はじめに
みなさん、デジタル庁のサイトはご覧になったことはありますか?今話題のデジタル庁です。
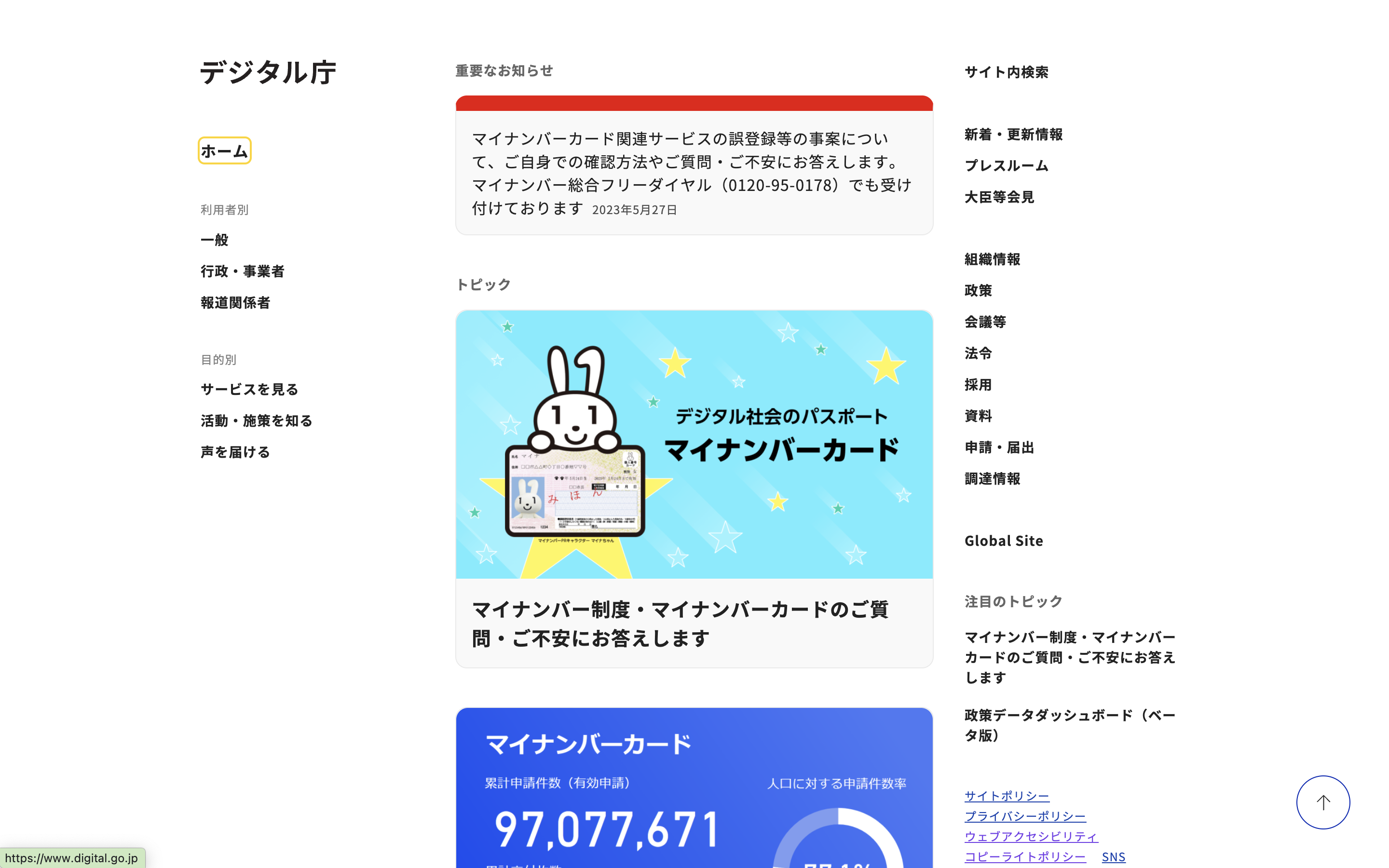
こちらが2023年6月現在のデジタル庁のサイトです。やばくないですかこれ?最初見たときこれ「やっばw」と思いました。これからこのサイトのやばさを語っていきたいと思います。
洗練されたシンプルさ、そしてデザイン
僕は最初見たときびっくりしました。「なんてシンプルで見やすいんだ!」官公庁のサイトですよ?官公庁のサイトといえば、細かい字がずらっと並んで見づらいイメージでしたが、デジタル庁のサイトはとことんシンプルさを追求して見やすくしてます。フォントもNoto Sans JPを使われててとても読みやすい。黒も #000 でなく見やすい色になっている。 やばいですねこれ。
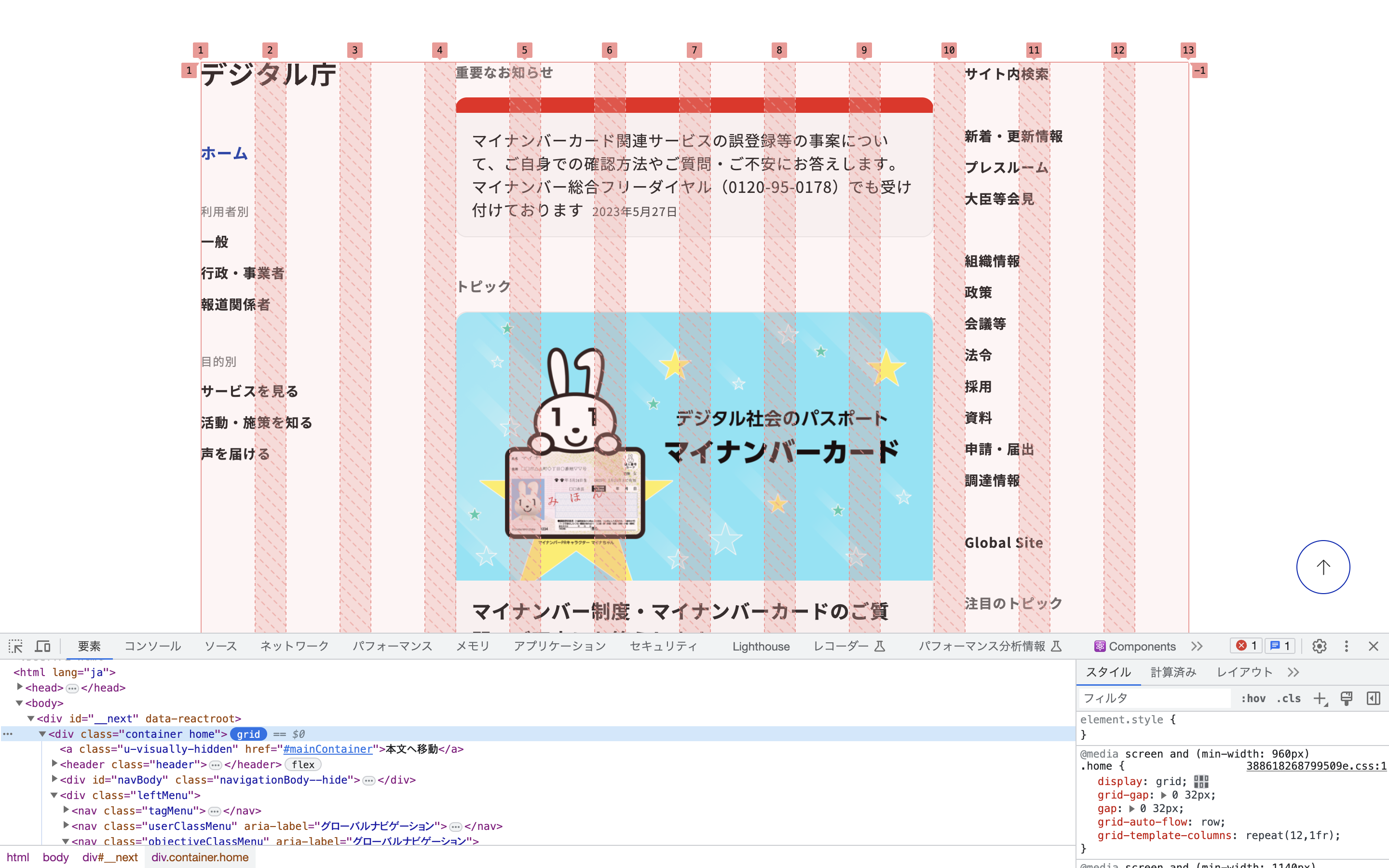
そしてこのレイアウトを見たとき、余白のおかげでとても見やすいなと思いました。そこでChrome Dev Toolでレイアウトを見てみると、

