はじめに
第1弾で多くの評価と批判をいただきました。
そして、第2弾もそこそこの評価をいただきました。
第3弾は全くの不発でした。
そして2023年11月1日、正式にリニューアルがされました。
今回第4弾はリニューアルされたデジタル庁のサイトについて書いていきます。
Next.jsからDrupalへ
まず、試作版のデジタル庁のサイトがこちらです。
今現在は試作版のサイトが閉鎖されていて、手元にスクショがなかったので、webarchiveから取得しました。
こちらがデジタル庁のサイトです。
最初見た時、「そのまま試作版のサイトを本番サイトにしたのねん」と思いました。
しかし、よくよく調査すると、大きく変わっていることに気づきました。
なんと、Next.jsからDrupalに変わっているではないですか!!!
これはびっくりしました。第一弾の記事で、デジタル庁のサイトにNext.jsが使われていること、そして河野太郎デジタル庁大臣がVercel社に訪問していることにとても驚かされました。それが今回Drupalに移行されたのは、フロントエンドエンジニアとしては少し悲しくなりました。
しかしそんなことは運用には関係ありません。Next.jsだろうが、Drupalだろうが使いやすいほうを使うべきです。
さて、よくよく考えると、今までNext.jsで作っていたものをごっそりとDrupalに変えたわけです。見た目を一緒で中身をごっそりと変えたのはめちゃくちゃすごくないかと思いました。まだDrupalはHeadless CMSに集中させて、Next.js側が静的レンダリングするのであれば、まあ試作版からの移行はそこまで難しくないかなと思いました。
