こんにちは、ユーゴです。
今回は、RawImageにRenderTextureを指定した時に、カメラで写した世界の色が本来と異なる件にぶつかりました。その問題を、RenderTexture側から解決したいと思います。
環境
・MacBookPro 13インチ
・Unity 2021.3.4f1
問題
RenderTextureをアタッチしたRawImageの色が部分的に変。特に、透明系。
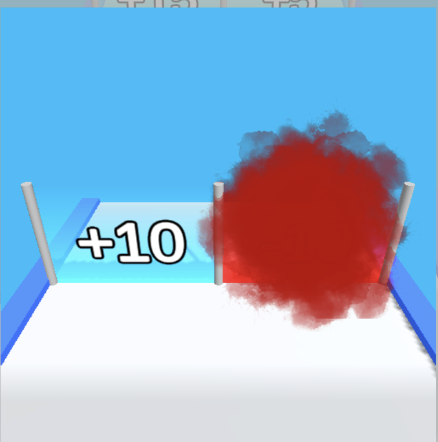
期待した結果

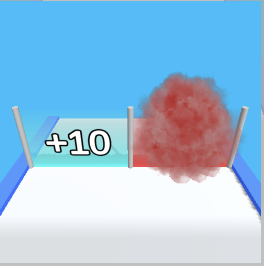
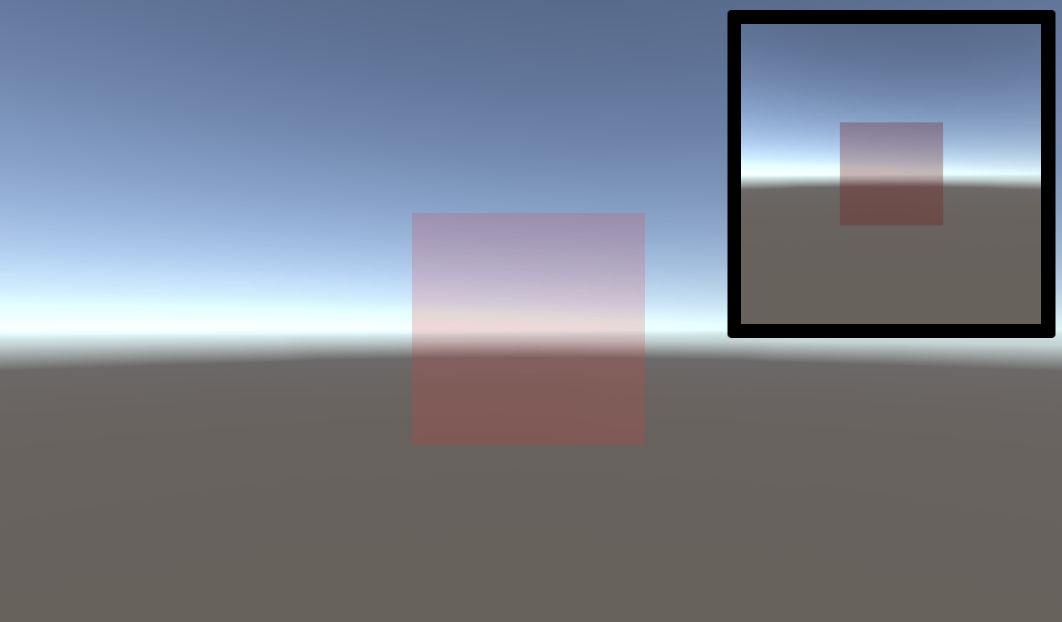
