この記事は、Iwaken Lab.アドベントカレンダー2023の18日目の記事です。
ごあいさつ
(本当にただの挨拶なのでスキップ可)
こんにちは、ユーゴです。
今回は、イワケンラボのアドベントカレンダーの投稿です!!
本記事では、エンジニア向けにStripeの超入門編の導入をご紹介します。Stripeは、クレジットカード, コンビニ決済, 銀行振込など、様々な方法に対応できる決済サービスです。「自営業で販売をしているが、オンライン決済に対応したい」「CV率を上げる施策の1つに、決済の多角化を取り入れたい」といった人達のソリューションの1つとなります。
この記事を書こうと思い至った経緯として、「Stripeの超入門的な解説がない!!」ということがありました。どの記事を読んでも、「サーバ立てましょう」「サンプルアプリを組み込みましょう」と…
...しかし、ナンモワカラン!!
サーバの知識もないし、サンプルアプリを使うにしても決済フォームの作成フローが分からないからどうすればいいのかも全く分からない。
試行錯誤しているうちに、「まずは手動で作ってみよう」から、「じゃあこれをAPIで自動化すれば良いのでは…?」という糸口を掴み、なんとかStripeで決済フォームの自動作成を実現できました。
しかも、Stripe APIのドキュメントが非常に読みにくい
ということで、これからStripeを導入するエンジニア同志の為、超入門をここに書き記しておきます。
この記事でわかること
コードでStripeのAPIを叩き、自動で決済フォームを作成する方法
対象読者
・Stripe ナンモワカラン の人
・オンライン決済 ナンモワカラン の人
・サーバ構築 ナンモワカラン の人
・WebAPIを叩くのは わかる 人 (GAS, js, C#, Pythonでもなんでも良い)
注意事項
本記事は、Stripeを始めるエンジニアに向けた導入です。記事で紹介するのは、最低限の動作をさせるためのサンプルです。
