こんにちは。むんです![]()
Vue.jsをはじめて触ってみたので、備忘録として残します![]()
同じ様に、はじめてVue.jsを触る方のご参考になれば嬉しいです。
目次
- Vue.jsって何?
- 環境を整える
- プロジェクトの起動
- 簡単なアプリを作成してみる
Vue.jsって何?
Vue.jsとはJavascriptのフレームワークの一種です。
JavascriptのフレームワークはAngularやReactもありますが、
Vue.jsはビューに特化しているそうです。(もう少し分かったら追記します。笑)
環境を整える
Vue.jsを使用するには下記3パターンあります。
- CDNをHTMLに書き込む
- npmでVueをインストール
- npmでVue-CLIをインストール
- 直接ダウンロード
今回は、2つ目の「npmでVue-CLIをインストール」する方法でご紹介します。
1.Node.jsをインストール
npmを使うために、まずNode.jsをインストールします。
インストーラーを下![]() Node.js 公式ページから入手して下さい。
Node.js 公式ページから入手して下さい。
※MacだとHomebrew→nodebrew使って入れる方法もあるみたいですが、割愛します。
インストールが完了すると、「node」と「npm」のコマンドが使える様になります。
バージョンを確認してみましょう。
$ node -v
$ v15.2.0 //バージョンが出力される
2.npmでVueをインストール
$ npm -v
$ v6.14.8 //バージョンが出力される
それでは、npmを使ってVue-CLIをインストールしましょう。
3.npmでVue-CLIをインストール
$ npm install -g @vue/cli
//
// 省略
//
+ @vue/cli@4.5.8
added 1333 packages in 265.59s
Vue CLI4.5.8がインストールされました!
Vueのバージョンをコマンドで確認しましょう。
$ vue -V
-bash: vue: command not found
上記の様に「command not found」が表示される場合は、パスが通っていない可能性が高いです。
下記のコマンドでnpmのパスが通っているか、確認しましょう。
npm bin -g
「(not in PATH env variable)」と表示される場合、パスが通っていませんので、パスを通しましょう。
export PATH=$PATH:npm bin -g >> ~/.bash_profile
もう一度、Vueのバージョンを確認しましょう。
$ vue -V
@vue/cli 4.5.8
成功ですね。
プロジェクトの起動
1.プロジェクトの作成
下記コマンドでプロジェクトを作成します。
vue create {プロジェクト名}
※プロジェクト名は小文字じゃないと怒られます。
$ vue create helloworld
途中、「Please pick a preset」と聞かれるので、デフォルトを選択。
