xibを使ったVeiw遷移のやり方をいつも忘れるので備忘録としてここに記す。
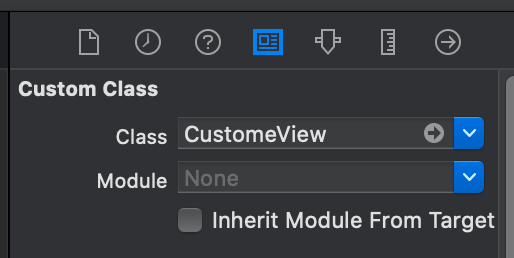
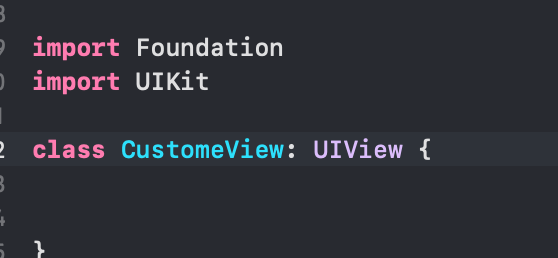
xib作成
xibとSwiftファイルを作成後、SwiftファイルにUIクラスを継承させないとxibファイルと結びつけることはできない


ViewController側
VeiwController側でxibを呼び出し、呼び出したコントローラーのviewに設定する
let view1: UIView = UINib(nibName: "CustomeView", bundle: nil).instantiate(withOwner: self, options: nil).first as! UIView
self.view.addSubview(view1)
全体図
@IBOutlet weak var buttonaction: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func buttonAction(_ sender: Any) {
let view: UIView = UINib(nibName: "CustomeView", bundle: nil).instantiate(withOwner: self, options: nil).first as! UIView
self.view.addSubview(view)
}