決済処理が絡むので、プライバシーポリシー, 返金処理, その他設定など、各個人の判断と責任で実装してください。
目次
1. Stripeの登録
2. (任意) 手動オペレーションを学ぼう
3. APIで決済フォームを自動作成する
4. Webhookで決済イベントを検知
5. まとめ
1. Stripeの登録
まずは、Stripeの管理画面にアクセスするため、アカウントを作成します。
アカウント作成は【こちら】
(1) メールを登録
(2) メールを確認する
(3) 「支払いの受け取りを設定する」を押す
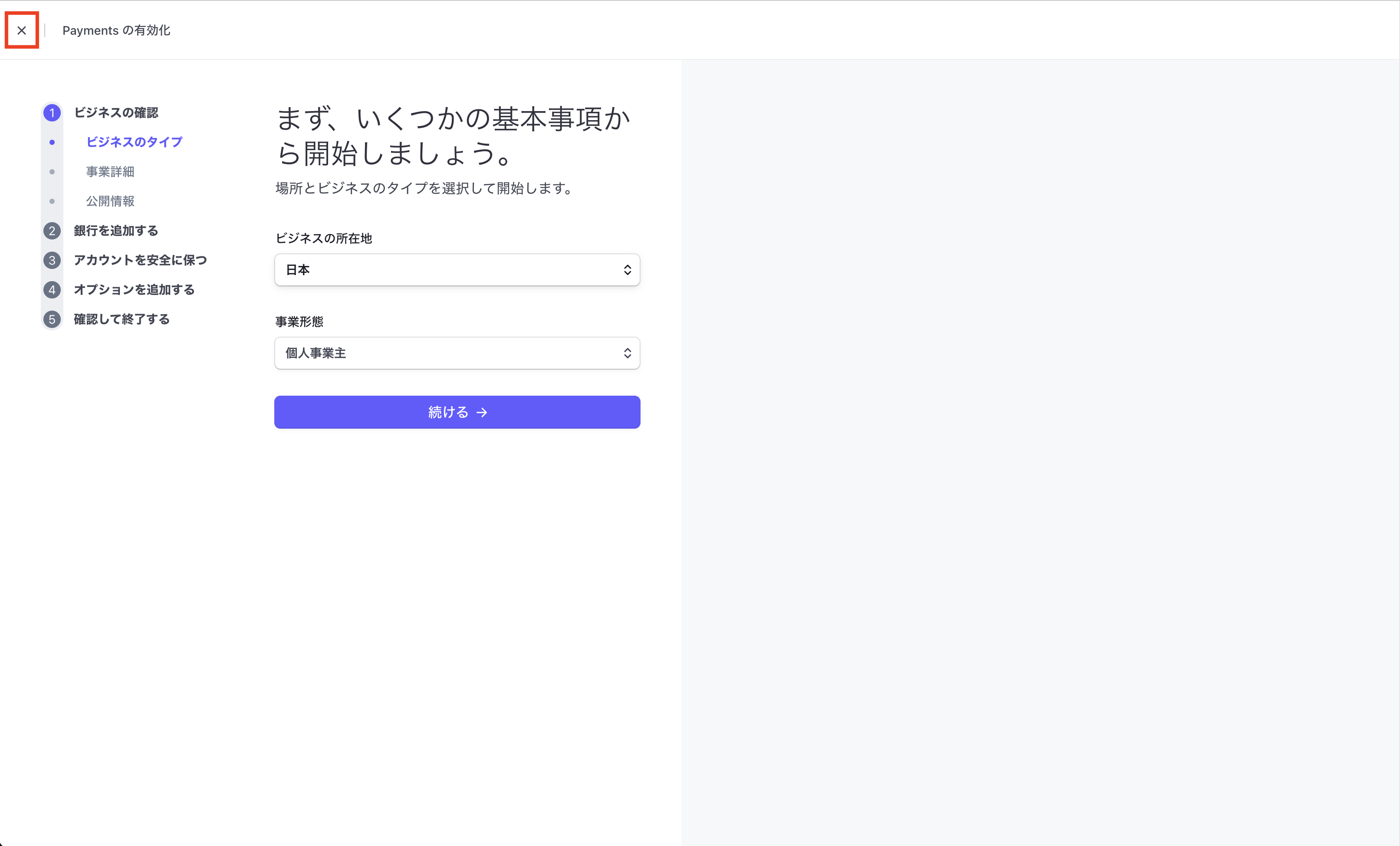
(4) (任意) 支払い設定を完了させる
私の場合は、面倒だったのでスキップしました。もちろん、後からでもできます。
というか、本番環境にする時に登録が必須条件になるため、今後登録を促されます。
2. (任意) 手動オペレーションを学ぼう
2-1. はじめに
この手順では、どのように決済フォームが作成されるのかを、手作業で確認します。
結論から言うと、以下の手順に従って作成されます。
(1) 商品情報, 金額情報を追加する
(2) 支払いリンク, 請求書などを作成する
この項目は任意ですが、「ゼロ 〜 決済フォーム」までのフローを直接確認できるので、コードを書く時も理解しやすくなります。任意とは書きましたが、GUIからAPIの実行結果を確認できる点でも、一度GUI上での手動オペレーションの確認をオススメします。
2-2. 商品情報, 金額情報を追加する
2-2-1. データの解説
「商品情報」と「金額情報」は、実は別れています。1つの商品に、複数の金額パターンを設定できるよう、ユニットが分けられているのです。とはいえ、手動のときはそれほど意識しなくてもよく、APIを叩くときに意識することになります。
2-2-2. 作成する
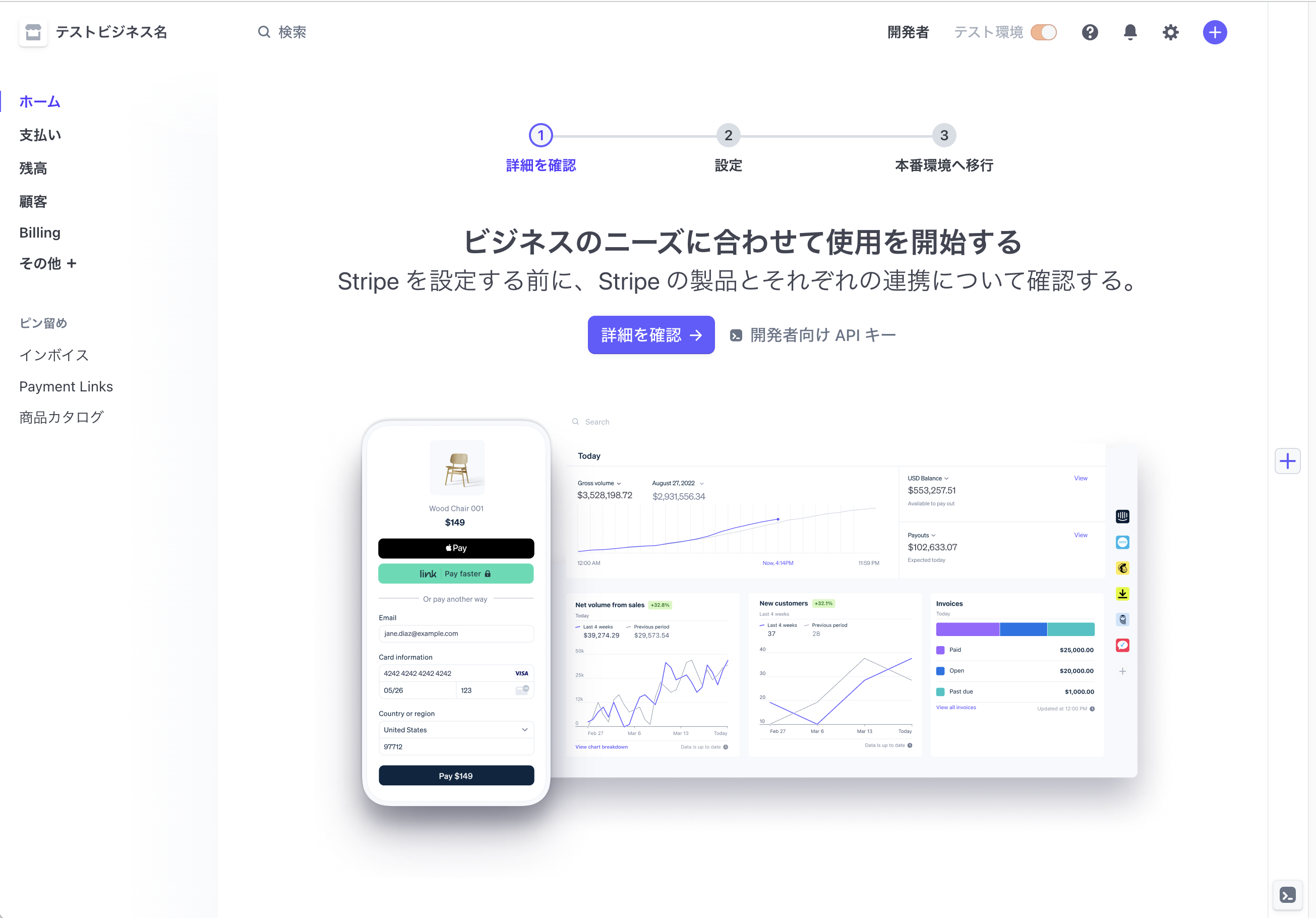
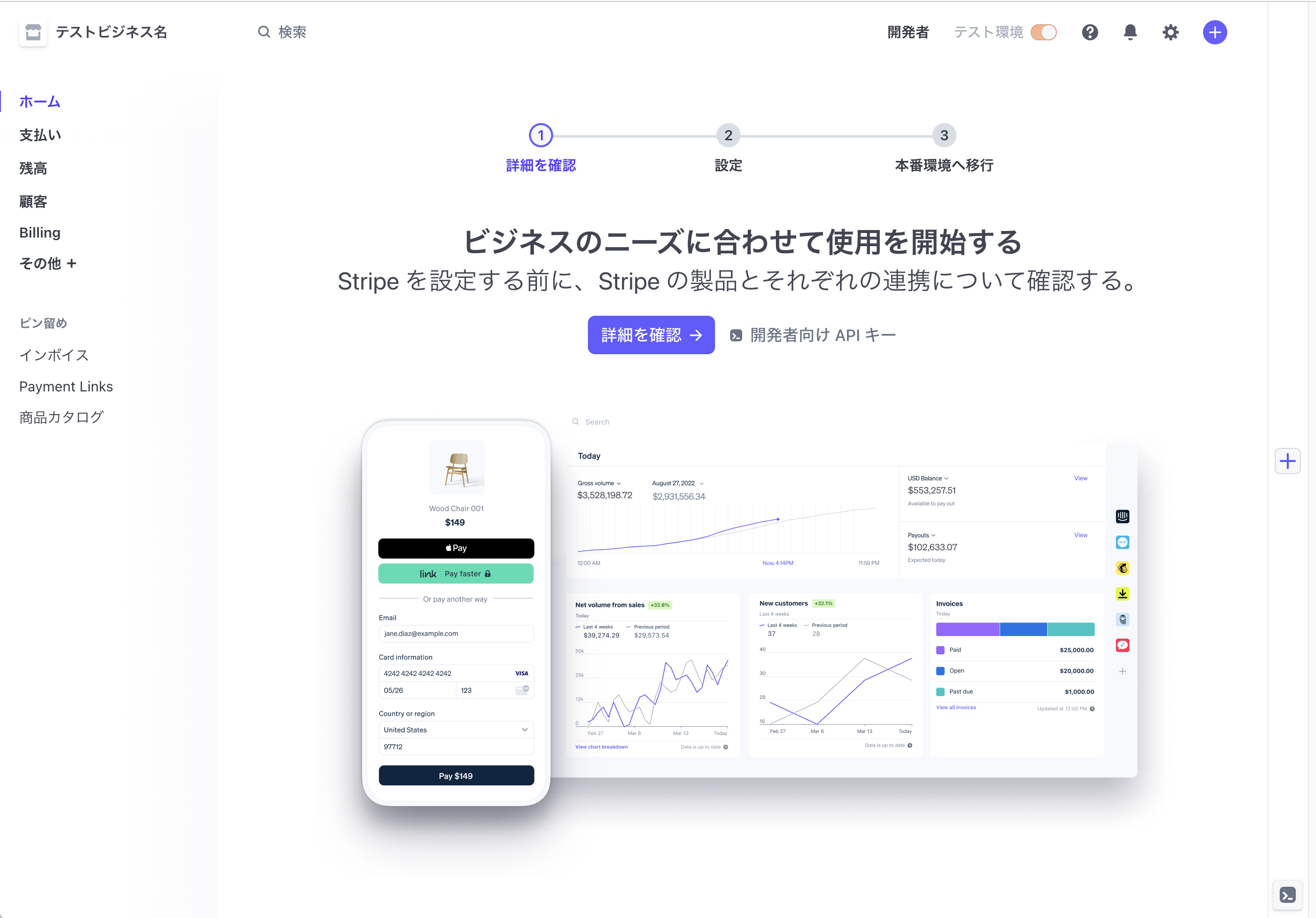
