Reactでラジオボタンを使った検索機能を実装したので、備忘録として残します。
前回の記事では、
ファイター一覧を名称で検索をできるよう実装しましたが、それに加えて
特定のカラムの値がtrue/falseかで検索できるよう実装しました。
前回:
https://qiita.com/taramu/items/5037bfbeba8c049760a8
処理の流れ(インクリメンタルサーチと基本的に同じ)
・ラジオボタンに入力した値を保持するuseStateを用意する。
・ラジオボタンを押下した際、radioChangeファンクションを呼び出すようにする。
・radioChangeファンクションで入力した値をstateにsetさせる。
・selectedOption(state)の値が更新されたので、
selectedOptionを使用しているfilterdCharacters定数のフィルターが更新される。
・検索結果が表示される。
// ラジオボタンに入力した値を保持するuseState
const [selectedOption, setSelectedOption] = useState("");
// ラジオボタンに入力した値をセットする。
const radioChange = (event) => {
setSelectedOption(event.target.value)
};
const filteredCharacters = Object.values(characters).filter((character) => {
const nameFilter = character.name.includes(searchTerm)
// ラジオボタンの値が空の時は名称検索の結果のみ返す。
if (selectedOption === '') {
return nameFilter
} else {
//true、falseの文字列を真偽値に変換する。
