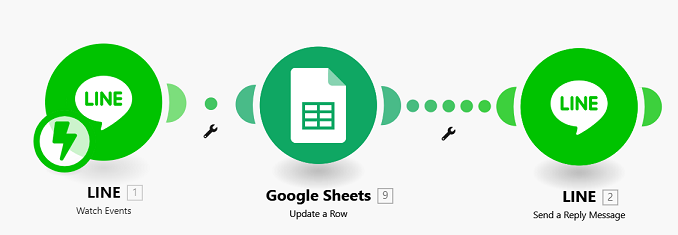
全体像①(Node-REDからTeachable Machineの結果を受信してスプレッドシートとLINEへ送る)

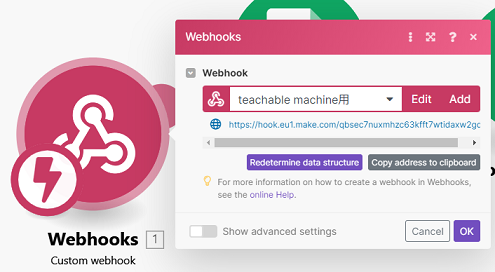
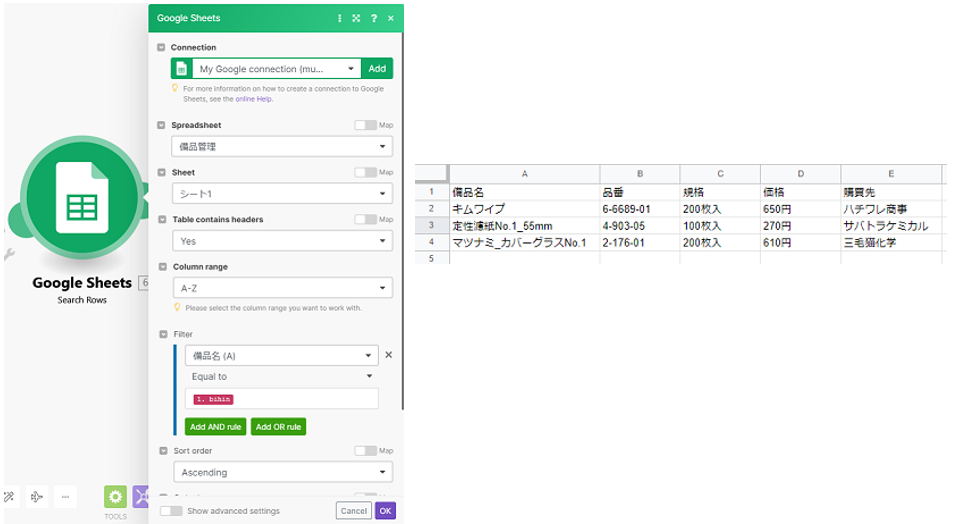
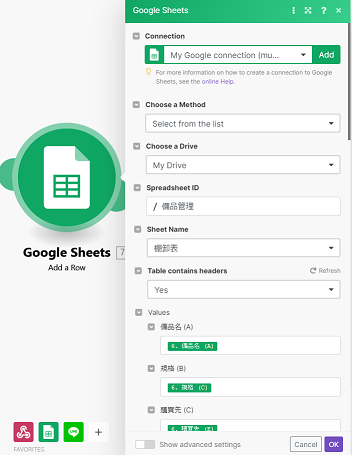
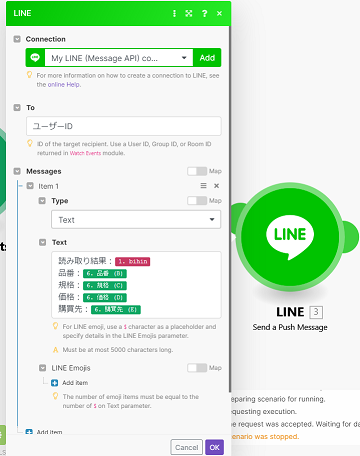
各モジュールの設定を表示(折りたたみ)
このWebhookのアドレスをコピーしてブラウザに貼り付け、「WebhookのURL?変数名=テキスト」を入力してエンターを押すとAcceptedと出るのを確認する(この手順はWebhookに型を教えている?教えてもらった手順ですが、正直何が起こっているのか理解していません)。
(例:WebhookのURL?bihin=キムワイプ)
別途用意したスプレッドシートの中身をSeach Rowsのモジュールで照合します。A列(備品名)とWebhookの変数「bihin」が同じ行を見つけます。エクセルのvlookupみたいなもの?
