textlintとprhを用いて、文章を校正する方法を紹介します。
textlintとは
textlintは、自然言語の校正に特化したNode.js製の文章校正ツールです。
JavaScriptを書いている人には、「ESLintのテキスト版」と言えば分かりやすいでしょうか。
ESLint同様プラガブルな仕組みになっており、様々なルールを組み合わせて使用します。
コマンドライン上で実行することもできますが、AtomやVisual Studio Codeなどのエディタ上で動かすこともできます。
prhとは
prhは、表記ゆれの修正に特化したNode.js製の文章校正ツールです。
textlintのルールにも表記ゆれのためのものはありますが、prhではYAMLファイルで辞書を柔軟に管理できます。
単体で実行することもできますが、textlintのルールの一つとして動かすこともできます。
環境構築
コマンドライン上で実行するにせよエディタ上で動かすにせよ、以下のものが必要になります。
-
package.jsonファイル - textlint本体
- textlintのルール
- textlintの設定ファイル
package.jsonファイルを作成
textlintはNode.js上で動作するため、package.jsonファイルが必要です。
この時点では、中身はnameぐらいでいいでしょう。
{
"name": "textlint-prh-example"
}
textlint本体をインストール
textlint本体をインストールします。
$ npm i -D textlint
この時点で、package.jsonファイルは以下のようになっているはずです。
{
"name": "textlint-prh-example",
"devDependencies": {
"textlint": "^11.2.6"
}
}
textlintのルールをインストール
textlint自体はルールを持っていないので、使用するルールは自分でインストールする必要があります。
数あるルールの中から、使用したいルールを選んでインストールしましょう。
ここでは、日本語向けのルールをいくつかまとめたプリセットであるtextlint-rule-preset-japaneseをインストールします。
$ npm i -D textlint-rule-preset-japanese
この時点で、package.jsonファイルは以下のようになっているはずです。
{
"name": "textlint-prh-example",
"devDependencies": {
"textlint": "^11.2.6",
"textlint-rule-preset-japanese": "^4.0.3"
}
}
次に、prhをtextlint上で動かすためにtextlint-rule-prhをインストールします。
$ npm i -D textlint-rule-prh
この時点で、package.jsonファイルは以下のようになっているはずです。
{
"name": "textlint-prh-example",
"devDependencies": {
"textlint": "^11.2.6",
"textlint-rule-preset-japanese": "^4.0.3",
"textlint-rule-prh": "^5.2.1"
}
}
textlintの設定ファイルを作成
textlintの設定は、.textlintrcという設定ファイルに記述します。
フォーマットはJSON、YAML、JavaScriptのいずれかが使用できますが、ここではJSON形式で記述します。
先程インストールしたtextlint-rule-preset-japaneseとtextlint-rule-prhを使用するには、次のように書きます。
{
"rules": {
"preset-japanese": true,
"prh": {
"rulePaths": [
"node_modules/prh/prh-rules/media/WEB+DB_PRESS.yml"
]
}
}
}
ここでは、textlint-rule-prhに同梱されているWEB+DB_PRESS.ymlをprhで使用する辞書ファイルとして指定していますが、他の辞書ファイルを使用することもできます。
もちろん、YAML形式の辞書ファイルを自作して使用することもできます。
