はじめに
これの第二弾といいますか、この記事が大変評価されてから毎日Twitterで「デジタル庁」と検索するくらいに自分大好き人間なんですが、突如としてデジタル庁から試行版のサイトが掲載されました。
このページについて、自分なりに分析していきたいと思います。
Gridが綺麗すぎてもはや変態

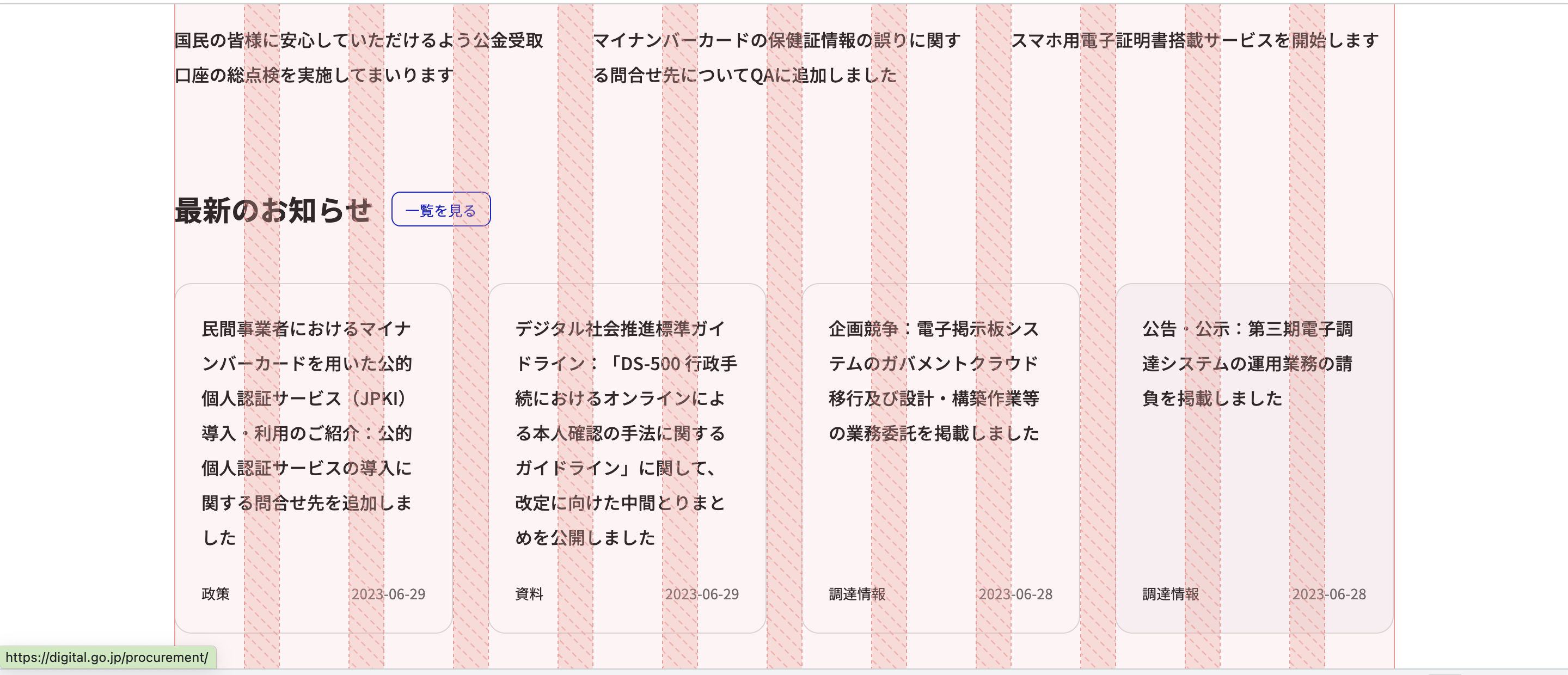
またもやデジタル庁はやってくれました。この変態すぎるぐらい綺麗な12カラムグリッドデザイン。現行版よりもさらにやばいです。(Chromeを使ってる方は、デベロッパーツールから、要素を見ていって「grid」というボタンが見つかったらクリックするとgridが表示されます)
12という数字がなぜいいのかというと、等分にしやすいからです。2等分にも3等分にも4等分にもできます。また昨今はデバイス幅が多様なので、単なるpx指定にすると、このデバイスでは見にくいなどのことが発生します。しかしグリッドレイアウトにすれば、デバイス幅に自動に合わせて可変なので、とても綺麗に見えます。
ちゃんと整っていると、とても綺麗に見えます。綺麗に見える、デザインがいいということは、それだけ情報が整理されて入ってきやすいということにもつながります。
「最新のお知らせ」の部分も、「一覧を見る」までのボタンまでちゃんと綺麗にグリッドをはみ出していません。
また、ソースを読むと、以前まではライブラリを使わずに素のCSSでしたが、TailwindCSSで実装されていることもわかりました。やはり結構TailwindCSSは流行ってますね!どういうものなのかはここでは書かないですが、気になった方は調べてみてください。
アイコンがなんなのかわかるようになった

これ何かわかりますか?3本線ですか?それとも漢字の「三」ですか?横断歩道の横線ですか?
