普通に、ごくごく普通にHTMLでボタンを作ろうとすると、buttonタグかinputタグのbuttonタイプを使いますが・・・。
素のHTMLだと、こんな感じで![]() 味気ない!
味気ない!

そこで、フリーのライブラリ「Press.css」を使って、おしゃれにしてみます ![]()
公式サイト![]() Press.css
Press.css
1.ダウンロード
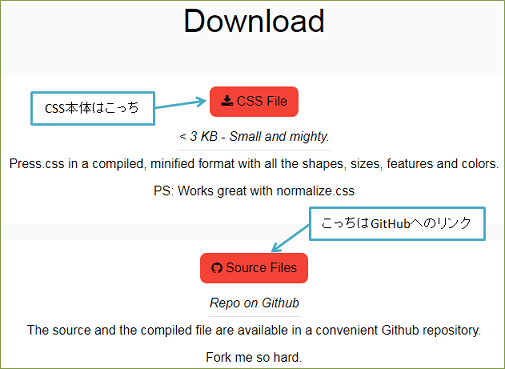
Press.cssの公式サイトの下の方に、ダウンロードリンクがあります。
「CSS File」のボタンです。「Source Files」はGithubへのリンクになります。

2.インストール
複雑なことはありません。ただ、linkタグで定義するだけです。
<link rel="stylesheet" href="./press-2.0.8.css">
たったこれだけで、全てのデザインが使用可能です![]()
Githubからソースコードをダウンロードしてくれば、自由に改造して色の追加とかできますが、今回はやりません。
3.使ってみた
Press.cssを適用させたいbuttonタグやinputタグに、pressとpress-[色名]のclassを指定するだけです。
色名は、標準で21色が使えます(めっちゃ多い上にキレイ![]() )。
)。
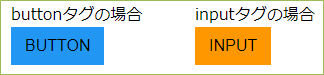
ひとまず、buttonタグにblueを、inputタグにorangeを適用してみます。
<!-- buttonタグの場合 -->
<button class="press press-blue">BUTTON</button>
<!-- inputタグの場合 -->
<input type="button" value="INPUT" class="press press-orange" />
適用結果はこちら![]() うん、いい感じ
うん、いい感じ![]()

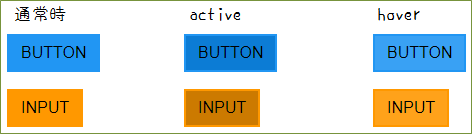
しかも、active時・hover時でちょっと色が変わります![]()

pressとpress-[color]のclassを指定するだけで、超お手軽におしゃれなボタンになりました。
4.ちょっと変化させてみる
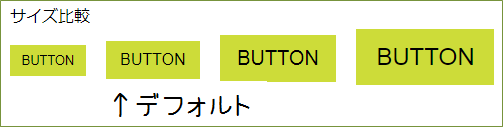
4-1.サイズを変えてみる
デフォルトのサイズに対して、smallとlarge、XLがあります。

<!-- 左から順に -->
<button class="press press-lime press-sm">BUTTON</button>
<button class="press press-lime">BUTTON</button>
<button class="press press-lime press-lg">BUTTON</button>
<button class="press press-lime press-xl">BUTTON</button>
個人的な感覚としては、メール問い合わせのボタンだったらpress-lgがちょうどいいサイズで押しやすそうな感じです。
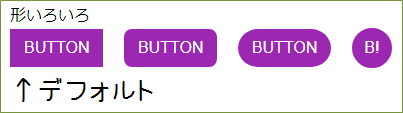
4-2.形を変えてみる
上記で紹介した直角の角をもつデザインは、デフォルトのものです。
他に、角がまるいもの、両端が丸くなっているもの、正円のものがあります。

<!-- 左から順に -->
<button class="press press-purple">BUTTON</button>
<button class="press press-purple press-round">BUTTON</button>
<button class="press press-purple press-pill">BUTTON</button>
<button class="press press-purple press-circle">B!</button>
両端が円いものは、薬![]() に似ているということで、
に似ているということで、press-pillというクラス名になっています。
丸いものは、いいねボタンとかお気に入り追加ボタンとかで使えそうです![]()
「B!」って書いたら、なんかBing!検索みたいになっちゃった・・・。
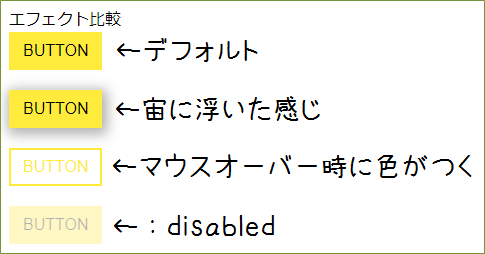
4-3.エフェクトをつけてみる
デフォルトのボタンも十分おしゃれなんですが、ちょっとだけエフェクトが付けられます。
なぜ「ちょっとだけ」かというと、Google's Material Design guidelinesに則った設計になっているそうで、出来るだけ軽量かつフラット&マテリアライズ的に保持できるから・・・だそうです。

<!-- 上から順に -->
<button class="press press-yellow">BUTTON</button>
<button class="press press-yellow press-raised">BUTTON</button>
<button class="press press-yellow press-ghost">BUTTON</button>
<button class="press press-yellow" disabled>BUTTON</button>
そんな「ちょっとだけ」のエフェクトは、CSSで指定できるものが2つだけ!
press-raisedとpress-ghostです。
disabledは既存のCSSセレクタを利用しています。
ものすごくSimple is the bestです。
まとめ
ものすごくシンプルで、しかもファイルサイズ3KBと超軽量!
なのに、Press.cssだけでTwitterとかFacebookのボタンが再現できるくらいにおしゃれ![]()
簡単なサンプルモックを作る時に使えそうな気がします。
デザイナーさんじゃないので、自力でここまで作るのがちょっと・・・という時に、ぜひ使ってみてください。