(1) 管理画面を開きます
左のメニューバーがあれば、どのページからでも良いです。
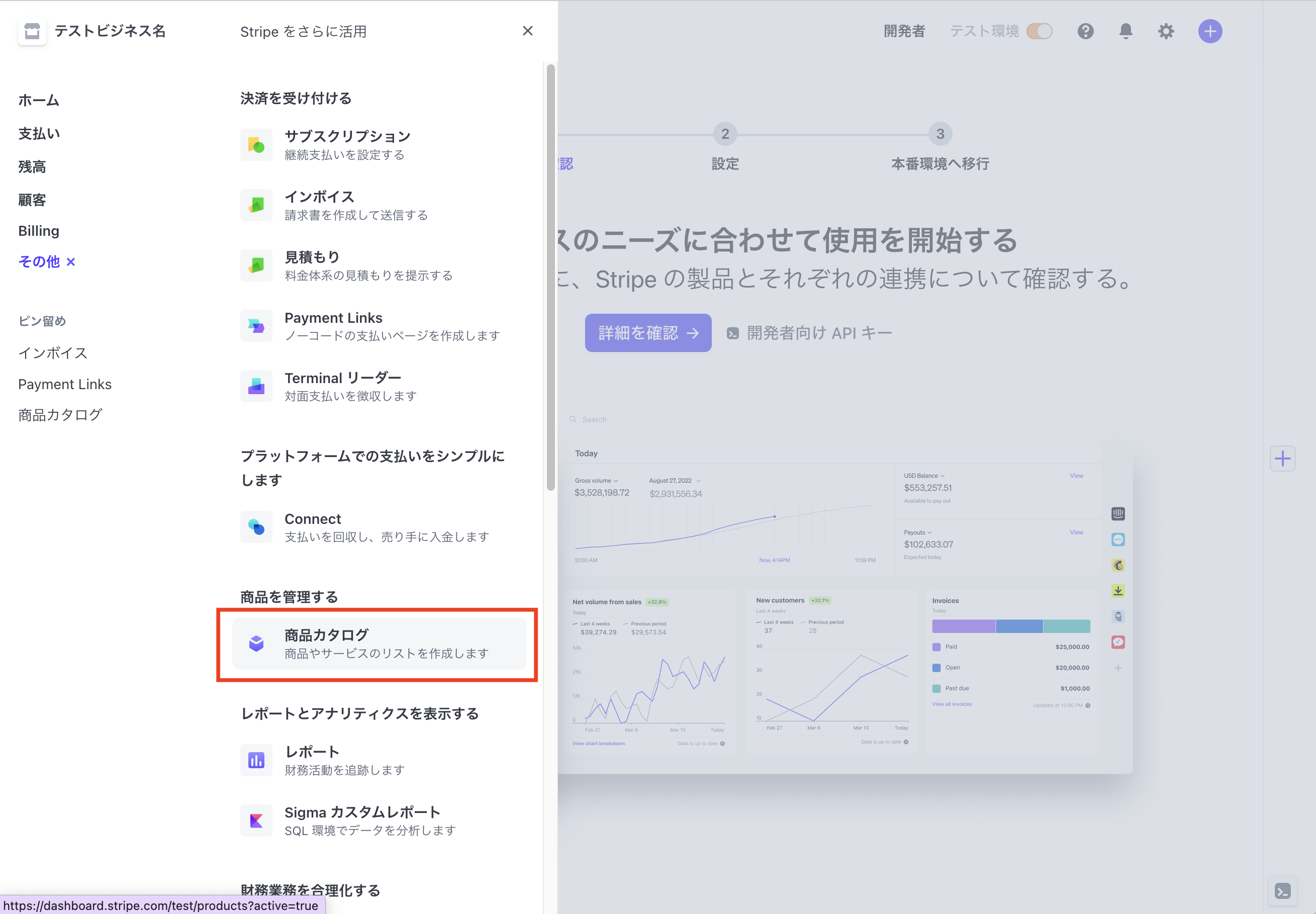
(2) 「その他 → 商品カタログ」を選択します
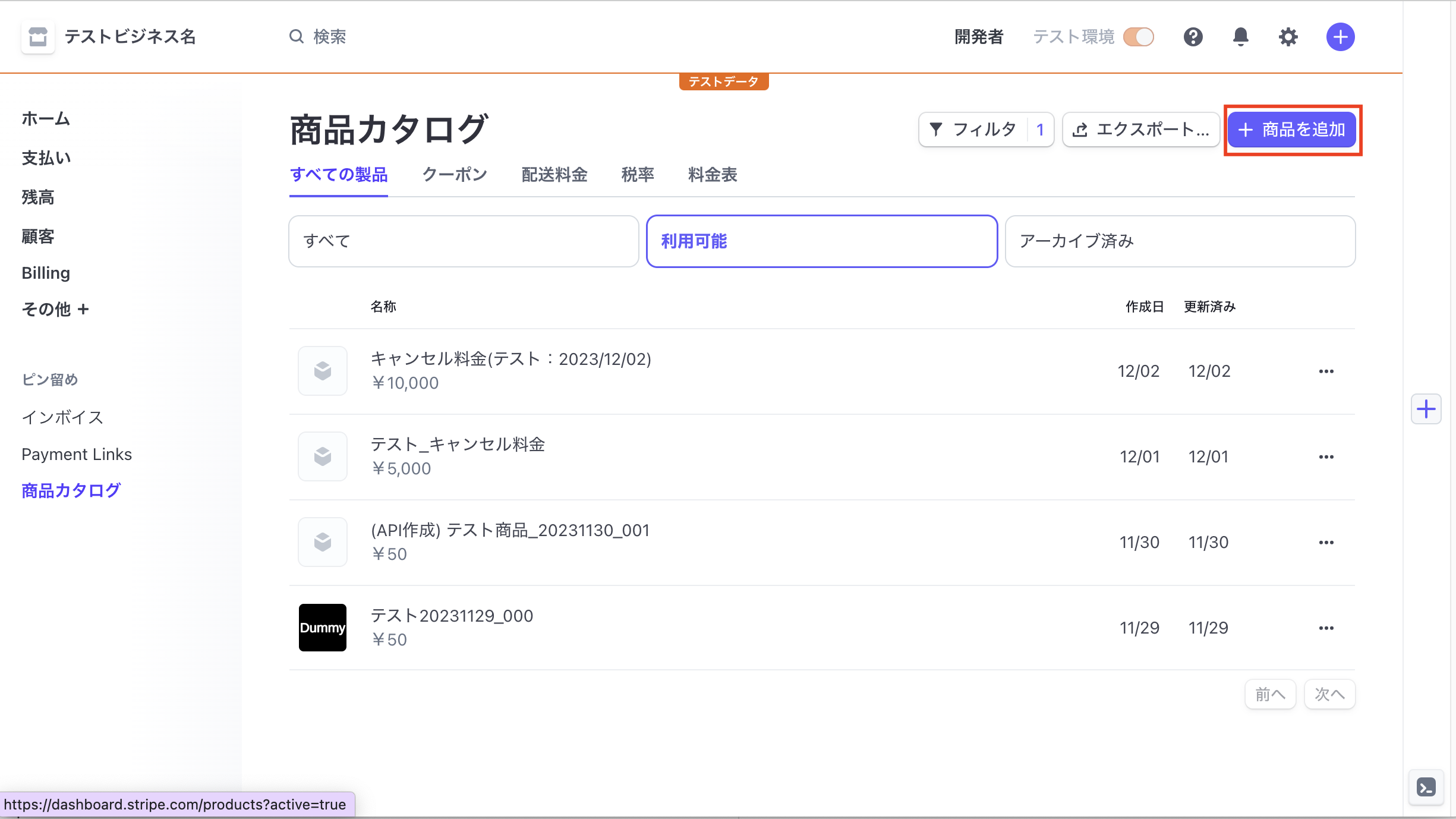
(3) 「商品を追加」をクリックします
※初回だけ違うGUIだった気もするので、「新規作成する」的なボタンがあれば、そちらを押してみてください。
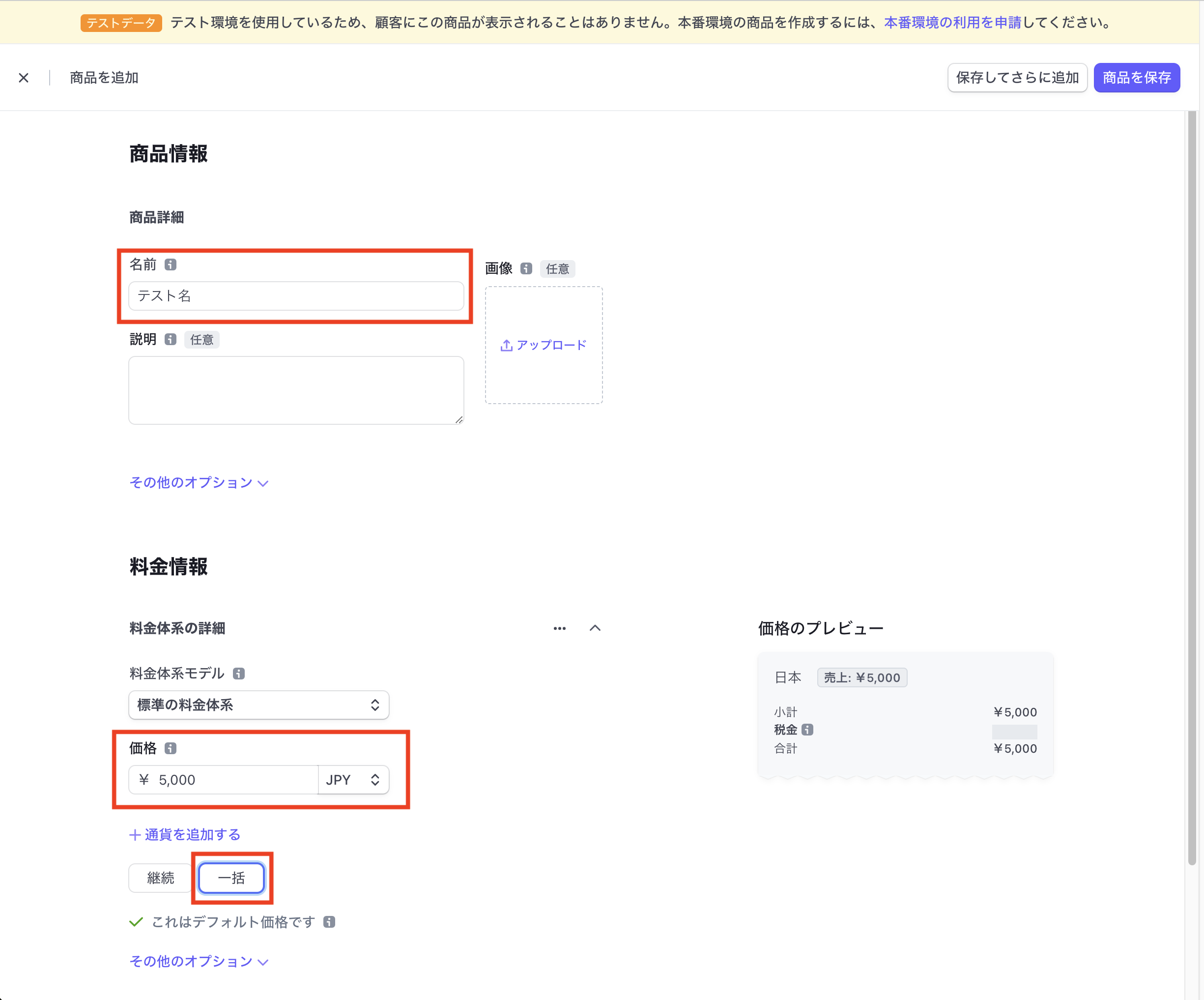
(4) 商品情報を埋めていきます
私は今回、以下のように設定してみました。(個人的にスタンダードな請求形式)
完了したら、「商品を保存」を押してください。
2-3. 支払いリンク, 請求書などを作成する
2-3-1. 違い
以下に、支払いリンクと請求書が、どの決済に対応しているかを示します。
| クレカ | コンビニ | 銀行 | |
|---|---|---|---|
| 支払いリンク | ○ | × | × |
| 請求書 | ○ | ○ | ○ |
請求書の方が、様々な決済に対応しています。
請求書は物理的なものではなく、電子上で配布されます。また、支払いリンクと同様に、URLから決済画面に飛ぶことができます。
そのため、請求書の方が圧倒的に有利だと思うのですが、請求書のデメリットは何なのでしょうか...?ここまでは調査できておりません。
2-3-2. 作成する:支払いリンク
支払いリンクと言いましたが、正しくは「payment links」です。
(1) 管理画面を開きます
左にメニューバーがあれば、どこからでもOKです。
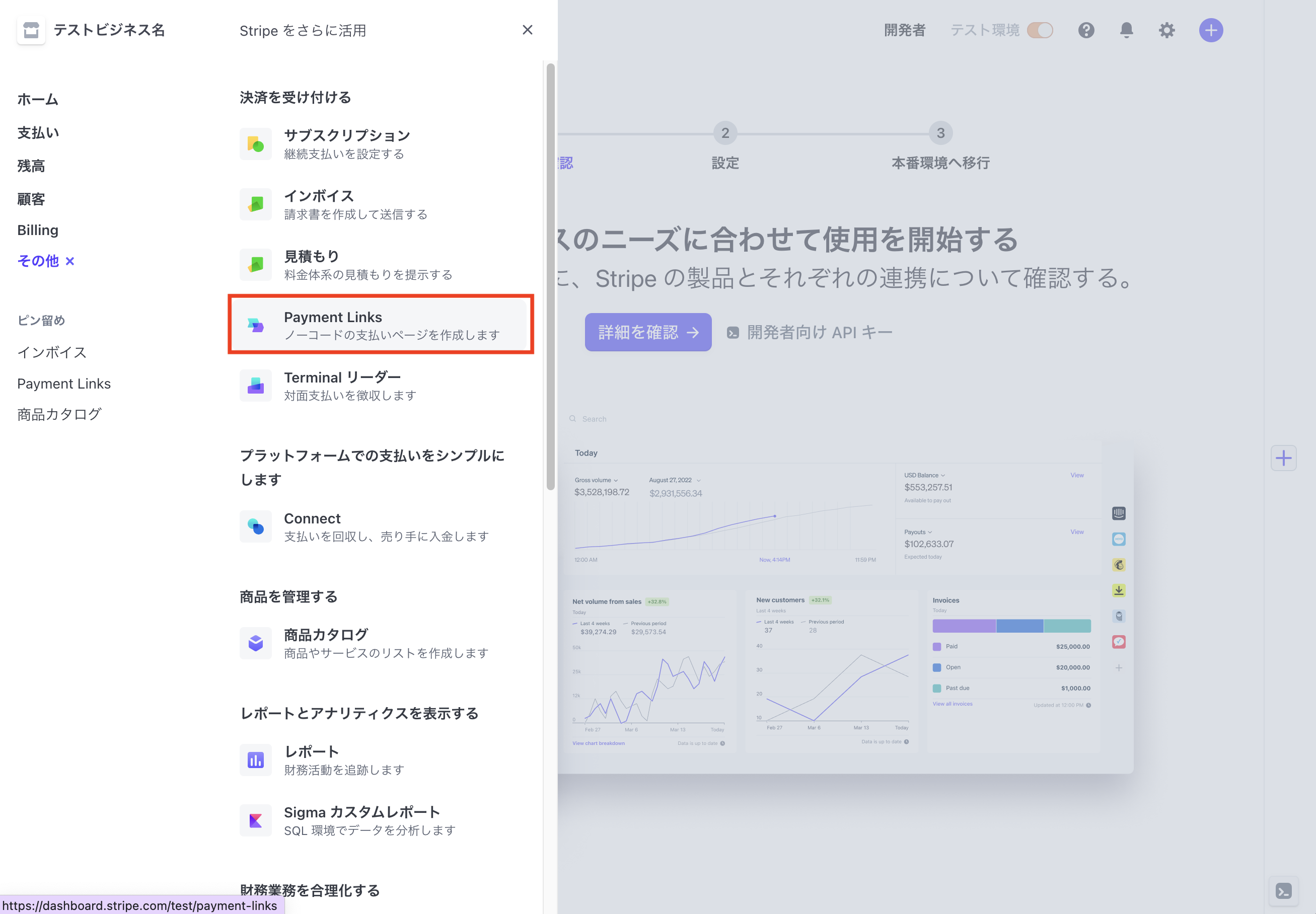
(2) 「その他 → payment links」を選択します
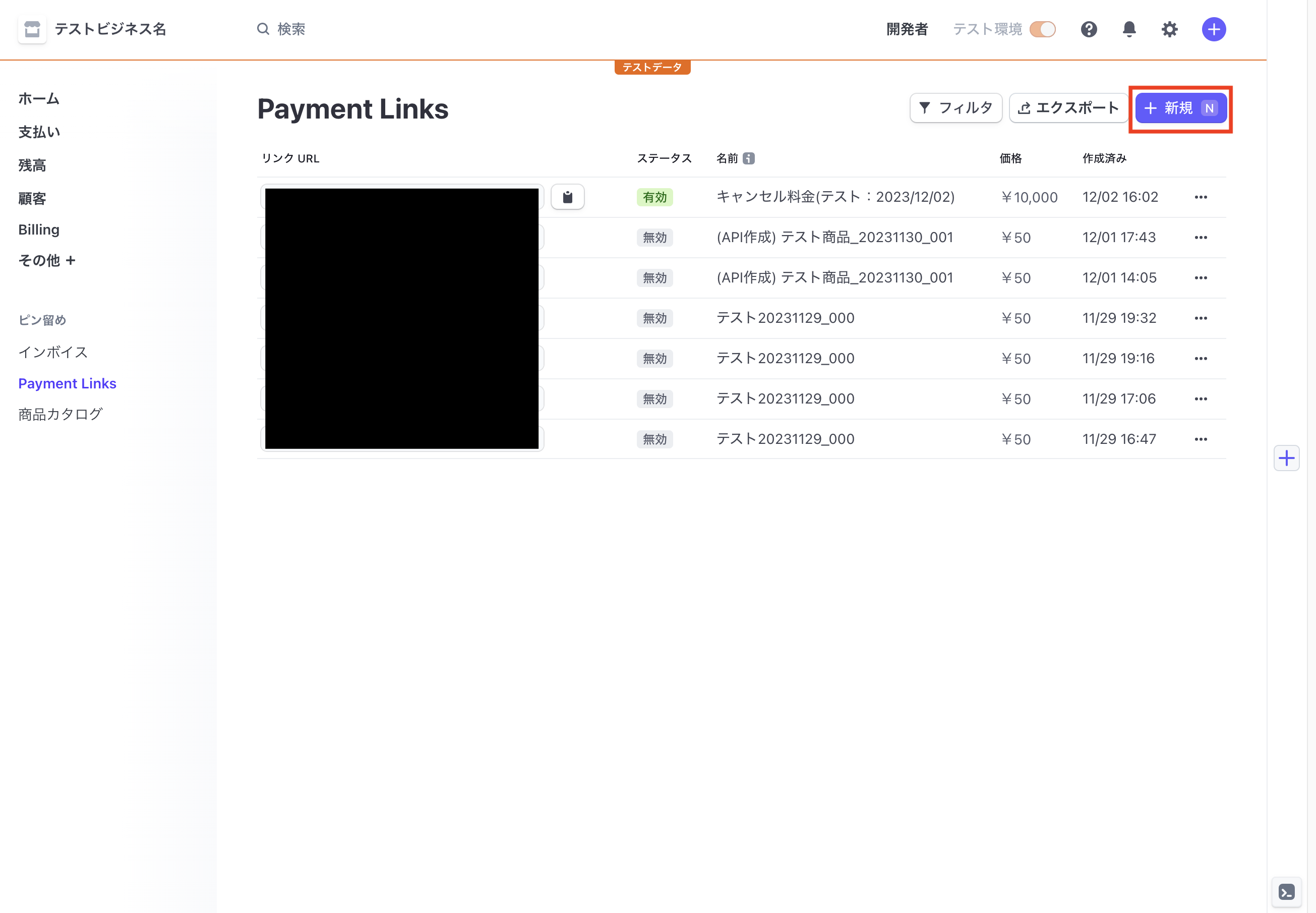
