Google Apps Scriptを使うと、手軽にサーバーサイドプログラムを作ることができて便利ですよね。
かくいう僕も、Google Apps Scriptで作ったBOTを社内のSlackで運用しています。1
今回は、僕が作成したGoogle Apps Script用のテストライブラリ「GASUnit」をご紹介します。
Google Apps Scriptの開発手法
Google Apps Scriptには、規模や好みに応じて様々な開発手法が存在します。
- オンラインエディタで書く
- オンラインエディタで書き、Google Apps Script GitHub アシスタントでGitHubと同期
- ローカルで書き、claspでGoogleドライブと同期
一時的に使うような小さなプログラムであればオンラインエディタのみで充分ですが、BOTのように継続的に運用していくものとなると、少なくともソースコード管理はしておきたいところです。
それにくわえて、品質を担保するためのテストコードもあれば最高ですよね?
Google Apps Scriptにおけるテスト
Google Apps Scriptには、標準でテストを実行するための仕組みが存在しません。
ローカルで開発する場合は通常のJavaScriptと同様にMochaやJasmineなどのテストフレームワークを使えばいいのですが、オンラインエディタ上で開発する場合はそれらのフレームワークは使えません。
QUnit for Google Apps ScriptというGoogle Apps Script用のテストライブラリもあるにはありますが、QUnitが元となっているため癖があります(テストを実行するためにdoGet関数を用意してウェブアプリケーションとして公開する必要がある)。
そこで、癖のないGoogle Apps Script用のテストライブラリとしてGASUnitを作りました。
GASUnitの特徴
GASUnitでは、テスト結果をGoogle Apps Scriptのログに出力するか、Slackに投稿することができます。
テストの記述スタイルはいくつかある中から選べる……予定なのですが、現時点ではExportsスタイルのみをサポートしています。
使用方法
実際にGASUnitを使用してテストを実行する方法をご紹介します。
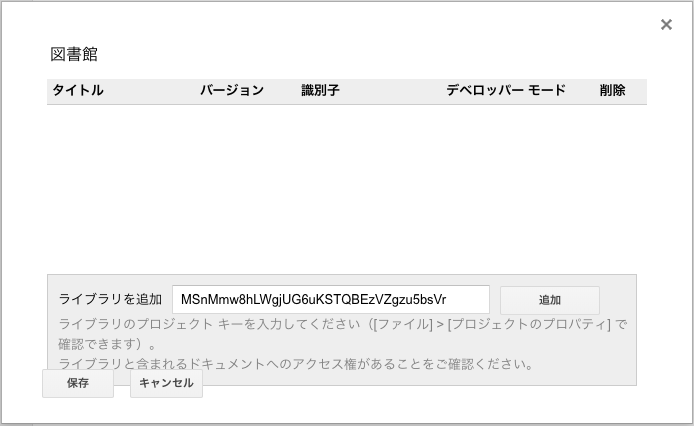
ライブラリを追加
リソース -> ライブラリからライブラリのダイアログを開き、以下のプロジェクトキーを入力して追加します。
MSnMmw8hLWgjUG6uKSTQBEzVZgzu5bsVr
複数のバージョンがありますが、基本的には最新版を選べばOKです(バージョン表記はセマンティックバージョニングに準拠しています)。
テストコードを書く
例として、Array#indexOfのテストコードをExportsスタイルで書いてみましょう。
使用する関数を変数に代入
ファイルの先頭で、テストに使用するexports関数とassert関数を変数に入れます。
変数に入れずに毎回GASUnit.exportsやGASUnit.assertのように書いてもいいですが、こうすることでテストコードが簡潔になります。
テスト結果をログに出力する場合:
var exports = GASUnit.exports
var assert = GASUnit.assert
テスト結果をSlackに投稿する場合:
var WEBHOOK_URL = 'https://...'