実際の結果

原因
カメラが透明系(Fade, Transparentなど)を写した時、その情報がRenderTextureに乗る。そして、その情報からRawImage自体が透明になっている。
上の写真「実際の結果」が白っぽくなっているのは、RawImageの後ろに標準UI「Pannel」を置いていたため、グレーが貫通して表示されていた。
結論
(2022/7/5 追記)
方法2の方がおすすめ。手順が少ないため。
【方法1】(おすすめ度:☆☆)
RawImageのマテリアル(厳密にはShader)を透明度が乗らないものに変更する。
今回採用したのは、標準で搭載されているシェーダー「UI/DefaultETC1」。
【方法2】(おすすめ度:☆☆☆) (2022/7/5 追記)
RenderTexture自体を透明度が乗らないものにする。
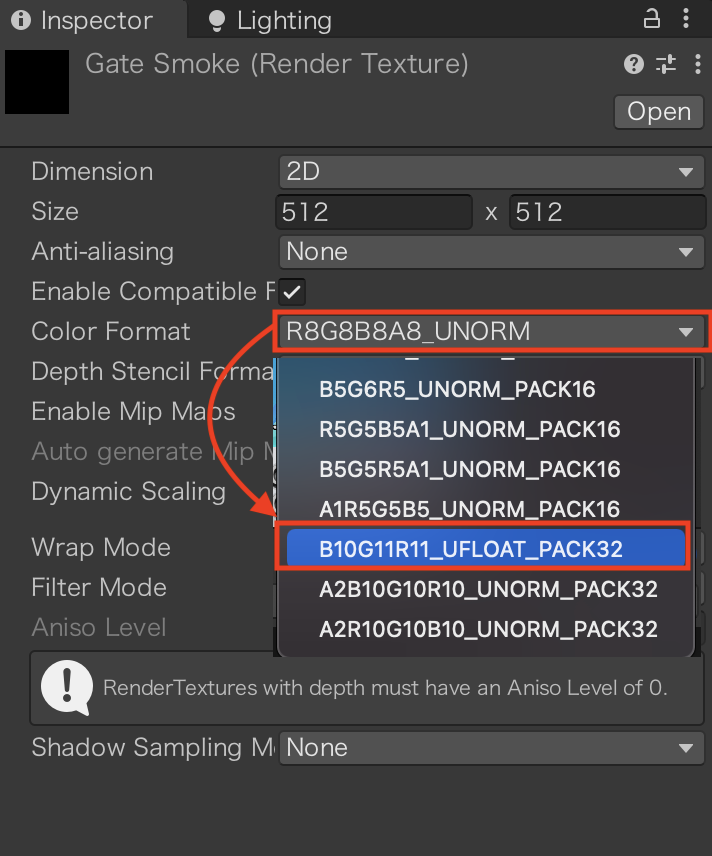
RenderTextureのColorFormatを「B10G11R11_UFLOAT_PACK32」に変更する。(他にもありそう)
現象の再現
2021系なので、レイアウトが違う場合があります。ご了承ください。
(1)RawImageを作成
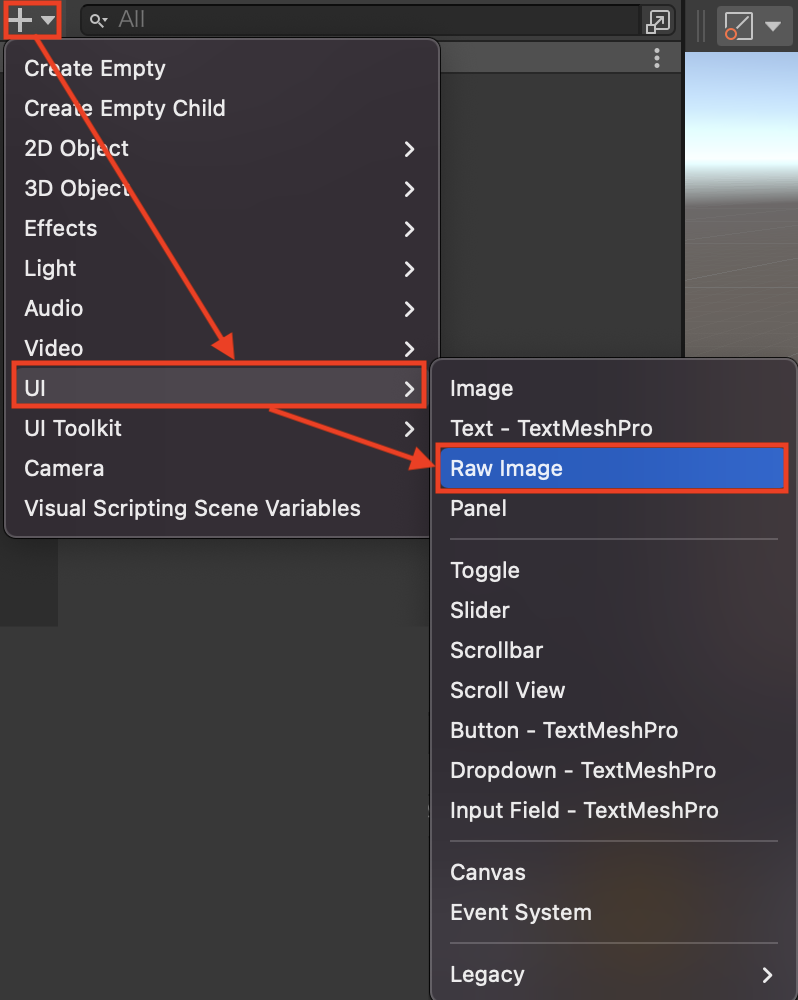
ヒエラルキーウィンドウ左上の+ボタンから、「UI > RawImage」をクリックする。

