この記事について
- ここのところではオンラインでプログラミングを学ぶことができる機会がかなり増えているそう。
- そのオンラインで学べるプログラミング講座について、どれだけ効果があるのかを少し見てみようと思って自らやってみました。
- 今回やってみたのはProgate(詳細は後程)というオンライン講座。レッスンの途中までは無料で取り組むことができる。有料プランならもちろんすべてのレッスンを受講できる。
- この記事では実際にやってみた所感と、改めてプログラミングを勉強するってどんなことか、思ったことを書いてみようと思います。
- ちなみに自分は1年半前にプログラミングに初めて触った人間です。やったことある言語はC#くらい。まだ人に聞いたり調べたりしてみないとちゃんとコーディングはできません。
Progateについて
- https://prog-8.com/
- 初心者に向けた、あるいは初めてプログラミングをしてみようと思っている人に向けたオンライン講座。
- 先のとおり、有料プランと無料プランがある。980円/月支払って有料プランになれば、用意されている全80レッスンが受講できる。無料プランでは、そのうちの18講レッスンが受講できる。今回はこの無料プランをお試し感覚でやってみました。
今回のお試しについて
- 試しにやってみたコースは「HTML&CSS 初級編」「JavaScript Ⅰ」「Git Ⅰ」の3つ。いずれも各コースの基礎編にあたるもので、無料プランでできるところまではやってみました。
実際にやってみた
-
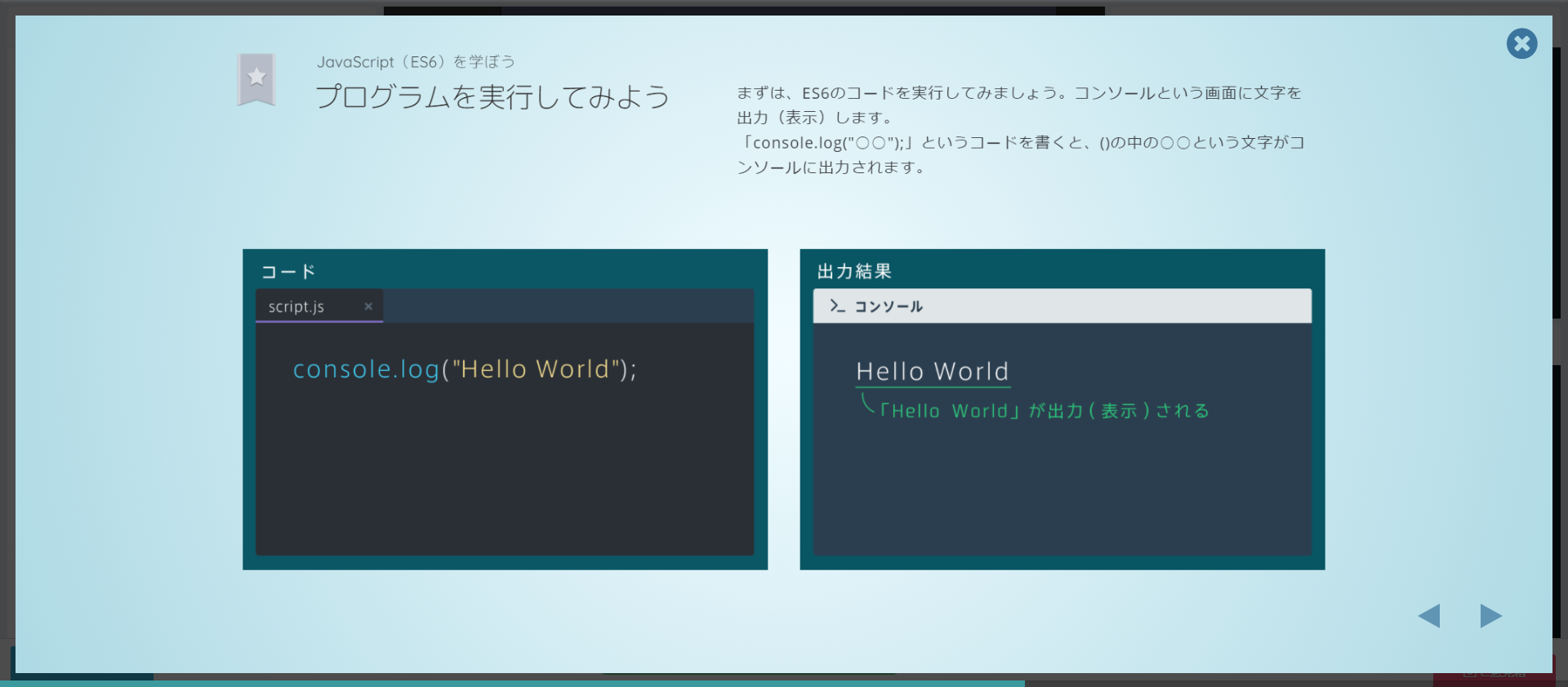
スライドでの説明が終了したら、実際にその内容を試してみましょうのコーナーがある。

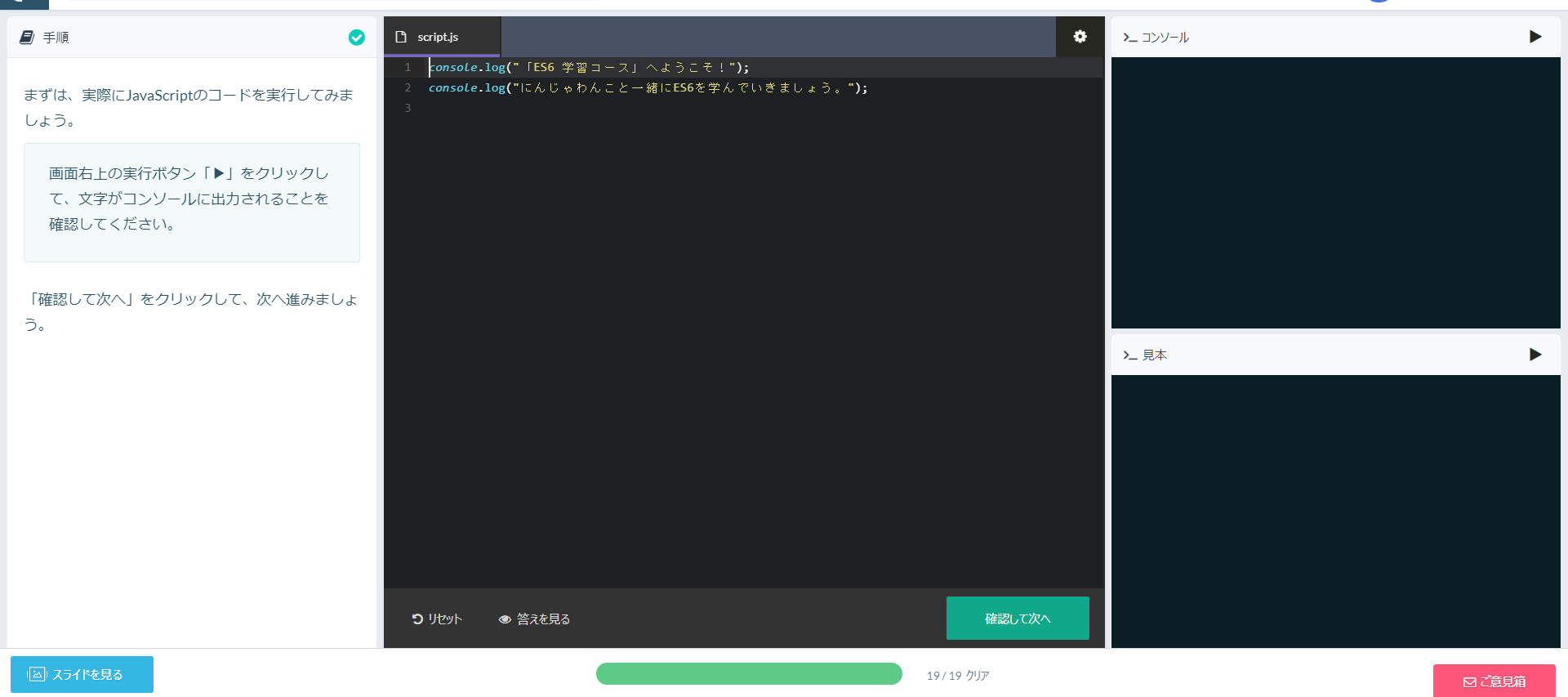
- ここでは、実際にどう書いてみるかが画面左の手順に記されている。
