はじめに
Storyboard Referenceは、他のStoryboardを参照してStoryboardを分割できるものです。
Segueで異なるStoryboard間をつなげることもできます。
アプリの画面数が増えてくると、1つのStoryboardに収めて管理するのは厳しいです。
Storyboard画面を頻繁に拡大縮小するのはかなり煩わしいです (私はノートパソコンなので特に、、、)。
個人開発でさえこのように感じるのであれば、チーム開発では尚更であることは想像に容易いです。
本記事では、Storyboard Referenceを使用して、Storyboardを分割する手順を簡単にまとめてみました。
環境
[Xcode] Version 12.4
[Swift] Version 5.3.2
[iOS] 14.4
[MacOS] 10.15.7
今回作成するサンプル
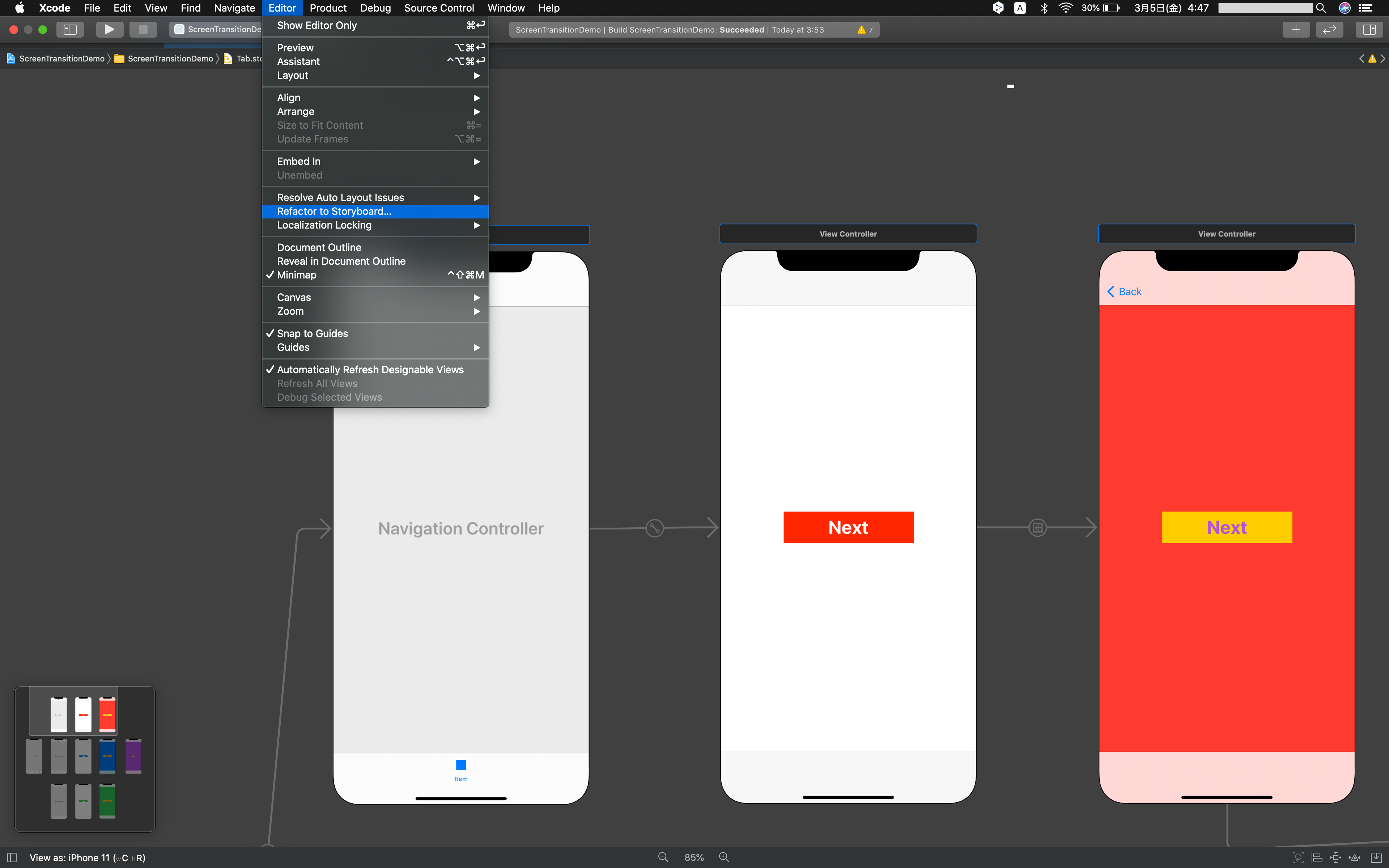
下図のようなシンプルな画面遷移アプリを想定します。
各タブごとにStoryboardを (赤、青、緑に)分割し、最終的には同じ画面(紫)に遷移できるようにします。