(2)RenderTextureを作成
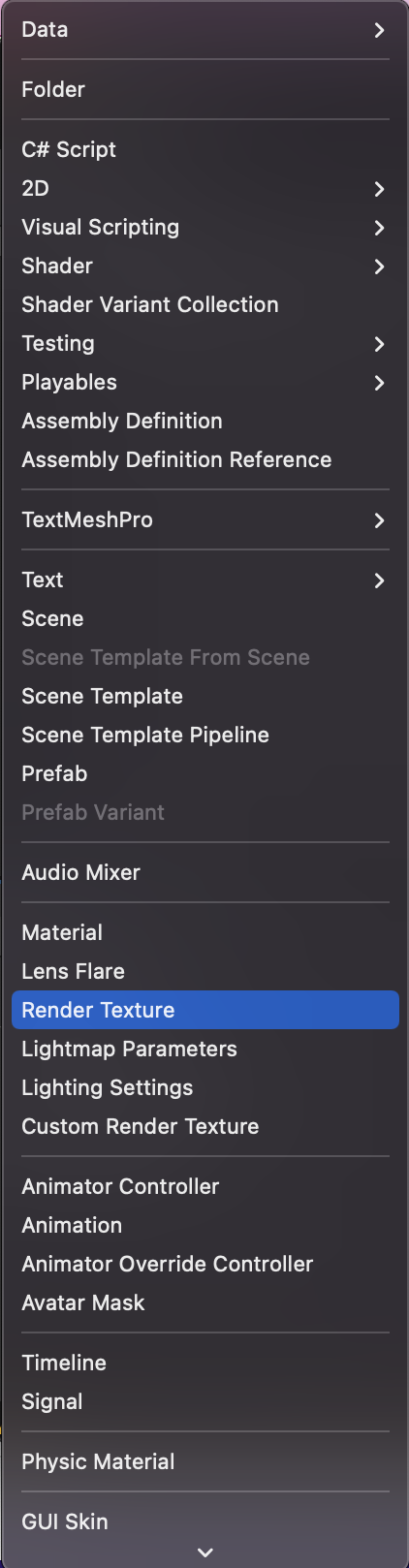
プロジェクトウィンドウの左上の+ボタンから、「RenderTexture」をクリックする。

(3)UIの準備
(3-1)ヒエラルキーの+ボタンから、「UI > Pannle」を追加。色を真っ黒にする
(3-2)ヒエラルキーの+ボタンから、「UI > RawImage」を追加
(3-3)(3-1)のPannelを、(3-2)のRawImageの裏に配置する。ヒエラルキーで、RawImageがPannelより上にあればできる。
わかりやすいように、以下の写真ではPannelをちょっと大きくした。

