「ionic2」の概要を理解する
こんにちは、mucunです。
今回から、「ionic2」まとめ連載と題しまして、
「ionic2」に関することをまとめていこうと思います。
これからアプリ開発を始めようと思っている方、必見です!
どうぞ御付き合い願います。
「ionic2」とは、何ぞや?
 (画像引用元:http://digitalfractal.com/2016/05/evolution-ionic-cross-platform-mobile-application-developement/ )
(画像引用元:http://digitalfractal.com/2016/05/evolution-ionic-cross-platform-mobile-application-developement/ )
「ionic2」とは、携帯アプリ開発用のフレームワークです。
使うことによる恩恵は以下。
① 無料のオープンソースである
② シンプルで簡単な仕組みとなっている
③ 1つの実装で、「Android」や「iPhone」など、
複数のプラットフォーム上で、アプリを動作することが出来る
④ PCのブラウザ上(Google Chrome、Firefox等)で動作確認が出来る
⑤ 意識しなくても、アプリ画面の見た目をキレイに仕上げてくれる
 って感じですよね!!
って感じですよね!!
(画像引用元:http://girlschannel.net/topics/238498/ )
従来はどうだったのか?
従来は、「Android」と「iPhone」の両方で動くアプリを作成するとしたら、
一方でアプリ作成し、もう一方にコンバートする手間が必要でした。
なぜならば、それぞれ仕組みや開発条件が全然違うからです。
これにより、2倍近い工数がかかっていました。
(違いについては、このページが詳しいです:https://blog.codecamp.jp/differences_of_apps_development )
また、従来は、アプリのテストをする時に、
「エミュレータ」という仮想スマートフォンをPC上に構築してテストをしたり、
実機を使ってテストをしたりしていました。
前者は、複雑なスマートフォンをPC上に再現する計算コストが高く、
動作が遅いのが難点でした。
後者は、動作は遅くないですが、細かい修正についても、
いちいち実機に載せて、アプリを起動して、触ってみて、、、と煩わしさがありました。
この辺りの苦労を、「ionic2」は吸収してくれている訳です。
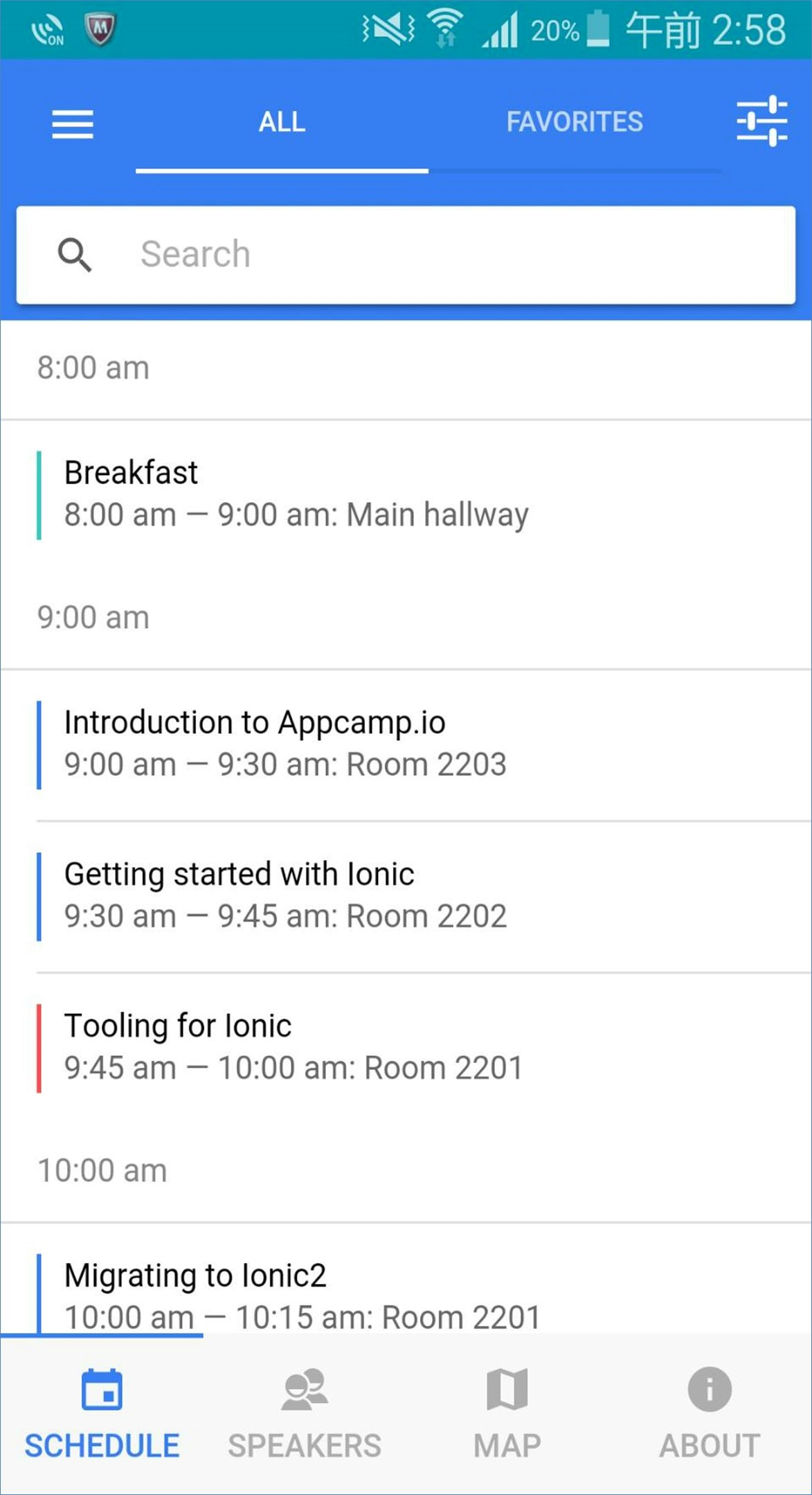
見た目もキレイに作ってくれる「ionic2」
「ionic2」で作ったアプリは、見た目も非常にキレイです。
ちょうど、Twitterアプリのような見た目になります。

「ionic2」の『2』って?
ちなみに、「ionic2」は「ionic」の進化版で、
投稿時点では、Beta版がリリースされている状態です。
今から始める方は、「ionic2」で始めた方がメリットが多いと思います。
以上が、「ionic2」の大まかな説明となります。
要するに、「イケてるアプリ開発の仕組み」という訳です。
次回以降、少しずつその実態に踏み込んでいきたいと思います。
という訳で、今回の記事はここまでとなります。
読んで下さった方、ありがとうございました!orz...



