はじめに
始めてReactを使ってSPAを作成し、Webサーバ(さくらVPS)で公開しようとした時に、ルーティングがうまくいかずてこずったので。備忘録も兼ねて書きます。
状況
React Reduxを使用してSPAを作成していた。
・connected-react-router
・react-router
を使いルーティングを実現していた。
ローカル環境では問題なくルーティングは動いていた。
問題点
「npm run build」してできたbuildフォルダ内のファイルを、Webサーバにアップロードしてアクセスしたら、ルーティングで読み込んでいたコンポーネントが表示されなかった。
「~/login」というパスをURLに打ち込むと「404:Not Found」が表示された。
疑った事
build時の設定(package.json)の設定を変更してbuildをして、特別な形のファイル書き出しを行わないといけないのではないか。
解決方法
結論を先に書くと
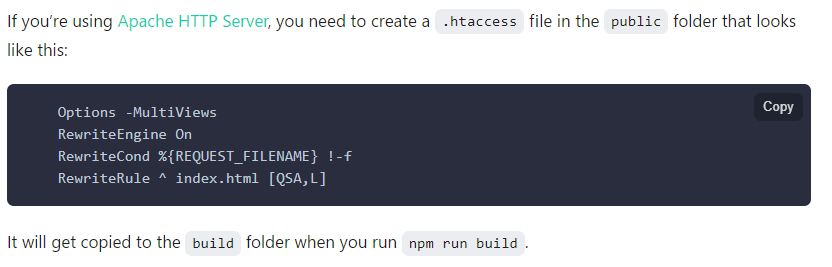
publicフォルダに.htaccessを追加してbuildする。
です。
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ index.html [QSA,L]
ここからは紆余曲折を書いていこうと思うので、急いでいる方はどうぞ読み飛ばしてください。
なかなかこの結論に達するまでに時間を費やしたので、変なテンションで書いていきたいと思います。
まずは、connected-react-routerやreact-routerを使用したルーティングのbuild方法やデプロイ方法を調べようと思い、「react connected-react-router build デプロイ」なんて感じで検索し、いろんな記事を漁りました。
なかなか解決になるような記事は見つからず、途方にくれ始めてこのQiitaアカウントを作成し、質問を投稿してみました。(※この事が今回の中で一番の収穫であろう)
まぁ、そんな早く返信もあるはずもなく、Qiita内で検索できる事を知り(どんだけ使った事ないんだという、、、) Reactやreact-router関連の過去記事を漁りました。
build・デプロイ関連の記事も沢山あるんですが、
いろんな記事を読んでいくうちに、自分の大きな勘違いに気づきました。
SPAなんだから、buildされてできるのはindex.htmlだけ
てっきりreact-routerを使うとそういうディレクトリ構成でbuildされると思っていたわけです。
なので、packege.jsonになにか設定を書くじゃないか、webpack.config.jsを修正するんじゃないかと違う方向ばかりに目が向いていました。
そして、行きついた先が、create-react-appの公式ページでした。
やはり、公式ページをちゃんと見るのが大事。
と書かれていました。。。。
公式、大事。
という事で、無事.htaccessを追加してbuildを行いこれでOKとルンルン気分でアップロードしアクセスしたんですが。。。
落とし穴がありました。
ならん。
Not Found変わらない。
なぜだ!!!
書き方が悪いのかと調べているとこちらの記事に辿りつきました。
この記事内の注釈に
※mod_rewriteが利用できることが前提です。
と書いてありました。
ん?
今までレンタルサーバしか利用した事なかったけど、.htaccessって標準で使えるものなの?
さくらVPSにApacheのインストールは自分でしたから.htaccessが使える設定じゃないんじゃないの?
と思い、バージョン、設定を確認したところ
Apacheのバージョン:2.4.6
設定で.htaccessが無効になっていたので、こちらの記事を参考に有効に変更しました。
これで、無事に遷移(ルーティング)ができました。
ぱちぱち
終わりに
実はこの解決にいたるまで、3日ほど検索を行っていました。
なかなか、解決に辿り着けずもやもやした毎日を過ごしていました。
ですので、同じ事で悩んでいる人がもしいた時の為に今回初めて記事を投稿しました。
誰かの約に立てば嬉しいですね。
今後はもっとQiitaなどのサービスを活用して理解を深めていきたいと思います。
今回ひとつ解決したけど、また壁にぶつかりそう。。。。
その時はまた記事にしたいと思います!