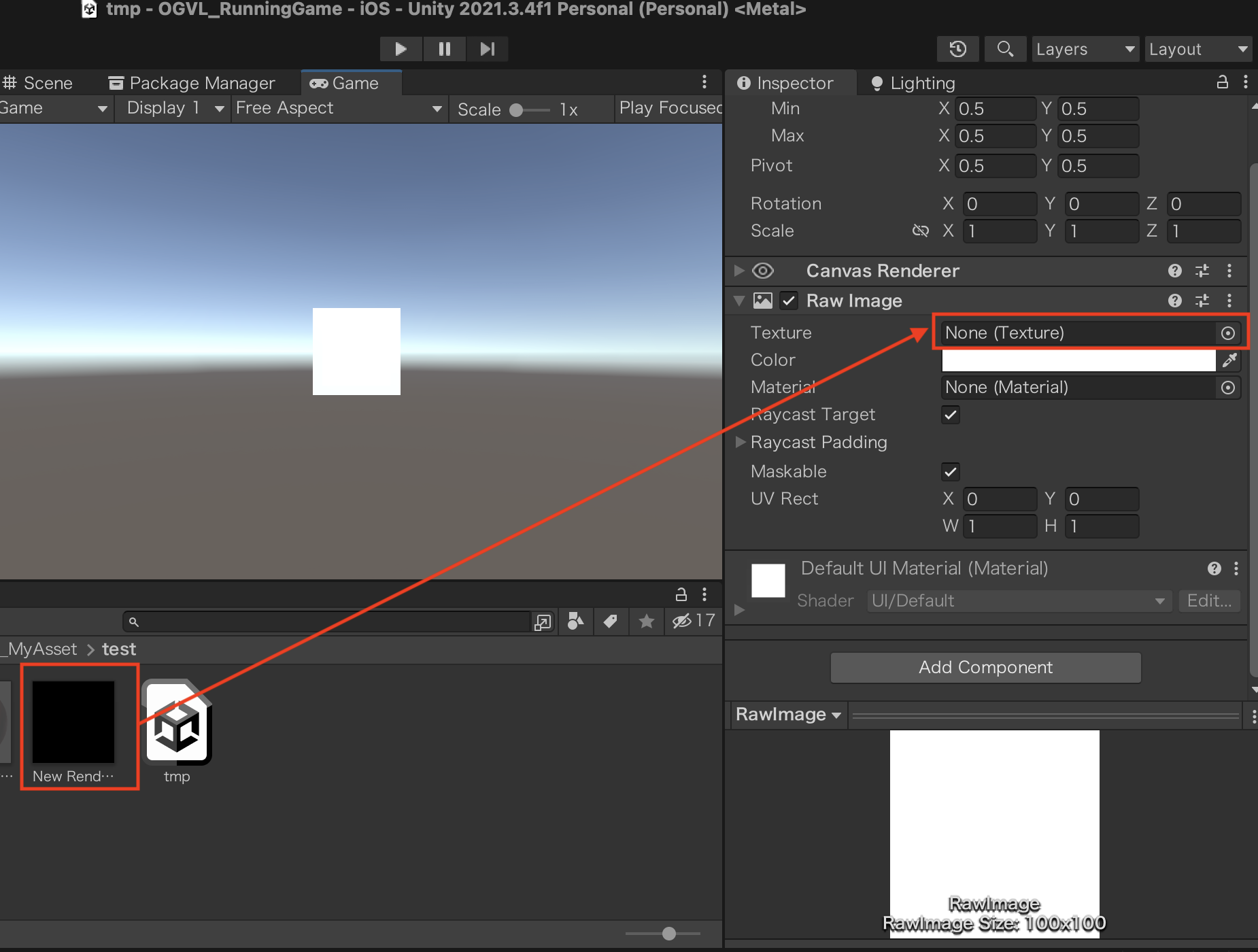
(3-4)追加されたRawImageのTextureに、(2)で作成したRenderTextureを指定

(4)カメラにRenderTextureを指定
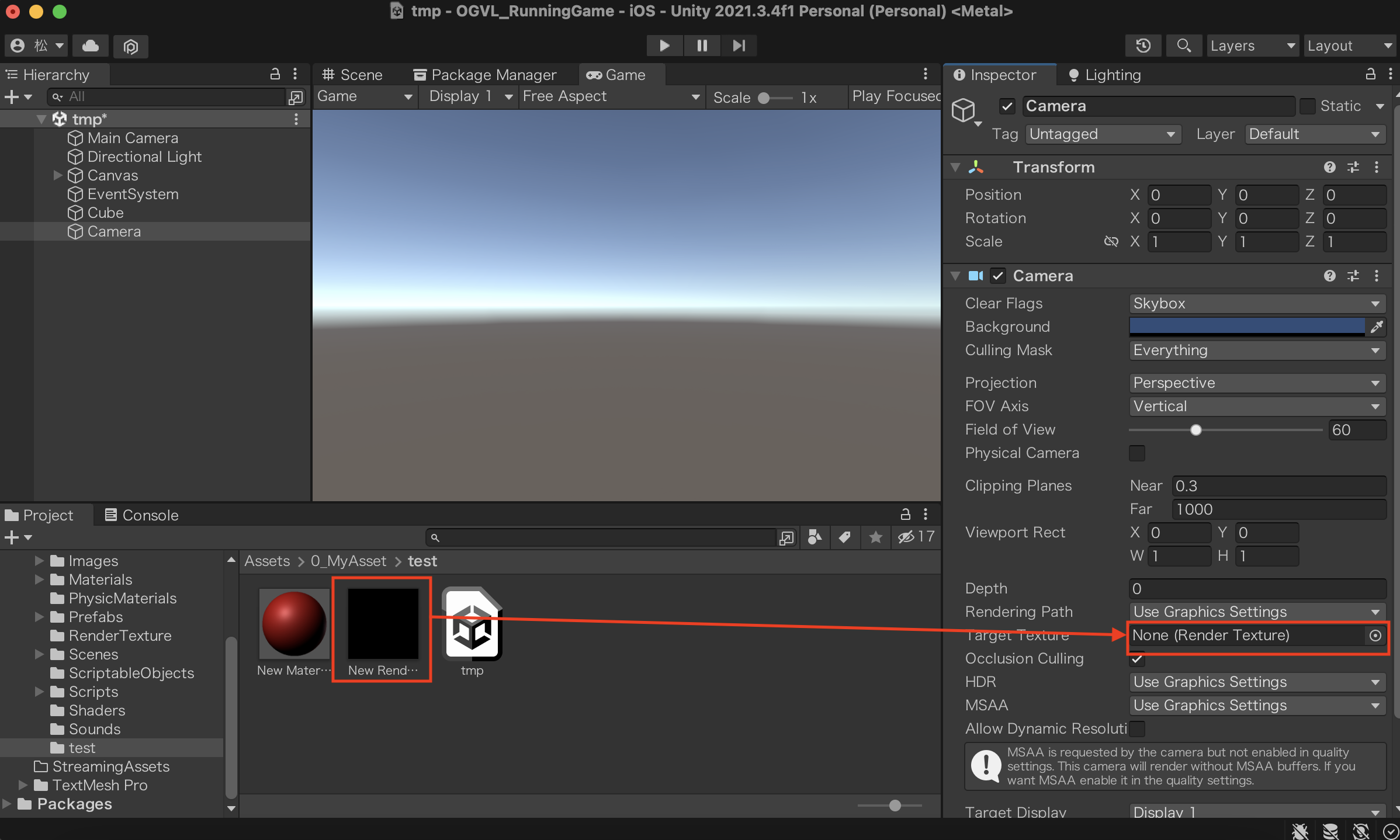
ヒエラルキーの+ボタンから、カメラを追加。(2)のRenderTextureを、追加したカメラのTargetTextureに指定。シーンを作った時にあるMain Cameraにアタッチするのはダメなので注意(映像が映らなくなるため)。

(5)透明なオブジェクトをカメラに映す
