こんにちは、株式会社Diverseでフロントエンドエンジニアをやっているmu-sukeです。
この記事は株式会社Diverse Advent Calendar2021 、17日目の記事です。
これはなに?
Qiita APIを使って自分の記事のLGTM率を調べてみました。
LGTM率とは、勝手に僕が造った言葉ですが、View数/LGTM数を割合で表したものです。
数式っぽく表すとこんな形になります。
LGTM率 = \frac{View数}{LGTM数} \times 100
この記事のゴール
以下の理解を得ることをゴールとします。
- Qiitaに投稿している自分の記事のLGTM率を知れること
- 読者がLGTM率を調べられるようになること
話の始まり
10月あたりから毎週記事投稿を個人目標に掲げて、毎週頑張って記事を書いていたのですが
@MinoDriven さんの記事を読んでふと、「自分が書いた記事は誰かの役に立っているのか?」と考えるようになりました
じゃあそれって具体的になんなんだろうと思った時に以下のように考えました。
伝えたい人(読んだ人)に対してしっかり伝わったかどうか(LGTMした人)
数値的に言い換えるとview数のうちにどれだけの人がLGTMしたかという結論になりました。
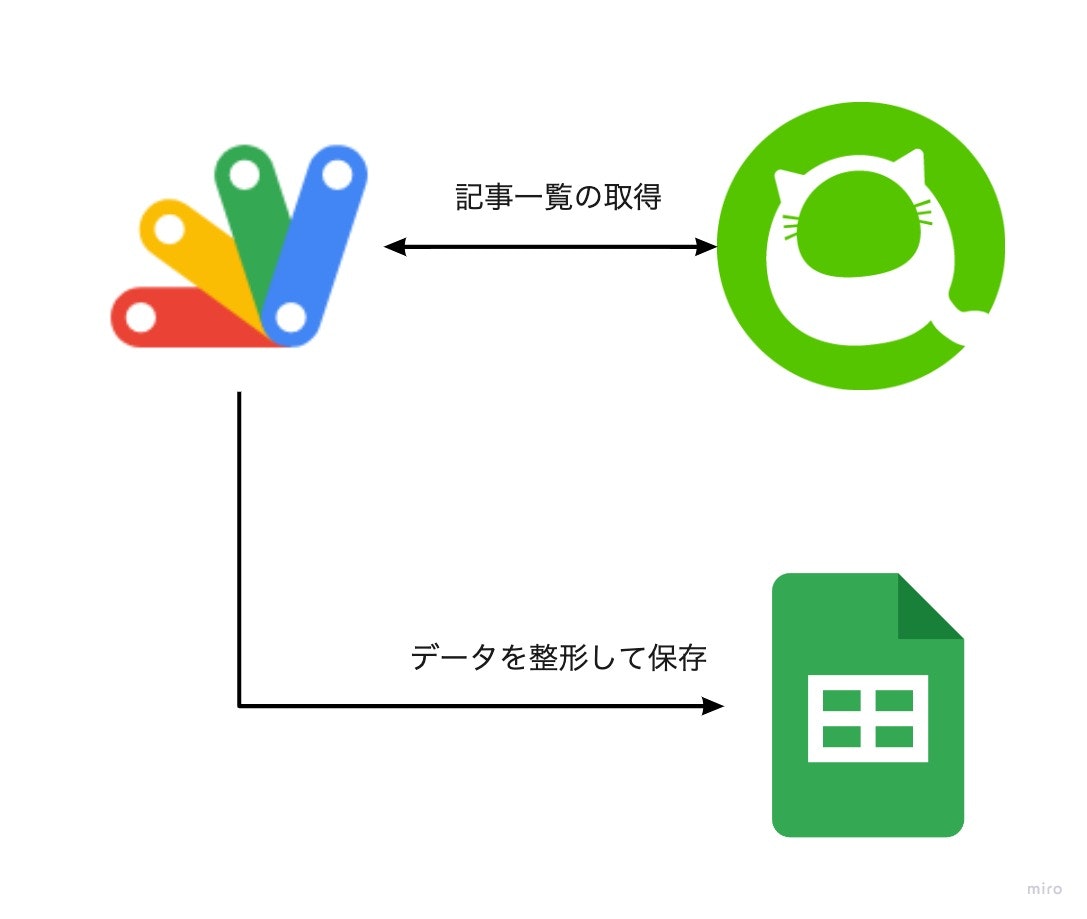
どうやろうって考えた時に自分はGASが割と得意な方だったのでGAS→スプシで保存するという上で述べたような方法になりました。
実現方法
以下実現方法になります。
- GASからQiita APIを叩く
- 取得したデータを基にスプレッドシートに保存する
- 得られた値からLGTM率を算出
上記を実現するうえで今回使う技術はこちら
- Qiita API v2
- GAS
- TypeScript
- Clasp
前までGASを書くときはweb上のエディタ, jsで書いていたのですが、最近はもっぱらTypeScriptなのでClaspに挑戦してみました
ソースコード
0. 開発環境のセットアップ
この記事の本質では無いのでリンクを貼るだけとします。
Zennのスクラップでまとめたのでそちらを参考にしてみてください。
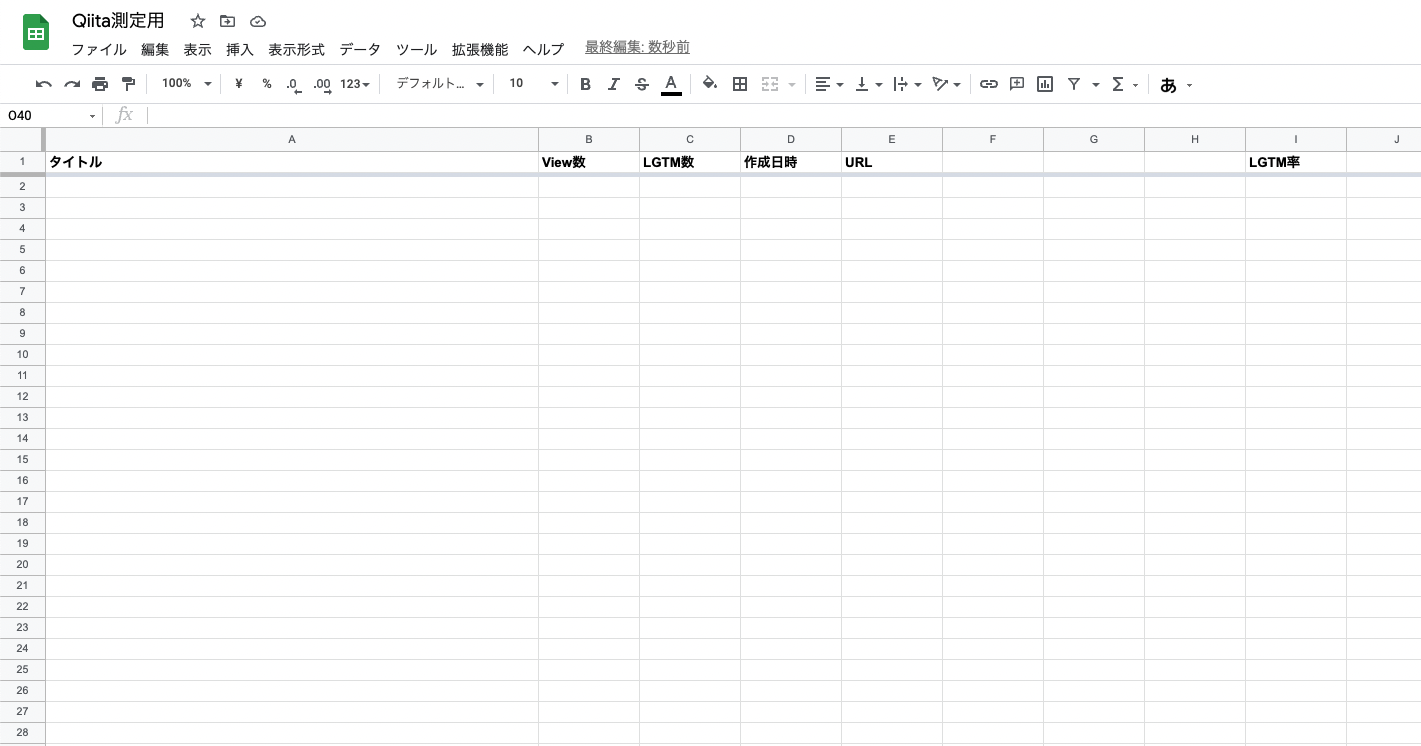
1. スプレッドシートの準備
シートの方は以下のようにしました
保存する要素
- タイトル
- view数
- LGTM数
- 作成日時
- URL

2. Qiita API用アクセストークンの取得
- Qiita > 設定 > アプリケーションを選択
-
新しくトークンを発行するを選択 -
read_qiitaにチェックをつけて発行するを選択
これでQiita APIで自分の記事を取得する準備が整いました。
発行されたアクセストークンはどこかに保管しておいてください。
3. Qiita APIから記事を取得
さてこれで、準備が整ったので実際にコードを書いていきます。
ますはGASからQiita APIを叩く部分になります。
const main = () => {
// アクセストークンをGASのプロパティストアに保存
// 参照: https://tonari-it.com/gas-property-store/
const ACCESS_TOKEN =
PropertiesService.getScriptProperties().getProperty('QIITA_ACCESS_TOKEN')