ところが、全く一切のNext.jsを使わずに、全てDrupalに置き換えました。これは労力がとてもすごいと思いましたし、試作版と全く見栄えが同じのサイトを作り上げたのはめちゃくちゃすごいです。
CSS Gridの12カラムグリッドをやめた
試作版のときは、CSS Gridで12カラムグリッドデザインを作成していました。非常に芸術的だなと感動を覚えました。
しかし、新しいデジタル庁のサイトでは、flexboxとmarginを使っていて、css gridを使った12カラムデザインではなくなっていました。

おそらく、css gridで実現すると融通が効かなくなる部分が出てくるからかなとも思いました。しかしそれでも試作版と同じデザインを実現しているのはすごいです。
TailwindCSSから普通のCSSへ
TailwindCSSから、通常のCSS設計に変更もされていました。
それまではTailwindCSSのユーティリティクラスを組み合わせて作成した、エンジニアライクなCSSでしたが、Web制作者ライクな.attention-item__linkのようなクラス名にスタイルをあてるようなBEM設計になりました。
これもまた、Tailwindからの移行はなかなか苦労はしただろうなとは思います。根本的なCSSから大きく変えて尚且つ同じデザインにするのは、何かツールを作ったのかなと思うくらいにはすごいなと思いました。
BEM設計は好きではないですが、デジタル庁のサイトは頻繁にデザインが変更したり新機能がついたりするようなサイトではないので、これは設計者の好みでいいと思います。
速度は変わらず
触ってみてもらうとわかりますが、ページ遷移の速度はほぼほぼ変わりません。旧デジタル庁サイトでも、試作版サイトでも、そして現在のデジタル庁のサイトでも変わりません。システムを変えたにも関わらず全く同じ体験を提供できているのはとてもすごいです。どうやってここまでチューニングできているのだろうというのが非常に気になります。Drupalに関しては全く詳しくないのでわからないですが。
Lighthouseのスコアはほんの少し落ちた
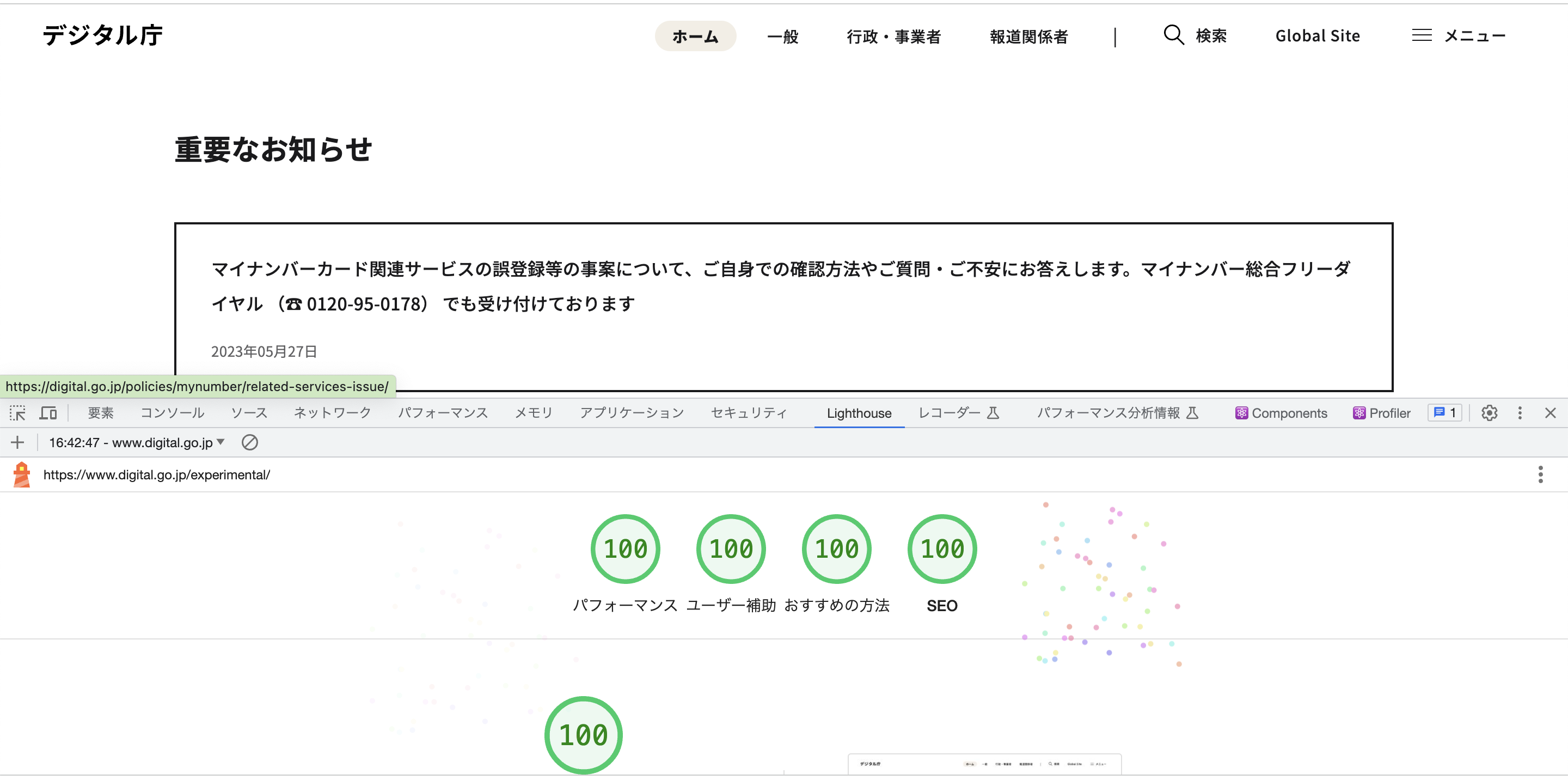
試作版の頃は、なんとすべてが100点でした。
コンテンツが特になかったことも要因的にはあると思いますがそれでもすごいです。
しかし、現在のデジタル庁のLightHouseのスコアは以下です

ほんの若干だけです。相変わらずここまでのスコアだせるのは、しかもDrupal環境でも出せるのはすごいを通り越してキモいですw
アクセシビリティ的にはどうか
axe Devtoolsという、Webアクセシビリティの簡易チェックツールがあります。これは、WCAG 2.1にどのくらい準拠しているかをスコア化してくれます。改善点がどのくらいあるかを指摘してくれて、点数が0に近いほどWebアクセシビリティとしてはいいです。
