環境
- Unity2018.2.0f2
- WebGL
- Firefox61.0.1(x64)
- XAMPP
注意
Application.persistentDataPathの参照先がIndexedDBから始まるハッシュアドレスになっていたので、未検証ですが上記ページにある表で対応していないブラウザorブラウザバージョンだと動作しない可能性があります。
結論
WebRequestでjson取ってきてApplication.persistentDataPathに保存。
保存したjson読み込むだけ。
普通に他プラットフォームと同じ感じでできる模様。
- キモとしては以下の二点。
- WebGLでもクライアントブラウザ()側でApplication.persistentDataPathが指定できるところ。
- ただしファイルとして保存されるのではなくIndexedDBとして保存される。
使い勝手としてはAndroidビルドのUnityの中でFileIO使うのとあんま変わらないんじゃなかろうか。
WebGLFileIOTest
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEngine;
using UnityEngine.Networking;
public class WebGLFileIOTest : MonoBehaviour {
IEnumerator Start()
{
UnityWebRequest www = UnityWebRequest.Get("http://localhost/resources/test.json");
yield return www.SendWebRequest();
if(www.isNetworkError || www.isHttpError) {
Debug.Log(www.error);
yield break;
}
string dataPath = Application.persistentDataPath + "/test.json";
File.WriteAllBytes(dataPath, www.downloadHandler.data);
string fileData = File.ReadAllText(dataPath);
Debug.Log(fileData);
}
}
CORSで弾かれる場合
ただ気を付けないといけないのはCORSによってjsonへのアクセスが弾かれるので、その場合は.htaccessを設定してあげましょう。
↓とりあえず仮サンプル。
localhost/resources/.htaccess
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
Header set Access-Control-Allow-Credentials "true"
Header set Access-Control-Allow-Headers "Accept, X-Access-Token, X-Application-Name, X-Request-Sent-Time"
Header set Access-Control-Allow-Methods "GET, POST, OPTIONS"
</IfModule>
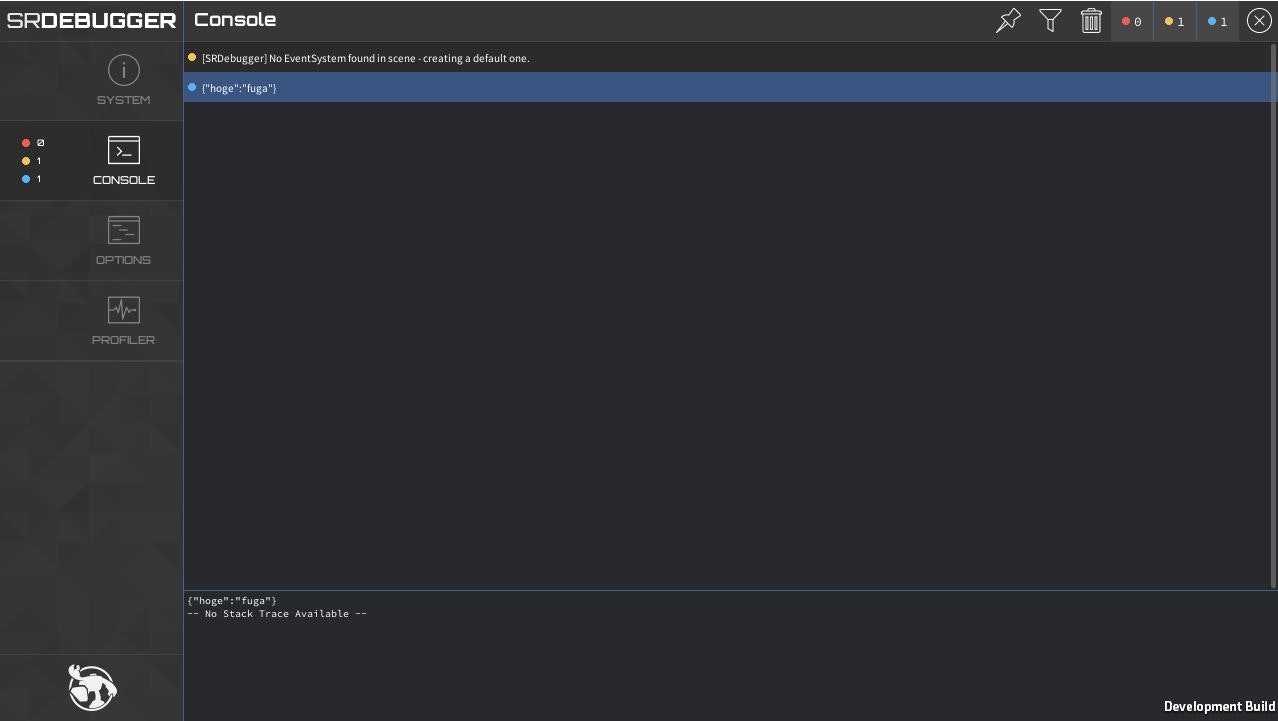
結果
できた。
localhost/resources/test.json
{"hoge":"fuga"}