//参考:https://pisuke-code.com/js-convert-string-to-boolean/#_JSONparse
const vipFilter = character.vip == JSON.parse(selectedOption)
return nameFilter && vipFilter
}
})
return (
< div >
<label>
<input
type="radio"
value=''
checked={selectedOption === ''}
onChange={radioChange}
/>
all
</label>
<label>
<input
type="radio"
value='true'
checked={selectedOption === 'true'}
onChange={radioChange}
/>
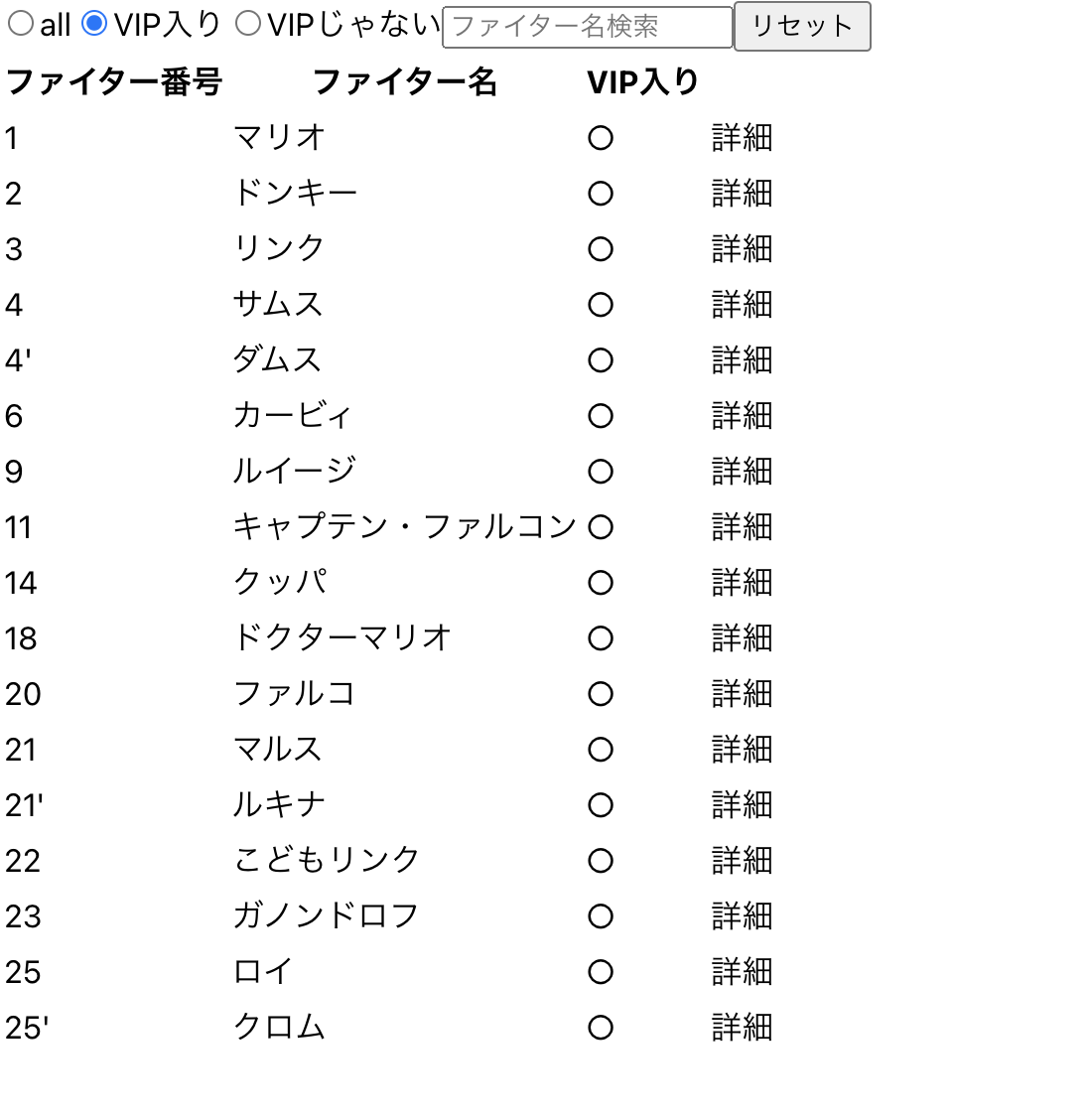
VIP入り
</label>
<label>
<input
type="radio"
value='false'
checked={selectedOption === 'false'}
onChange={radioChange}
/>
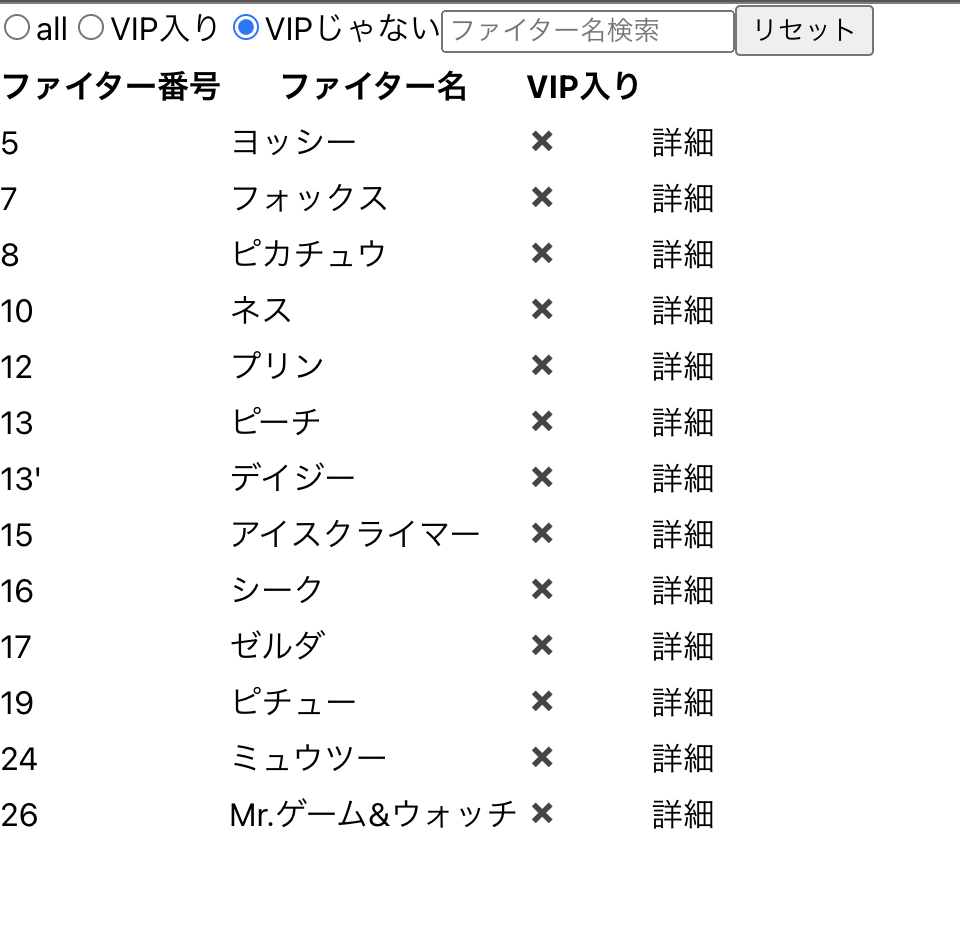
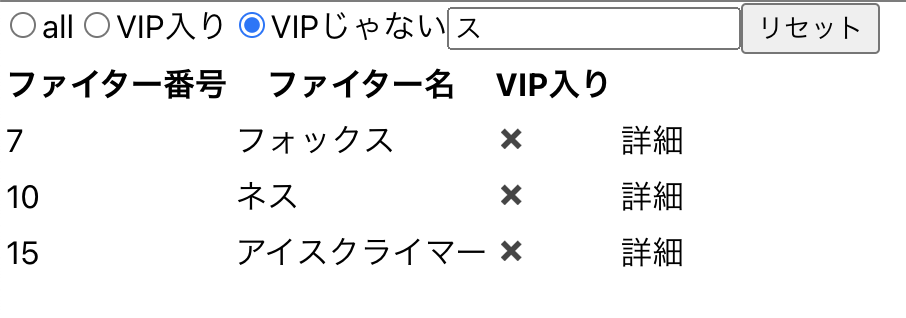
VIPじゃない
</label>
<input
type="text" autoFocus
placeholder="ファイター名検索"
value={searchTerm}
onChange={handleChange}
/>
<button onClick={() => {
setSelectedOption('');
setSearchTerm('');
}}>
リセット
</button>