プロジェクト作成に成功すると、下記の様な画面になります。

2.起動する
cd {プロジェクト名}
npm run service
$ cd helloworld
$ npm run service
2.ブラウザで確認する
ブラウザより、下記URLを打ち込んで確認してみましょう。
http:localhost:8080
起動できていれば、下記画面が表示されます。

OKですね。
3.フォルダ構成を確認する
各ファイルの解説(ざっくり)
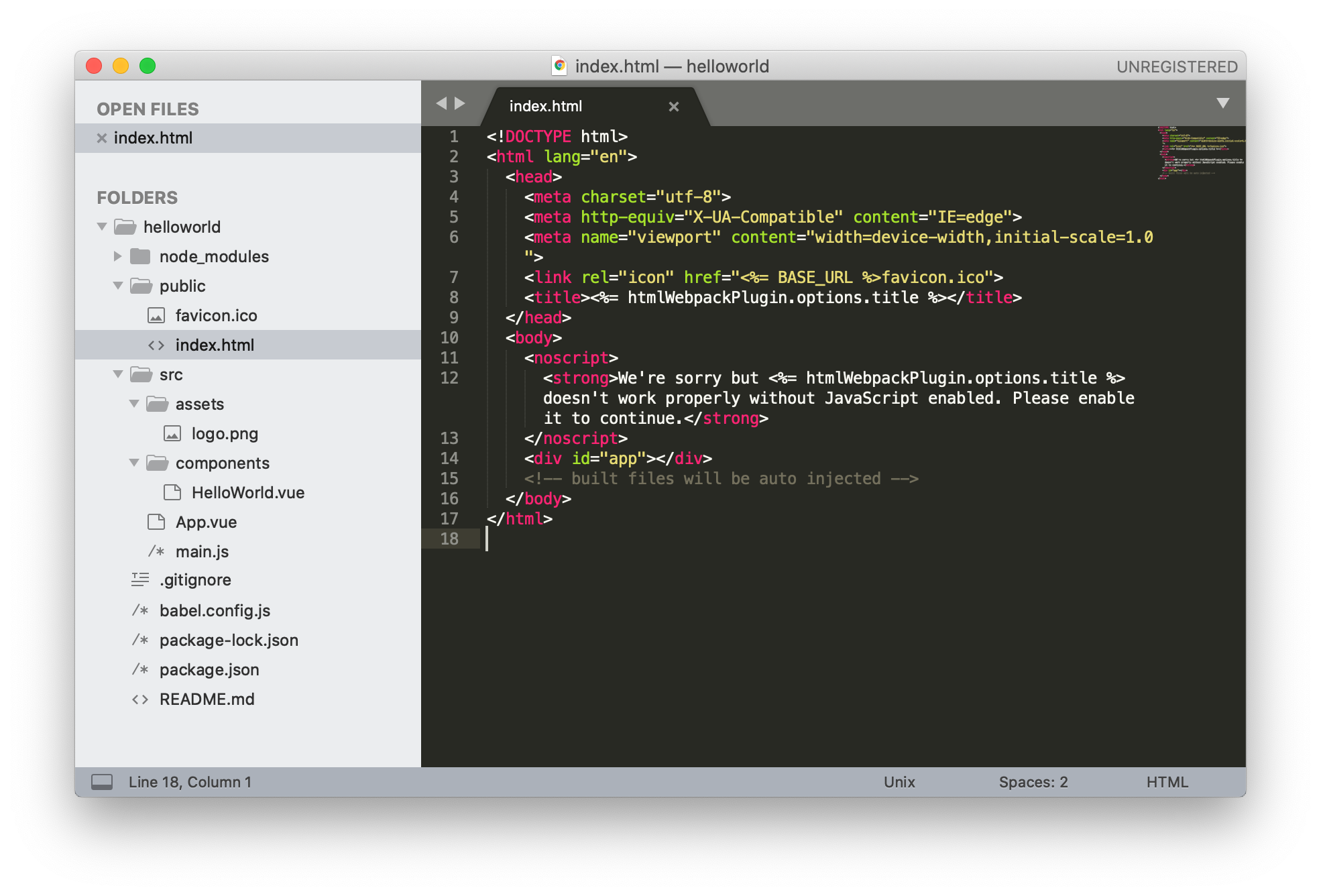
index.html
エントリポイント
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
main.js
index.htmlの「id="app"」部分にAppコンポーネントのDOMツリーを出力しています。
render: h => h(App)って何だ?と思った方はこちら。(作成中)
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
App.vue
AppコンポーネンのDOMツリーは下記の部分。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
Appコンポーネントのテンプレートから、Helloworldコンポーネントを呼び出しています。
HelloWorld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h3>Installed CLI Plugins</h3>
<h3>Essential Links</h3>
<h3>Ecosystem</h3>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
propsプロパティにmsgプロパティを定義することにより、
親コンポーネント(ここで言うAppコンポーネント)からmsgプロパティを使って、データを受け取る事が可能となります。
ここではmsgプロパティにはAppコンポーネント側で、"Welcome to Your Vue.js App"が設定されています。
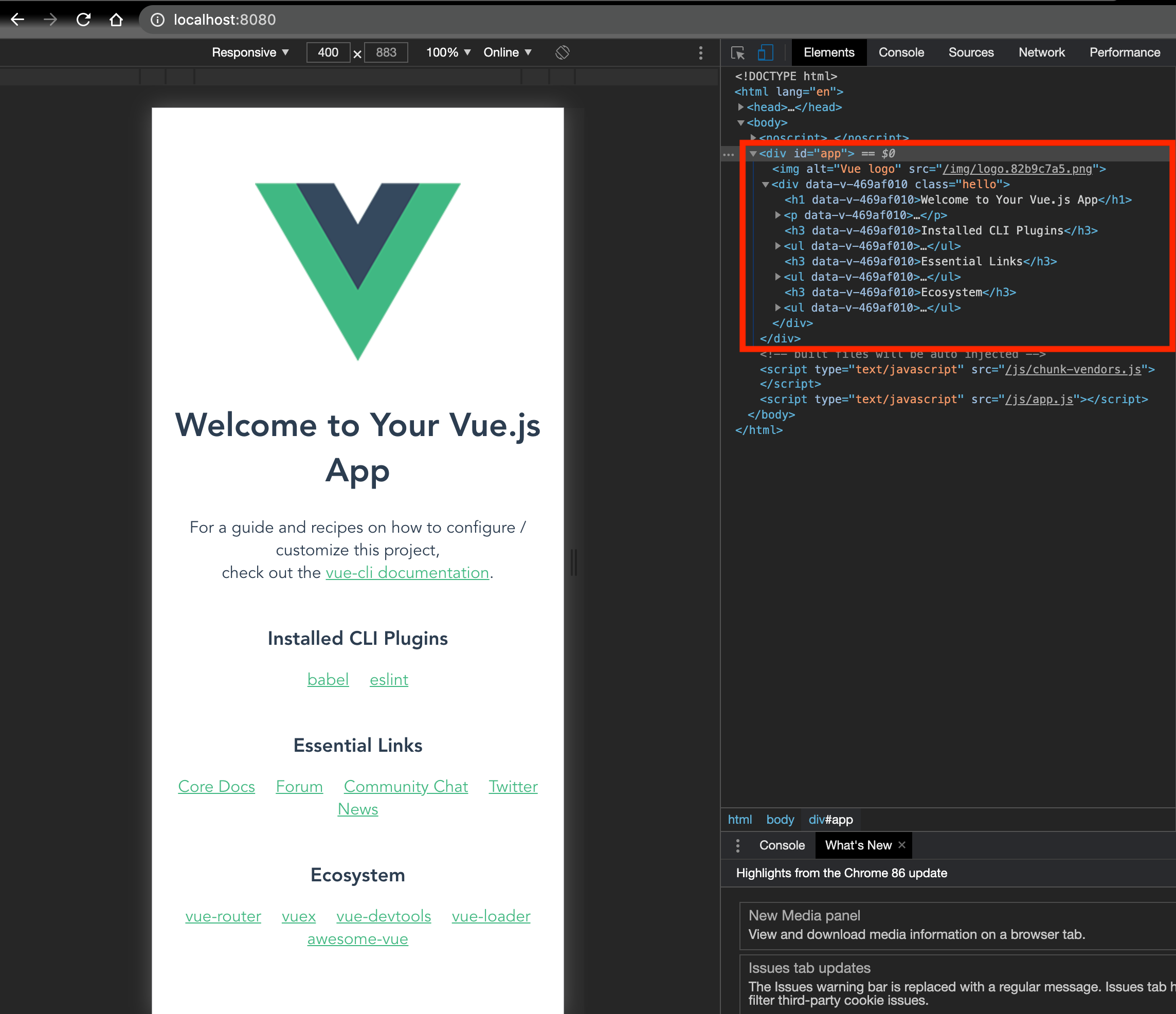
デベロッパーツールで確認してみましょう。
index.htmlの「id="app"」の部分に、
AppコンポーネンとのDOMツリーが表示されていることを確認できると思います。
簡単なアプリを作成してみる
作りたいもの
2つリンクを用意した簡単なアプリです。(まずはこれくらい優しいのから。)

1.アプリ作成
①まずプロジェクト作成。
vue create linkapp
②「Please pick a preset」と聞かれるので、デフォルトを選択。
③App.vueを編集します。
<template>
<div id="app">
<h3>{{ title }}</h3>
<ul>
<li><a v-bind:href="url1">Vue</a></li>