(3) 「新規」をクリックします
初回だけGUIが違った気がするので、「新規作成する」的なボタンがあれば、そちらを押してみてください。
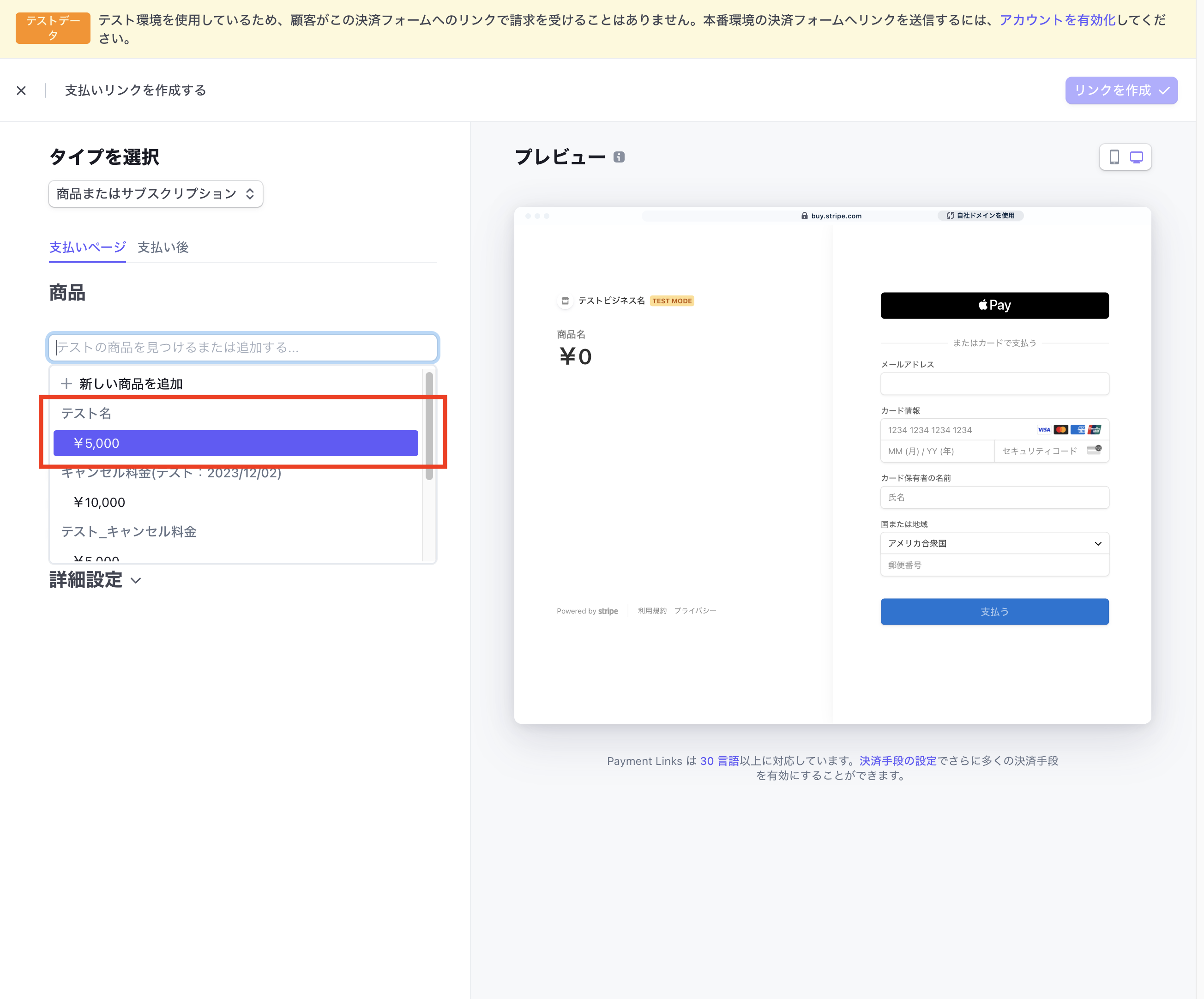
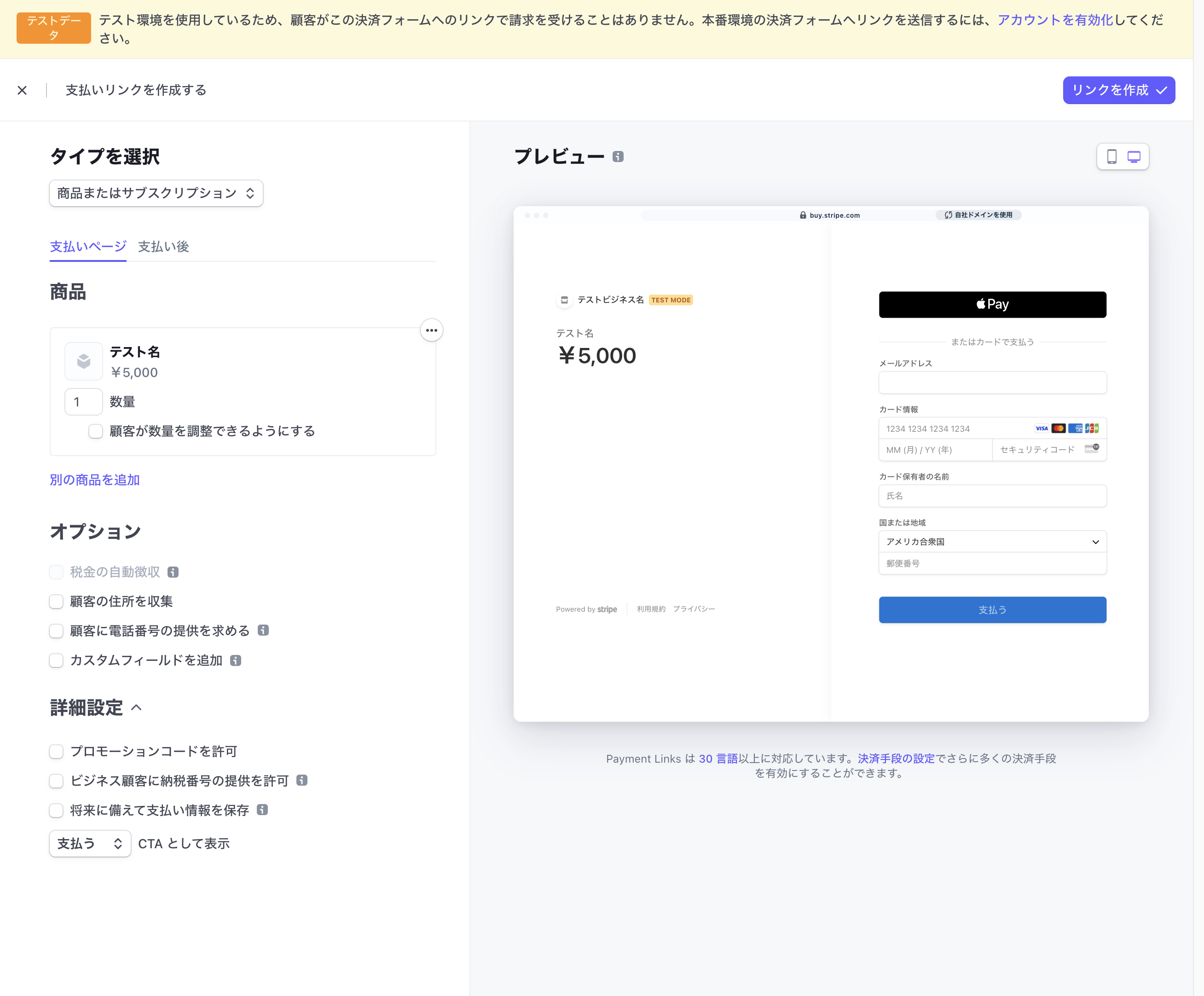
(4) 支払い情報を埋めていきます
まず、2-2で作った商品を選択します。
注) たまに空欄を押しても、商品が出てこないことがあります。その時は、「F5でブラウザ更新をする」「空欄に商品名を直接入力する」など試してみてください。
今回は、他に設定していません。「リンクを作成」を押して、完了させましょう。
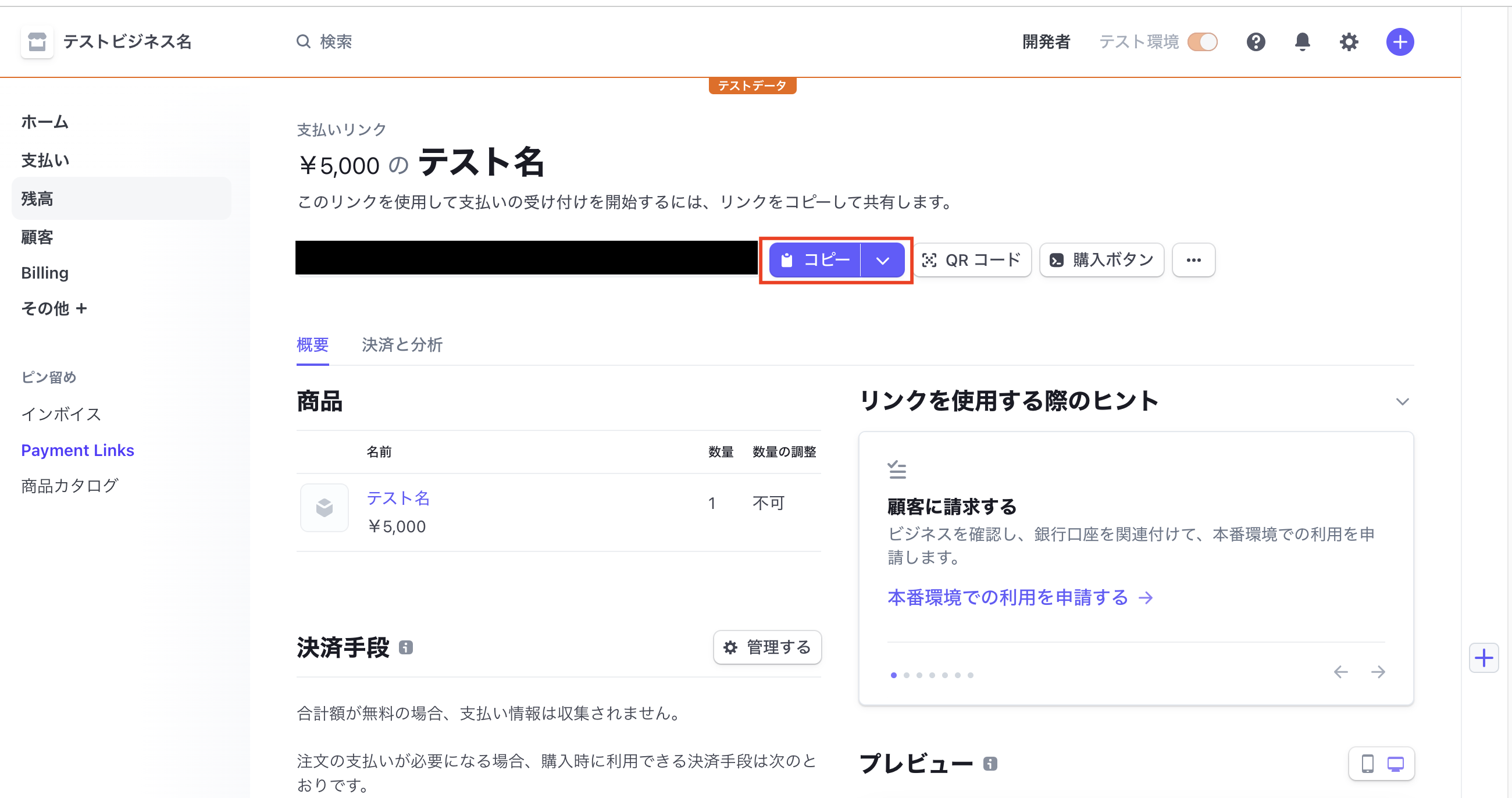
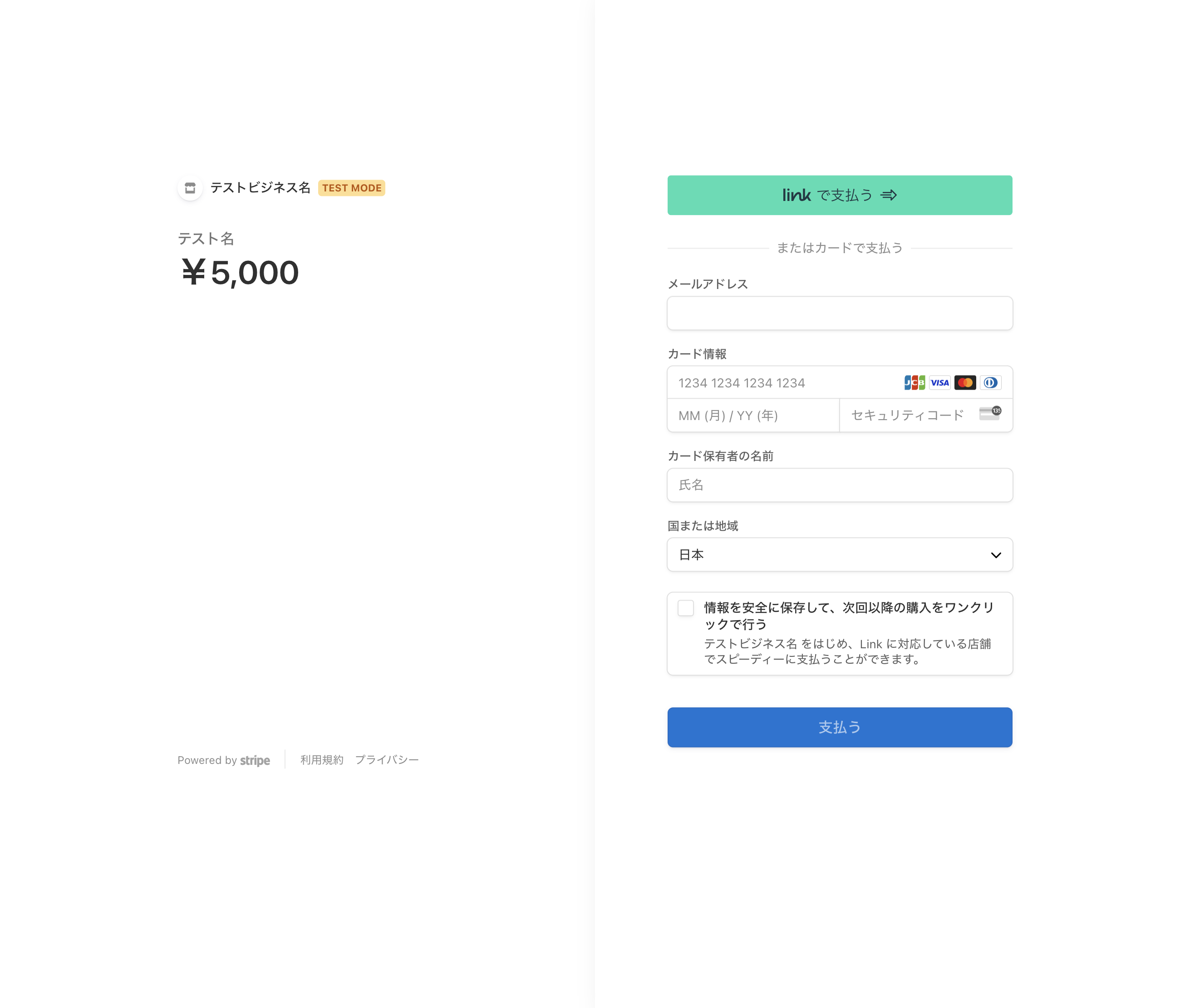
コピーして、ページを開きます。
決済フォームが確認できました。
2-3-3. 作成する:請求書
請求書と言いましたが、正しくは「Invoice」です。
(1) ホーム画面へ
左にメニューバーがあればOKです
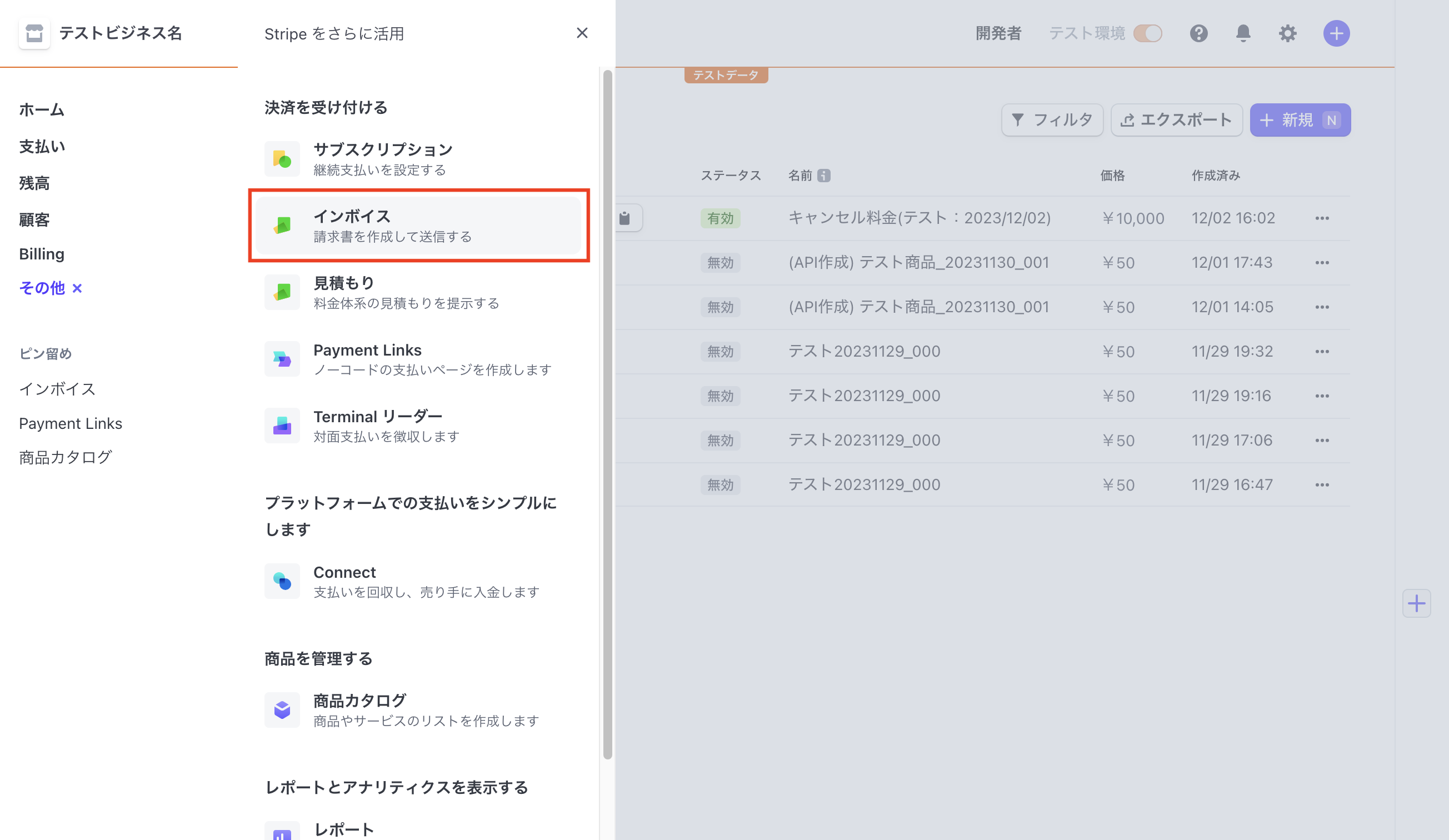
(2) 「その他 → インボイス」を選択します
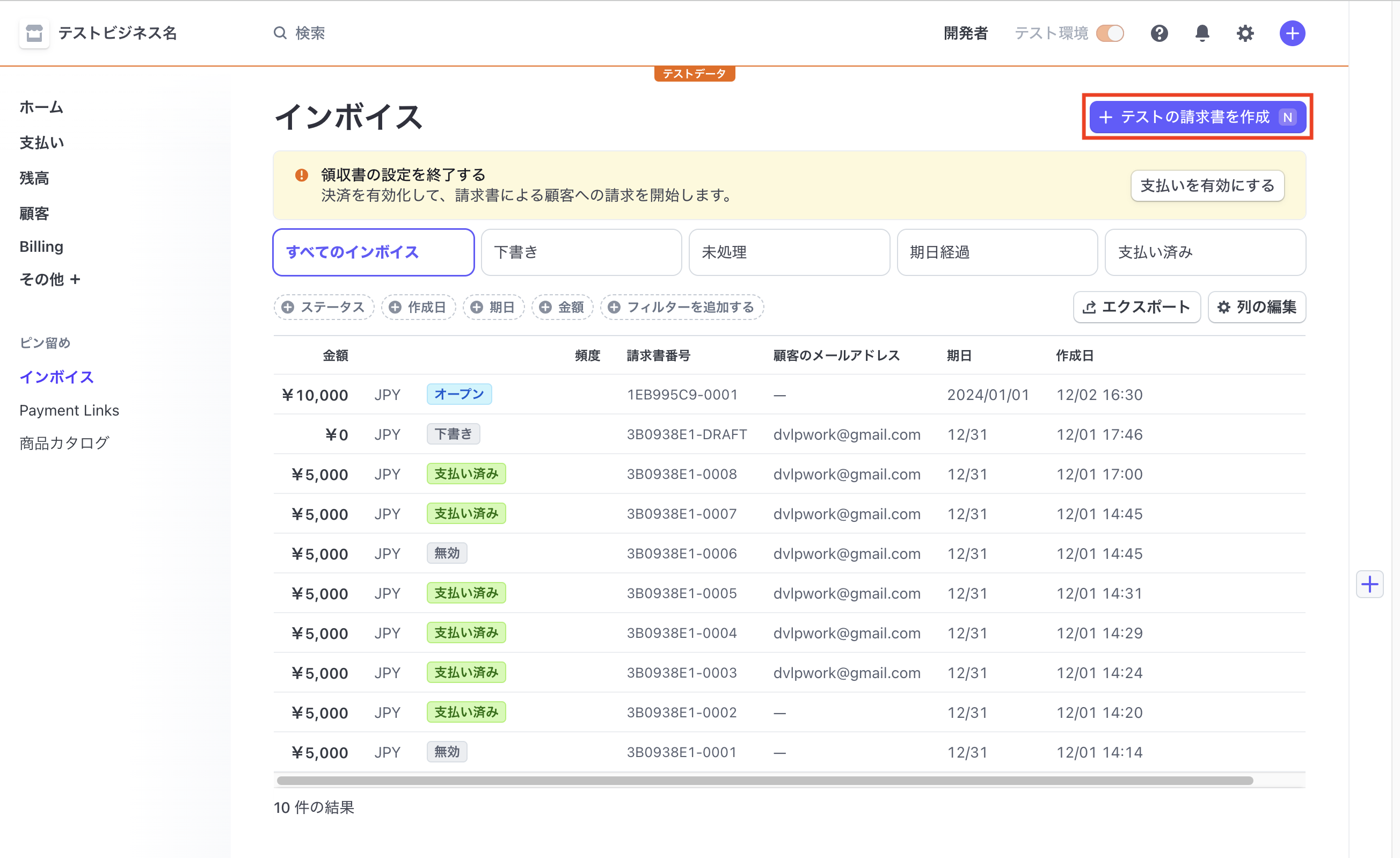
(3) 「テストの請求書を作成」をクリックします
初回のGUIが違った気がするので、「新規作成する」的なものがあれば押してみてください。
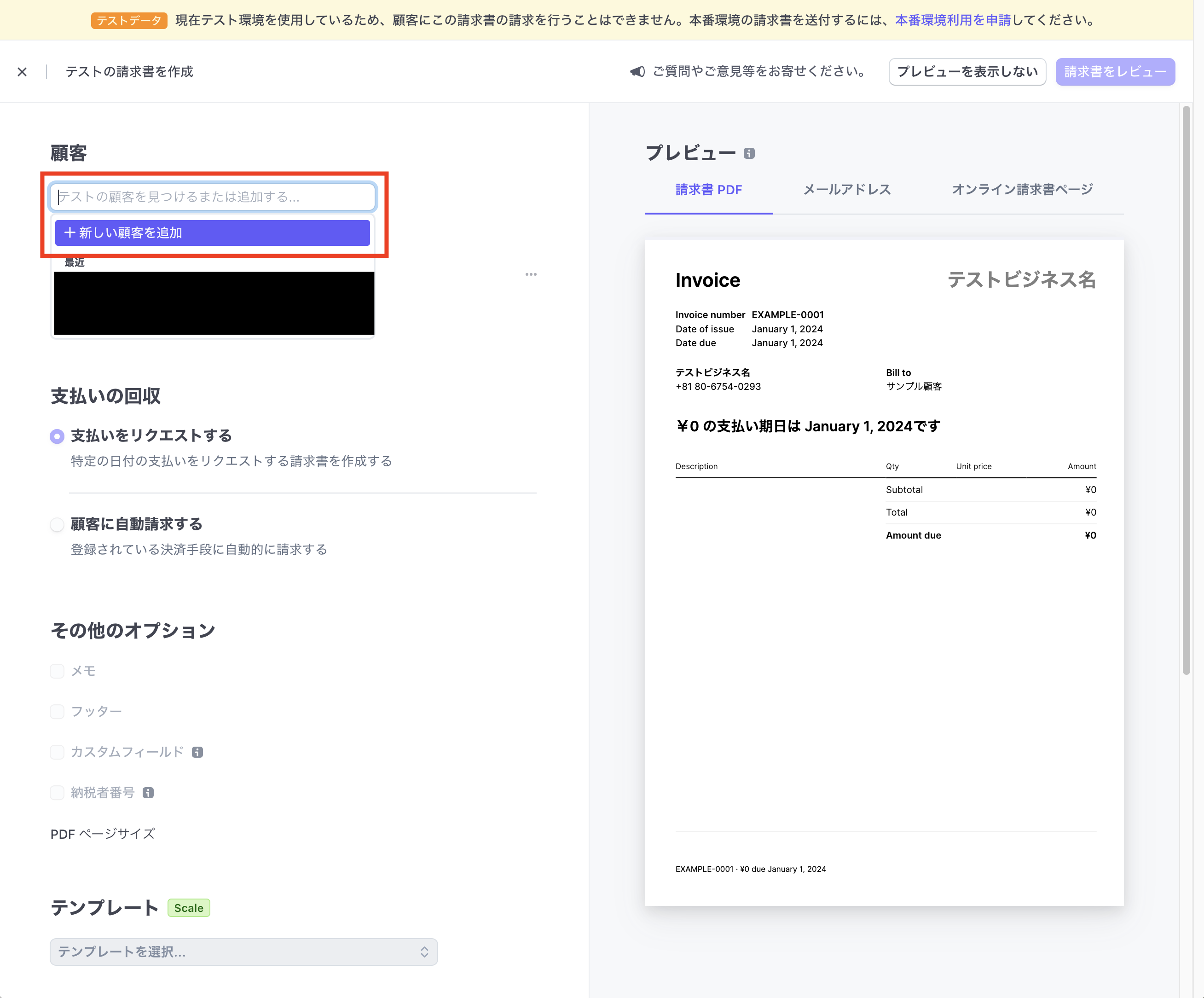
(4) 請求書の設定をします。
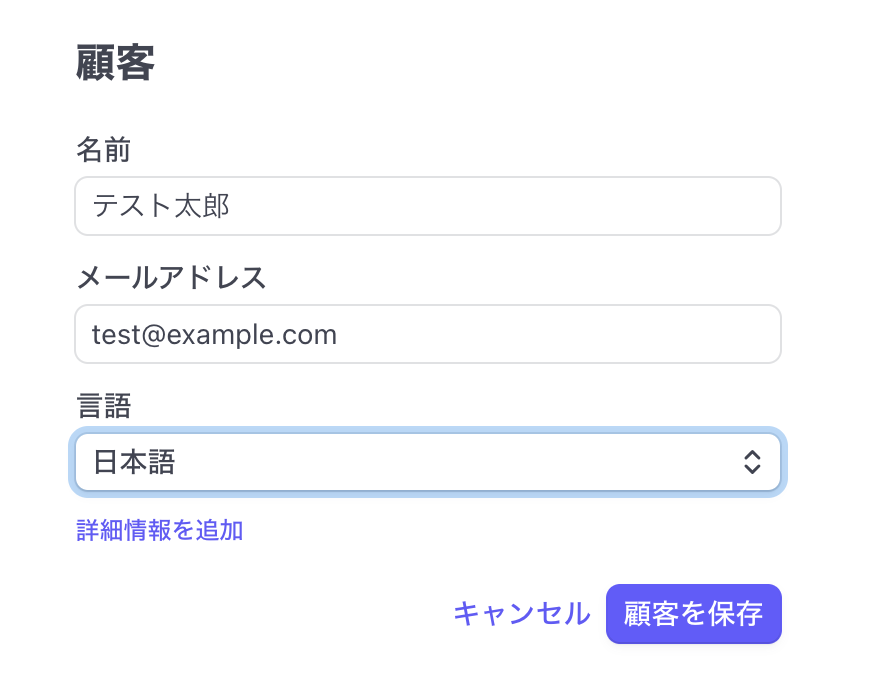
顧客は、テスト用のアカウントを作成してみてください。
テスト環境の場合、自分のメアドを入れてください。
それ以外は、後でエラーが出ます。
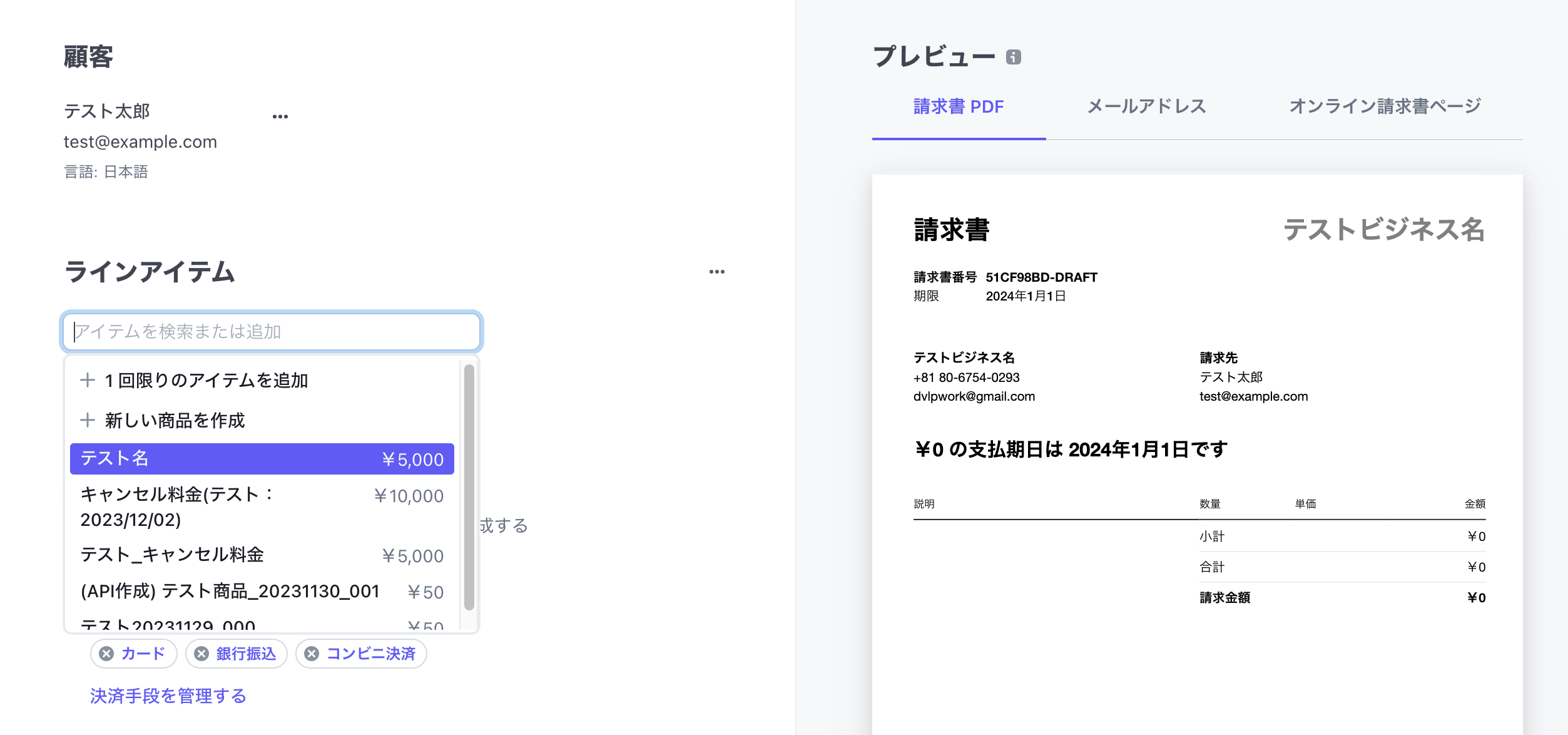