var exports = GASUnit.slack(WEBHOOK_URL).exports
var assert = GASUnit.assert
ソースコードを公開する場合はWebhook URLをリテラルとして書くべきではないので、スクリプトのプロパティを使用してください。
var WEBHOOK_URL = PropertiesService.getScriptProperties().getProperty('WEBHOOK_URL')
var exports = GASUnit.slack(WEBHOOK_URL).exports
var assert = GASUnit.assert
あるいは以下のように書くことで、スクリプトのプロパティにWEBHOOK_URLが設定されていればSlackに投稿し、設定されていなければログに出力するようにもできます。
var WEBHOOK_URL = PropertiesService.getScriptProperties().getProperty('WEBHOOK_URL')
var exports = WEBHOOK_URL ? GASUnit.slack(WEBHOOK_URL).exports : GASUnit.exports
var assert = GASUnit.assert
テストを書く
Google Apps Scriptでは関数単位で実行するので、関数の中にテスト処理を記述していきます。
関数名はなんでもいいのですが、Google Apps Scriptの仕様上末尾に_をつけるとプライベート扱いになって実行できないので、末尾に_をつけないようにしてください。
function test_array () {
exports({
'Array': {
'#indexOf()': {
'should return -1 when not present': function () {
assert([1, 2, 3].indexOf(4) === -1)
},
'should return the index when present': function () {
assert([1, 2, 3].indexOf(3) === 2)
}
}
}
})
}
Exportsスタイルでは、引数にオブジェクトを渡して階層構造で記述していきます。
assert関数は引数がtruthyなら成功、falsyなら失敗となる単純な実装です。
あるいは、公式アサーションライブラリのAssertGASを使って、以下のように書くこともできます。
function test_array () {
exports({
'Array': {
'#indexOf()': {
'should return -1 when not present': function () {
var index = [1, 2, 3].indexOf(4)
assertThat(index).is(-1)
},
'should return the index when present': function () {
var index = [1, 2, 3].indexOf(3)
assertThat(index).is(2)
}
}
}
})
}
テストを実行
テストが書けたら、Google Apps Scriptの通常の関数と同様に実行するのみです。
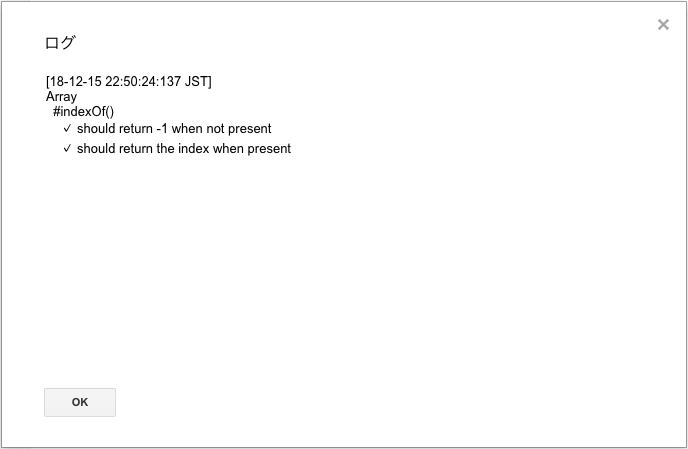
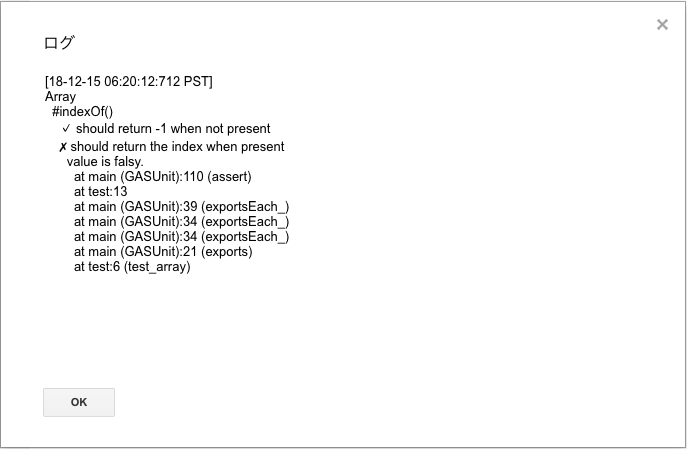
テスト結果をログに出力する場合
関数を実行すると、テスト結果がログに出力されます。
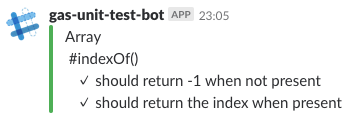
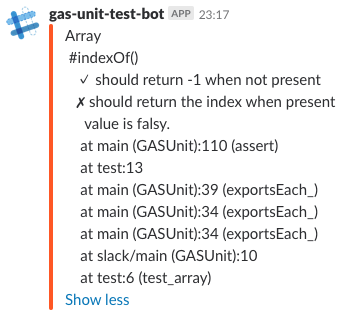
テスト結果をSlackに投稿する場合
関数を実行すると、Slackにテスト結果が投稿されます。
おわりに
あなたもぜひGASUnitを使って、Google Apps Scriptのテストコードを書いてみてください。
また、GASUnitはオープンソースなので、プルリクエストやイシューなどのコントリビュートを歓迎しています!