const resp = UrlFetchApp.fetch(
'https://qiita.com/api/v2/users/{Write your user ID}/items',
{
headers: {
Authorization: `Bearer ${ACCESS_TOKEN}`,
},
}
)
}
アクセストークンをコード上に記載するのはセキュリティ上よろしくないのでGASのプロパティストアに保存します。
プロパティストアへの保存方法はsetProperty()を実行する方法がありますが、コードを書くのが面倒な場合は以下の方法でもできます
- GASのエディタを開く
- 画面右上にある
以前のエディタを使用をクリック - フォームやらポップアップが出るので閉じる
- 画面左上にある
ファイル>プロジェクトのプロパティを選択 - スクリプトのプロパティを選択
- プロパティ名を
QIITA_ACCESS_TOKEN、値に先ほど保存したアクセストークンを貼り付けて保存
補足画像
| step2 | step4 | step6 |
|---|---|---|
 |
 |
 |
4. スプレッドシートに保存
次にAPIで取得してきたデータをスプレッドシートに保存する処理を書いていきます。
const main = () => {
// シートIDとシート名を指定
// 参照: https://qiita.com/chihiro/items/3e1d17b78676c6a39d24
const spreadsheet = SpreadsheetApp.openById('Write your sheet ID')
const sheet = spreadsheet.getSheetByName('Write your sheet name')
~~API取得部分は省略~~
// APIで取得したデータ
const json = JSON.parse(resp.toString())
// 上のAPIだとpage_views_countがnullになるため記事ごとにAPIを叩く必要がある
json.map((data: any) => {
// スプレッドシート上に保存
sheet?.appendRow([
data['title'],
data['page_views_count'],
data['likes_count'],
data['created_at'],
data['url'],
])
})
}
処理の流れとしては以下になります
- シートのIDを指定
- シート名を指定
- 取得した記事を指定したシートの最終行に保存
シートのIDというのはアドレスバーに表示されている赤文字で囲った部分になります。

シート名は画面下部に書かれている文字通りシートの名前を記載すればokです。

5. 全体像(結果だけ見たい方はこちら)
コードの全体像になります
const main = () => {
// シートIDとシート名を指定
// 参照: https://qiita.com/chihiro/items/3e1d17b78676c6a39d24
const spreadsheet = SpreadsheetApp.openById('Write your sheet ID')
const sheet = spreadsheet.getSheetByName('Write your sheet name')