ラインアイテムでは、先ほど作成した商品を選択してください。
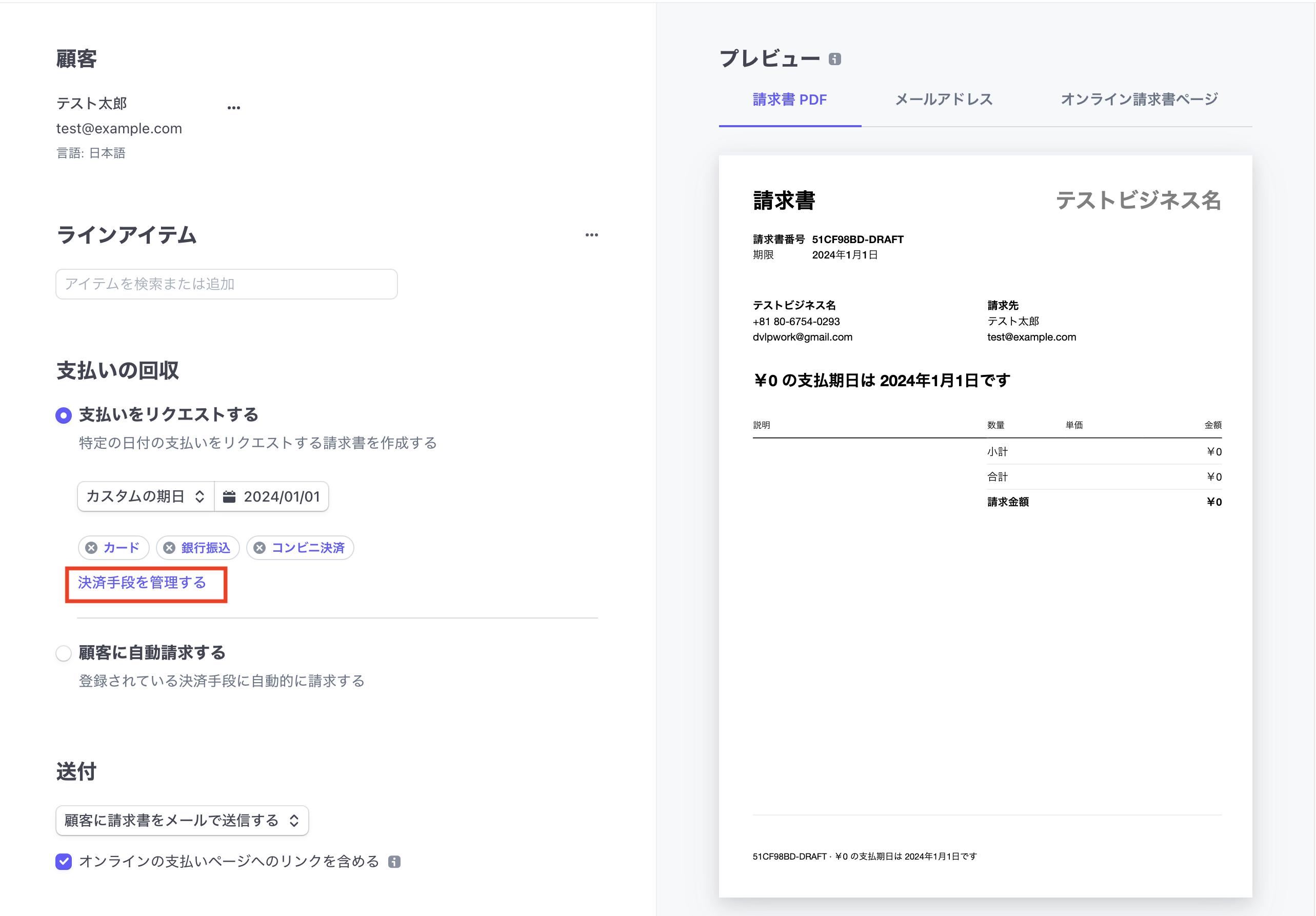
決済方法は、「決済手段を管理する」から変更できます。
・顧客
・ラインアイテム
・支払いの回収
あたりが設定できれば、最低限OKでしょう。あとは必要に応じて、設定してみてください。
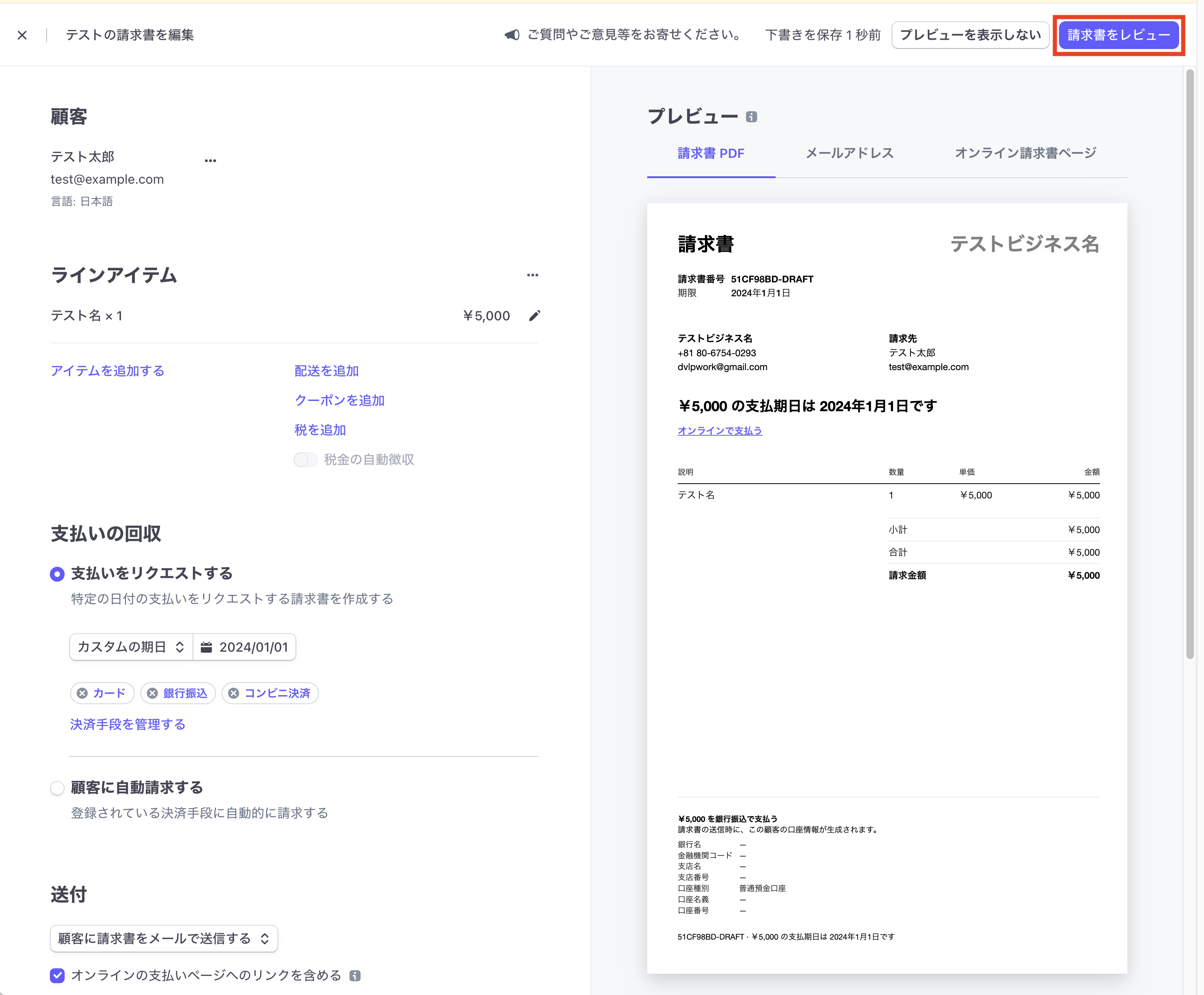
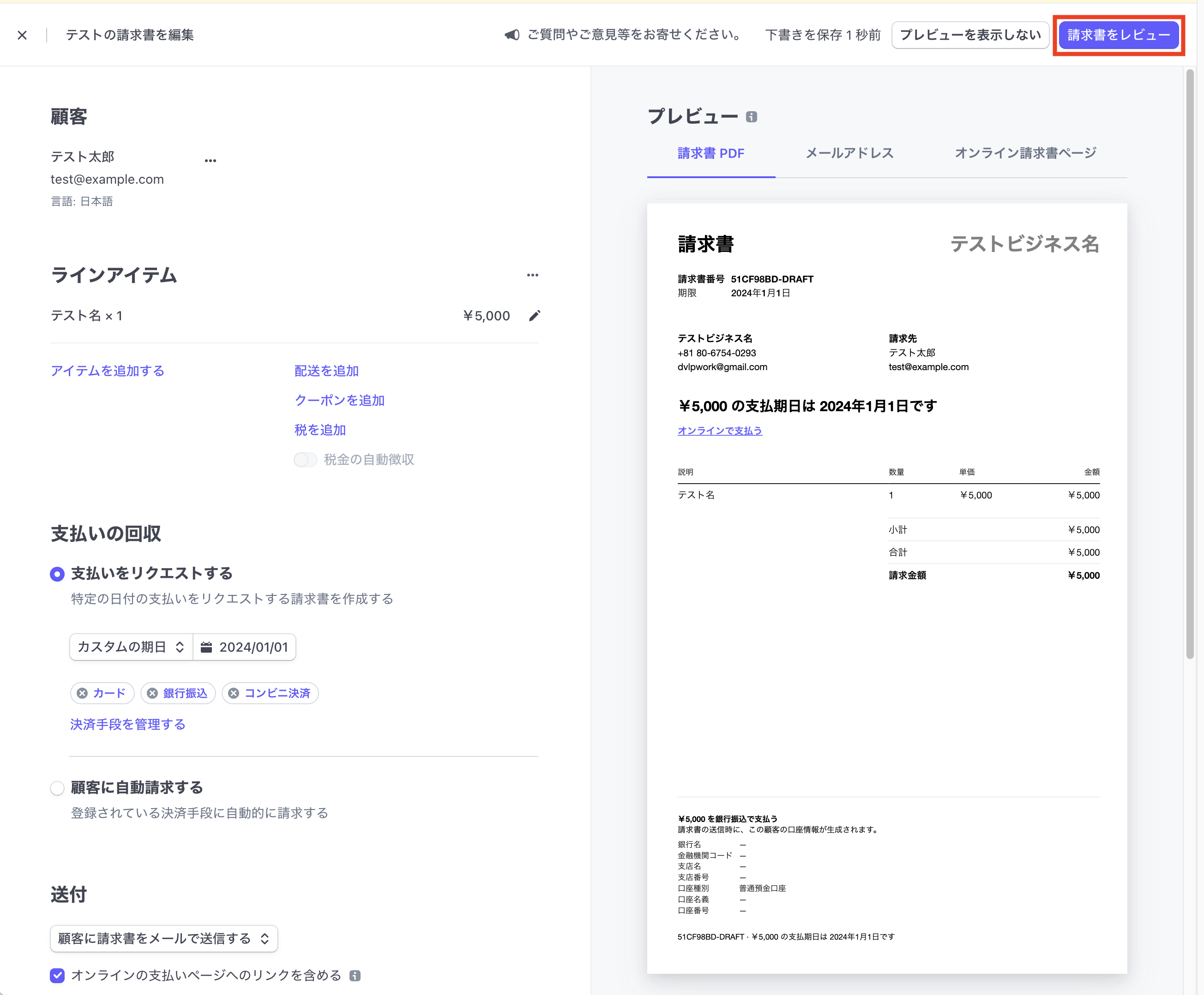
完了したら、「請求書をレビュー」をクリックします。
CCはつけなくて良いでしょう。そのまま「請求書を送信する」を押してください。
顧客情報で自分のメアドを入れていないと、ここでエラーが出ます。
ちなみに、私は自分宛にメールを送ったのですが、かなり遅延して届きました。テスト環境のせいでしょうか?
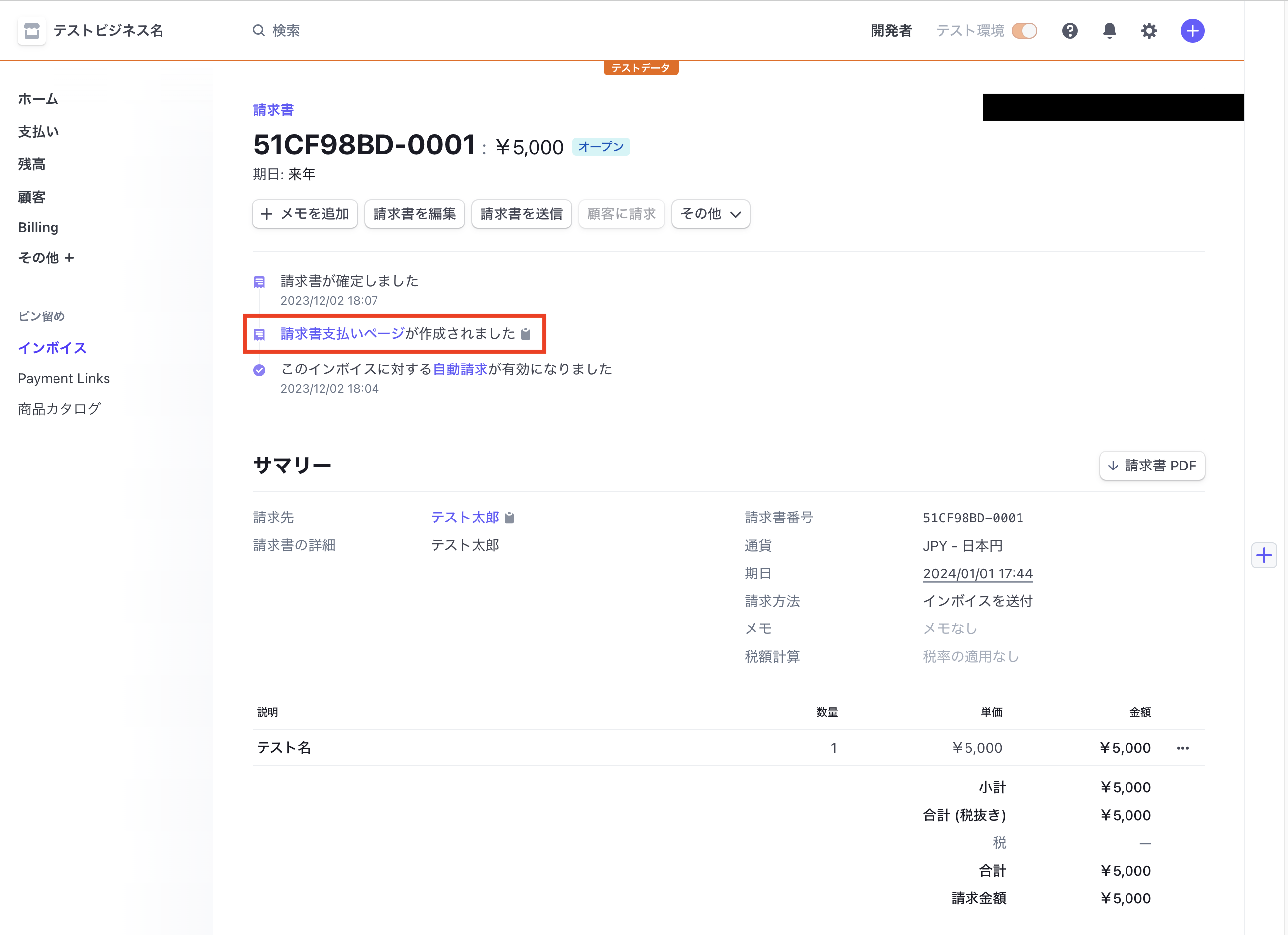
メールが届くのは期待せず、管理画面からリンクを取得しましょう。
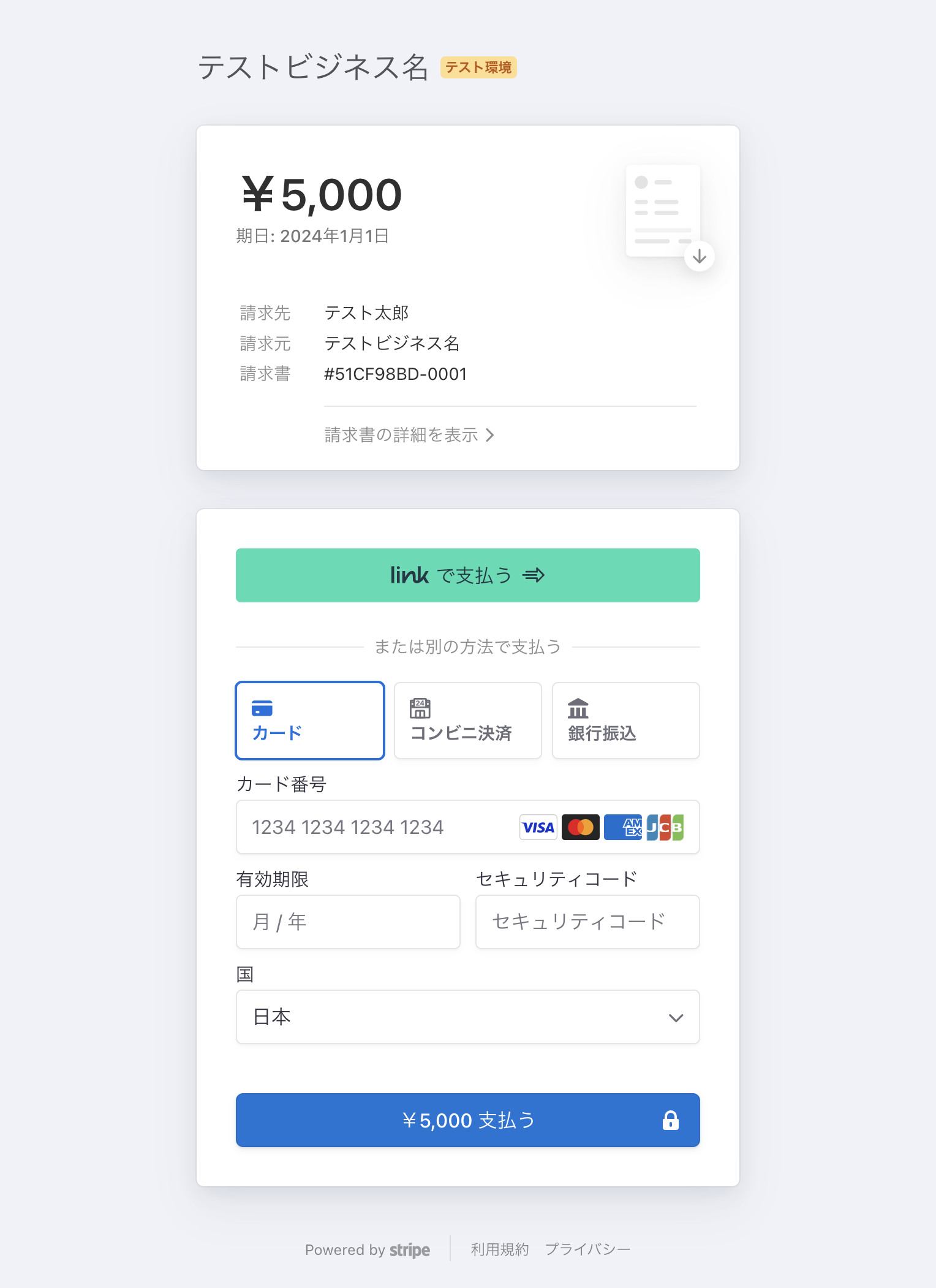
決済フォームが確認できました。
コンビニ決済のテストは、「コンビニ決済」から情報を入力していき、行けるところまで行ったら放置、で10分ほど待つと決済が完了しています。
銀行振込のテストは、こちらにいい記事がありました。
Stripe Elementsで、カード決済と銀行振込の両方をサポートする決済処理を実装する
3. APIで決済フォームを自動作成する
いよいよ、StripeのAPIを叩いていきます。
今回は、例として私が手馴れているGASを使っていきます。もちろん、ご自身の馴染みの言語でOKです。
3-1. 商品情報を作成する
APIは以下となります。
https://api.stripe.com/v1/products
Payloadのサンプルは、以下です。(必須:name)
let payload = {
