短い記事だけどTL;DR

日本語系Wordle亜種の難しさ
日本語系Wordleは「○いさつ」まで分かっても「あいさつ/けいさつ/ていさつ/かいさつ」等無数にあり、それより少ない情報で推測するとなおのこと語彙を考えるのが困難です。
悩んで時間を無駄にした挙げ句「日本語 4文字 単語」と検索して時間を潰すのも無駄なので、最終手段としてのチートツールを書いてみました。
- この文字が含まれる単語って何がある?を素早く知りたい
- 出来る限り多くの語彙を得たい
- 亜種は文字数が不定なので4~7文字くらいでざっくり汎用的に使えるツールにしたい
- 正規表現で柔軟に引きたい
※言語処理的なテクニックはありません
日本語リストをどこから取ってくるか
-
データベース|松下言語学習ラボから、重要度順語彙データベース (Top 60894)をダウンロードします。(2022年2月2日)
- 本データは規約として明記されていないものの、元データである「現代日本語書き言葉均衡コーパス(BCCWJ)」は研究・教育目的としての利用を許可しているので使い方によっては微妙。
-
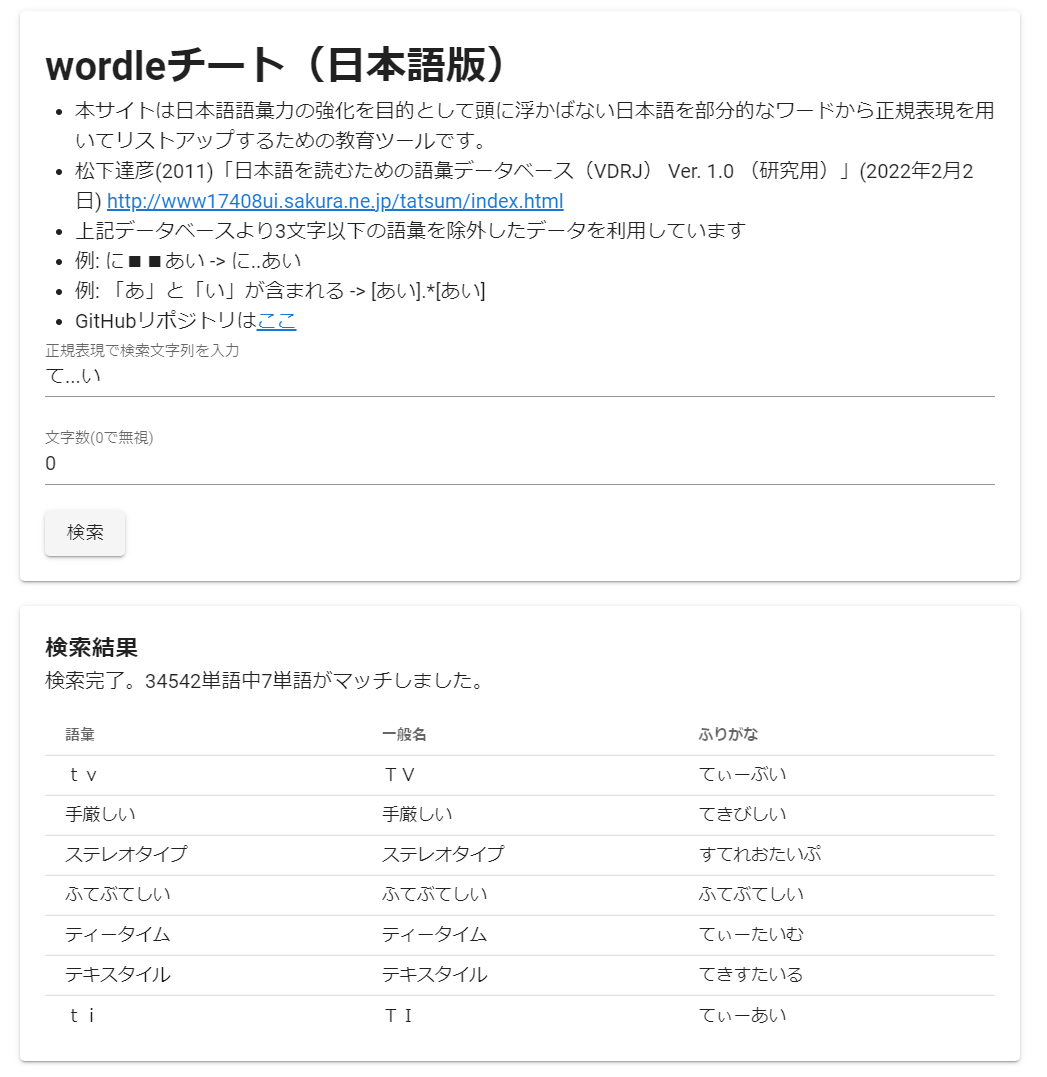
本サイトは日本語語彙力の強化を目的として頭に浮かばない日本語を部分的なワードから正規表現を用いてリストアップするための教育ツールです。という体裁で公開。
-
- 語彙のデータベースの体裁上「愛妻」はあっても「愛妻家」は無い、というクセがある
- 本データは規約として明記されていないものの、元データである「現代日本語書き言葉均衡コーパス(BCCWJ)」は研究・教育目的としての利用を許可しているので使い方によっては微妙。
この語彙リストを他の論文等に引用する場合は、松下達彦(2011)「日本語を読むための語彙データベース(VDRJ) Ver. 1.0 (研究用)」と明記し、ダウンロードのURLとダウンロード年月日を明記して下さい。
実装(ざっくりデータを整形してUIを組み立てる)
コードはこのへんにコミットしてます -> https://github.com/kjranyone/wordle-ja-cheat/blob/main/app/src/App.vue
まず、Vue-CLIの最新版からVuetifyのシンプルな環境を構築します。
作成されるパッケージの中に上記サイト等で手に入れたワードを次のようなjsonに整形して assets/json/words.json としてデータを入れます。
{
"words": [
["私","わたくし","わたくし"],