(5-1)適当にオブジェクトを作成。今回はキューブにした。
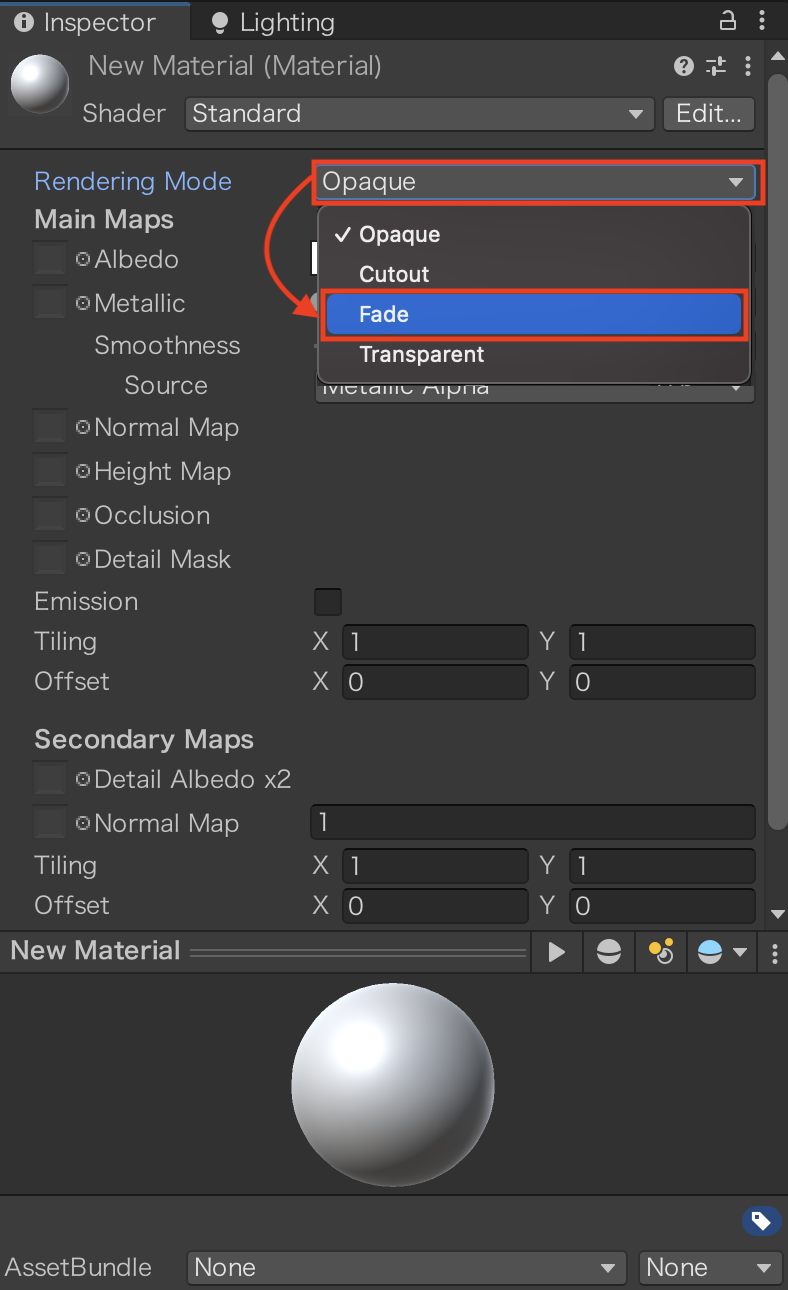
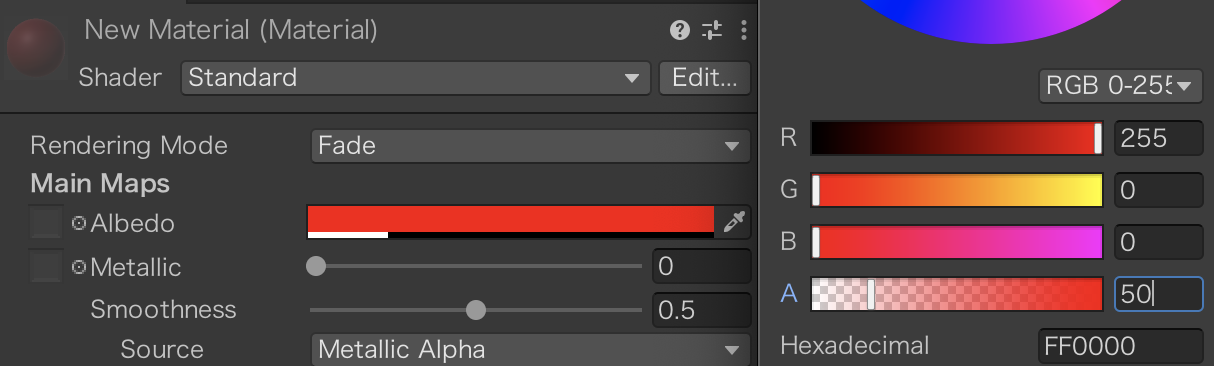
(5-2)半透明なマテリアルを作成。Alpha値を50くらいにする。


(5-3)(5-1)で作ったオブジェクトを(4)のカメラに映す
(5-4)オブジェクトのマテリアルに、(5-2)のマテリアルをアタッチ
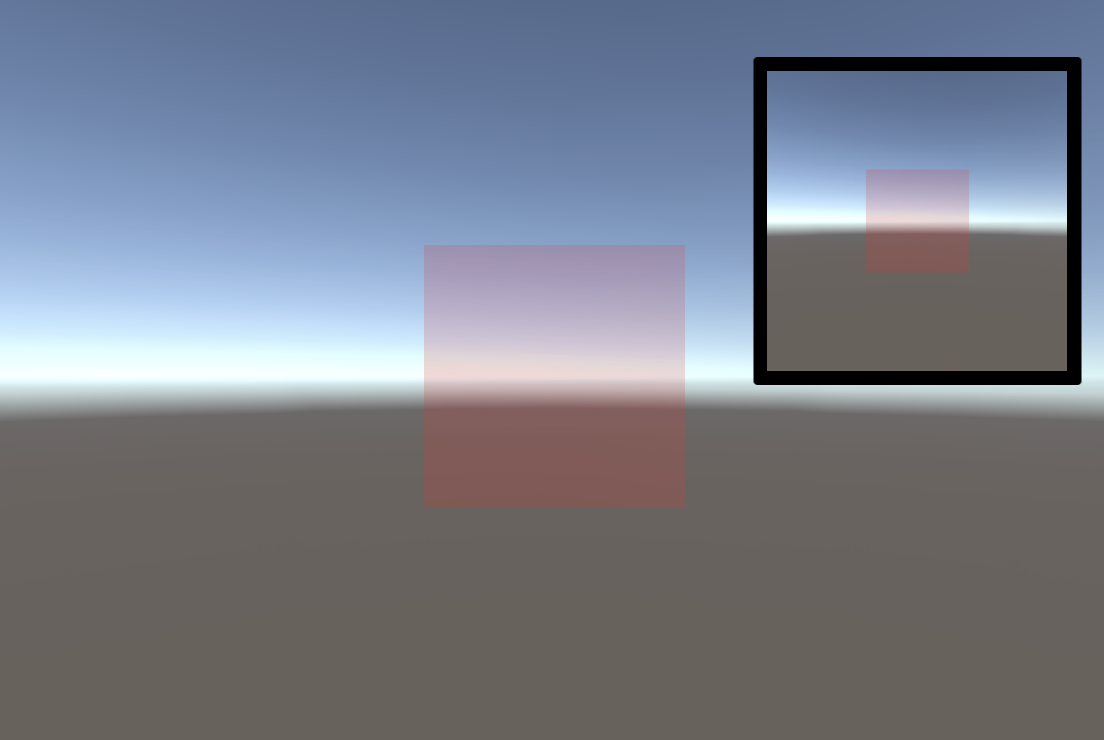
(6)結果を確認
色彩感覚が良くないと差異は分かりにくいかもしれませんが、右上のRawImageに写っているキューブは、少し黒い感じがします。