普段からスマホさわっていろんなサイト見る方は、このマークがWebサイトの右上にあったら、これはメニューだってわかりますよね。でも僕としてはよくないなと思うのは、暗黙の了解で「これはメニューです」となっていることです。
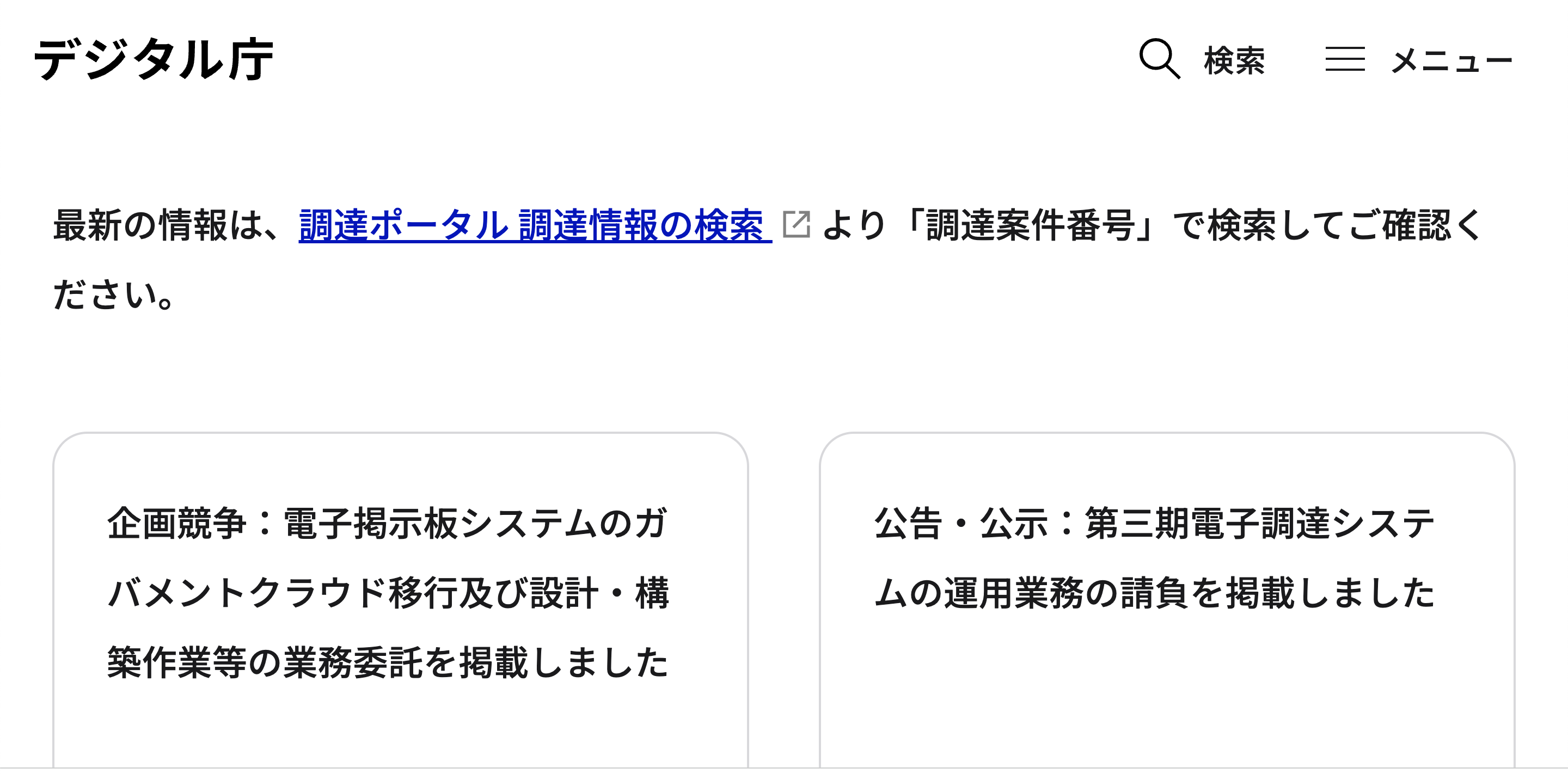
しかしあたらしいデジタル庁のサイトでは、ハンバーガーメニューの隣に「メニュー」と表記されるようになりました。虫眼鏡マークの隣に「検索」と表記されるようになりました。
地味な変化ですが、こういうのって大事だと思います。Webフレンドリーな人たちにとっての当たり前ってどんどんと進化していって、一般の人には理解がすぐにできないものも多くあります。普段日常を過ごしててもオシャレが強すぎてどっちが男子トイレなのか困ることもあります。なので、記号情報だけでなく、文字も付与するのはとてもいいと思いました。
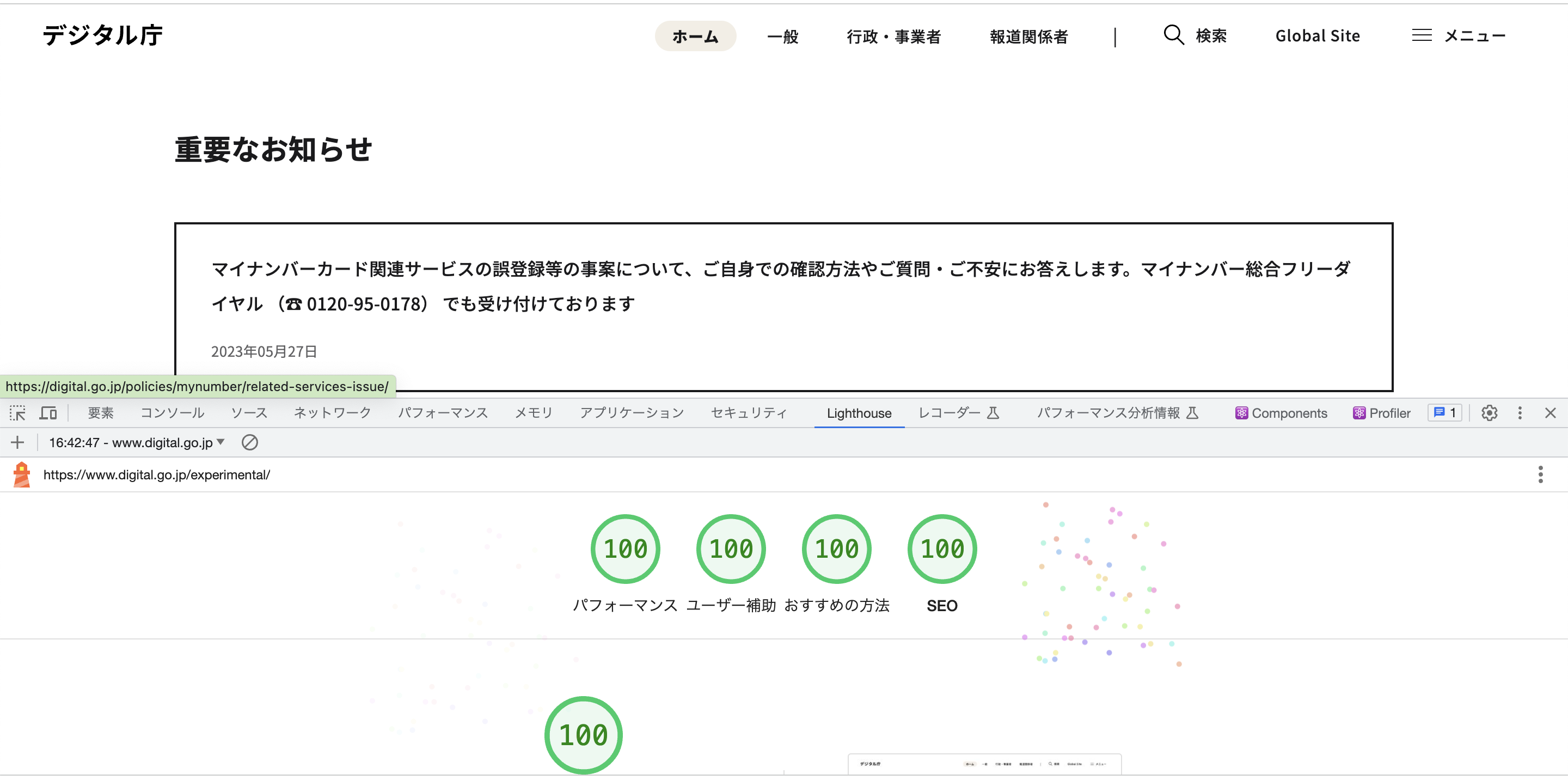