Storyboard Referenceを作成する
Storyboardを分割する際、以下の2パターンの状況が想定できます。
- すでに同じStoryboard内で画面遷移が完成しており、その状態からStoryboardを切り分ける
- 最初からStoryboardを分けて作成する
本記事では、1の方法を行います。
最後に紫画面への参照を作るときのみ2でやってみます。
まず、切り分けたい画面を複数選択し、[Editor] > [Refactor to Storyboard...]をクリックします。

切り分けるStoryboard名 (今回はRed.storyboard)と、そのファイルを入れるフォルダ (Group)を選択して[Save]をクリックします。

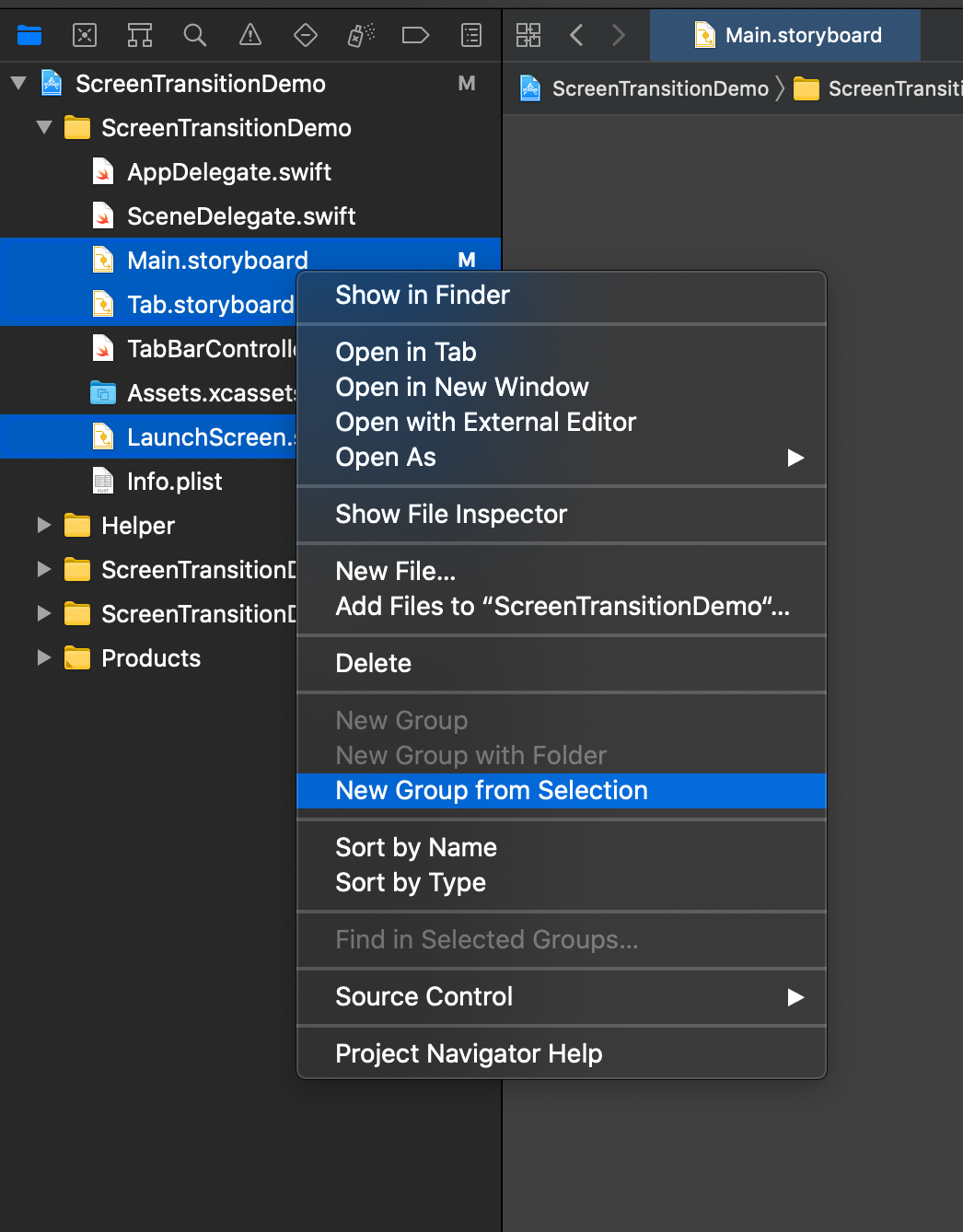
「Storyboard」フォルダなんかを作ると良いかもしれません。ファイルを選択して右クリック > [New Group from Selection]でフォルダを作成できます。