// アクセストークンをGASのプロパティストアに保存
// 参照: https://tonari-it.com/gas-property-store/
const ACCESS_TOKEN =
PropertiesService.getScriptProperties().getProperty('QIITA_ACCESS_TOKEN')
// 1つ目のAPIコール
const resp = UrlFetchApp.fetch(
'https://qiita.com/api/v2/users/{Write your user ID}/items',
{
headers: {
Authorization: `Bearer ${ACCESS_TOKEN}`,
},
}
)
const json = JSON.parse(resp.toString())
// 上のAPIだとpage_views_countがnullになるため記事ごとにAPIを叩く必要がある
json.map((data: any) => {
// 2つ目のAPIコール
const pageViewRespRaw = UrlFetchApp.fetch(
`https://qiita.com/api/v2/items/${data['id']}`,
{
headers: {
Authorization: `Bearer ${ACCESS_TOKEN}`,
},
}
)
const pageViewResp = JSON.parse(pageViewRespRaw.toString())
// スプレッドシート上に保存
sheet?.appendRow([
data['title'],
pageViewResp['page_views_count'],
data['likes_count'],
data['created_at'],
data['url'],
])
})
}
7. 実行してみる
実行してみた結果がこちらになります。
きれいに表示されてますね!
8. LGTM率を算出
LGTM率に関しては取得してきたデータをもとにシート上で計算しています。
LGTM率 = \frac{View数}{LGTM数} \times 100
冒頭で出た式を当てたものが上の画像のLGTM率になります。
これで無事LGTM率を率を見ることが出来ました!🎉 🎉
注意点
お気づきかもしれないのですが実はQiita APIには複数回アクセスしています。
1つ目は認証ユーザーの記事一覧取得API
2つ目は記事IDを使用した記事取得API
です。
なぜこんなことをしたかというと、1つ目のAPIではpage_views_countがnullになってしまうからです。
どうやら2つ目のAPIでview数は取れるのでその方法で取得し直したという流れです。

ただ以下に記載したようにQiita APIには利用制限があるのでこれを超えない程度に利用することをおすすめします。
利用制限
認証している状態ではユーザごとに1時間に1000回まで、認証していない状態ではIPアドレスごとに1時間に60回までリクエストを受け付けます。
出典:Qiita API v2 documentation
余談
今回やってみて、GASはやっぱり便利だなというのを改めて感じましてた。
非エンジニアが業務効率化目的でプログラミング学ぶなら間違いなくGASをおすすめします。
ではまた!🎅