"id": "prod_xxxxxxxxxxx", // 「prod_」は慣習? 後部は任意。
"active": true, // 商品が購入可能な状態か
"description": "テスト商品です", // 商品の説明
"name": "テスト商品" // 商品名
}
パラメータ全体は、以下の通りです。
let options = {
'method': 'post',
'headers': {
'Authorization': 'Bearer ' + secretKey, // secretKeyには秘密鍵を入れましょう
'Content-Type': 'application/x-www-form-urlencoded'
},
'payload': payload
};
秘密鍵による認証をお忘れなく。
(リファレンス:https://stripe.com/docs/api/products)
ちなみに、公式ドキュメントに従ってパラメータを投げても、「invalid_params_error」だったか「unknown_params_error」みたいなのが返ってきます。
単純な回避策として、エラーが出たら、指摘されたパラメータを抜いてみましょう。
3-2. 金額情報を設定する
APIは以下となります。
https://api.stripe.com/v1/prices
Payloadのサンプルは、以下です。
var payload = {
"active": true, // この金額による支払いが有効か
"billing_scheme": "per_unit", // "per_unit"は固定額、"tiered"は従課金
"currency": "jpy", // 通貨単位
"product": "prod_xxxxxxxxxxx", // 対象となる商品のIDを指定
"unit_amount_decimal": "1" // 商品1つあたりの金額。浮動小数でも可能。指定はstringなので注意