書き込み用のシートにAdd a rowモジュールで入力します。
LINEにも結果を送ります。ユーザーIDはLINE Developerで確認したユーザーIDを入力してください。
全体像②(①が終わった後で、ユーザーが消耗品の個数を入力すると個数をスプレッドシートに追記する)

ここで問題発生!
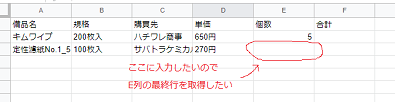
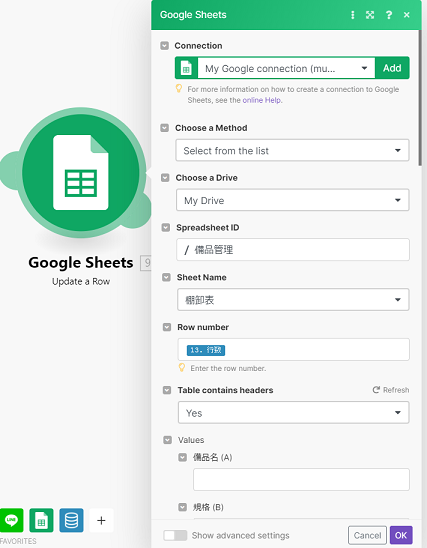
Makeの「Update a row」モジュールでユーザーが入力した数値をスプレッドシートの個数の列に入力したかったのですが、
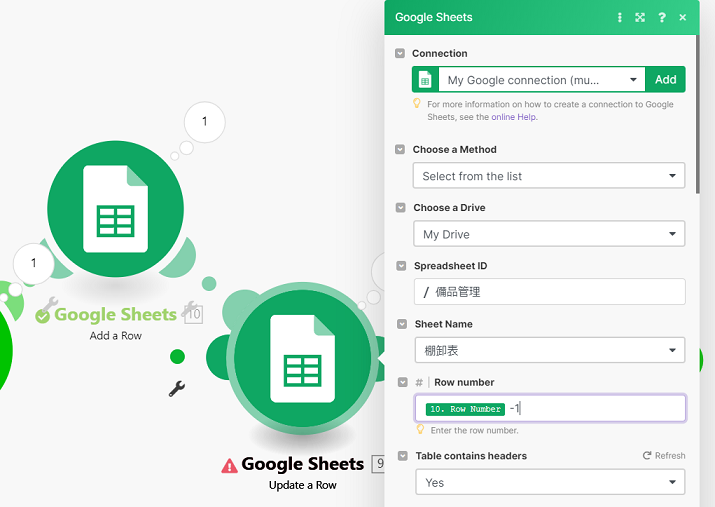
Makeでスプレッドシートの最終行の取得ってどうやるの??
エクセルのVBAでも次の空の行に入力したいけど現在何行目かが固定でない場合は、最終行を取得してプラス1するっていう流れをよく書きます。
教えてもらったところによると、同一のシナリオだったら「Add a Row」モジュールが現在何行目かの情報をもっているとのこと。「Add a row」モジュールを追加してためしに「Row number -1」のような設定が可能か見てみましたが、エラーが出てだめでした。

また、さらに教えてもらったところによると、現在、2つのフローは別々のシナリオ上にありますが、2つのフローを同一のシナリオ内で動かすことができるそうです。同一のシナリオの中で「set variable」などの変数の受け渡しができるモジュールに「Add a Row」のRow number情報を設定すればいけるかも!
