selectのプルダウンを、ちょっとおしゃれで便利にしてしまうJavaScriptのライブラリ「Select2」の紹介です。
本家:Select2 - The jQuery replacement for select boxes ![]()
1.ダウンロード
SDN、Bower、GitHubからのダウンロードと3パターンの方法がありますが、今回はGitHubから適当なバージョンを選択して、zip圧縮されたソースコードをダウンロードしました。
zipファイルなので、ダウンロードしたら解凍しておきましょう。
2.インストール
上記1.で解凍したフォルダの中にdistというフォルダがあるはずです。
中身はこんな感じ ![]()
dist
└css
└select2.min.css
└・・・(省略)
└js
└select2.min.js
└・・・(省略)
cssフォルダとjsフォルダの中身を、Select2を使いたい案件フォルダにコピーします。
そして、htmlの中でパスを指定します。
<link href="./css/select2.min.css" rel="stylesheet" />★★ここ
<script src="./js/userJs/jquery-3.3.1.min.js"></script>
<script src="./js/select2.min.js"></script>★★ここ
しれっとjquery-3.3.1.min.jsが混ざってますが、Select2はjQueryが前提条件になっています![]()
3.とりあえず使ってみる
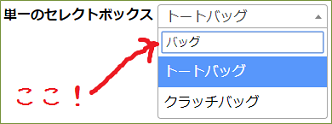
3-1.シンプルな単一のselectボックス
普通に書いた、このselectボックスにSelect2を適用すると・・・。

ソースコードはこちら![]()
HTML側ではselectボックスにclassを指定し、js側でselect2()メソッドを呼び出すだけ![]()
たったこれだけで、部分一致まで出来てしまうなんて、すごくないですか???
<script>
$(document).ready(function() {
$('.select2_01').select2();<!--★★ここと対応する!-->
});
</script>
<select class="select2_01"><!--★★ここのclass名が・・・-->
<option value="tote">トートバッグ</option>
<option value="shoulder">ショルダーバック</option>
<option value="ruck">リュックサック</option>
<option value="waist">ウエストポーチ</option>
<option value="clutch">クラッチバッグ</option>
</select>
ちなみに、multiple="multiple"って複数選択可能にした場合も、全く同じjsで対応できちゃいます![]()
3-2.幅を調整する。
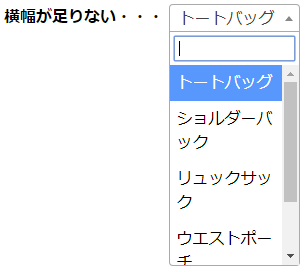
JavaScript1行でおしゃれになったのですが、実はデフォルトのままだと横幅が足りなくなることがあります。

表示されるんですけど、なんかかっこ悪い・・・![]()
そこで、さっきのJSにwidthの設定を追加してみます。
<script>
$(document).ready(function() {
$('.select2_01').select2({width: 'resolve'});
<!-- [resovle]でCSSの値を読み取ってくれる。必要であれば適当に横幅を計算してくれる。 -->
});
</script>
<select class="select2_01" style="width:200px;"> <!-- CSSで幅を指定 -->
<option value="tote">トートバッグ</option>
・・・(略)
</select>
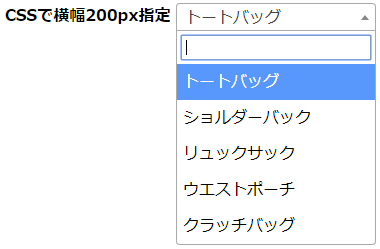
widthの設定を追加すると・・・ ![]()

横幅が200pxになりました!
これで、幅が足りずに折り返してしまう・・・という不細工な状態からおさらばです![]()
4.少しこだわってみる
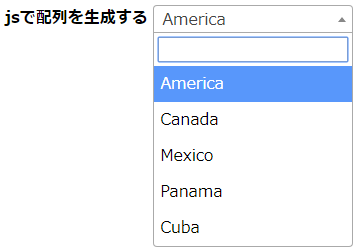
4-1.動的にoptionタグを生成する
PHPやRuby、Javaなんかでサーバー側のプログラムを作っていると、SQLで取ってきた値をselectボックスに使いたくなります。
Select2には、selectのoptionタグを動的に生成する機能も備わってます![]()
まず、公式サイトのArraysの項目を参考に、適当な名前で配列を定義します.
<script>
var data = [
{
id: 0,
text: 'America'
},
{
id: 1,
text: 'Canada'
},
{
id: 2,
text: 'Mexico'
},
{
id: 3,
text: 'Panama'
},
{
id: 4,
text: 'Cuba'
},
];
$(document).ready(function() {
$('.select2_04').select2({
data: data <!-- ★★ここでvar dataを読み込む!-->
});
});
</script>
<select class="select2_04">
</select>
そして、3-2.でwidthの指定をしていた箇所で、今度はdataの指定をします。
widthも一緒に設定したければ、dataの前後にカンマ区切りで書けばOK![]() です。
です。
そうすると・・・![]()

HTML側でoptionタグを生成しなくても、js側で・select2のメソッドで自動生成してくれます!
5.まとめ
とりあえず使ってみるだけなら、以下の2つが出来ればOK![]() です。
です。
- インストールしてcssとjsのパスを通す。
-
$(document).ready(function(){});でselect2()を呼び出す。
上記2点に加えて、widthとdataをうまく設定してあげれば見た目もoptionタグもそれなりにきちんとしたものになるんじゃないかと思います。。
他にもいろんな機能があるので、あとは必要に応じてSelect2の公式サイト ![]() を見ていけばよいかと。
を見ていけばよいかと。
では、おしゃれなselectボックスライフを![]()