12カラムグリッドデザインを採用しています!!!しかもCSS Gridで!こうやって綺麗に12カラムグリッドデザインを採用しているサイトは初めて見ました。
グリッドデザインに関して詳しくはこちら
デザインをさらに眺めていると、色合いもシンプルでコントラストがはっきりしていて、色弱の方でも見やすそうなデザインだなと思いました。
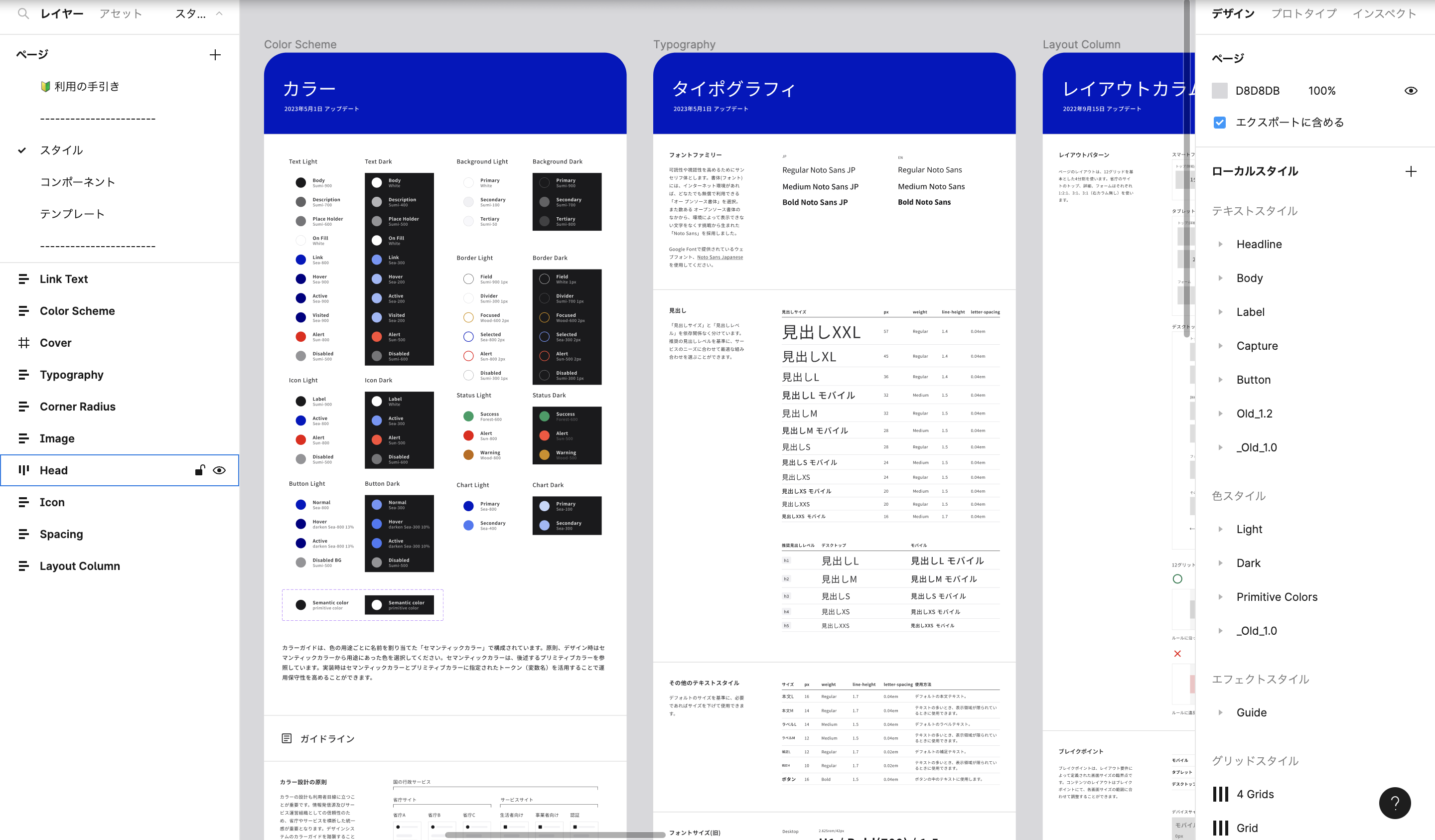
よくよく調べていくと、デジタル庁はデザインシステムを公開しています。
さらにこのデザインシステムを、さらにFigmaで公開しています。

こんなに詳しくわかりやすく書いてあって、それがタダで読めます。なぜこういうデザインにしているのかが言語化されています。これはWebデザインに携わる方は一読の価値ありです。デザインの書籍を何冊も読み漁るよりも、このデザインシステムを読むほうがデザイン力はつくと思います。デザインに関してかなり言語化されているのが非常にわかりやすいと思いました。