解決方法
方法1:マテリアルで透明を無効化
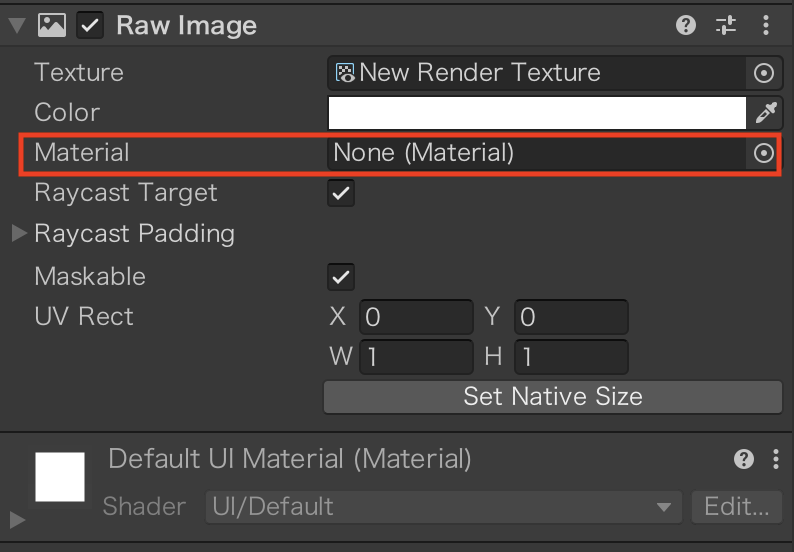
まず、RawImageのインスペクターを見てみます。すると、RawImageにはマテリアルが付いていないのが分かります(厳密には、標準搭載の「UI/Default」が割り当てられる)。

これは透明度を反映してしまう処理になっています。
なので、以下の手順を行なってください。
(1)マテリアルを作成
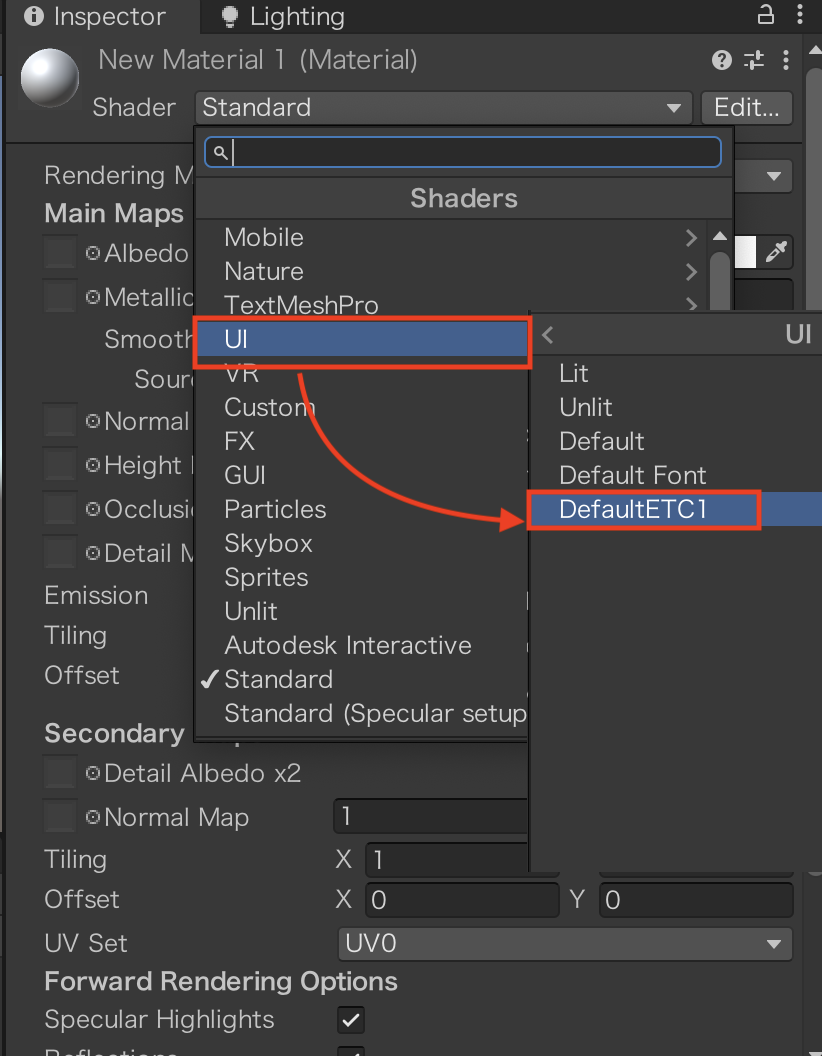
(2)シェーダーを「UI/DefaultETC1」にする。

(3)そのマテリアルをRawImageにアタッチ。

方法2:RenderTextureの形式で透明を無効化
(1)RenderTextureのColorFormatを「B10G11R11_UFLOAT_PACK32」にする。

まとめ
いかがでしょうか。
今回は、RenderTextureをRawImageに映すとき、透明度が乗ってしまう問題を紹介しました。解決方法は、透明度が乗らないマテリアル(シェーダー)を選択すれば良いです。
(2022/7/5 追記)もしくは、RenderTexture側の設定からも直ります。
このように、Unityに関するニッチな情報から、初心者向けの技術まで扱っていきたいと思います。
よろしければ、フォローの方お願いします。