背景
ITP対応後の計測においてサーバーサイドダグマネージャーにおけるイベント計測が重要になってきます。本稿ではサーバーサイドタグマネージャーのカスタムテンプレートタグを使って独自のタグ処理を実装してきます。
サーバーサイドタグマネージャーって何?
サーバーサイドタグマネージャーについてはアユダンテさんのこの記事が非常によくまとまっています。
まとめると
- 概要: サーバーサイドで計測が発火するGTM
- メリット:クライアント端末のリソースを食わない
- デメリット: エンジニアリソースが必要
- その他: サーバー発行の1st party cookie(Aレコード)の発行できるので、ITP対策になる
とういう感じでしょうか。
作るもの
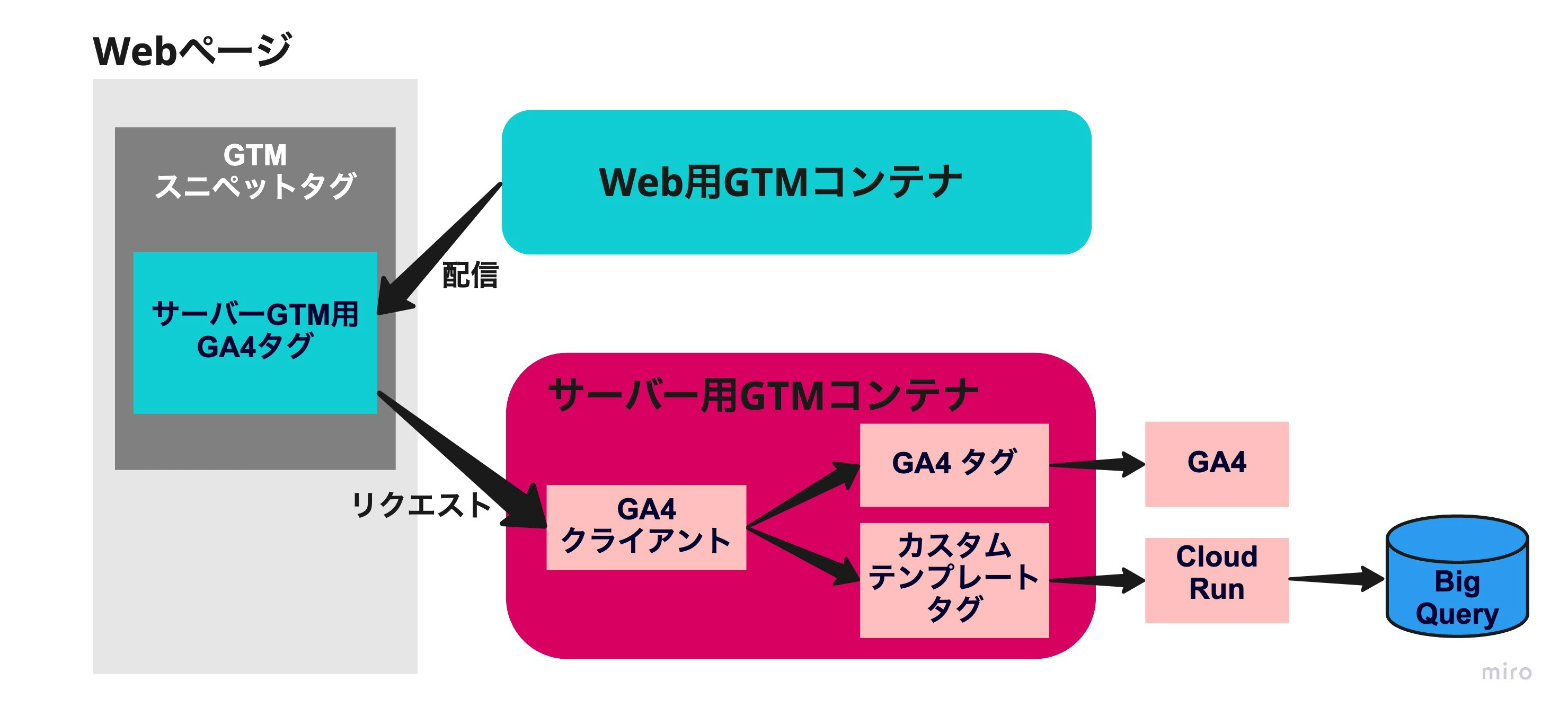
sGTM経由でイベント情報をGA4とCloudRun経由でBigQueryに送るようなシステムを作ってみます
sGTMのカスタムテンプレートタグで
- Cookie(_ga, FPID)
- サーバーサイドタグで設定する変数
を付与したGET_URLを作成して、Cloud Runに送信します。