読むと、いかにユーザー側の負担を減らすか、とても考えられていますね。これは頭があがらない。失礼な言い方になるかもしれませんが、ちゃんとしたプロのWebデザイナーが作られているんだなということがよくわかりました。
しかも他のページには、ウェブアクセシビリティについて書かれています。
JIS規格に沿ったウェブアクセシビリティらしく、検証結果までちゃんと掲載されています。ここまでしっかり考えたら正直自分だったらもう嫌になりそうですが、デジタル庁のサイトは徹底されています。
デジタル庁では、「誰一人取り残されない、人にやさしいデジタル社会の実現」を目指しています。
すばらしい考えです。ほんとにこの文言を体現しているWebデザインです。さらに、ウェブアクセシビリティ導入ガイドなんてものもあります。デジタル庁太っ腹すぎる・・・
PDFで56ページとかなりの大ボリューム。こんなものがタダで読めるんですよ?
モダンなフロントエンド技術の採用

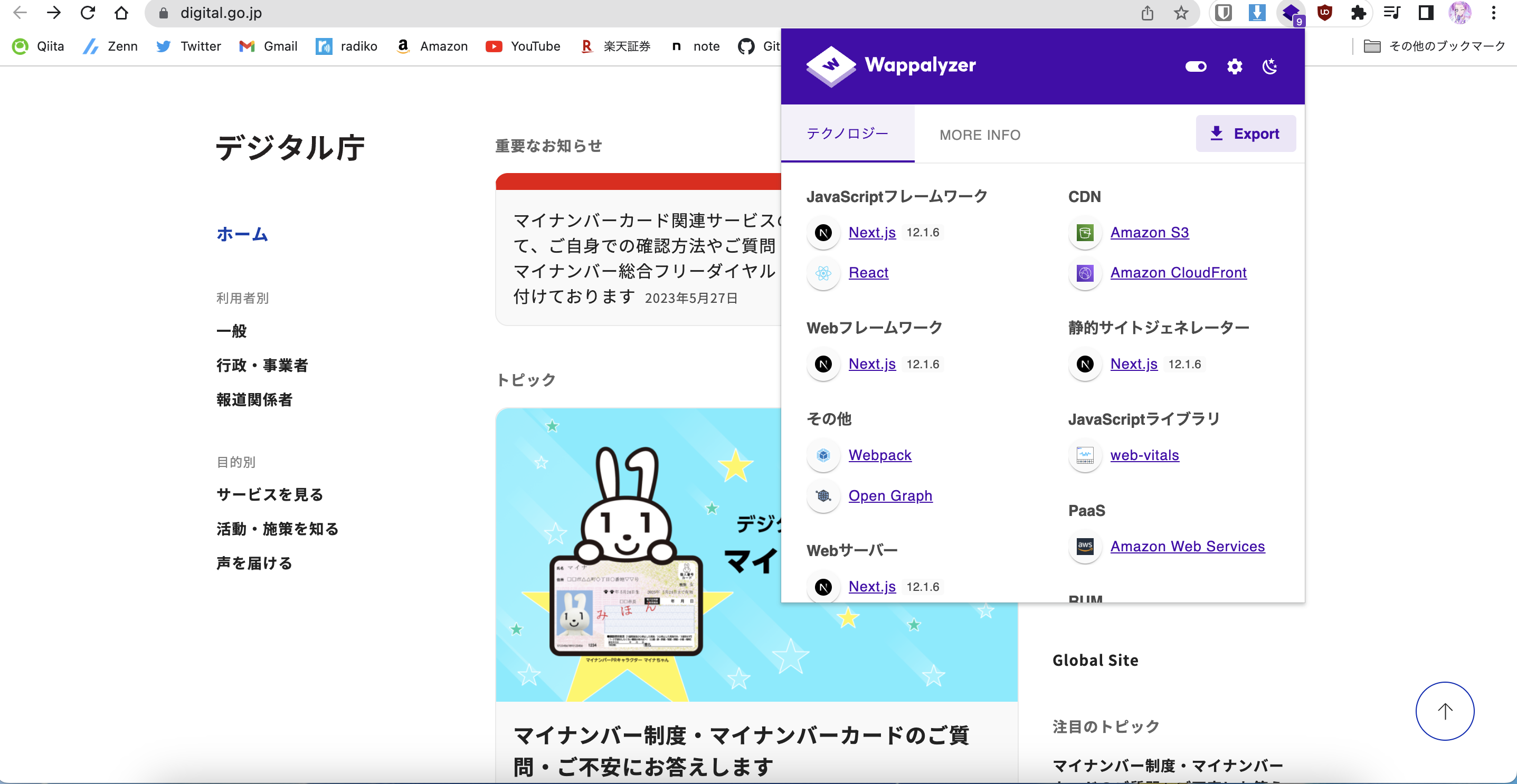
Webサイトにどんな技術が使われているかざっくりと調べられるツールwappalyzerを使って調べると、これマジで官公庁のサイトかってぐらい、モダンな技術を使われています。