また、外部サイトに飛ぶリンクにだけ、テキストの隣に記号を置いているのも特徴的でした。「このリンクは他のものとは違う」ということが見てわかりやすいですね。
その他気づいたこと
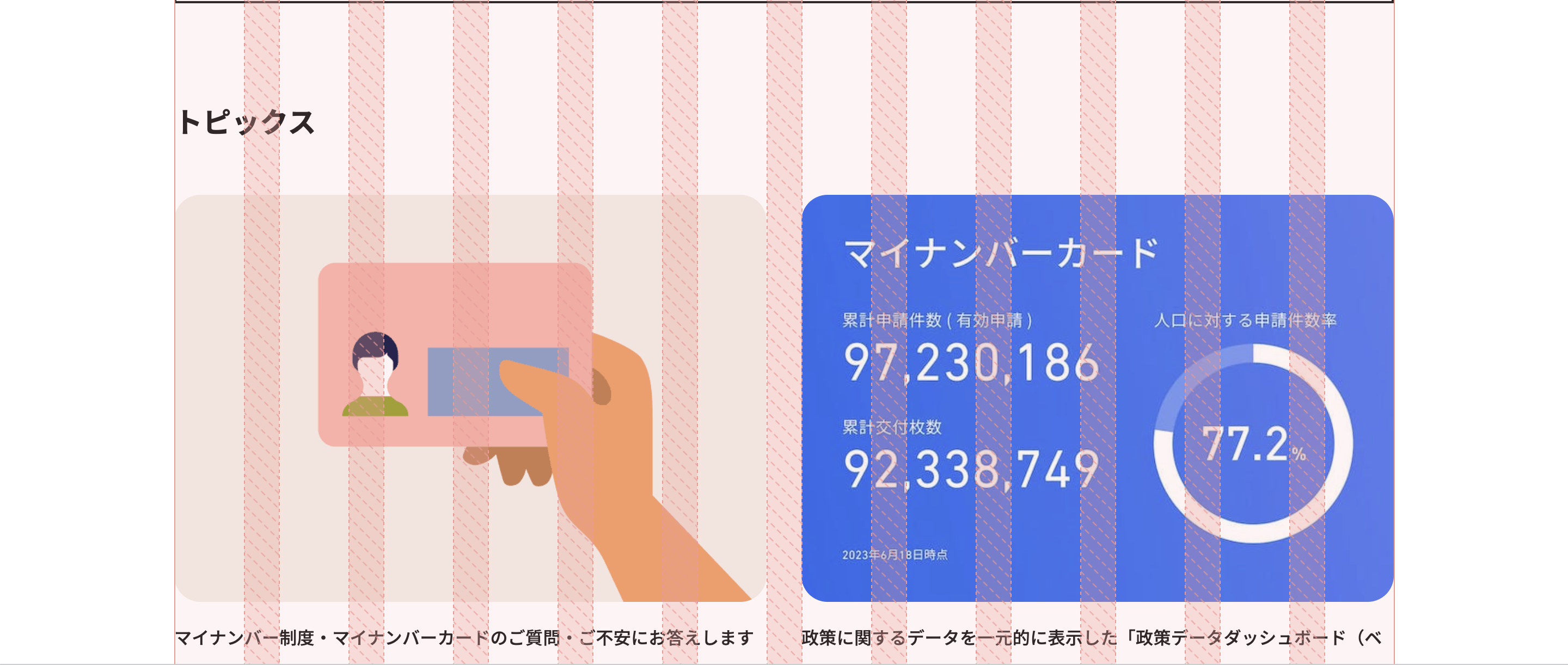
以前よりも色が多くなったと思いました。デジタル庁が配布しているイラストを利用していたり、またサムネイルも多用しているため、以前よりも情報がはっきりとわかりやすいなと思いました。文字情報よりも画像情報のほうがわかりやすく目を引きやすいため、すごく見やすいなと思いました。
また採用ページがトップに掲載されているところも、他のサイトではなかなか見なかったのでいいなと思いました。

なぜいいと思ったかというと、採用というのは企業や組織にとってもとても大事なことだと思うのですが、どうしても「採用ページ」に飛ばないとわかりません。
採用ページがトップにあると、「ここは今、採用活動を行っているんだな」ということがすぐにわかるようになります。これも情報の戦略としてはとても大事だと思います。ここまで大々的に書かれているととてもこれはインパクトがありますね。