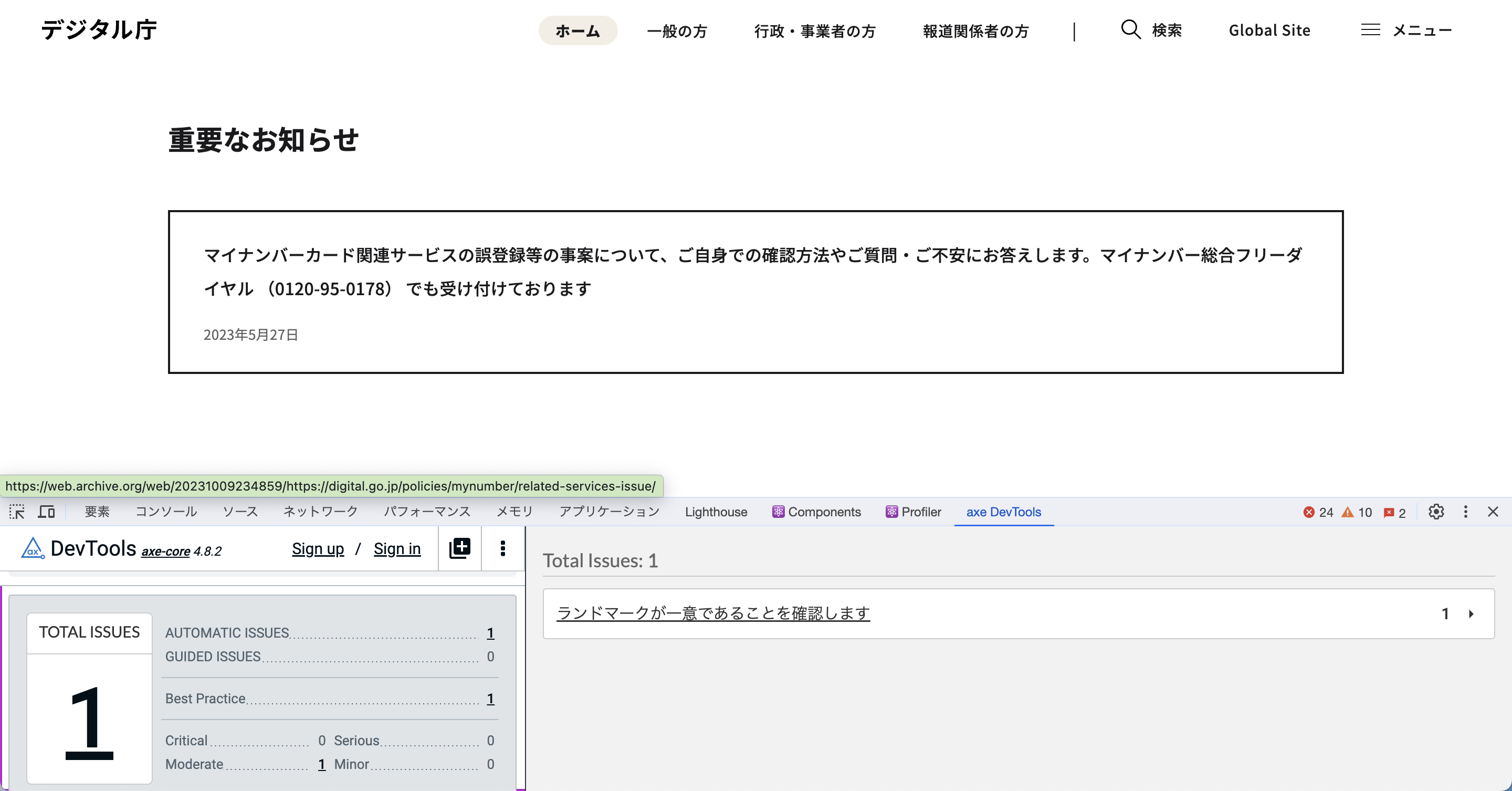
試作版サイトでは以下です。こちらも当時計測していないため、Webarchiveを使って再現したサイトでのスコアです。
脅威の1です。問題点が1しかありません。アクセシビリティ的にもすごいです。
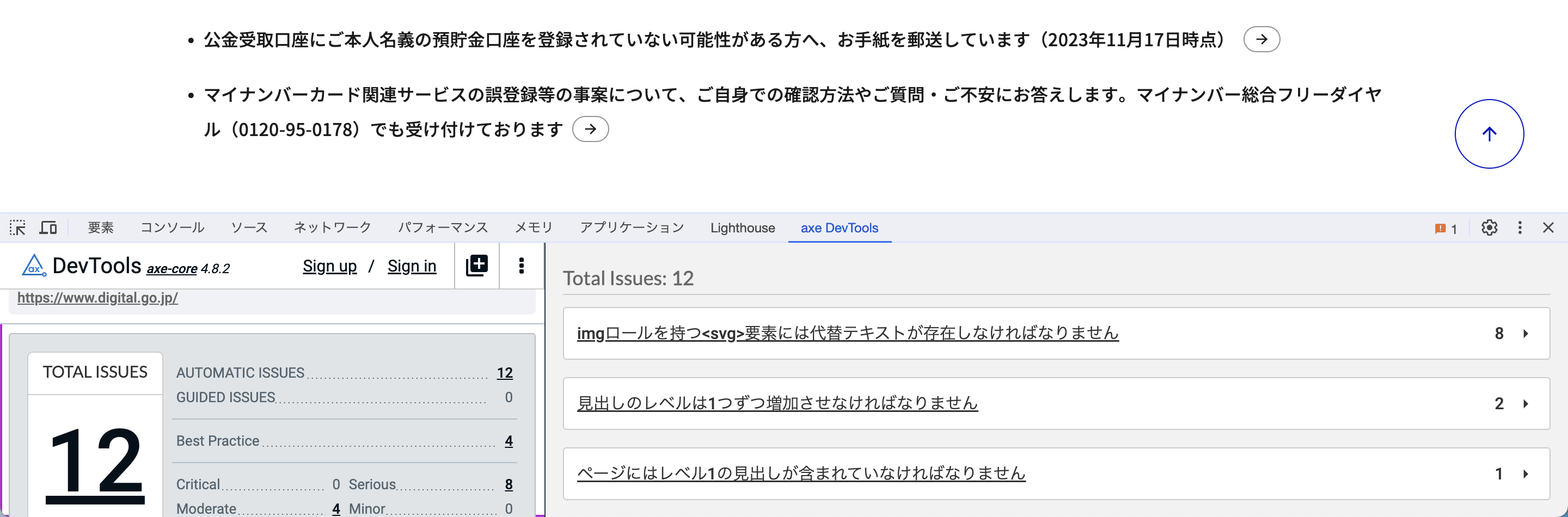
そして現在のデジタル庁のサイトです。
色々とコンテンツが増えてきている中、それでも12です。さすがデジタル庁、アクセシビリティ的にもほんとにしっかりと意識されています。
まとめ
デジタル庁のサイトはNext.jsからDrupalに変わりました。しかし、Next.jsからDrupalに中身だけ変えただけで、UI・UXを全く変えないこの技術はめちゃくちゃすごいと思いました。デザインも変わらない、表示速度も変わらない、そして尚且つアクセシビリティにも手を抜かない。
最初はエンジニア的にはちょっとがっかりしたのは正直ですが、よくよく考えると環境やフレームワーク関係なく同じものを提供しているのはフロントエンドエンジニアとしてはむしろ学ばなくてはいけないのではないかと思いました。
どうやって実現したのか、ぜひデジタル庁の方、記事にしてください!
追記
こういう経緯があったらしいです。なるほど。確かにあまり色々と複雑になってくると、CMSとNext.jsの両方の管理が必要になってきてとても複雑になってくるので、Drupal一本にしたのは納得です。ヘッドレスCMSの難しいところですね。