技術スタックとして注目すべきはNext.js,S3,CloudFrontです。jQueryやWordPressで作られているサイトが多い中、官公庁のページがNext.jsで作られているのは驚きました。
恐らくNext.jsのSSG機能を使って静的サイトでS3にデプロイしてると思われます。そしてCDNにCloudFrontを使ってサイトを高速に配信されています。その結果ページ表示がめちゃくちゃ速い。これはやばいですね。阿部寛のホームページ以上に速いんじゃないかと思います。クリックする前にページが表示されるレベルでページ遷移がスムーズです。

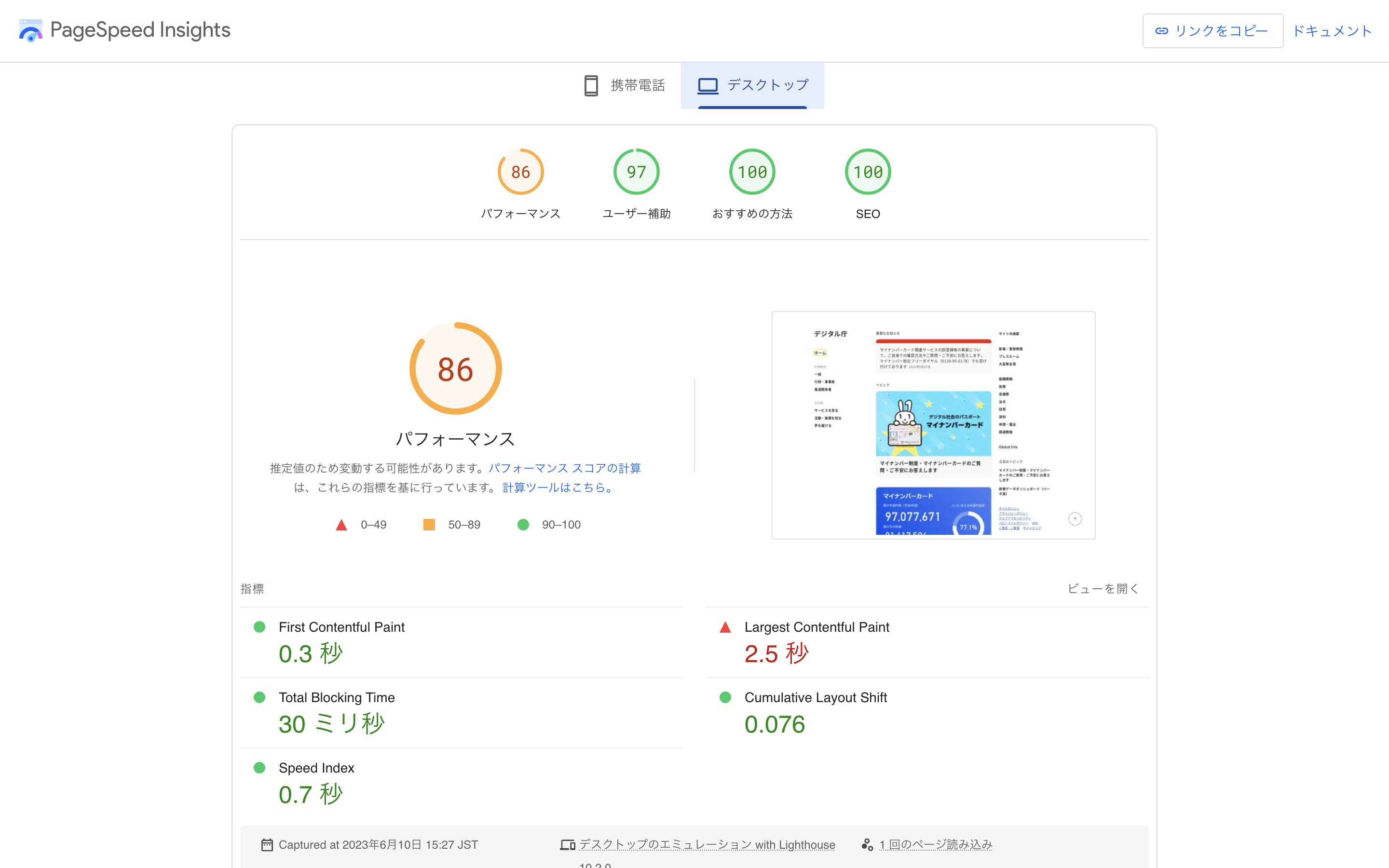
PageSpeed Insightsの成績もかなりの好成績です。フロントエンドに関してしっかりとした知識のある方がデジタル庁にいらっしゃってよかったと思いました。
最後に
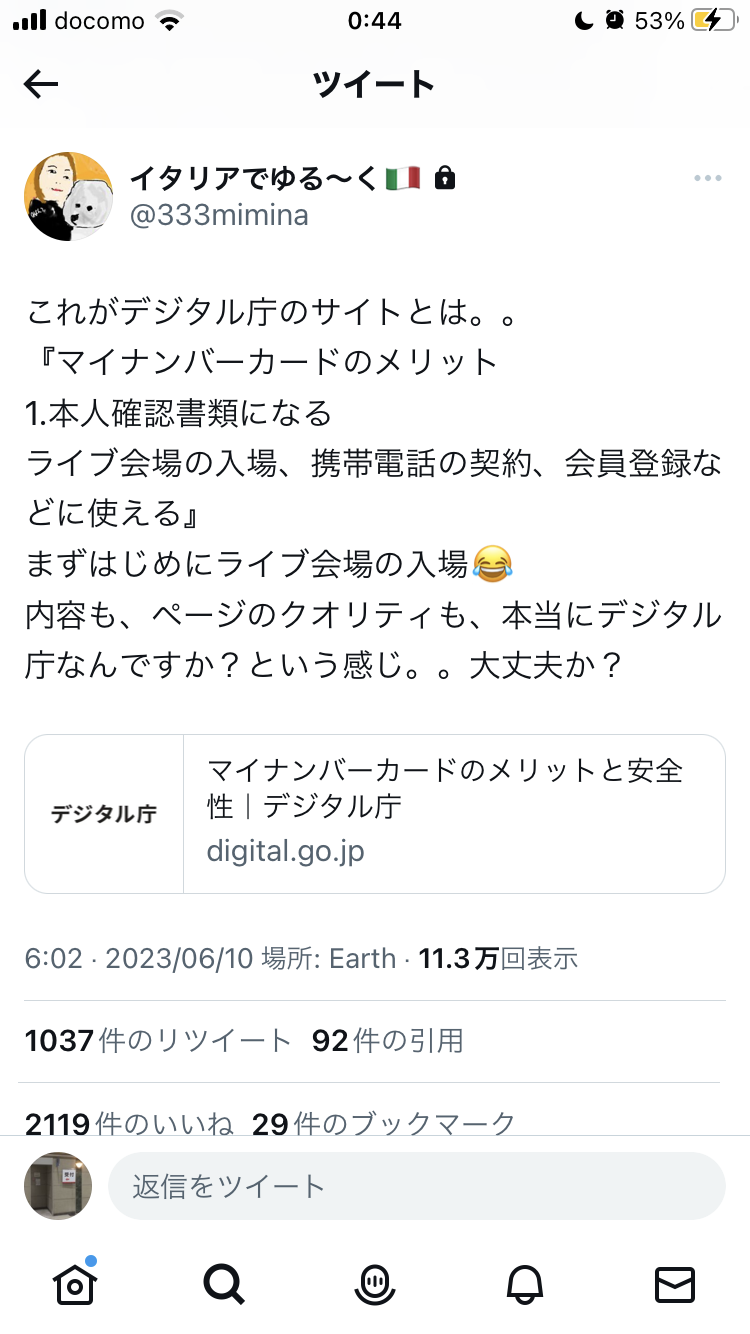