}
パラメータ全体は、以下の通りです。
let options = {
'method': 'post',
'headers': {
'Authorization': 'Bearer ' + secretKey, // secretKeyには秘密鍵を入れましょう
'Content-Type': 'application/x-www-form-urlencoded'
},
'payload': payload
};
(リファレンス:https://stripe.com/docs/api/prices)
4. Webhookで決済イベントを検知
4-1. 余談
クレジットカード決済をWebhookで検知できるのは、分かります。電子的な決済の代表格なので。
個人的にすごいなと思ったのが、コンビニ決済や銀行振込もWebhookで検知できてしまいます。現金によるやり取り、セキュリティ的な面から、直感的に不可能だと思い込んでいました。
4-2. Webhookの受信側を作成
こちらも、私は簡単なGASで作っていきます。
詳しくないですが、AWSのAPI Gateway×lambdaとかでも簡単にできるのではないでしょうか。
ここの細かい説明は省きます。postされたデータを出力してくれるアプリを作ります。
一応コードも載せておきます。
function doPost(e){
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1") //ログを出したいシート名を指定
sheet.appendRow([e.postData.getDataAsString()])
}
あとは、ウェブアプリとしてデプロイします。
GAS以外の方は、ウェブアプリという名前じゃなくても、実際に動く状態ならなんでもいいです。
4-3. Webhookの送信側を設定
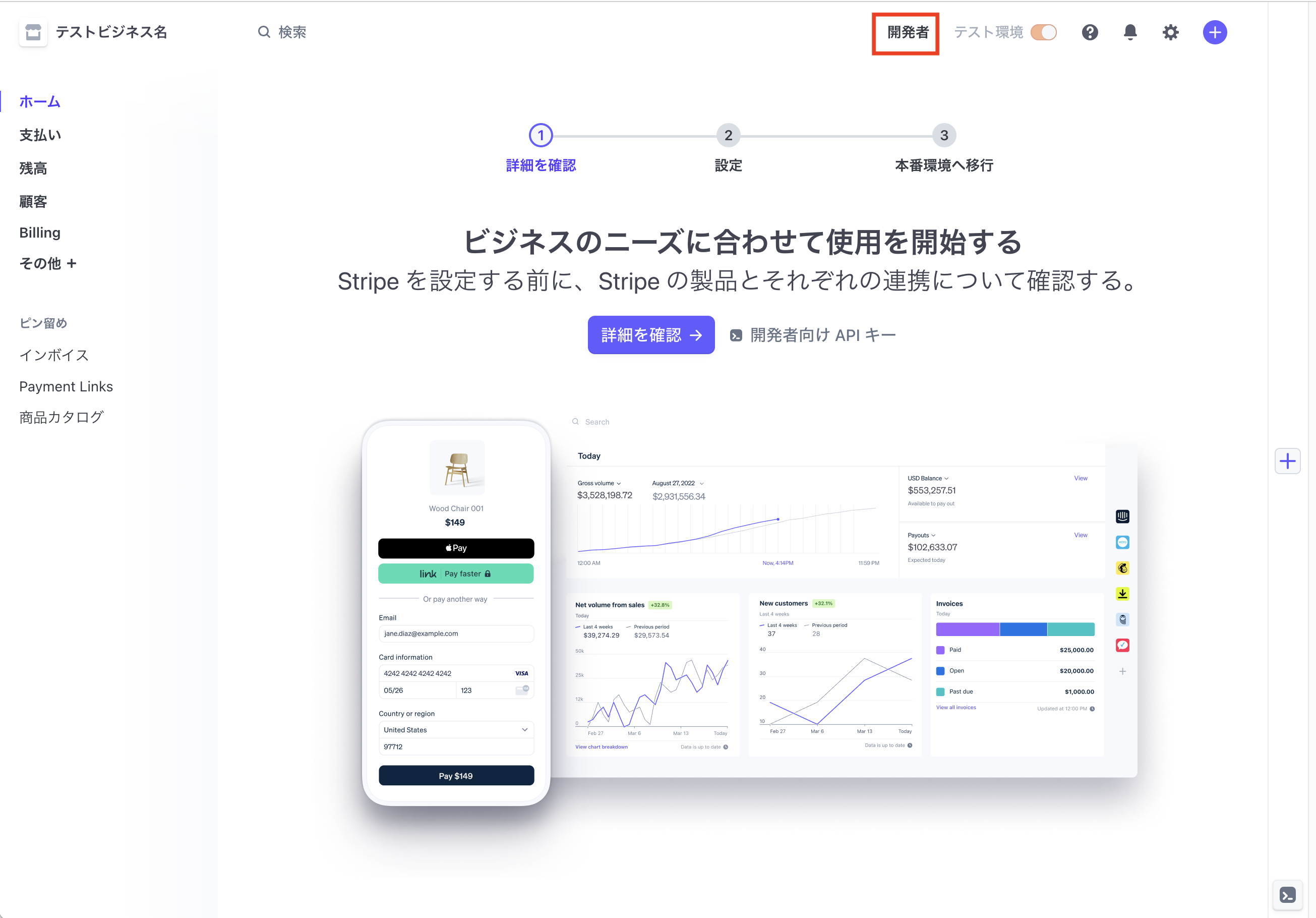
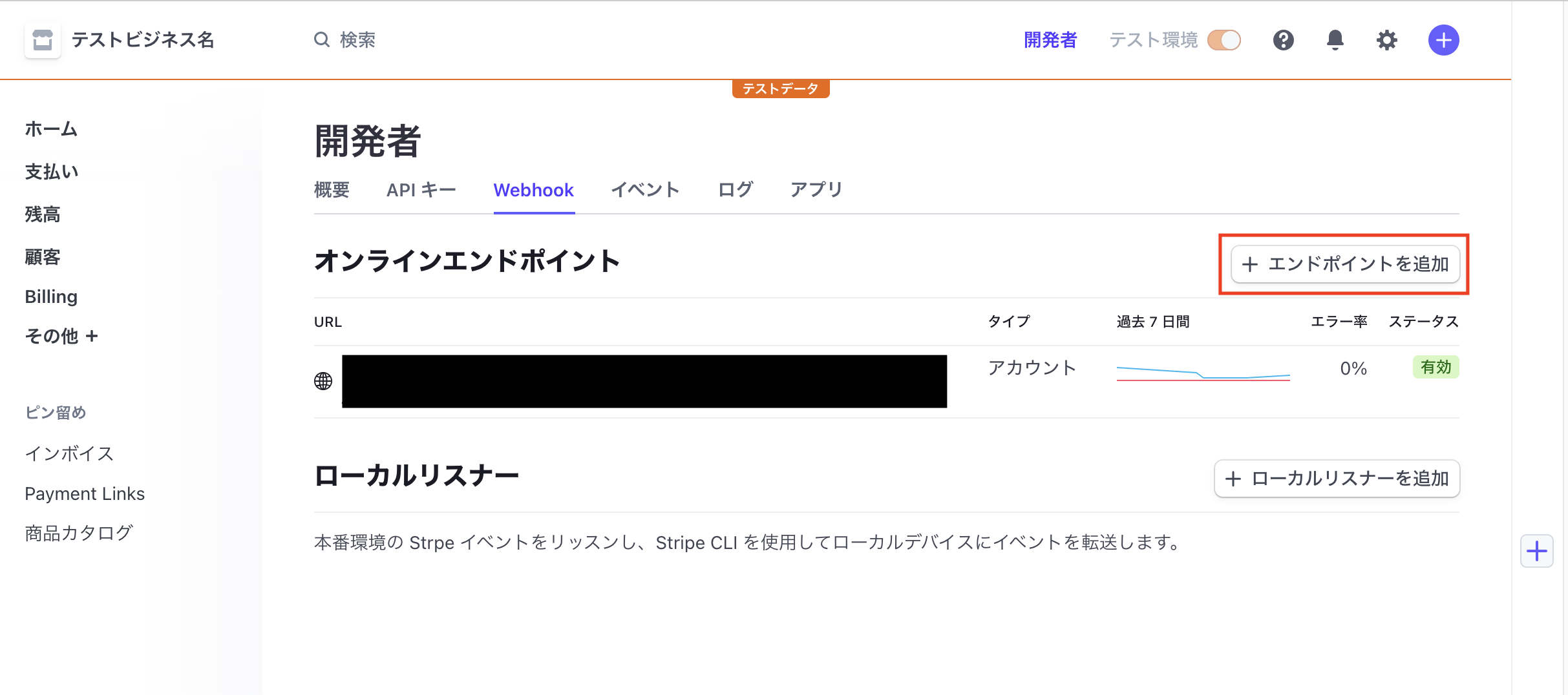