["二十","二十","にじゅう"]
...
]
}
ひらがなと漢字を対応させたく、語彙データベースの漢字や一般表記の箇所もjsonに含めておきます。
Vueの場合、JSONをscriptでImportできるため、下記のように変数化しておいてメソッド内で利用できるようにします。
import wordsJson from '@/assets/json/words.json'
...
methods: {
search() {
console.log("検索を行います。環境によっては結果が出るまで遅いかも。キーワード: " + this.searchString)
let results = []
let pattern = new RegExp(this.searchString, "g")
this.wordsJson.words.forEach(word => {
if ((parseInt(this.stringNumber) === 0 || word[2].length === parseInt(this.stringNumber)) && pattern.test(word[2])) {
results.push({
"word": word[0],
"common": word[1],
"kana": word[2]
})
}
})
this.resultMessage = "検索完了。" + this.wordsJson.words.length + "単語中" + results.length + "単語がマッチしました。";
console.log(this.resultMessage);
this.results = results;
}
}
JSONのデータは元データが語彙の重要度順に並んでいるため、マッチした文字列の中で上から順に当てていけば速く解ける、という想定。
結果


1文字も確定しないヤバめの譜面でも解答に辿り着ける。
Vuetify+GitHub Pagesを使うメリット
- 辞書データのJSONをバンドルされたjsに含めてgzipで配信できるのでフットプリントが軽い(とはいえ500kB近くになる)
- レイアウトからInputのイベントリスナまで行数少なく意図した動きをするフロントエンドをサクっと書ける
- VueでSPAを作成→GitHub ActionsでGitHub PagesまでのCDを自動化 の流れは初めて触ってみたのですが数分で出来てしまうので1個スケルトンとしてソースコードを持っておくと何かと役立つかもしれない。