前置き
Progateではネイティブアプリ(2017/12/4時点では未リリース)をReactNativeを用いて開発しています。
ここに記載した内容はほとんどwebでのReact開発にも適用できる内容ですが、せっかくなのでまだネット上の知見が少ないReactNative開発を想定して進めていきます。
パフォーマンスチューニングにおける鉄則「推測するな、計測せよ」に基いて、ReactNativeアプリにおいて計測しながらボトルネックを突き止め、改善する方法について書きます。
シミュレータでのPerf Monitor
「なんかここタップした時の挙動重いな、、、?」などと思ったら、まずはざっくりと状況を定量的に把握しましょう。
幸いReactNativeにはデフォルトで簡単なPerformance監視ツールがついています。
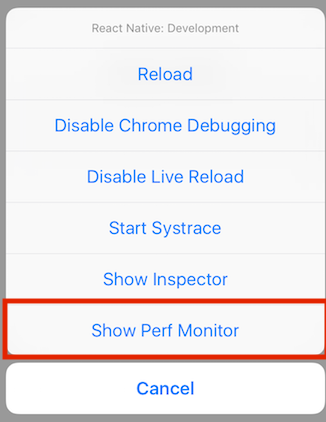
シミュレータ上で「Command + D」を押すと以下のような画面がでてきますね。

さらに「Show Perf Monitor」を押すと以下のようなMonitorを表示できます。

ReactNative開発においてパフォーマンスをチューニングするときは、まずは一番右の「JS」の欄を見てください。
この数値は「0 - 60」の範囲でリアルタイムに変わっていき、JSの処理が重いときほど、値が0に近づいていきます。
アプリの動作がもっさりしているときは、ここの値に現れることがほとんどで、30以下くらいの値になったりします。
逆にここの値が60に近いのに動作がもっさりする場合は、JS以外の要因を疑いましょう。
ここではJSがボトルネックだったと仮定して、さらに細かな分析をする方法を見てみましょう。
Chromeのデバッグツールによるプロファイリング
具体的にJSのどこの処理がボトルネックになっているかを突き止めるには、GoogleChromeのperformance計測ツールを使うとよいです。(ReactNative開発のいいところは、webでの開発体験に極めて近い所ですね。)
先程と同様にシミュレータ上で「Command + D」を押して、「Debug JS Remotely」を押すと、Chromeが開かれますね。
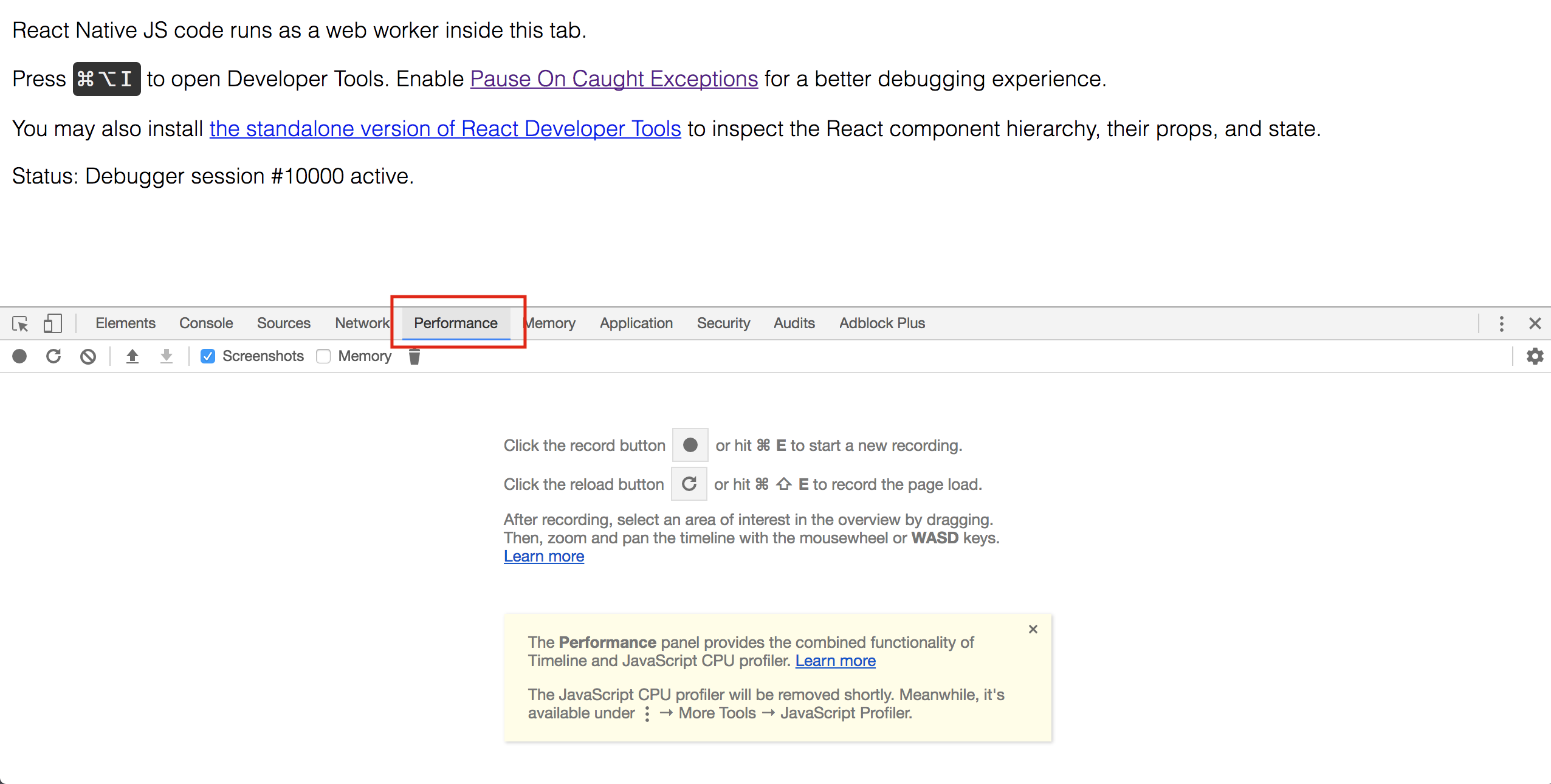
そこで以下のPerformanceタブを使います。