他の画面 (青、緑)も同様に切り分けると、メインのStoryboardは以下のようになります。

切り分けたStoryboardを見てみると、紫画面へのSegueが切れています。これは後で繋ぎ直す必要があります。
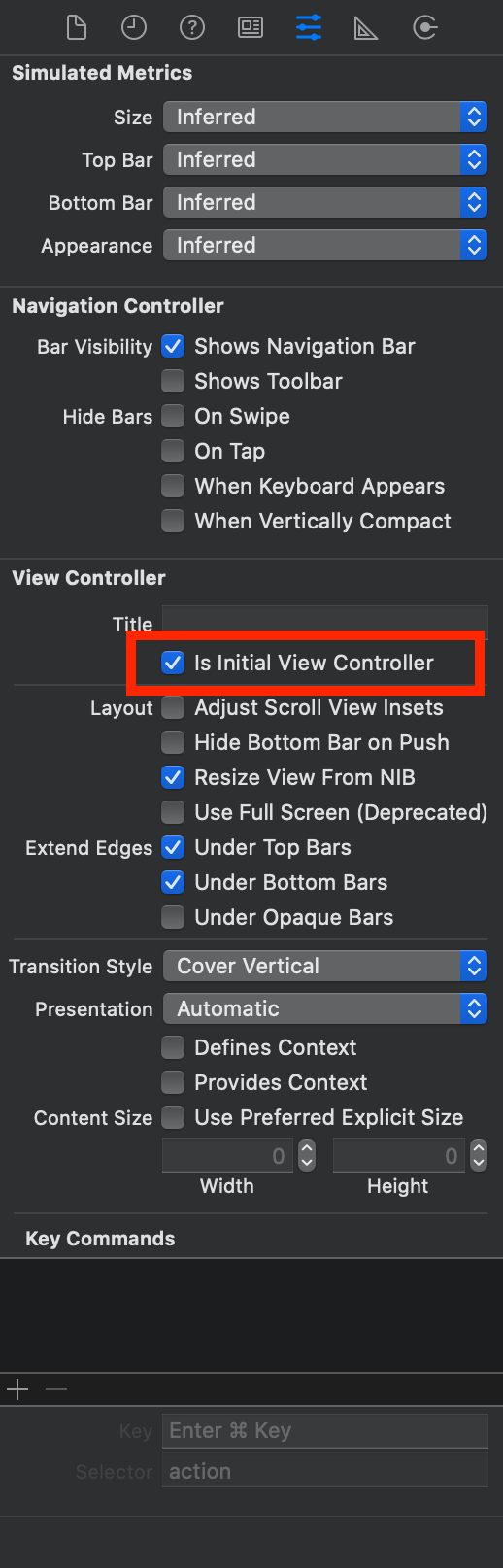
また、Storyboardの最初の画面には、「Attributes inspector」の「is initial View Controller」にチェックを入れておく必要があります。


