CSSのみでアイコンフォントの太さを変えたいけど、font-weightが効かないときの対応。
(Chromeで動作確認してます)
方法
→ 以下を付与する。
-webkit-text-stroke: 2px white
-
2px… この幅だけ細くなる -
white… 背景色に合わせる
縁取り用のwebkit-text-strokeが内部に食い込むことを利用して、色を背景と合わせることで、細くなったように見せる。
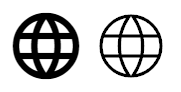
サンプル
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<style type="text/css">
.material-icons {
font-size: 5rem;
}
.material-icons.slim {
-webkit-text-stroke: 0.2rem white;
}
</style>
</head>
<body>
<i class="material-icons">language</i>
<i class="material-icons slim">language</i>
</body>
</html>