現行版もそうなんですが、200%まで画面を拡大しても、全くレイアウトが崩れないんですよね。

これは200%の状態なんですが、上から下まで全く崩れていません。以前よりもページの構成が複雑さを増したにも関わらず、全く崩れていません。恐るべし徹底的アクセシビリティ。
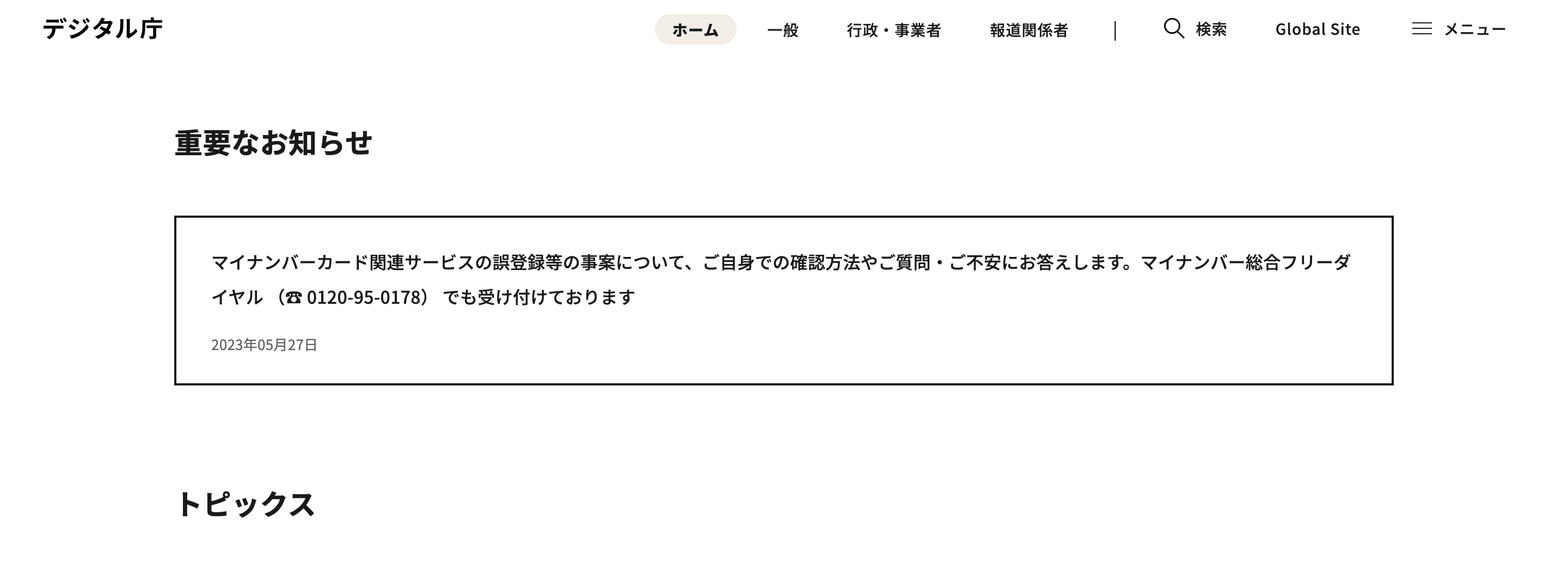
あと、普通のカードレイアウトはすべて角丸なおかげで、優しく、可愛らしく見えます。しかし、一番上のトップの重要な情報はわざとピン角にしてあります。重要な情報との出しわけを角の丸さと黒枠線だけで表現しているのもとても興味深いです。
あと細かいことですがNoto Sans JPがNext.jsの@next/font使っているっぽいのも細かいですね。
フォントの最適化がしっかりなされています。
文字色も#222222 から #1c1c1cに変化がありましたね。
LightHouseって100点満点取ると花火がでるんですね。
最後に
あまり直接は関係ないことですが、でも伝えたいことがあったので。このCMの、「たたくよりたたえあおう」ってすごい大事なことだと思います。
ちゃんと讃えるべきことを讃えたからこそ前回の記事が多くの方から評価いただけたのかなと思いました。どこがどうしてすごいのか、ちゃんと理由をつけて褒めるのは非常に大事だと思いますし、またそこから褒める連鎖にも繋がります。もちろん、批判すべきことはちゃんと理由をつけて正当に批判をすることもとても大事です。批判なくして文化の発展はありません。批判と誹謗中傷は違います。
みなさんも「このサイトすごいな」とか「この技術がすごいな」とか少しでも思ったら理由をつけてQiitaやSNSや他のブログに書きましょう。その応援が支えになる方も絶対にいます。私も前回の記事のお褒めの言葉がすごい心の支えになりました。
エンジニアはロボットやAIをプログラミングで作りますが、エンジニアはやはり人間です。言葉は力になります。
出典
デジタル庁 試行版 https://www.digital.go.jp/experimental/