リント対象のファイルを作成
docsディレクトリ内のMarkdownファイルをリント対象とすることを想定し、docsディレクトリにREADME.mdファイルを作成します。
# サンプル
これは、MarkDownで書かれたサンプルドキュメントです。
まあ、あの、このように、あえてエラーとなるような文章にしています。
この文章はあえてエラーとなるようなものにしており、次の点が導入したルールに違反します。
- 2行目:
MarkdownをMarkDownと書いている - 3行目:読点を3個以上使用している
リントを実行
textlintはコマンドライン上で実行するか、AtomやVisual Studio Codeなどのエディタ上で動かすことができます。
コマンドライン上で実行
package.jsonファイルに、textlintによるリントを実行するためのコマンドを追加します。
コマンド名はなんでもいいのですが、ここではわかりやすくlintとします。
{
"name": "textlint-prh-example",
"scripts": {
"lint": "textlint 'docs/**/*.md'"
},
"devDependencies": {
"textlint": "^11.2.6",
"textlint-rule-preset-japanese": "^4.0.3",
"textlint-rule-prh": "^5.2.1"
}
}
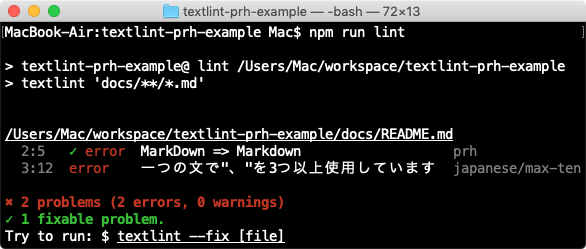
以下のコマンドを実行すると、textlintによるリントが実行されます。
$ npm run lint
fixableなルールを自動修正
一部のfixable(修正可能)なルールは、--fixオプションで自動修正できます。
package.jsonファイルに、textlintによる修正を実行するためのコマンドを追加します。
コマンド名はなんでもいいのですが、ここではわかりやすくfixとします。
{
"name": "textlint-prh-example",
"scripts": {
"lint": "textlint 'docs/**/*.md'",
"fix": "textlint 'docs/**/*.md' --fix"
},
"devDependencies": {
"textlint": "^11.2.6",
"textlint-rule-preset-japanese": "^4.0.3",
"textlint-rule-prh": "^5.2.1"
}
}
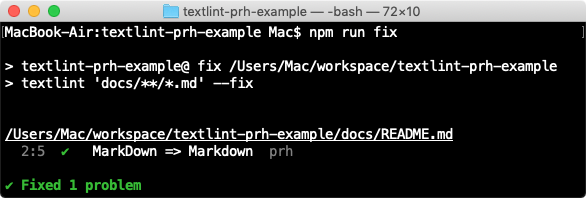
以下のコマンドを実行すると、textlintによる修正が実行されます。
$ npm run fix
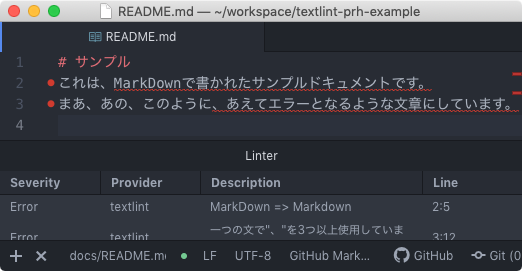
Atom上で動かす
linter-textlintをインストールします。
$ apm install linter-textlint
これだけで動きます。
うまく動かない場合は、ファイルを開き直したり、エディタを再起動したりしましょう。
現時点では、fixableなルールの自動修正には対応していないようです。
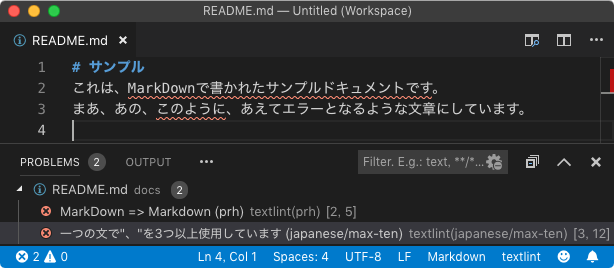
Visual Studio Code上で動かす
vscode-textlintをインストールします。
$ code --install-extension taichi.vscode-textlint
これだけで動きます。
うまく動かない場合は、ファイルを開き直したり、エディタを再起動したりしましょう。
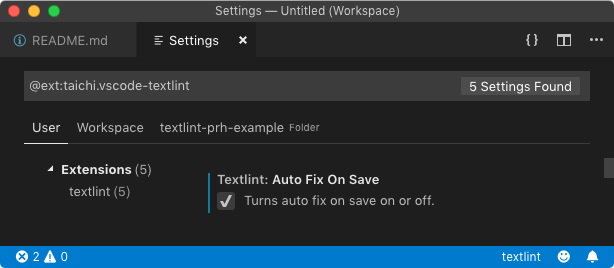
fixableなルールを自動修正
「Auto Fix On Save」オプションを有効にすることで、ファイル保存時にfixableなルールが自動修正されます。
その他のエディタ上で動かす
textlintは他にも、Sublime TextやVimなどのエディタ上で動かすことができます。
あなたのお気に入りのエディタのためのプラグインが存在しない場合、是非作ってみてください。
GitHub上で動かす
今回はローカル上で実行する方法を紹介しましたが、GitHub Actionsやreviewdogと連携すれば、GitHub上でリント結果を確認できるようになります。