(1) 管理画面から、「開発者」をクリック
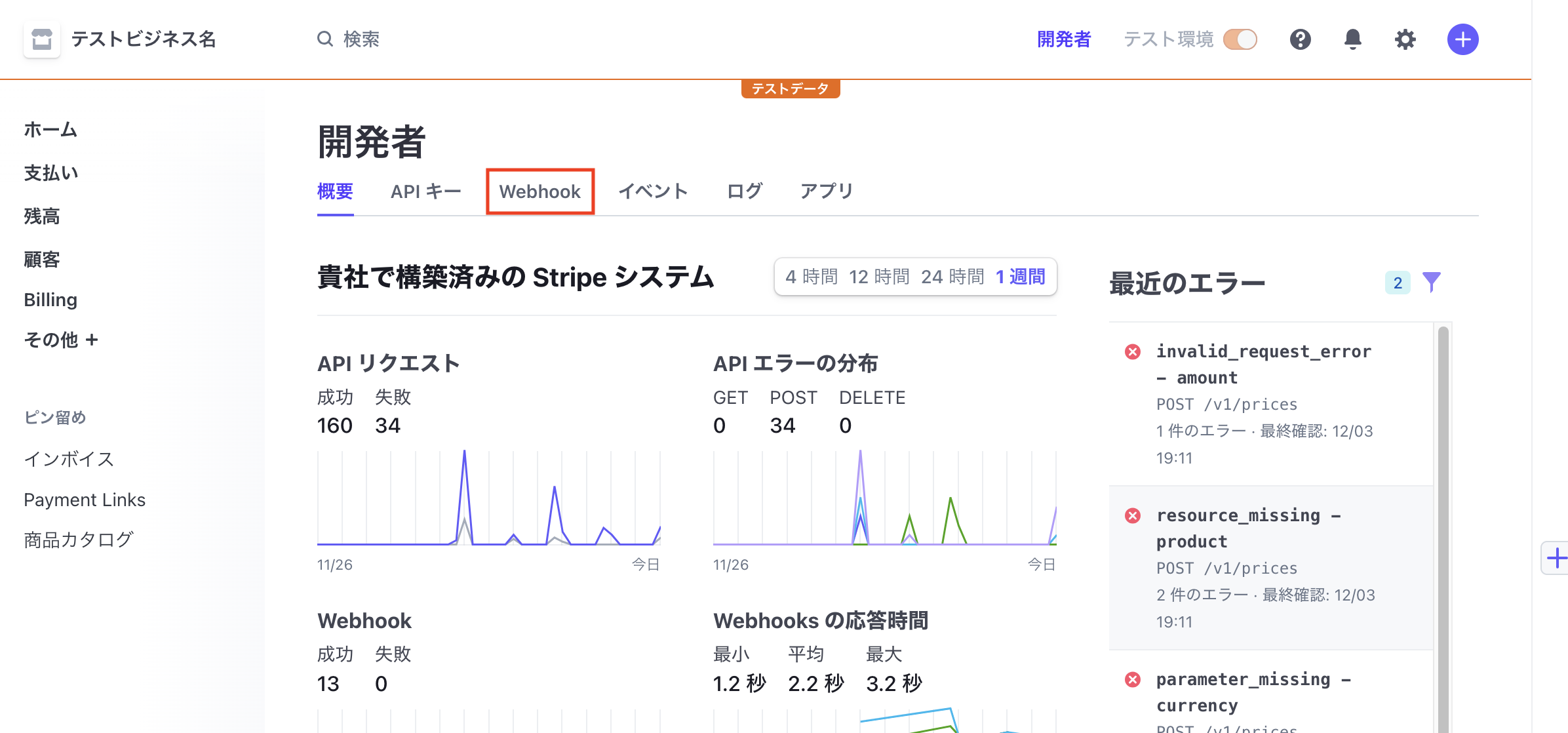
(2) 開発者ページから、「Webhook」をクリック
(3) 「エンドポイントを追加」をクリック
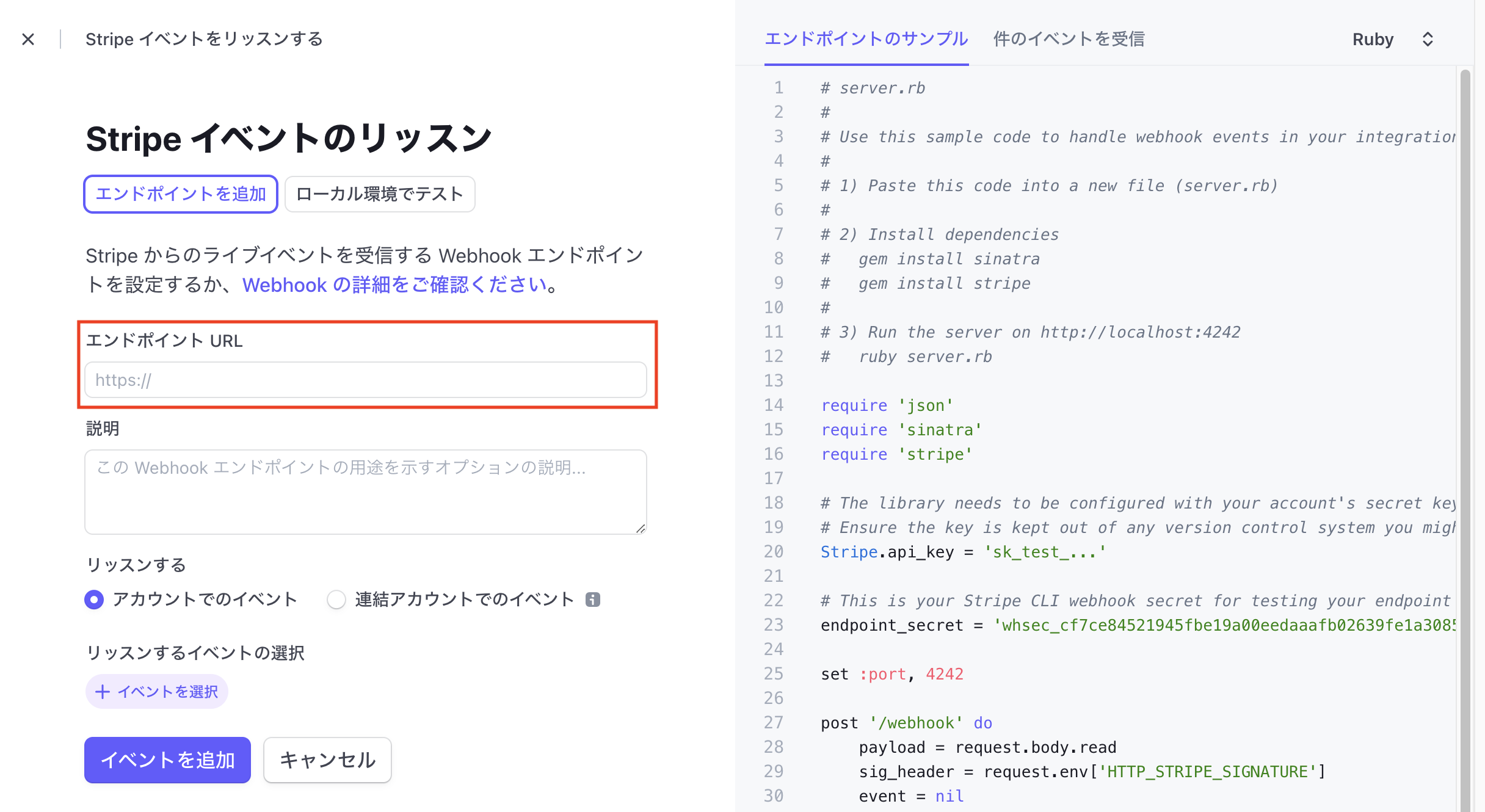
(4) Webhookの設定する
まず、パラメータをpostするURLを貼り付けましょう。
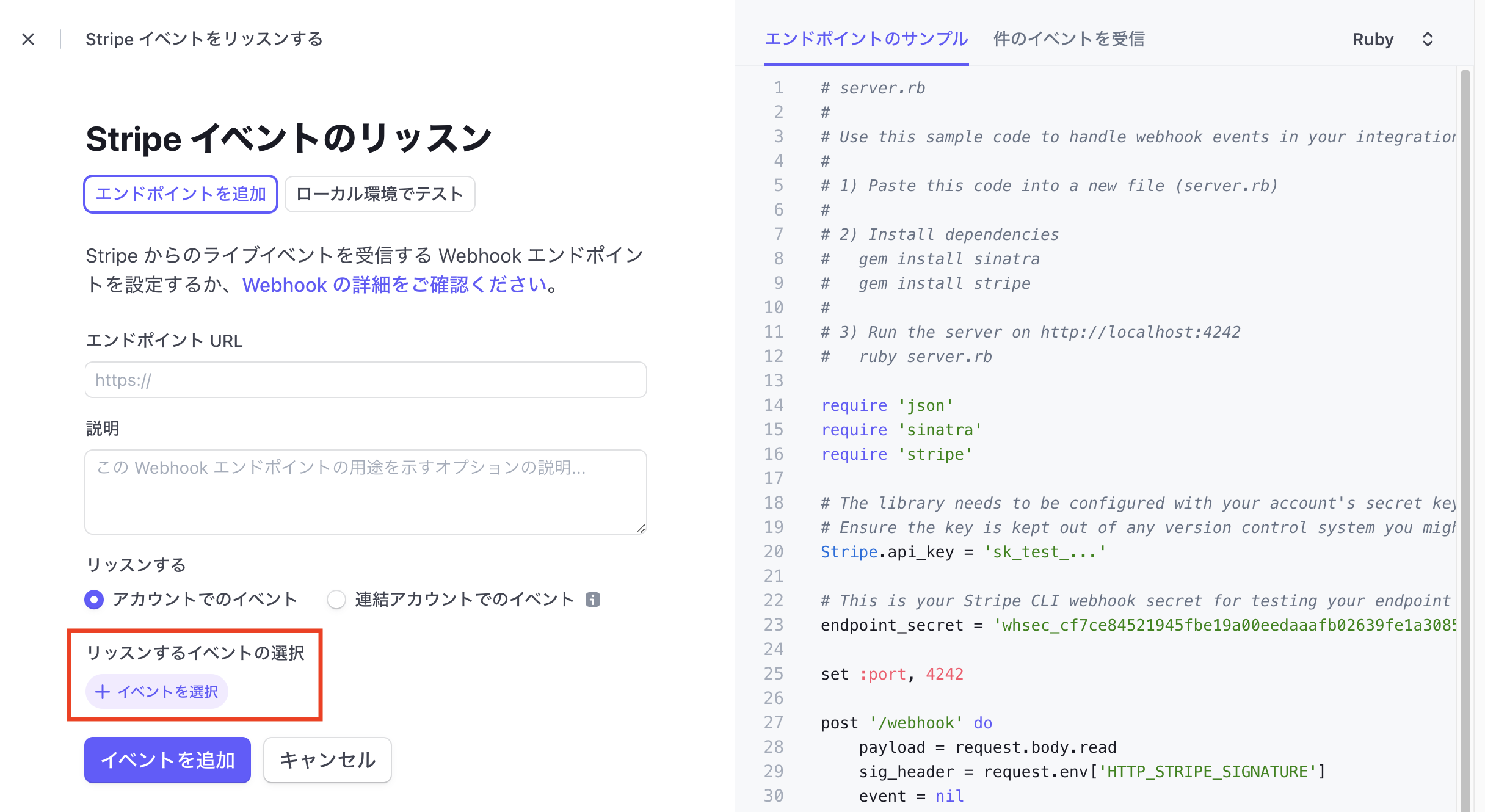
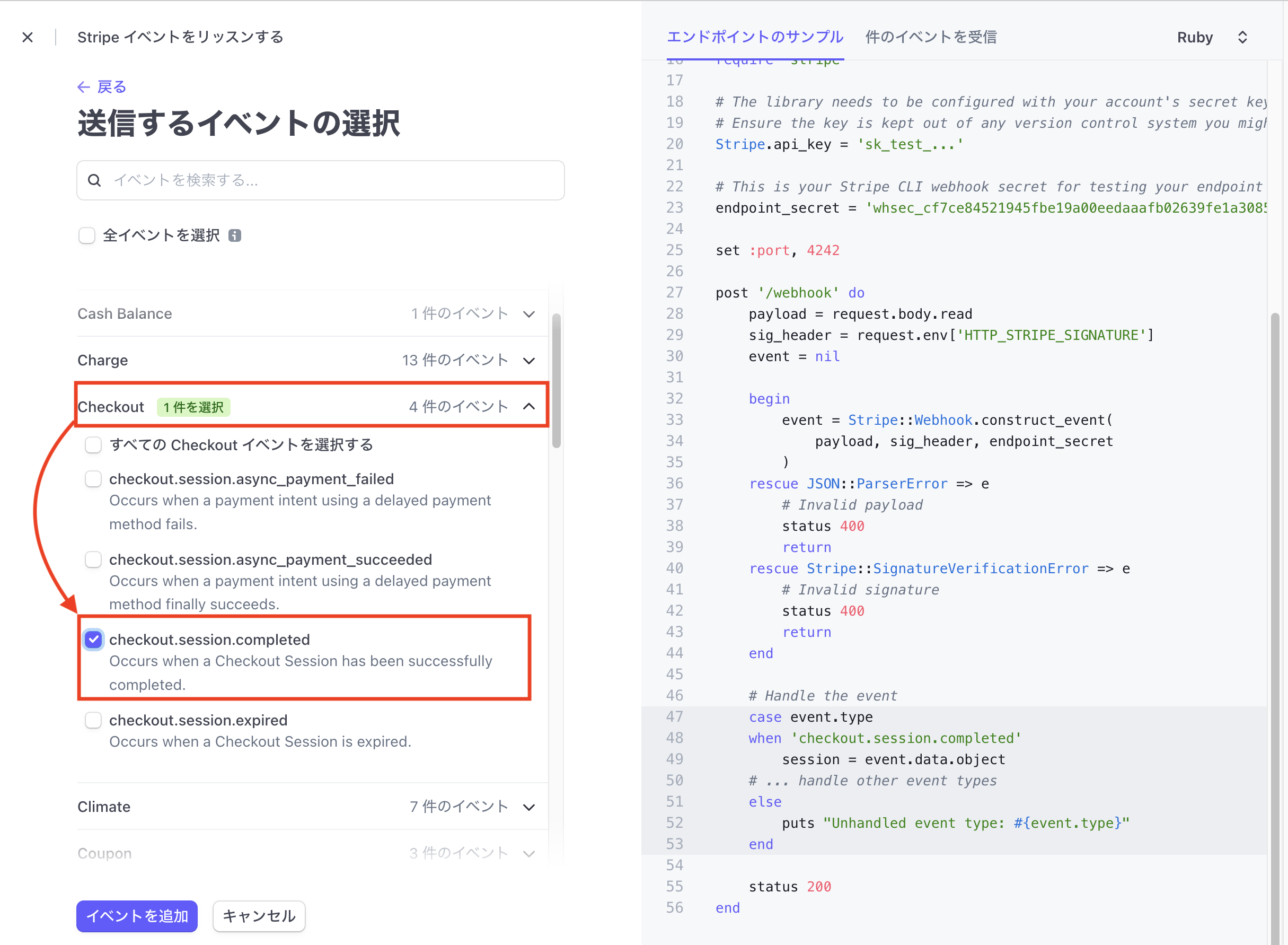
次に、リッスンするイベントを追加します。必要なイベントは、ご自身のプロダクトに合わせて選定してください。
例えば、「checkout.session.completed」は、支払いリンク(payment links)での決済が完了したときに起動します。

設定が完了したら、「イベントを追加」をクリックします。
(5) 決済処理を試す
あとは、支払いリンク(payment links)や請求書(invoice)を作成し、テスト支払いをしてみましょう。
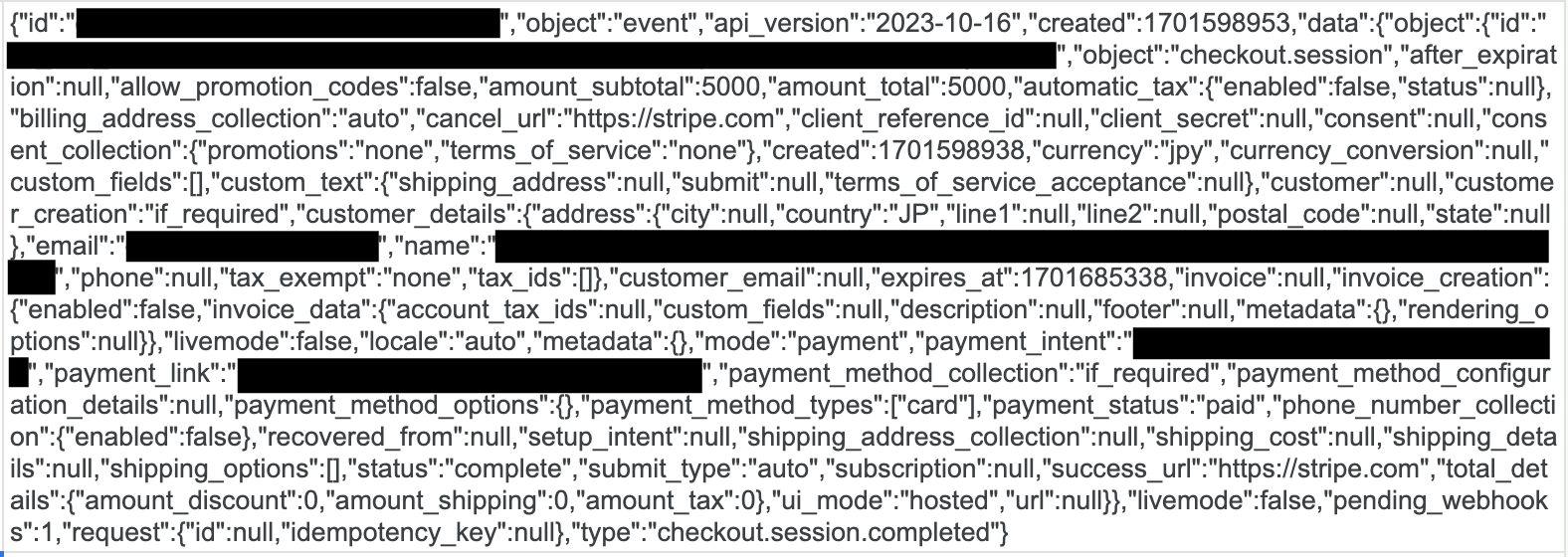
GASで試した人は、以下のような情報が取得できていれば成功です。
5. まとめ
いかがだったでしょうか。今回は、Stripeの超入門編の導入を解説しました。
Stripeは国際的で、かなり有名な気がします。しかし、意外と求めている記事が見つからなかったので、この機会に自分で書いてみることにしました。
世の中でStripeナンモワカランの人の役に立てれば幸いです。
また、私はしばしUnityエンジニアと思われがちですが、インターン先で社内SEもやったり、GAS, Pythonなども触っています。今回、イメージ払拭できたでしょうか...?!
明日は時化さん(@tksht261)の記事です!お楽しみに〜