<li><a v-bind:href="url2">Vuetify</a></li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
title: "Vue sites",
url1: "https://vuejs.org/",
url2: "https://vuetifyjs.com/"
}
}
}
</script>
2.アプリ起動
コマンドでアプリを起動して、
$ cd listapp
$ npm run serve
http:localhost:8080にアクセス。
前述の画面が出力されると思います。
少し解説
Vue.jsのコンポーネンとファイル(xxx.vue)の構成は下記の通りになっています。
<template>
<!-- テンプレート -->
</template>
<script>
// ロジック
</script>
<style>
/** スタイル **/
</style>
scriptをよく見てみましょう。
<script>
export default {
data(){
return{
// データ
}
},
methods{
// メソッド
},
....
}
</script>
データの部分は下記の様にプロパティと値を記述します。
data(){
return{
プロパティ値 : 値,
...
}
},
listappのApp.vueをもう一度確認しましょう。
url1 プロパティ、url2プロパティに値を設定しています。
<script>
export default {
data(){
return{
title: "Vue sites",
url1: "https://vuejs.org/",
url2: "https://vuetifyjs.com/"
}
}
}
</script>
Vue.jsのテンプレートでは、{{}}(マスタッシュ構文)で保持したデータにアクセスできます。
単にテキストとして表示する場合には{{}}で良いですが、
hrefなどの属性に対して値を設定する場合は{{}}は使えないので、
v-bindディレクティブを使用します。
v-bind: 属性="値"
または
: 属性="値"
:はv-bind:の省略形です。
もう一度、テンプレート部分を見てみましょう。
<template>
<div id="app">
<h3>{{ title }}</h3>
<ul>
<li><a v-bind:href="url1">Vue</a></li>
<li><a v-bind:href="url2">Vuetify</a></li>
</ul>
</div>
</template>
省略形だと、こう書けますね。
<li><a :href="url1">Vue</a></li>
<li><a :href="url2">Vuetify</a></li>
まとめ
Vue.jsを使うための準備から簡単なアプリ作成まで、ざっくりと書いてみました。
いかがだったでしょうか。
p.s.今度はディレクティブについて理解を深められる様な記事を書きたいと思っています。
書いたら本記事にリンク貼ります。