しかし! 残念ながら、単純に2つのフローを1つのシナリオに持ってきただけでは動きませんでした。
やはり、ルーターのような高度なテクニックを使わないとだめ?
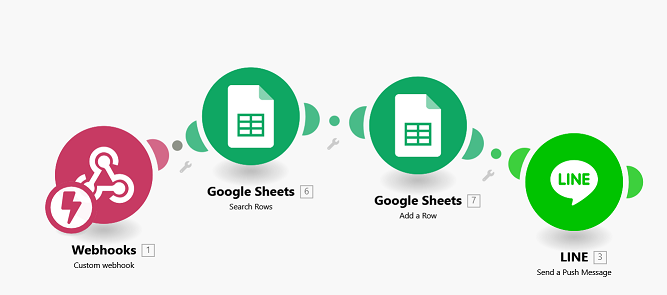
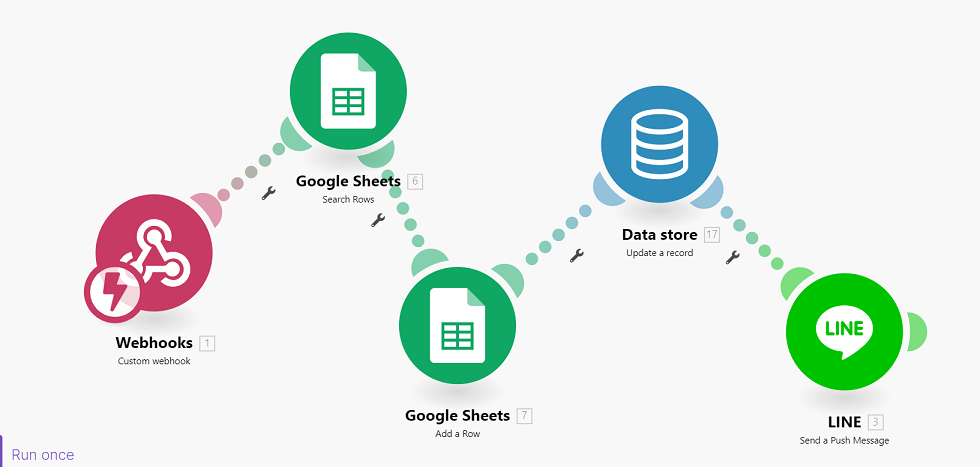
【改】全体像①(Node-REDからTeachable Machineの結果を受信してスプレッドシートとLINEへ送る)

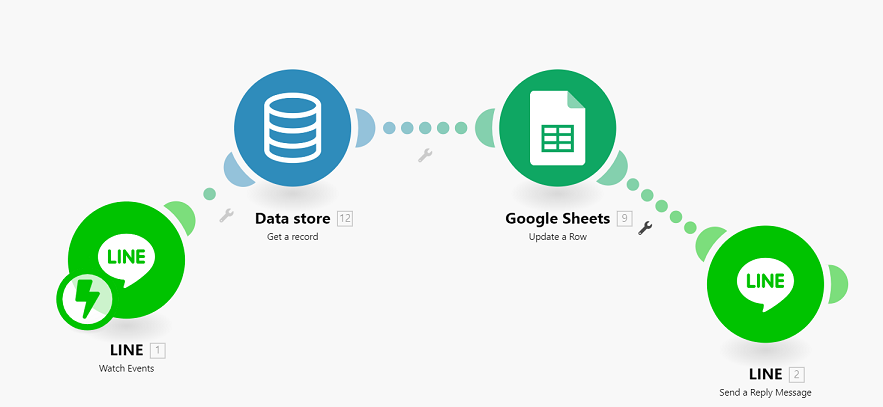
【改】全体像②(①が終わった後で、ユーザーが消耗品の個数を入力すると個数をスプレッドシートに追記する)

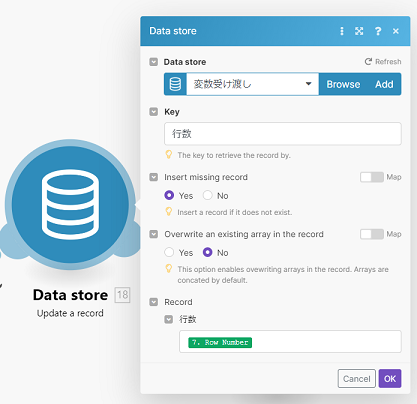
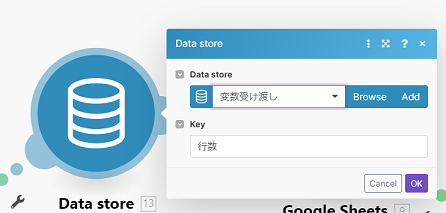
ポイントは Data store です!!
