おはようございます。
昨夜0時前の寝る前に申請したアプリが、起きたら審査を通っていて、寝覚めがとても良いです。わずか7時間。スピード感!
before
after
--- 閑話休題 ---
結論
- プライバシーポリシーをソースコードとともにGitHubで管理する
- Pagesで
https://username.github.io/HogeApp/PrivacyPolicy/Japaneseみたいに公開してストアのプライバシーポリシーURLに申請する - ソースコードはPrivateのままで大丈夫
経緯
「アプリ申請しよう思ったら、プライバシーポリシー必須になってて申請できないどうしよwオワタwwもう少し早く出しておけば...」
どうやら10/3からのようで。2018年10月3日からApp Store Connectのアプリ審査の際にPrivacy Policyが必須になる件の調査
ドメインとか持ってないしどうすればええんやって思ってて思い出したのがこちら↓
GitHubのmasterブランチをWebページとして公開する手順(GitHub Pages)
「一瞬で公開できるやんけ!GitHub最高!」
ってことでお手軽に対応するならGitHub Pagesがいいよという話です。
みなさん、アプリのソースコードはGit管理してますよね?
で、GitHub使っててソースコードはPrivateのまま、部分的に公開することも可能なのです。
手順
リポジトリ -> Settings -> GitHub Pages で以下のようにmaster branch /docs folderを選択します。
注意書きがありますが、「プライベートリポジトリだけどサイトが公開されています」というもので、今回の件では意図通りなのでスルーでOKです。

作業としては、リポジトリ直下んにdocsフォルダを作り、Webページとして公開したいソースをいれます。
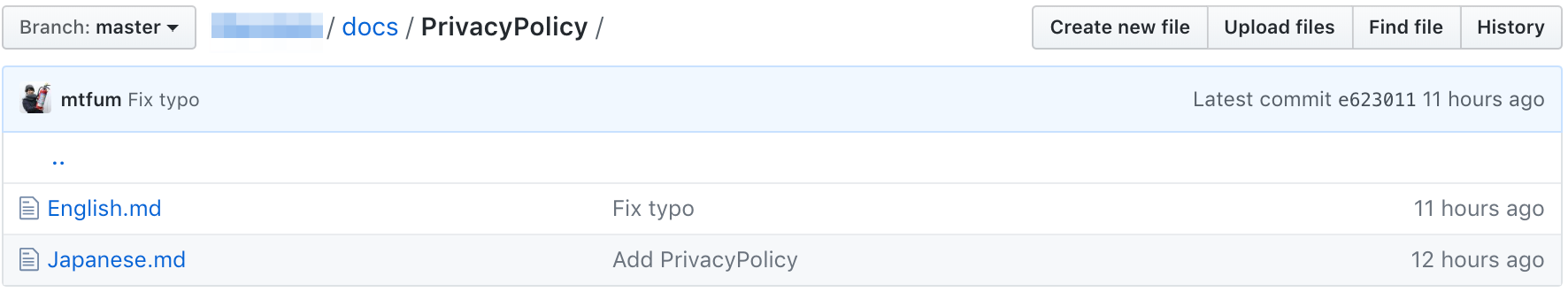
私は、さらにPrivacyPolicyというフォルダを用意することでhttps://username.github.io/HogeApp/PrivacyPolicy/ページのように、HogeAppのPrivacyPolicyであることを表現できるようにしてみました。

また、日本語と英語を用意してローカライズに対応しました。
ちなみにマークダウンが好きです。

上記だと、
https://username.github.io/HogeApp/PrivacyPolicy/Japanese-
https://username.github.io/HogeApp/PrivacyPolicy/English
のurlが利用できます。
以上です!どなたかの参考になれば!
もっといい方法あるよ!とかあれば教えてください!
ありがとうございました。
参考
プライバシーポリシーの書き方や内容には苦労しましたが、
いいエントリーがあったのでこちら(個人開発者がAppStore用にプライバシーポリシーを書く)もご覧ください。確かに何を書けば良いのかわからず、とても悩んだし、Webからいろいろ探したけれど、よくまとまっていて参考になりました。