https://twitter.com/333mimina/status/1667276026064392195

この記事を書いた理由は何も技術的なことをわかってない人たちが、「こんなの素人でも作れるw」とか小馬鹿にしていたのがあまりにも腹立たしかったからです。
確かに昨今デジタル庁ではマイナンバー関連でごたごたしていたりで河野大臣にご立腹なのは気持ちはわかります。しかし、坊主憎けりゃ袈裟まで憎いで中で作っていらっしゃるスタッフの方たちまで小馬鹿にするのはお門違いです。とことんシンプルさとアクセシビリティを追求したのがデジタル庁のサイトなんだと思います。デザインに関して自分も読んでてかなり参考になりました。シンプルに見えるものこそ実は見えないかなりの技術が隠れています。
そして個人的な思いとしてはデジタル庁の活躍を応援しています。デジタル庁の力で、全国のエンジニアの方の様々な苦労が報われる日本になることを強く願っています。
追記
6/29追記
デジタル庁のサイトがどうやらリニューアル予定みたいで、試行版が公開されました。それに関する記事を追加したので、よろしければこちらも見てもらいたいです。
6/14追記
この記事広まるもっと前に書いておけばよかったと思い、手遅れかもしれませんがさらに気づいたことがあったので書き足します。
それはデジタル庁のnoteの充実さです。
「デジタル庁」のnoteはデジタル庁の取り組みがとても詳しく書かれています。
「デジタル庁 Data strategy team」のほうは、データマネジメントや外国でのデータ戦略等に関して書いてあります。自分はこのあたりは専門ではないのですが、非常にわかりやすく解説されているので、お時間ある方はぜひお読みになってください。
そして、ここからはWebエンジニアの初学者の方、バックエンド、フロントエンド、インフラ問わず必見ですが、「デジタル庁 ガバメントクラウド」です。ガバメントクラウドってなんだと思いましたが、中を覗くとWebに関するテックブログでした。「えっ、こんなに詳しく書いてあるの?」って思いました。どの記事もめちゃくちゃ詳しくわかりやすく解説されていました。
とりあえず一例だけあげておきます。
これ以外にもちゃんと全記事は一読したほうがいいです。特にこれからエンジニアになる初学者の方は。いやマジで。今流行りのIaC(Infrastructure as Code)やコンテナ、サーバレス、Web API、フロントエンドの静的サイト出力のアーキテクチャ、インフラ構成、監視と運用などなど、すっごく技術に関してわかりやすく丁寧に解説されていました。お前はイケイケのベンチャー企業かってツッコミたくなるくらい、技術に真摯に向き合われていました。こういうこともデジタル庁は発信しているんですね。いやすごい。
このガバメントクラウドの記事、文章構成もほんとによくできているなと思うのが、ただの技術紹介でないんですよね。技術の説明はもちろんのこと、メリットやデメリットをちゃんと説明されて、ガバメントクラウドではどう活用されているのか、今後の改善点等をしっかりと書かれているんです、文章までほんとしっかりされている。
もしこのデジタル庁のnoteにも共感された方はぜひSNSでnoteを拡散するか、noteでいいねを押しにいってあげてください。これはもっとエンジニアにも広めるべき貴重な技術資料です。運用例まで載っているなんて最高ですね。やばいです。