以上で完了です。
次に、紫画面のStoryboardを2の方法で分割して画面遷移できるようにします。
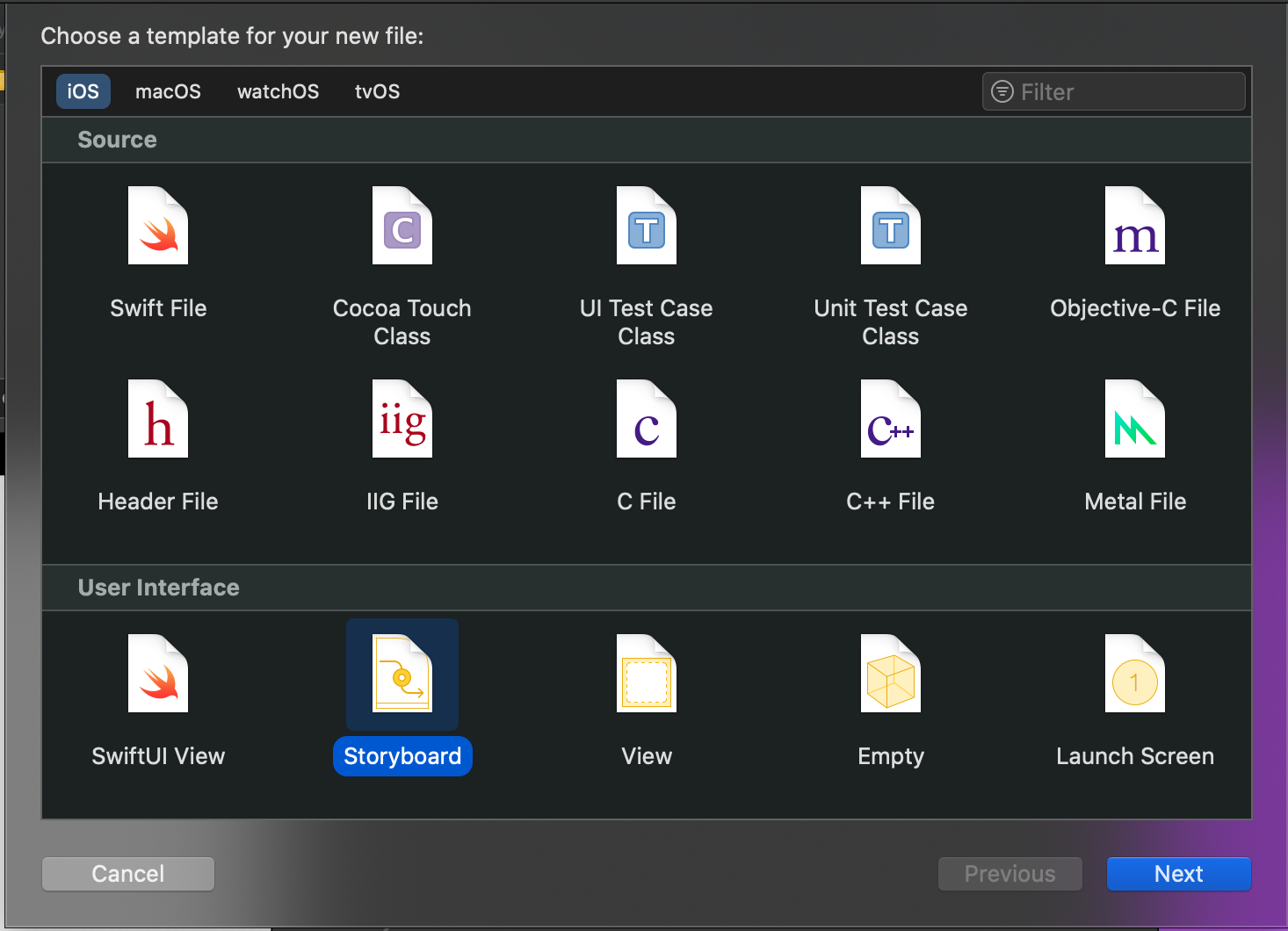
まず、新しいstoryboardファイルを作成します (ファイル名はPurple.storyboardにしておきます)。