- もう一度スライドの内容を確認することも可能。その際は画面左下の「スライドを見る」をクリックするとスライドに戻れる。
- 自分が書いてみた内容がどう動作するかは、画面右上に表示される。これはJavaScriptの講座の例で、画面右上部分の右上部分にある再生ボタン(?)を押すことで、動作の確認ができる(いわゆるデバッグというやつなのかな)。HTML&CSSの場合は、自分が書いたものが即座に反映される。
- 画面右下はお手本。JavaScriptでは動作させたときにどういう挙動をしてくれれば正しいかを教えてくれる。HTML&CSSの場合は、そのレッスンでの完成形を示してくれるので、完成形と自分が書いた状態のものを比較しながら進めることができる。
- 正しくできたと思ったら、画面中央下部にある「確認して次へ」ボタンを押す。そうすると答え合わせが行われ、正しくかけていたら次のレッスンに進む。間違っていた場合は「~が間違っていそうです」などといったメッセージが表示されるので、再度挑戦できる。
やってみた感想
- ひとつひとつのレッスンでやる内容のボリュームは多くなく、一歩一歩進めていくという感じで、初めてでもとっつきやすいと思いました。先の画像のように、ポップなイラストも使いながらの説明もあり、堅苦しさもないので、気軽に取り組めます。
- レッスンを見て、手を動かすの繰り返し。単に見るだけでは終わらないのがいいところ。自分で開発環境を用意しなくても、その場ですぐ確認できるから、そういう意味でも初心者にとってとっつきやすいのでは。
- レッスンを終えるごとに経験値がもらえるシステムで、レベルアップしていく。モチベーションアップのための工夫でしょうね。

