はじめに
ユーザーがフォントを自分で設定できるサイトを作ってみました。
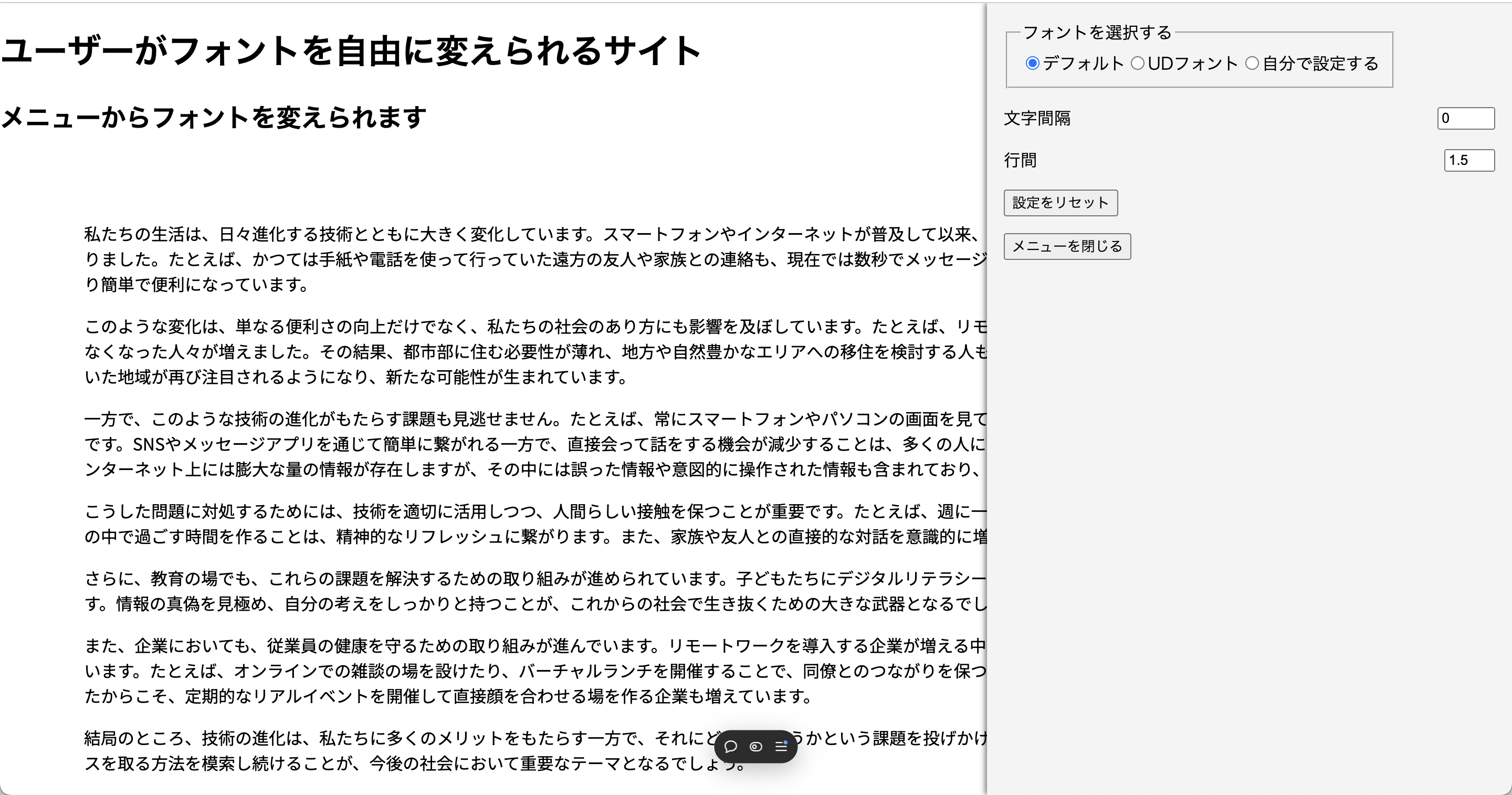
これは、設定メニューを開くと、フォントの設定ができます。デフォルトではNoto Sans JP,UDフォントを選択するとBIZ UDゴシックに、自分で設定をするを選択すると、入力フォームが出てきます。
入力フォームには、自分がインストールした好きなフォントを入力すると、反映されます。
これで、開発側はユーザーに見せたいデフォルトのフォントを設定、ユーザーは自分が見やすいフォントに設定できます。
なぜ作ったか
ディスレクシアをご存知でしょうか?