※ Cloud Run -> BigQueryの処理に関しては本項では行わない
0. 概要を理解する
そもそも、タグマネージャーとは?カスタムテンプレートとは?など用語がわからない場合はこのリンク集で用語理解しましょう
1. sGTMの設定(webタグ, serverタグ)を行う
ベーシックなsGTMの設定は以下のアユダンテさんの記事が非常に丁寧に記載してあります。こちらを参考にして、まずは webコンテナGA4タグ + サーバーサイドGA4タグ の設定を作成してください
2. カスタムテンプレートの作成
Cloud Runへイベント情報を送信するタグのテンプレートを作成していきます。
サーバーコンテナのコンソールから テンプレート -> タグテンプレートの新規作成ページへ

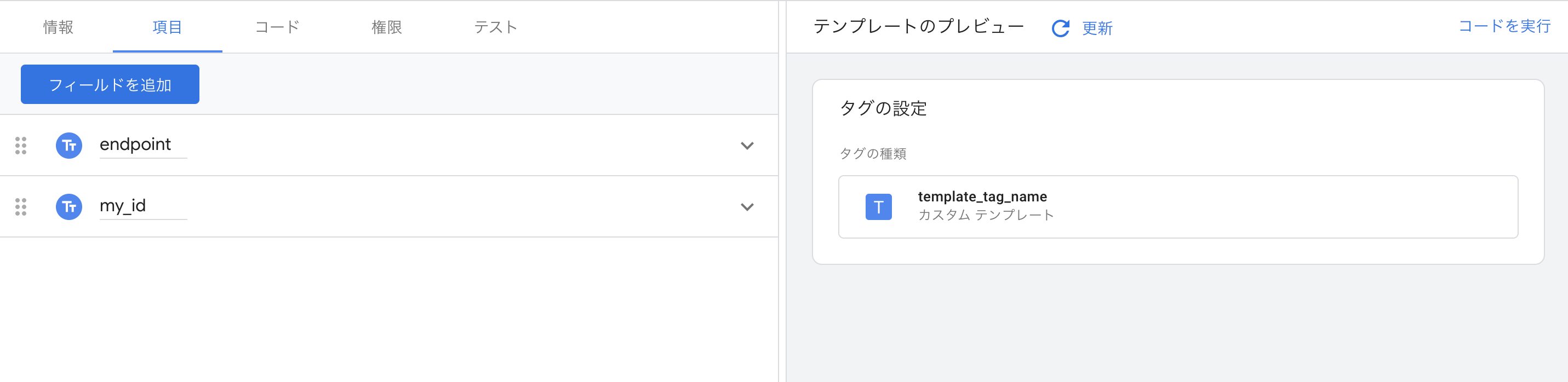
項目タブでendpointとmy_idのフィールドをテキストで追加。後ほどタグ作成時に値を設定します。
※ APIは サーバーサイド タグ設定 API を参照
const sendHttpGet = require('sendHttpGet');