ViewControllerを作成します。

あとは遷移元のStoryboardでStoryboard Referenceを作成するだけです。

[Attributes inspector]の「Storyboard」に紐付けたいStoryboard名を入力します。

今回は画面遷移させたいだけので、Storyboard ReferenceにSegueを繋いで完了です。

[補足] TabBarのアイコンやタイトルを変更する
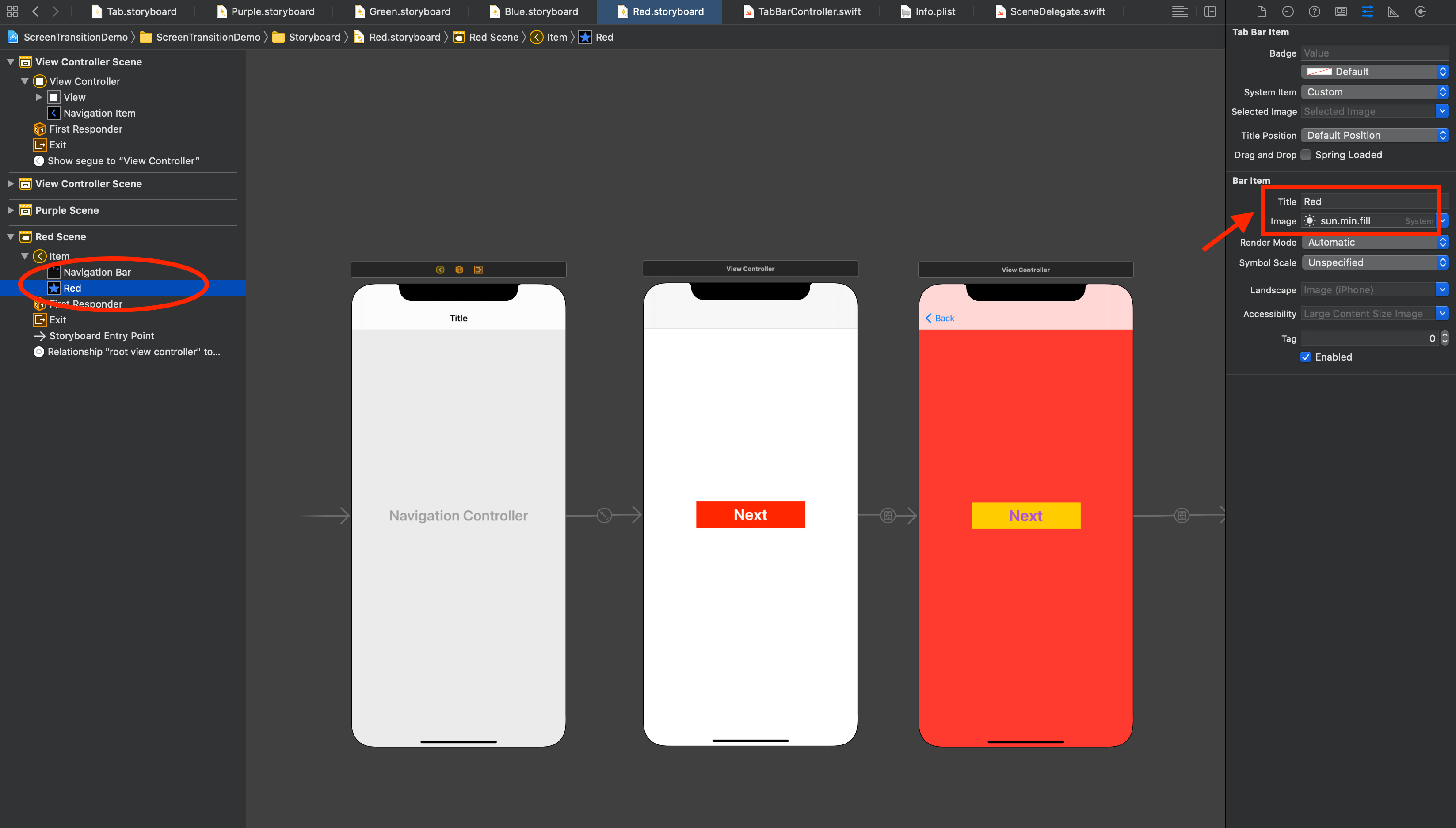
Storyboard Referenceを用いてStoryboardを分割したとき、TabBarのアイコン等をどこで変更するのか少し迷ったので補足します。
初めは、TabBarControllerの方で設定すると思っていたのですが、titleやimageを変更しても反映されませんでした。

参照先のStoryboardの親ViewControllerで設定すると反映されるようです。

正しく反映されていました。

最後に
今回、初めてStoryboardを分割してみましたが、非常に簡単であり、Storyboardも管理しやすくなりました。
個人的には、まず1つのStoryboardで画面遷移を作成し、最後に切り分けていく1の方法が効率的と感じました。
より良い方法があれば教えていただけると幸いです。
参考文献
以下の情報を参考にさせていただきました。