ざっくり言うと、文字を読むのが一般的な人よりも難しい方がいらっしゃいます。そんな方々でも読みやすいように、モリサワフォントなどがユニバーサルデザインに配慮したフォント、UDフォントを作成されました。
しかし、フォントって、サイトのデザインでもわりと重要な部分だったりします。全部をUDフォントにしろって言ってしまうと、デザインの自由がなくなってしまいます。でもそのままのフォントだと、見にくいと思うユーザーも出てきます。
そこで、ユーザーが自由に設定できたらいいのではないかという思いやりで簡単に作ってみました。
さらに、UDフォントでも読みにくいっていうユーザーもいるかもしれないです。そういう方にはさらに、自分で好きなフォントをインストールしていただき、設定してもらうと、自分の好きなフォントにカスタマイズできるという機能もつけました。
これは、適当ポエムというフォントを自分のPCにインストールし、サイトに反映しました。特にアップロードなどはしていないです。
また、文字間隔や高さなどの影響で読みにくいと感じる人だっています。文字間隔が何pxだから読みやすいなど、決めつけるとそれ以外の人は見にくくなります。なので、デフォルトを設定して、そこからユーザーが数値をいじれれば、いろんなユーザーに見やすいと思い、作りました。
でも、文字が小さすぎて、大きすぎて読めないというユーザーもいらっしゃいます。その方は、ブラウザのズーム機能で拡大・縮小できるので、それに応じてデザインが崩れなければ不要と考え、設定は設けませんでした。
どうやって作ったのか
こちらにソースコードがあります。
自分はReactが得意なのでReactを使って作りましたが、状態管理ができれば別にReact以外でも構わないです。
設定の値をグローバルで状態管理して、メインページの方にその設定を反映させます。
一番の肝は、コードにcss変数を埋め込むことです。
import useSettings from "./useSetting";
const MainPage = () => {
const { font, letterSpacing, lineHeight } = useSettings();
return (
<div>
<main>
<div
className="paragraph"
style={{
["--font-family" as string]: font,
["--letter-spacing" as string]: `${letterSpacing}px`,
["--line-height" as string]: `${lineHeight}`,
}}
>
文章
</div>
</main>
</div>
);
};
export default MainPage;
useSettingsは設定の状態を持っているReact Hooksだと思ってください。このメインページのコンポーネントの中で、styleに直接、["--font-family"]: fontのように埋め込みます。
そして、CSS側でちゃんとCSS変数を作ってあげます。
:root {
--font-family: "Noto Sans JP", sans-serif;
--letter-spacing: 0.1rem;
--line-height: 1.5;
}
.paragraph {
font-family: var(--font-family), sans-serif;
letter-spacing: var(--letter-spacing);
line-height: var(--line-height);
margin: 5rem;
}
これで、JS側から受け取ったCSS変数をCSS側に反映させることができます。
終わりに
つい先日、LETTER RUSHという、手紙が書けるWebアプリを作ってみました。
そこでCSS変数をReactで制御するという技を得ました。わりとこれは便利な手法だなって思いました。ちょっと書き換えれば、ブラウザで設定したフォントを優先するなどできます。
これを利用して、もっとユーザーがある程度自由にフォントを自由にカスタマイズできるサイトが増えたらなと思いました。例え明確な障害をもっていなくとも、文章が読みづらいなどがあるかもしれません。特に、文章がメインのサイトなど、こういうふうなカスタマイズ性を設定ページなどに持たせても良いのではないでしょうか?
ちょっとした優しさ、気遣いの積み重ねが、双方の利益につながるかもしれません。