2つの独立したシナリオにおいて、それぞれのシナリオの変数の値を受け渡したい場合はData storeが使えます。
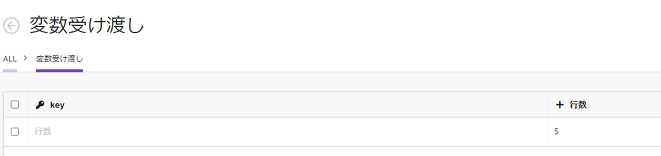
ここでは①のシナリオの「Add a Row」が持っている現在の行数「Row number」の値をData storeへ渡して、②のシナリオを動かすときにData storeから値を引っ張り出してきています。


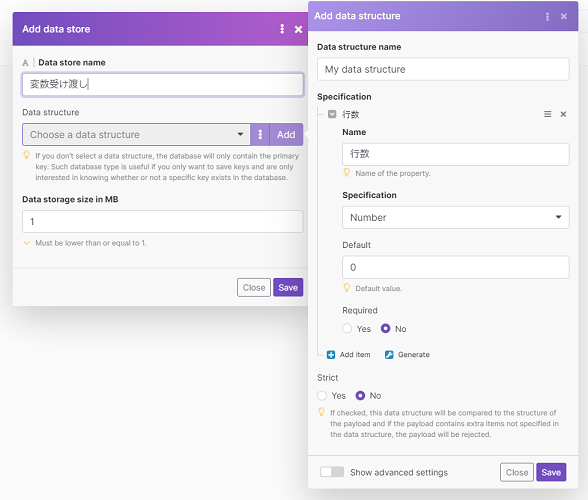
(行数の値は数値なので、型はNumberです)
シナリオ①②の各モジュールの設定
消耗品の個数が入力できるようになった完成品
まとめ
機械学習というと遠い世界のお話のように感じられましたが、今回やってみて意外と簡単に自分のPCでもできちゃうんだなぁと驚きました。また、Makeでのスプレッドシートの最終行の取得が意外と難しいというのは盲点だったので、引き続きどうしたらよいか調べていきたいと思います。VBAやGASだったらできるのにくやしい!ローコードツールは便利だけど、ついていない機能についてはどうしようもないので、自分でコードが書ける力を身に着けたいと強く思いました。
2022.6.7追記
おかげさまで完成に持っていくことができました。
この記事がMakeのシナリオ間での値の受け渡しに困っている誰かに届いてくれると嬉しいです。
おまけ
Teachable Machineから出力されたJavaScriptのコードを使って、CodePenで動かすのもやってみました。本当はCodePenから情報をNode-REDあるいはMakeへ送れたらよかったのですが、できませんでした。ついでにJavaScriptの本に書いてあったHTMLの文字を書き換えるという処理をボタンを押して実行できるようにしました。これはTeachable MachineのWebカメラの下に表示されている文字がちらちら切り替わるので、ボタンを押すと、(ボタンを押したタイミングで表示されていた文字が)上部の「ここを書き換える」欄に表示されるというのに挑戦したものです。初JavaScript動いて嬉しい!初心者には大きな一歩!
以上、御覧いただきまして誠にありがとうございました。
参考にした資料