const getCookieValues = require('getCookieValues');
// タグで定義するendpointを取得
const endpoint = data.endpoint;
// リクエストからcookie情報を取得
const cookie_keys = ['FPID', '_ga'];
let cookie_hash = {};
for (const k of cookie_keys) {
cookie_hash[k] = getCookieValues(k);
}
let cookie_suffix = '';
for (let k in cookie_hash) {
cookie_suffix = cookie_suffix + '&' + k + '_cookie=' + cookie_hash[k];
}
// get_urlを作成
const url = endpoint + '&my_id=' + data.my_id + cookie_suffix;
sendHttpGet(url, (statusCode) => {
if (statusCode >= 200 && statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
コードのタブで上記コードを設定

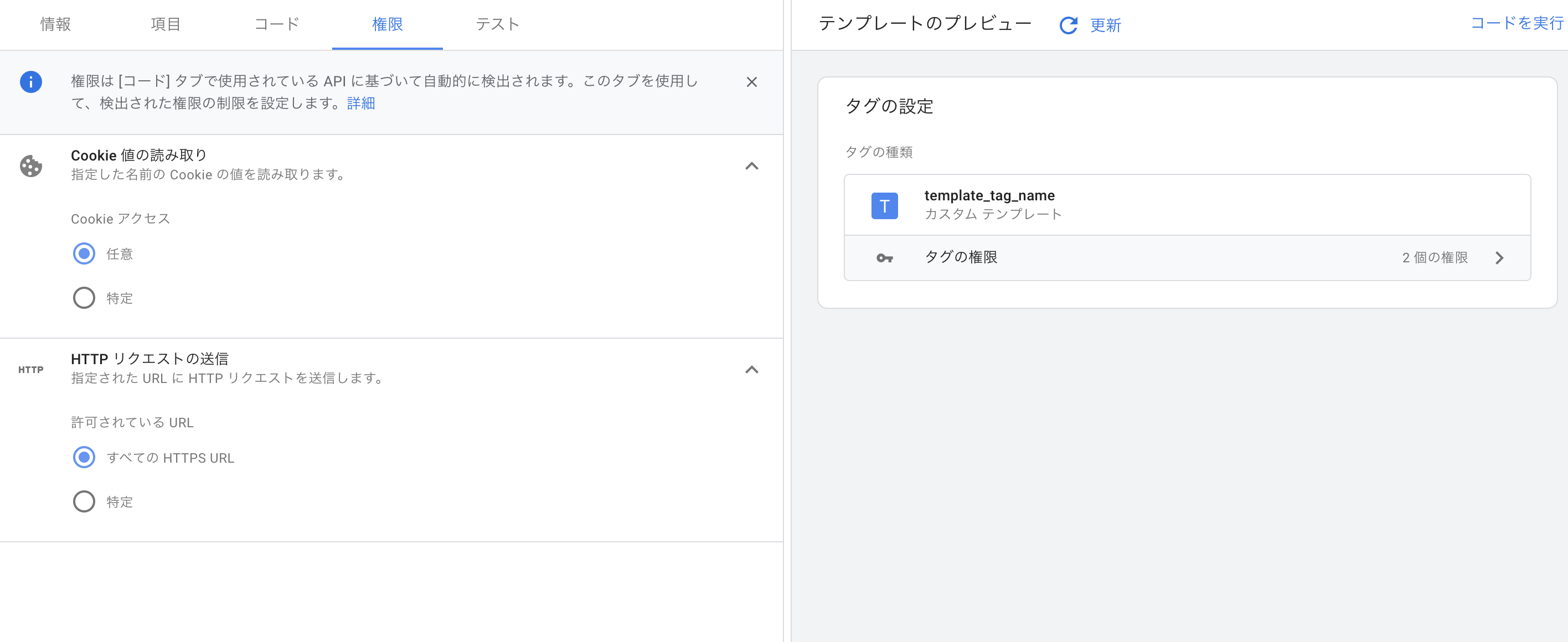
権限タブで、Cookieの読み取りを任意、HTTPリクエストの送信を全ての..にします。簡単のため。
保存します。
4. カスタムテンプレートを使ったタグを作成
1で作成したGA4タグに追加して、CloudRunに送信するカスタムテンプレートタグを新規作成していきます
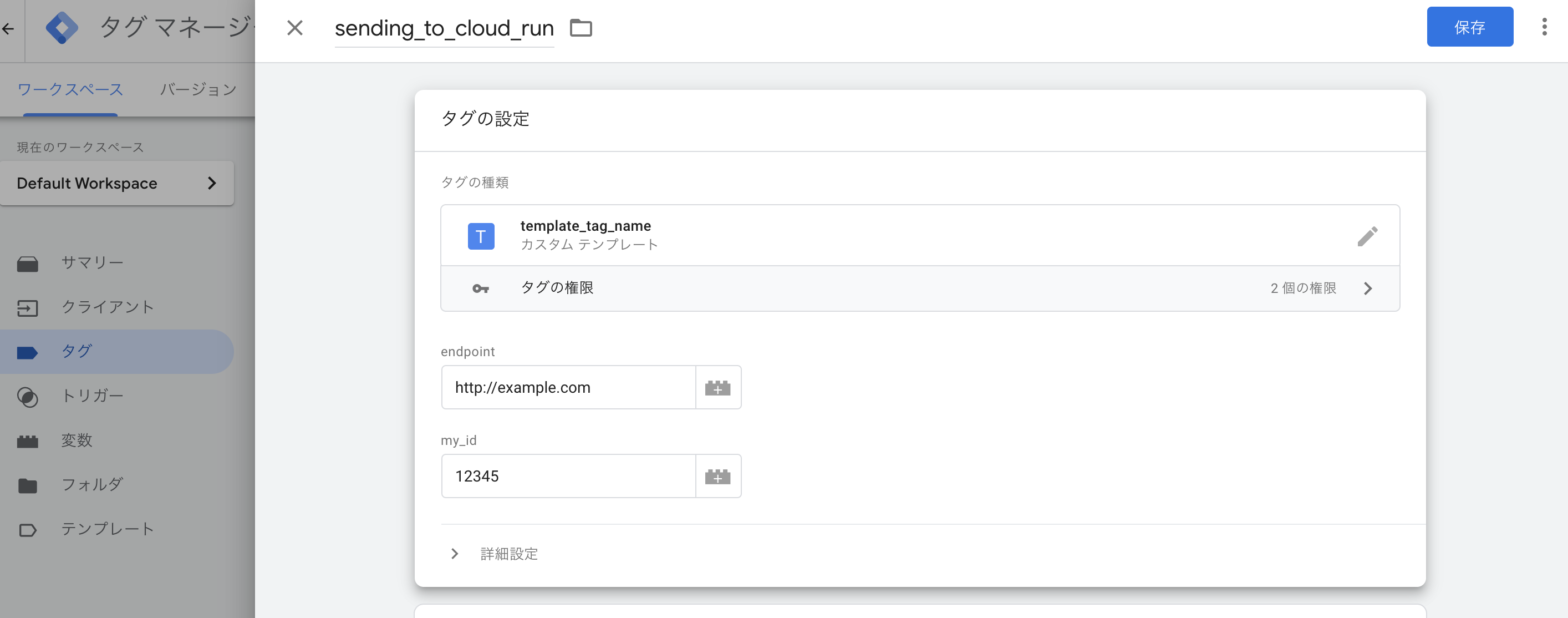
コンソールの タグ -> 新規 -> タグの設定の右上の編集マーク -> 作成したテンプレートをクリック

endpointとmy_idの値をここで設定します。endpointにはcloud runのendpointが入ります。
保存。
これでsGTM経由でGA4とCloudRunに両方イベント情報を送る設定ができました。CloudRun -> BigQueryのへのInsert処理を書けば完了。