- 実際にVisual Studioとかでの開発経験がある人にとっては、微妙にやりにくさを感じることがあるかもしれないです。インテリセンスはないですし(あったらあんまり練習にならないと思いますけれど)、一部間違っているところに赤線は引いてくれるけれど、末尾のセミコロン抜けは赤線引いてくれませんでした(n敗:n > 10)。インデントの設定もできないので、普段と違う形だと少し気持ち悪さを感じることがあるかも。これらすべて大した問題ではないですけどね。
Progateで学んだこと
HTML&CSS, JavaScriptのレッスンを今回やってみましたが、たぶん今の時点では何も理解できていないです。これはProgate批判などではもちろんありません。たぶんこれがProgateでなくてもそうなると思います。初めてのことをちょっと勉強して、それをなぞってちょっとコード書いてみるだけでは、たぶん理解不十分で終わります。結局大事なのは「その後どうするか」ですね。実際に自分で何かを書いていくうちに少しずつやりたいことができるようになり、さらにやりたいことが見つかり、それを実現するために新しいことを勉強し、それができるようになり、それの繰り返しだと思います。自分がC#をちょっとずつわかっていったのも、なんだかんだそういう流れだったと思います。
なので、これらのオンライン講座については、きっかけづくりのつもりでやるといいと思います。実際、自分もそのつもりでした。ここで「こんなことができるのか」ということを知り、「じゃあこんなことやってみよう」と思い、実行する。そこまでいけば、まさに講座に取り組んでみた甲斐があったと言えるのではないでしょうか。
最後に
プログラミングに出会うきっかけ、動機は本当に人それぞれだと思います。出会った後、その道に進むとしたら、勉強は避けては通れないですね。そのきっかけづくりの一つがProgateなどといったオンライン講座なのでしょうか。この記事がそんなきっかけづくりのきっかけになればいいなと思って書いてみました。半分は自分への戒めの言葉でもありますけれど。