「Command + E」を押すと、プロファイリングが始まります。
プロファイル中にシミュレータ上で「もっさりする導線」を踏み、それからプロファイルを停止してください。
プロファイル結果には、どんな処理が走って、それぞれどのくらい時間がかかったかが表示されます。
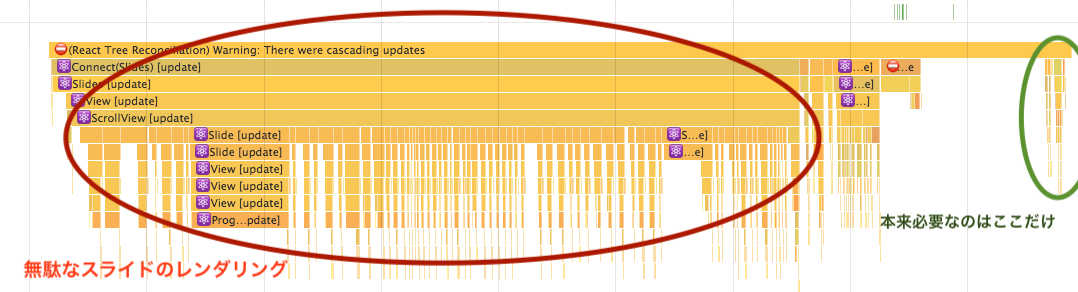
実際に開発中のProgateアプリでは、「エディタへの入力動作がもっさりする」という問題が発生していて、その時にプロファイルした結果が以下でした。

詳細は控えますが、要するに実際に必要な処理の50倍くらいの処理が走っていました。
ここまで原因が特定できてこれば、この無駄な処理が走らないようにすれば、チューニング完了です。
こちらのケースでは、無駄なReactコンポーネントのレンダリングが発生していることが原因でした。
Reactを用いて開発しているケースではよくあることですね。
このようなケースの場合、どのような改善を施せばよいのか。
それはまた別の機会に書ければと思います。
※ちなみに本記事の内容は以下の記事の簡約みたいなものなので、詳しく知りたい人はこちらの記事を見てみてください。